GenUを構築してみた(前編)
GenUを構築してみた(前編)
初めまして、岡_山です。
名前がこんなんでいいのかと思ったりもしますが、
これから自身の勉強や、やってみた系を記事にしていきたいと思います。
記念すべき初投稿はGenerative AI Use Cases JPを構築してみたことについてまとめます。
Generative AI Use Cases JP (略称: GenU)とは
生成AIというものが一般化して久しく、この単語を見ない日はないといっても
過言ではないでしょう(たぶん)。
しかしながら、パパっとチャットアプリを作って使えるように、それも様々な生成AIモデルを
試せるように、なおかつRAGができて画像生成もできてWeb検索結果を踏まえた回答もできて
会議録音を書き起してからの議事録作成ができてさらにセキュリティ面も確保する……
をしようとすると、かなり難しいのではないでしょうか?
そんな上司の無茶振りが来たとしても、簡単に色々なユースケースに対応できる生成AIの環境を
構築できる優れもの、それがGenerative AI Use Cases JP(略称: GenU)です。

GenUは生成AIアプリのサンプルであり、AWS上に構築しBedrockを用いたチャットや画像生成、KendraやOpenSearchを用いたRAGなどが可能です。
アップロードしたファイルやWebサイトやコンテンツの抽出、Transcribeによる音声書き起しが、
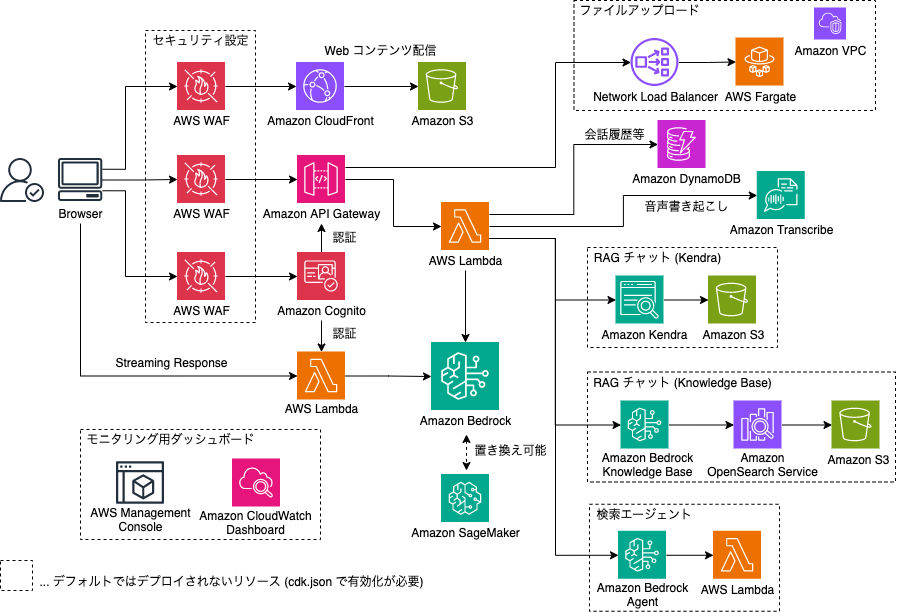
また下のアーキテクチャ図にあるようにWAFやCognitoも含まれており、IP制限や
ユーザー登録・認証が可能で、セキュリティに関しても抜かりはありません。

