StackBlitzについて
StackBlitzとは?
StackBlitzはWeb上で環境を立ち上げて、ファイルの編集やビルドが行えるサービスです。
Nuxt3やNext.jsなど色々なプロジェクトが用意されていて、ダッシュボードからプロジェクトを選択するだけで手軽に開発環境を作成できます。
今回は無料の個人プランで利用しています。
↓料金プラン
環境作ってみる
まずはStackBlitzの公式ページに入り、Githubアカウントでサインインします。
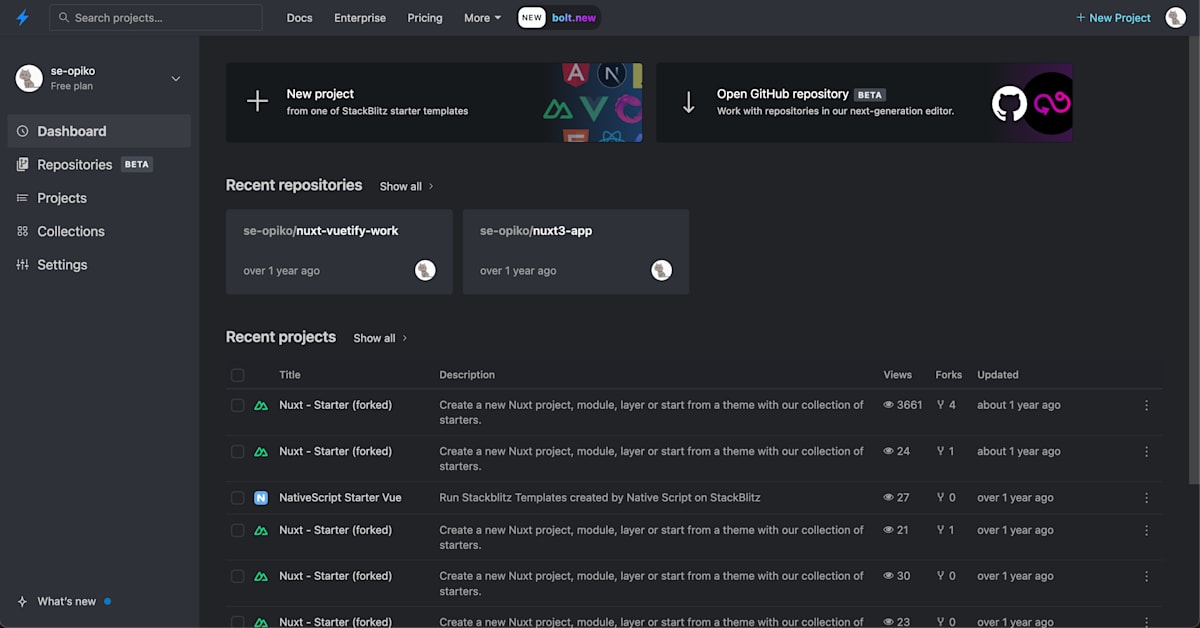
サインインするとダッシュボードに移動します。

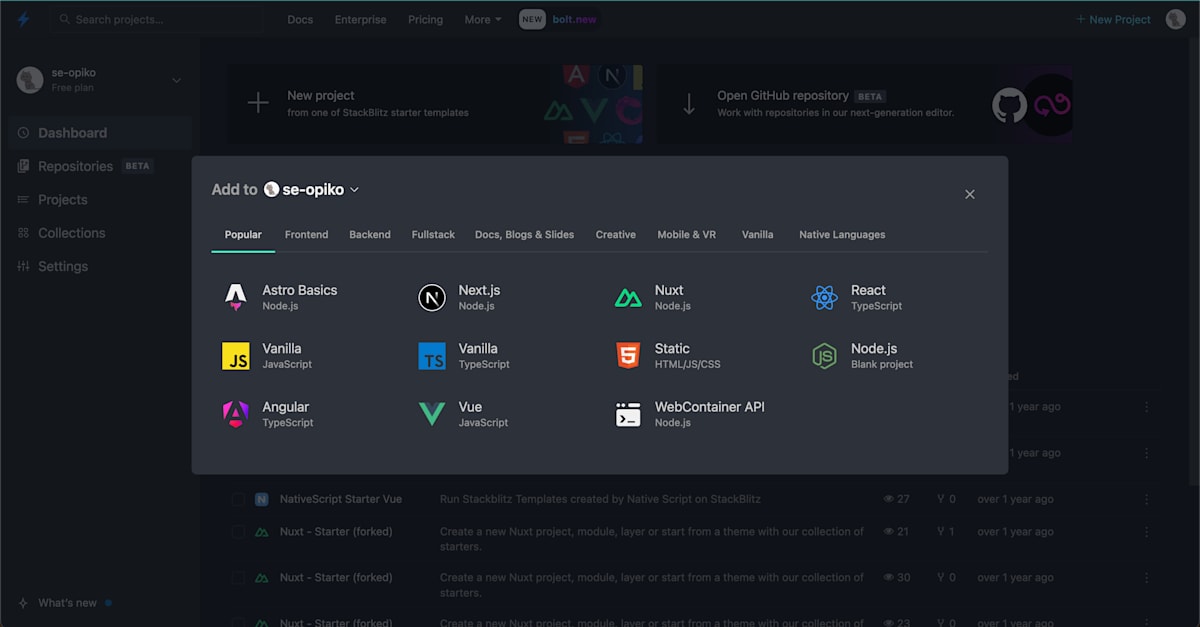
「New Project」から「Nuxt」を選択します。

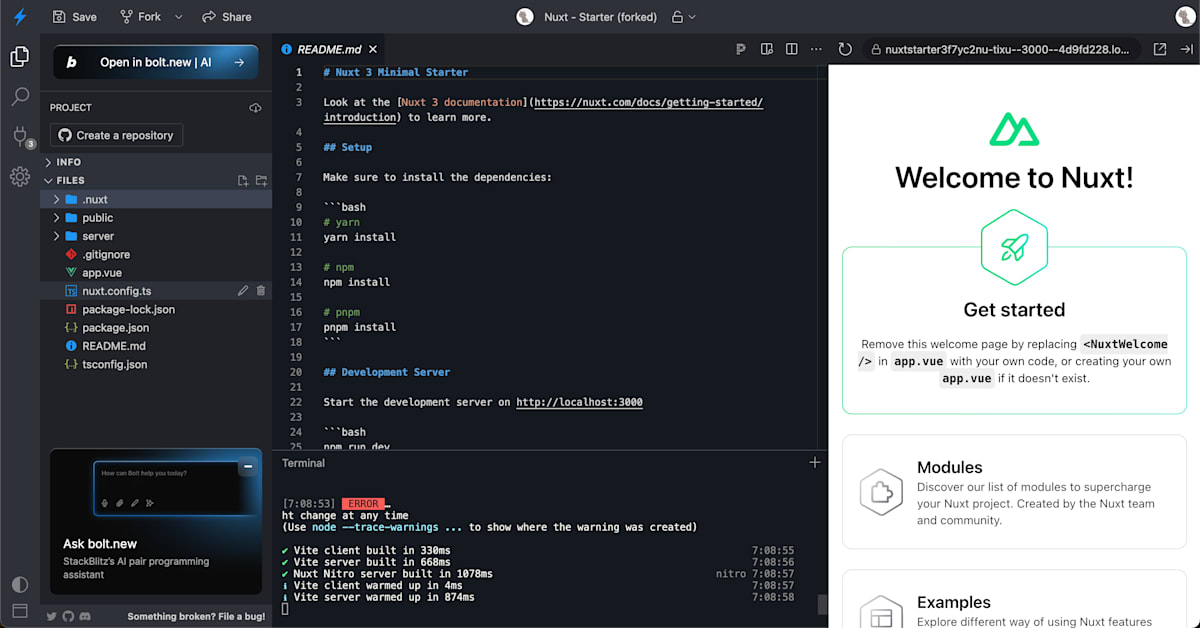
およそ3秒ほどで以下のように環境が作成できます。

UIがVSCodeとほとんど同じなので、普段からVSCodeを利用している人には使いやすいです。
Vuetifyを入れてみる
ここからは試しにUIフレームワークである「Vuetify」を入れて動作確認してみます。
まずは下記コマンドでVuetifyと必要なパッケージをインストールします。
npm install --save-dev vuetify
npm install --save-dev vite-plugin-vuetify
npm install --save-dev @mdi/font
インストールが完了したら、Vuetifyの公式ページにNuxt3での利用手順が載っているので、そちらを参考に下記のファイルを作成します。
// import this after install `@mdi/font` package
import '@mdi/font/css/materialdesignicons.css';
import 'vuetify/styles';
import { createVuetify } from 'vuetify';
export default defineNuxtPlugin((app) => {
const vuetify = createVuetify({
// ... your configuration
});
app.vueApp.use(vuetify);
});
// https://nuxt.com/docs/api/configuration/nuxt-config
import vuetify, { transformAssetUrls } from 'vite-plugin-vuetify';
export default defineNuxtConfig({
