文系大学生のためのVisual Studio Codeの設定
OJK 著の 『文系大学生のための ◯◯ 入門』シリーズ では、Visual Studio Code(VSCode)をエディターとして使用します。まず、以下のウェブサイトから自分の OS に合わせてインストールしてください。
拡張機能
VSCodeにインストールする拡張機能として、以下の 4 つを紹介しておきます。
- Live Server
- Prettier
- Japanese Language Pack for VS Code
- EvilInspector
「Live Server」は ライブプレビュー機能 といって、HTML/CSS/JavaScript を編集して保存するだけで、ブラウザーを再読み込みしなくてもブラウザーの画面が更新されます。ほぼ必須といってよい拡張機能です。
「Prettier」は コードフォーマッター といって、コードを綺麗に整形してくれます。ここではファイルを保存したときに整形するように設定します。コードフォーマッターの拡張機能はいくつかありますが、いずれかのフォーマッターはインストールしておくとよいでしょう。
「Japanese Language Pack」はメニューの日本語化をするものです。日本語化するかは好み次第ですが(デザイン的には英語のままのほうがいいので)、シリーズのテキストでは日本語化されたメニューの用語や画像を使って説明しています。
「EvilInspector」は全角スペースを強調表示する拡張機能です。初心者のうちは全角スペースが知らずのうちに紛れ込んでうまく動作しないことも多いので、これをインストールしておくとよいかもしれません。
インストール
VSCode の左側に並んでいるアイコンの中からブロックが崩れたようなアイコンをクリックすると、左側(左ペイン)に現在インストールされている拡張機能の一覧が表示されます。
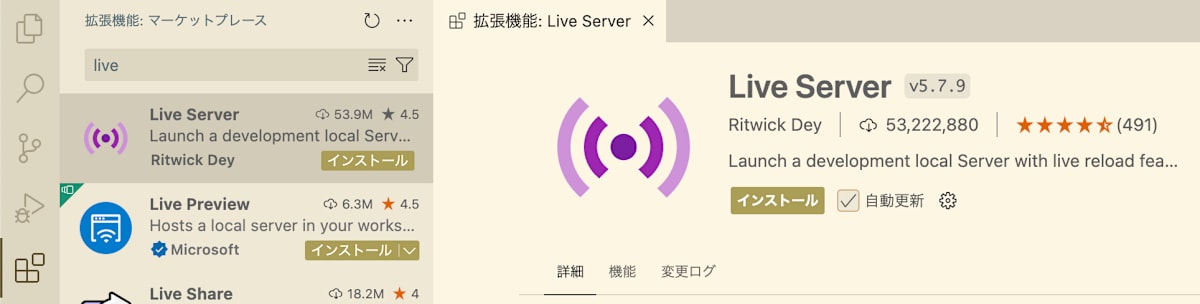
左ペインの上部のテキストボックスから拡張機能の検索ができます。例えば、「live」と入力すると一覧の先頭に「Live Server」の拡張機能がヒットします。Live Sever の項目をクリックすると下図のようになります。

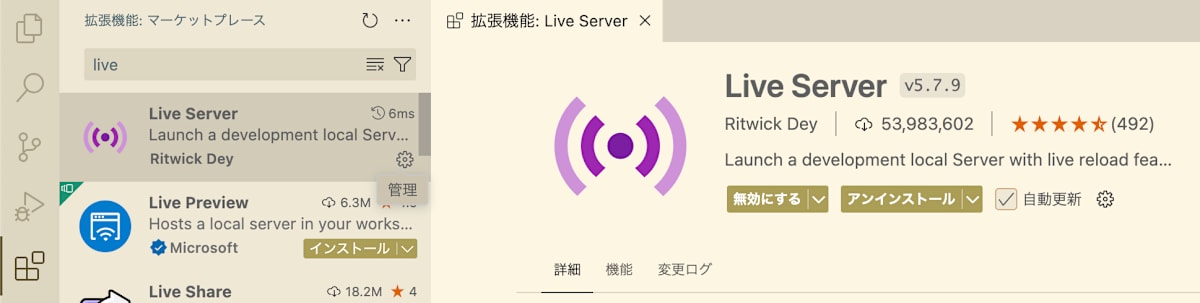
「インストール」というボタンをクリックするとインストール完了です。拡張機能がインストールされると、下図の右側のように[無効にする][アンインストール]と表示されます。

他の拡張機能もインストール方法は同様です。検索はフルネームを入力するのが間違いがないですが、「Prettier」は「pret」で、「Japanese Language Pack」は「japanese」で先頭にヒットします。
必要な拡張機能をインストールしたら、一度 VSCode を再起動したほうが確実です(拡張機能によっては右下に再起動を促すダイアログが表示されます)。
設定
拡張機能によっては、インストールするだけでなく設定が必要です。
VSCode の左下の歯車マーク(VSCode の設定はここから行えます)から[設定]を選んでください。