※ https://github.com/aws-samples/generative-ai-use-cases-jp/blob/main/imgs/arch.drawio.png より引用
デプロイもAWS CDKが用いられていることからコマンドを実行するだけで簡単に行えます。
「すぐに業務活用できるビジネスユースケース集付きの安全な生成AIアプリ実装」という説明の通り、チャットやRAGや画像生成ができ、セキュリティ面も考慮された生成AIのアプリが1日も掛からずに構築できてしまうのです。そう、GenUならね。
今回このGenUを個人のAWS環境で構築してみようと思います。
前準備
Bedrockにおけるモデルの有効化
GenUではBedrockから生成AIモデルを利用しているため、
GenU構築前にモデルを有効化しておく必要があります。
リージョンごとに使用可能なモデルが異なるため常に全てが使えるわけではありませんが、
GenUでは以下のテキスト生成モデルに対応しています。
"anthropic.claude-3-5-sonnet-20240620-v1:0",
"anthropic.claude-3-opus-20240229-v1:0",
"anthropic.claude-3-sonnet-20240229-v1:0",
"anthropic.claude-3-haiku-20240307-v1:0",
"amazon.titan-text-premier-v1:0",
"meta.llama3-1-405b-instruct-v1:0",
"meta.llama3-1-70b-instruct-v1:0",
"meta.llama3-1-8b-instruct-v1:0",
"meta.llama3-70b-instruct-v1:0",
"meta.llama3-8b-instruct-v1:0",
"cohere.command-r-plus-v1:0",
"cohere.command-r-v1:0",
"mistral.mistral-large-2407-v1:0",
"mistral.mistral-large-2402-v1:0",
"mistral.mistral-small-2402-v1:0",
"anthropic.claude-v2:1",
"anthropic.claude-v2",
"anthropic.claude-instant-v1",
"meta.llama2-70b-chat-v1",
"meta.llama2-13b-chat-v1",
"mistral.mixtral-8x7b-instruct-v0:1",
"mistral.mistral-7b-instruct-v0:2"
今回はバージニア北部リージョン(us-east-1)で以下のモデルを有効化して
GenUで使えるようにしてみたいと思います。
"amazon.titan-text-premier-v1:0",
"meta.llama3-70b-instruct-v1:0",
"meta.llama3-8b-instruct-v1:0",
"cohere.command-r-plus-v1:0",
"cohere.command-r-v1:0",
"mistral.mistral-large-2402-v1:0",
"mistral.mistral-small-2402-v1:0",
"mistral.mixtral-8x7b-instruct-v0:1",
"mistral.mistral-7b-instruct-v0:2"