build: {
transpile: ['vuetify'],
},
modules: [
(_options, nuxt) => {
nuxt.hooks.hook('vite:extendConfig', (config) => {
// @ts-expect-error
config.plugins.push(vuetify({ autoImport: true }));
});
},
],
vite: {
vue: {
template: {
transformAssetUrls,
},
},
},
});
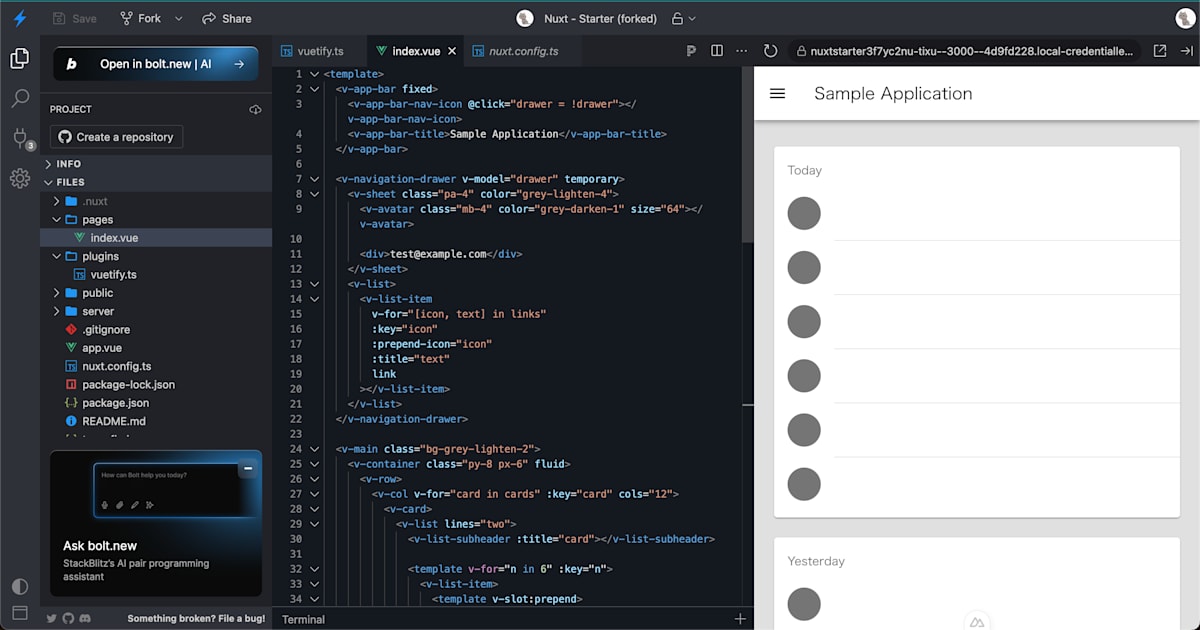
これでVuetifyのコンポーネントが呼び出せるようになっているはずなので、試しにVuetifyのコンポーネントを使って簡単なUIを作成します。
<template>
<div>
<v-app app>
<nuxt-page />
</v-app>
</div>
</template>
<template>
<v-app-bar fixed>
<v-app-bar-nav-icon @click="drawer = !drawer"></v-app-bar-nav-icon>
<v-app-bar-title>Sample Application</v-app-bar-title>
</v-app-bar>
<v-navigation-drawer v-model="drawer" temporary>
<v-sheet class="pa-4" color="grey-lighten-4">
<v-avatar class="mb-4" color="grey-darken-1" size="64"></v-avatar>
<div>test@example.com</div>
</v-sheet>
<v-list>
<v-list-item
v-for="[icon, text] in links"
:key="icon"
:prepend-icon="icon"
:title="text"
link
></v-list-item>
</v-list>
</v-navigation-drawer>
<v-main class="bg-grey-lighten-2">
<v-container class="py-8 px-6" fluid>
<v-row>
<v-col v-for="card in cards" :key="card" cols="12">
<v-card>
<v-list lines="two">
<v-list-subheader :title="card"></v-list-subheader>
