ソフトウェアエンジニアが生成AI APIと仲良くするための礼儀作法
生成AIプロダクト開発の最前線
2024/09/04の生成AIプロダクト開発の最前線 vol.1で、ソフトウェアエンジニアが生成AI APIと仲良くするための礼儀作法について話してきました。
今回登壇したイベントの第二回が 2024/10/02 に開催されるので、興味がある方はぜひ参加してみてください!
発表した内容
スライド全体はSlideShareにて公開しています。

1. 意図した型のレスポンスを返さない
生成AI APIを利用する際に、エンジニアがよく遭遇する問題の一つが、APIが期待した型のレスポンスを返さないことです。
以下のような問題が発生することがあります。
- Markdown形式のJSONを返す
- 正しいJSON形式ではなく、Markdownが混ざったデータが返される。
- プロンプトで指定した例を無視
- プロンプトに指定したJSON形式を無視したデータが返ってくる。
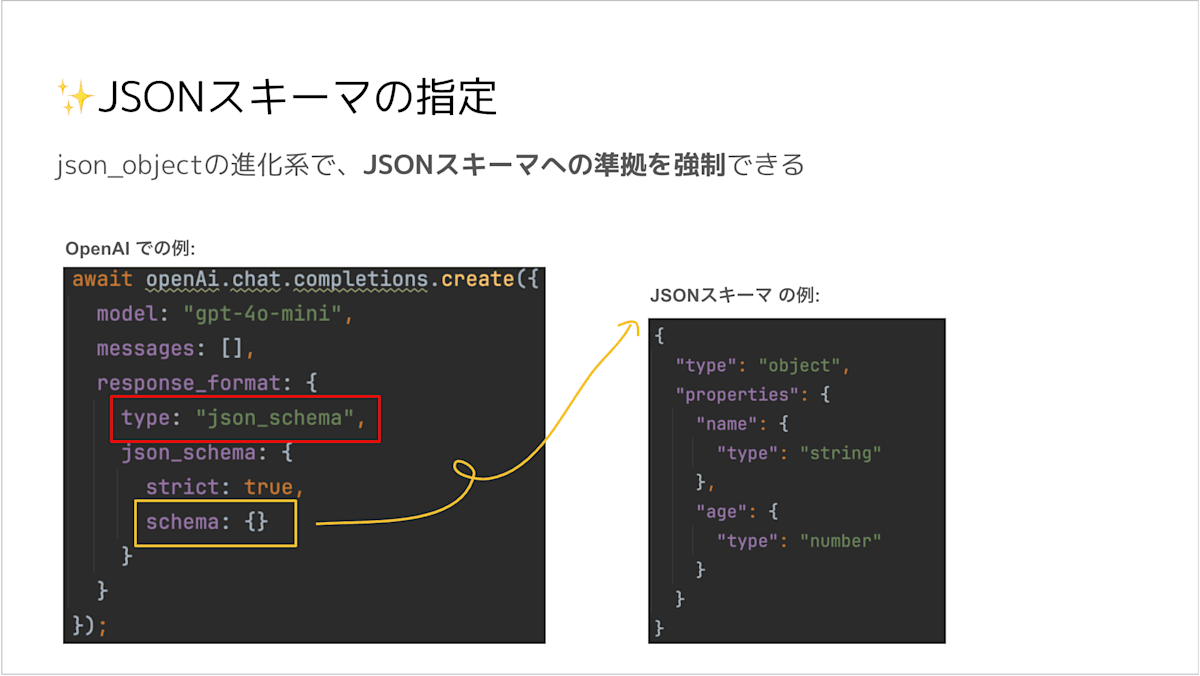
解決策: JSONスキーマの導入

このような問題に対処するためには、JSONスキーマの導入が有効です。
JSONスキーマを定義することで、APIからのレスポンスがそのスキーマに準拠することを強制できます。
例えば、OpenAIのAPIでは、JSONスキーマを利用して期待するレスポンスフォーマットを指定することが可能です。
- OpenAI API
- Gemini API
2. リクエストを捌いてみて分かった、プロンプトの精度がでない!
生成AI APIでは、プロンプトの内容に応じたレスポンスが得られますが、プロンプトの設計次第では、期待した精度で結果が返らない場合があります。
- 複雑すぎるプロンプト
- プロンプトに多くの情報を詰め込みすぎると、AIが対応しきれず、精度が低下することがあります。
- 不必要な処理を任せている
- 生成AIに頼るべきではない領域までプロンプトで処理させようとすると、精度が落ちる原因になります。
解決策: プロンプト分割の検討
生成AIに任せるべき範囲を見極め、プロンプトを分割することで、結果の精度を向上させることができます。
例えば、弊社サービスVideo BRAINのAI機能では、動画全体の構成を一度に生成させるのではなく、シーンごとに分割し、それぞれのシーンに適した情報を生成させるように変更しました。
その結果、サービスの安定性と精度が向上しました。