(Bedrockで有効化したモデルの一部)
IP制限のためのNAT Gateway設置
GenUは「すぐに業務活用できる」を謳っているように、企業におけるセキュリティ要件を
満たして使えるような仕組みがあります。
その中の1つであるIPアドレスによる制限を今回は設定してみようと思います。
先に挙げたアーキテクチャ図にあるように、GenUではAWS WAFを用いて送信元IPアドレスの
制限ができます。
そこでVPC内にNAT Gatewayを設置、ElasticIPにより固定グローバルIPを設定します。
そしてWAFによってこのIPアドレスのみを許可、すなわちNAT Gatewayからのみの通信を
許可してみます。
デプロイオプション
GenUでは packages/cdk/cdk.json におけるcontextキー以下の項目を編集することで、
デプロイオプションを設定できます。
(詳細はデプロイオプションを参照ください)。
今回は次のオプションについて設定してみます。
- RAGチャット(Kendra)有効化
- セマンティック検索を行うAmazon KendraによるRAGが使えるようになります。
- RAGチャット(Knowlegde Base)有効化
- ベクトル検索を行うOpenSearchによるRAGが使えるようになります。
- セルフサインアップの無効化
- GenUではCognitoによってWebアプリのユーザーを管理しています。
デフォルトではWebアプリにアクセスできればユーザー自身でアカウントを作成できますが、
これを無効化しCognitoユーザープールの管理者のみがWebアプリユーザーのアカウントを
作成できるようにします。
- GenUではCognitoによってWebアプリのユーザーを管理しています。
- 検索エージェントの有効化
- BedrockのエージェントによりWeb検索エンジンAPIを実行し、検索結果を踏まえた回答を
得らえる機能が使えるようになります。 - GenUではデフォルトでBrave Search APIが用いられています。
検索エンジンAPIを呼び出している部分のソースコードを改変することで、
他のAPIを利用することも可能です。- (Brave Search APIを呼び出しているソースコードは
packages/cdk/lambda/agent.ts です)
- (Brave Search APIを呼び出しているソースコードは
- BedrockのエージェントによりWeb検索エンジンAPIを実行し、検索結果を踏まえた回答を
- IPアドレス制限
- 前準備で設置したNAT GWからのアクセスのみを許可するように設定します
- モニタリング用CloudWatchダッシュボードの有効化
- Bedrockに入力されたプロンプトなどが確認できるCloudWatchのダッシュボードが
作成されるようにします
- Bedrockに入力されたプロンプトなどが確認できるCloudWatchのダッシュボードが
今回デフォルト値と異なる設定をした部分をまとめると、以下のようになります。
"context": {
"ragEnabled": true,
"ragKnowledgeBaseEnabled": true,
"embeddingModelId": "cohere.embed-multilingual-v3",
"selfSignUpEnabled": false,
"modelRegion": "us-east-1",
"modelIds": [
"amazon.titan-text-premier-v1:0",
"meta.llama3-1-405b-instruct-v1:0",
"meta.llama3-1-70b-instruct-v1:0",
"meta.llama3-1-8b-instruct-v1:0",
"meta.llama3-70b-instruct-v1:0",
"meta.llama3-8b-instruct-v1:0",
"cohere.command-r-plus-v1:0",
"cohere.command-r-v1:0",
"mistral.mistral-large-2407-v1:0",
"mistral.mistral-large-2402-v1:0",
"mistral.mistral-small-2402-v1:0",
"meta.llama2-70b-chat-v1",
"meta.llama2-13b-chat-v1",
"mistral.mixtral-8x7b-instruct-v0:1",
"mistral.mistral-7b-instruct-v0:2"
],
"imageGenerationModelIds": [
"amazon.titan-image-generator-v1",
"stability.stable-diffusion-xl-v1"
],
"agentEnabled": true,
"agentRegion": "us-east-1",
"searchAgentEnabled": true,
"searchApiKey": "<BraveSearchのAPIキー>",
"allowedIpV4AddressRanges": ["<NAT GWのEIP>/32"],
"dashboard": true,
}
補足: Kendraインデックスに関する便利なオプション
デプロイオプションではKendraインデックスの作成・削除を自動スケジュール実行する設定も
可能です。
GenUのリソースの中ではKendraインデックスはコストがかなり高く、GenUの概算料金によると
1か月間ずっと使用するとおおよそ821.25ドル(=約12万5千円)もの費用が掛かります。
そこでこのKendraインデックスの自動作成・削除のスケジュール実行設定のオプションにより、
日中にKendraインデックスを作成し夜間に削除するなどの設定が可能で、
コスト抑制の観点から非常にうれしいオプションです。
詳細はGenUリポジトリのデプロイオプション説明に譲りますが、kendraIndexScheduleEnabledを
trueにし、kendraIndexScheduleCreateCronに作成開始時間、
kendraIndexScheduleDeleteCronに削除開始時間をCron形式で指定することでスケジュール設定ができます。
ただし今回はあまり長い期間GenUを使用しない予定のため、スケジュールの設定は行いませんでした。
GenU構築
では編集したcdk.jsonを用いてGenUを構築していきましょう。
構築はAWS CDKのデプロイコマンドを実行することで行われます。
Cloud9等を用いることでAWS上で完結して構築することが可能ですが、
今回は手元のPCからWindows Subsystem for Linux(WSL)を用いて構築してみます。
1. Bootstrapの実行
まずgithub上のGenUリポジトリをクローンし、リポジトリのルートディレクトリ下でnpm ciを実行、必要なパッケージをインストールします。
次に初めてAWS CDKを使用する場合はBootstrapを実行し、CDKのための環境をAWS上に用意します。

2. デプロイコマンドの実行
Bootstrap完了後、npm run cdk:deployを実行します。
これによりCloudFormationスタックが作成され、GenUが構築されます。

たったこれだけでGenUの構築は完了し、生成AIのWebアプリが利用できるようになってしまいます。
構築結果
では構築したGenUのWebアプリにアクセスしてみましょう。
今回の構築ではNAT GWのIPアドレスからのアクセスのみを許可する構成としたため、
大阪リージョンに作成したWindows ServerのEC2インスタンスからアクセスしてみます。
ブラウザからCloudFrontのエンドポイントURLにアクセスすると、
次のようなサインイン画面になります。
(ちなみに許可IPレンジ外からアクセスすると真っ白な画面になります。)

セルフサインアップは無効化しているため、予めAWSコンソールからCognitoユーザープールへ
作成しておいたユーザーでログインすると、

GenUのホーム画面に遷移します。
上の画像にあるように、このWebアプリから生成AIを用いたチャットやRAGチャット、
他にも検索エンジンの結果を用いたチャット、文章生成、要約、文章校正、
翻訳、Webコンテンツの抽出、画像生成、映像分析など、様々なユースケースを試すことができます。

以上、GenUの構築についての紹介でした。
後編は実際に試してみた例と、(KendraインデックスとOpenSearchServerlessコレクションを
付けたこの構成でずっと残すとお高いため)アプリの解体について書いていきたいと思います。
Discussion