<template v-for="n in 6" :key="n">
<v-list-item>
<template v-slot:prepend>
<v-avatar color="grey-darken-1"></v-avatar>
</template>
<v-list-item-title
:title="`Message ${n}`"
></v-list-item-title>
<v-list-item-subtitle
title="sample"
></v-list-item-subtitle>
</v-list-item>
<v-divider
v-if="n !== 6"
:key="`divider-${n}`"
inset
></v-divider>
</template>
</v-list>
</v-card>
</v-col>
</v-row>
</v-container>
</v-main>
</template>
<script setup lang="ts">
import { ref } from 'vue';
const drawer = ref<boolean>(false);
const cards = ['Today', 'Yesterday'];
const links = [
['mdi-send', 'メール'],
['mdi-cog', '設定'],
['mdi-alert-octagon', 'ヘルプ'],
];
</script>

右側の実行結果を見るとVuetifyのコンポーネントの呼び出しに成功しています。
これにて無事にVuetifyを入れることができました🎉
作成した環境を共有してみる
プロジェクトのURLを教えることで他の人と共有することができます。
※共有されたプロジェクトでファイルを編集しても元ファイルは変更されないです。
また、他人から共有されたプロジェクトに変更を加えて保存するにはForkをする必要があります。
↓下記URLをアクセスするとプロジェクトを開けます。
↓下記のエディタでファイルを編集して動きを確認することもできます。
感想
良かったところ
・手軽に環境を立ち上げることができるため、軽く触ってみたいときとかに便利
・記事に埋め込んでその場で動作確認できるのが便利
・VSCodeの拡張機能も利用できるので普段とほぼ同じように開発ができる
気になったところ
・Qiitaに共有用のURLを埋め込んでもなぜかエディタが表示されない
下記の公式ページを見るとiframeタグを使うことで表示させることができるらしいがQiitaでは機能しなかった...
Qiitaでも記事を書くことがあるので、Qiitaでも表示させることができたら嬉しい
Discussion