また、プロンプトが期待通りの結果を返さなかった場合には、フォールバックの手法を導入し、生成されたデータをソフトウェア側で補正する仕組みを取り入れることも重要です。
3. そもそも生成AI API自体が遅くて、諸々の問題を引き起こす
生成AI APIの処理速度は、サービス全体のパフォーマンスに大きな影響を与えます。
生成AIはその処理自体が重いため、APIの応答が遅れ、以下のような問題が発生することがあります。
- タイムアウトが発生する
- クライアント側でタイムアウトが頻発し、ユーザー体験が損なわれる。
- 生成中にリソースが削除される
- 生成AIの処理中にリソースの状態が変更され、エラーが発生する。
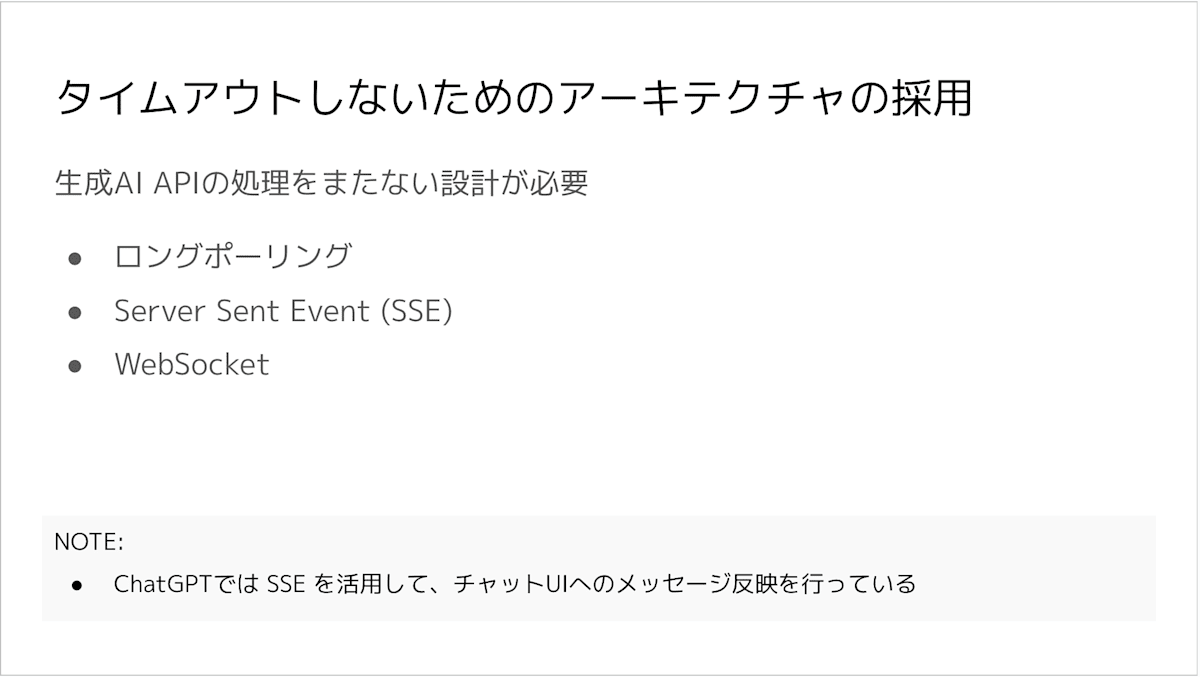
解決策: 適切なアーキテクチャの採用

これらの問題に対処するためには、非同期処理を採用することが有効です。具体的には、以下のような技術を活用します。
- ロングポーリング
- クライアントから定期的にサーバーにリクエストを送り、応答を待つ方式。
- Server Sent Event (SSE)
- サーバーからクライアントに対して非同期にデータを送信する方式。
- WebSocket
- クライアントとサーバー間で双方向通信を確立し、リリアルタイムでデータのやり取りを行う方式。
これらを利用することで、タイムアウト問題を回避し、生成AI APIの遅延に対しても柔軟に対応できるアーキテクチャを実現できます。
まとめ
生成AI APIを扱う際に直面する問題は数多くありますが、適切な技術的対策を講じることで、サービス品質を向上させることが可能です。
この記事で紹介したJSONスキーマの導入、プロンプトの分割、そして非同期処理を取り入れたアーキテクチャの見直しは、いずれも生成AIを使い倒すための基本的な礼儀作法です。
今後のプロジェクトにぜひ活用してみてください!
株式会社オープンエイトのテックブログです!カジュアル面談大歓迎ですー!エンジニア積極採用中 👉 open.talentio.com/r/1/c/open8/homes/3396
Discussion