📆
react-native-calendars 逆引き
ReactNativeでカレンダーを実装したいなら、react-native-calendarsを利用するといい。
この記事ではカレンダー実装で筆者が知ってる範囲のよくある要求とその実装方法を記載していく。
公式ドキュメントはこちら
インストール
yarn add react-native-calendars
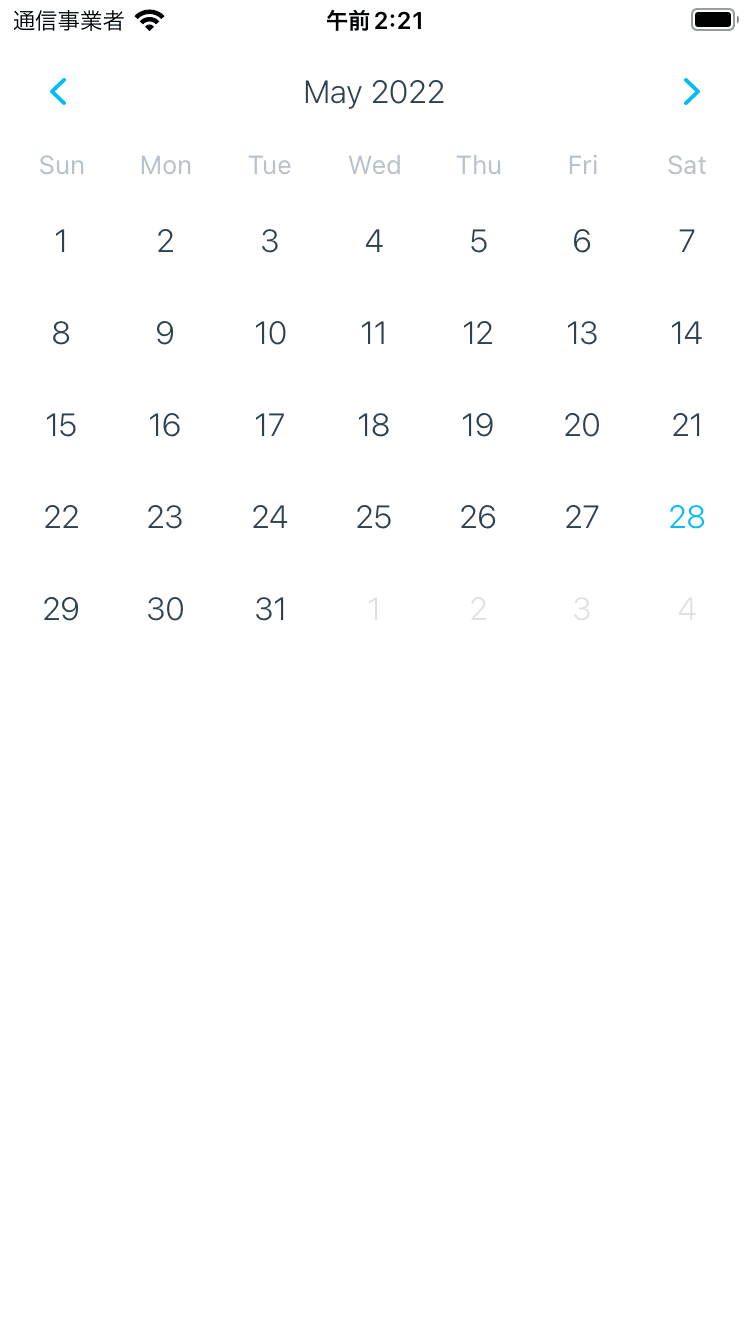
最低限の利用法

<Calendar />を利用するだけでOK。
import React from 'react';
import { SafeAreaView } from 'react-native';
import { Calendar } from 'react-native-calendars';
export default function App() {
return (
<SafeAreaView>
<Calendar />
</SafeAreaView>
)
}
要求1. カレンダーのコンテナ(大枠)を装飾する

カレンダーの大枠を装飾したいならstyleプロパティを利用するといい。
import React from 'react';
import { SafeAreaView } from 'react-native';
import { Calendar } from 'react-native-calendars';
export default function App() {
return (
<SafeAreaView>
<Calendar
style = {{
background: 'red',
heigth: '100%'
}}
/>
</SafeAreaView>
)
}
要求2. カレンダーの中身を縦に伸ばす

themeプロパティを使って、カレンダーの中身(週、日表示)の装飾を変更できる。
この装飾を利用して、カレンダーの中身を縦に伸ばす。
stylesheet.calendar.mainという属性の中に、更に決まった属性が存在することに注意。
参考:Can't change height of calendar to fullScreen · Issue #638 · wix/react-native-calendars
import React from 'react';
import { SafeAreaView } from 'react-native';
import { Calendar } from 'react-native-calendars';
export default function App() {
return (
<SafeAreaView>
<Calendar
style = {{
height: '100%'
}}
theme = {{
'stylesheet.calendar.main': {
monthView: {
flex: 1,
height: '100%',
justifyContent: 'space-around'
},
week: {
flex: 1,
marginVertical: 0,
flexDirection: 'row',
justifyContent: 'space-around'
},
dayContainer: {
borderColor: '#f5f5f5',
borderWidth: 1,
flex:1,
},
}
}}
/>
</SafeAreaView>
)
}
要求3. カレンダーが常に6行表示になるようにする

showSixWeeksプロパティを使うだけ。
import React from 'react';
import { SafeAreaView } from 'react-native';
import { Calendar } from 'react-native-calendars';
export default function App() {
return (
<SafeAreaView>
<Calendar
showSixWeeks
style = {{
backgroundColor: 'red',
}}
/>
</SafeAreaView>
)
}
要求4. 表記を日本語化する

LocalConfig.defaultLocaleの値を日本語仕様に変更する必要がある。
参考:react-native-calendarsの日本語化とカスタム方法 | てぐらる's ブログ
import React from 'react';
import { SafeAreaView } from 'react-native';
import { Calendar, LocaleConfig } from 'react-native-calendars';
export default function App() {
return (
<SafeAreaView>
<Calendar
showSixWeeks
style = {{
backgroundColor: 'red',
}}
/>
</SafeAreaView>
)
}
LocaleConfig.locales.jp = {
monthNames: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
monthNamesShort: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
dayNames: ['日曜日', '月曜日', '火曜日', '水曜日', '木曜日', '金曜日', '土曜日'],
dayNamesShort: ['日', '月', '火', '水', '木', '金', '土'],
};
LocaleConfig.defaultLocale = 'jp';
要求5:矢印を消したい
hideArrowsオプションを<Calendar />に付与すればいい。
参考:公式ドキュメント
要求7:横スワイプを可能にしたい
enableSwipeMonthsオプションを<Calendar />に付与すればいい。
参考:公式ドキュメント
要求8:日ごとの中身をカスタムしたい

dayComponentオプションに、props.date, props.stateを引数として受け取るコンポーネントを与える。
こうすると日ごとの文字サイズ、その他の中身を変えれたり、更に特定の日だけ別の装飾にすることも可能。
import React from 'react';
import { SafeAreaView, View, Text } from 'react-native';
import { Calendar } from 'react-native-calendars';
import { NativeBaseProvider } from 'native-base';
export default function App() {
return (
<NativeBaseProvider>
<SafeAreaView>
<Calendar
hideArrows
dayComponent={({date, state}) => {return <View><Text style={{color: 'red'}}>{date.day}</Text></View>}}
/>
</SafeAreaView>
</NativeBaseProvider>
)
}
Discussion