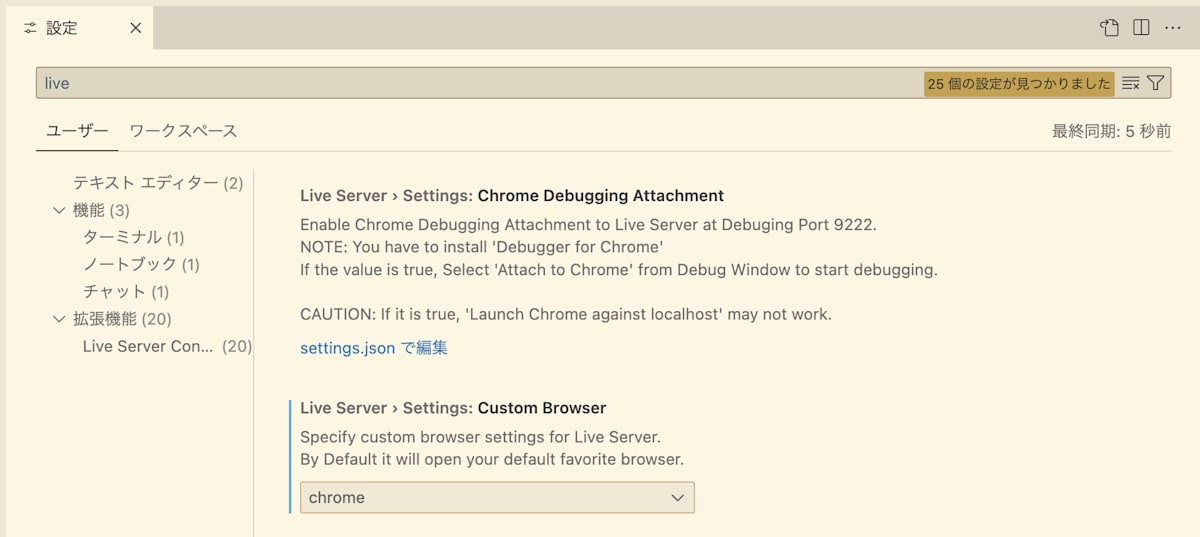
設定タブが開きますので、上部にある検索テキストボックスを使って設定項目を探します。

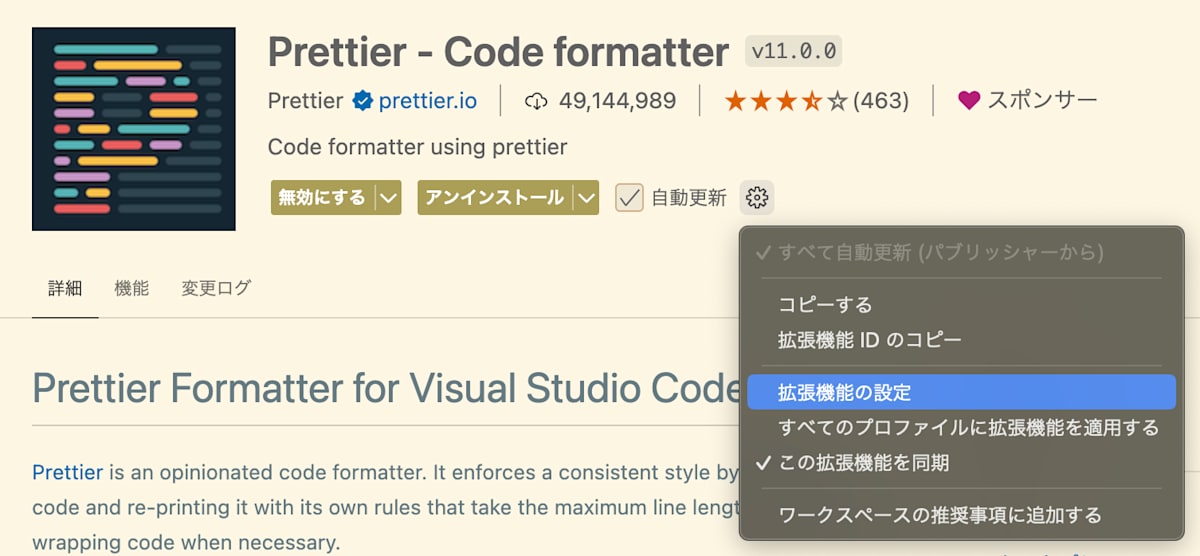
あるいは拡張機能の画面から歯車を押すと、関連する設定項目が表示されます(ただし、拡張機能専用の設定でないものはこの方法では出てきません)。

