Blazor で起動時に自動的に読み込まれる JavaScript ファイルを作りたい
毎回探すのに苦労するのでメモです。
ドキュメント上ではASP.NET Core Blazor の起動のページの JavaScript イニシャライザーのセクションに書いてあります。
そこによると wwwroot フォルダーの下に {NAME}.lib.module.js という名前のファイルを作成すると、Blazor が起動時に自動的に読み込むようになります。
{NAME} の部分には「アセンブリ名、ライブラリ名、またはパッケージ識別子」が入るとあります。特別なことをしていない限りはプロジェクト名をそのまま指定する形で大丈夫です。
やってみよう
ということでやってみます。
Blazor Web App のプロジェクトテンプレートで作成をします。
Interactive render mode は Server にして、Interactivity location は Per page/component にしておきます。ここの設定は正直今回の例では何でもいいです。
そして、ソリューションに Razor クラスライブラリプロジェクトを追加します。
Razor クラスライブラリプロジェクトでは**「サポート ページとビュー」にチェックを入れないでください。**
これを入れると ASP.NET Core MVC や Razor Pages 向けに設定されます。今回は不要なのでチェックを入れないでください。
次に プロジェクト名.lib.module.js という名前のファイルを Razor クラスライブラリプロジェクトの wwwroot フォルダーに作成します。
ここまでの手順を実装するとソリューションエクスプローラーは以下のようになります。

そして JavaScript ファイルの中身を以下のようにします。
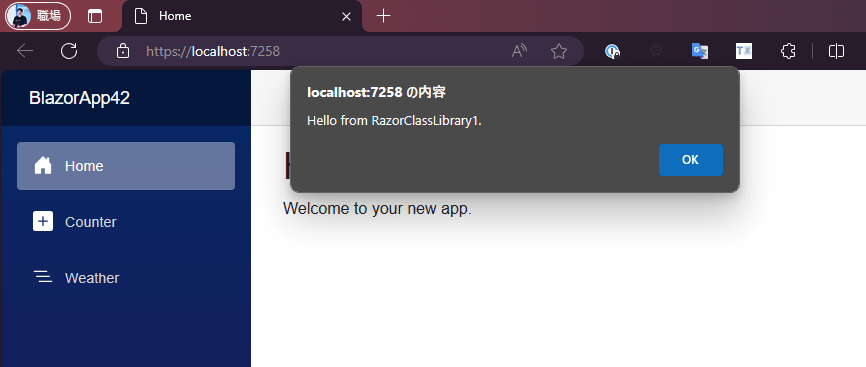
alert("Hello from RazorClassLibrary1.");
そして最後に Blazor Web App のプロジェクトから Razor クラスライブラリプロジェクトを参照に追加します。
この状態で実行すると、以下のようにアプリケーション起動時に alret が表示されます。

まとめ
ということでいつも忘れてしまう Blazor で起動時に自動的に読み込まれる JavaScript ファイルを作成する方法をメモしました。
ここでは alert を呼び出しましたが実際には Blazor アプリの起動時などに様々なコールバックが呼び出されるため、所定の名前の関数を export して使うのが一般的な使い方です。JavaScript を使うようなライブラリを Blazor 向けに提供する人にとっては便利な機能だと思うので頭の片隅に入れておくと良いと思います。
Discussion