Live Sever
設定タブの検索ボックスに「live」と打ち込むと、2 番目あたりに Live Server > Settings: Custom Browser という項目が出てきます(前掲の図)。
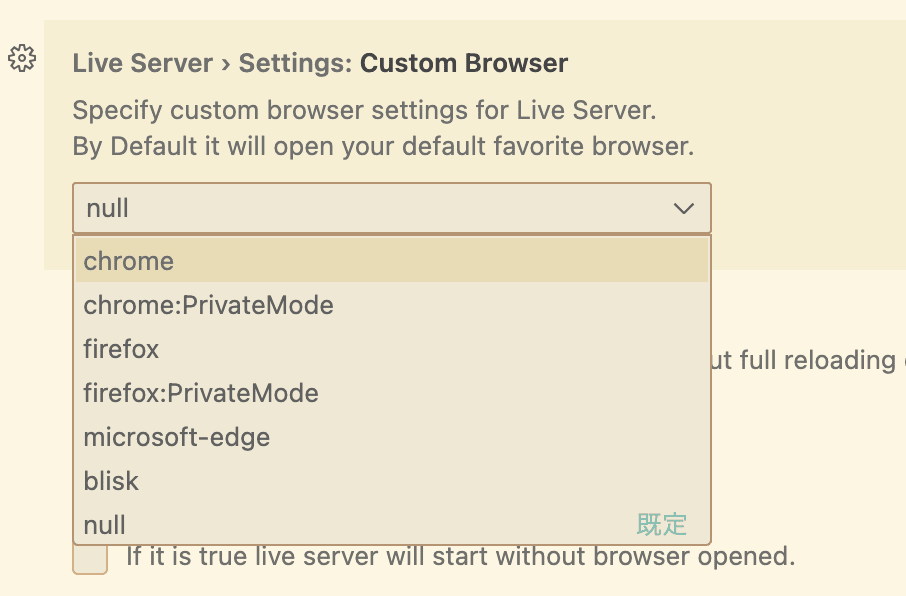
初期値が「null」になっているので、ここを「chrome」に変更します。Google Chrome をインストールしていない場合は選択肢に出てきませんのでインストールするか、好みのブラウザーを選んでください。

Prettier
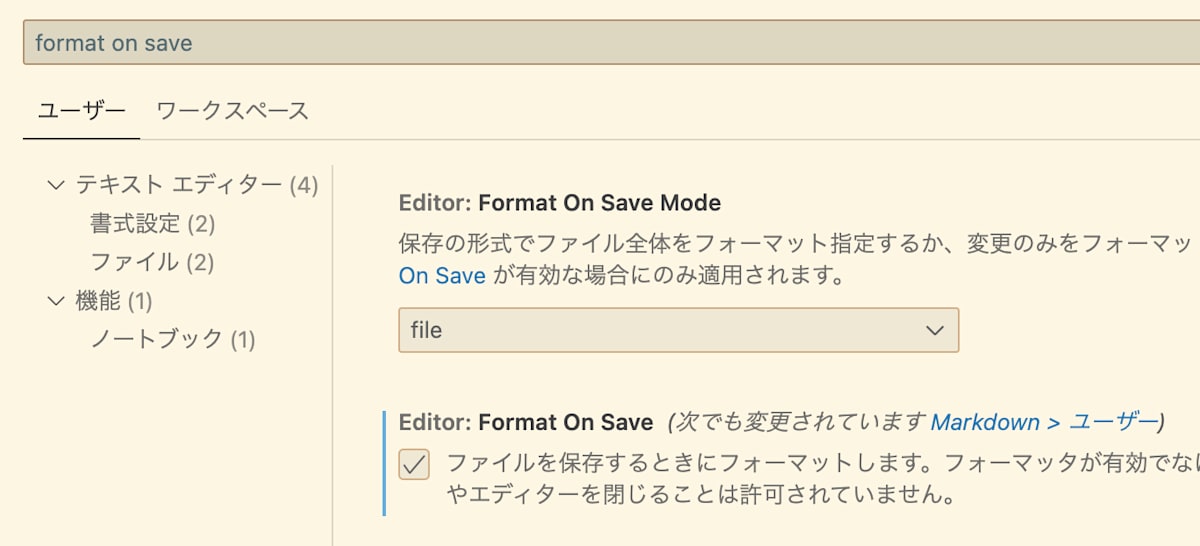
検索ボックスに「format on save」と入力すると、2 番目くらいに Editor: Format On Saveという項目が出てきます。そこにチェックを入れてください(すでにチェックが入っているかもしれません)。

また、「formatter」で検索すると、Editor: Default Formatter という項目が出てきます。初期値が「null」になっているので、ここを「Prettier - Code formatter」に変更します。

その他、VSCode の設定
その他、OJK のオンラインテキストで学ぶときには、以下の設定をしておくとよいでしょう。
- インデントを 2 にする
- 右端で折り返す
- ようこそページの非表示
まず、インデント とは、プログラムコードの字下げ幅です。
『文系大学生のための ◯◯ 入門』シリーズのサンプルコードでは、インデントの字下げ幅を「2」としています。
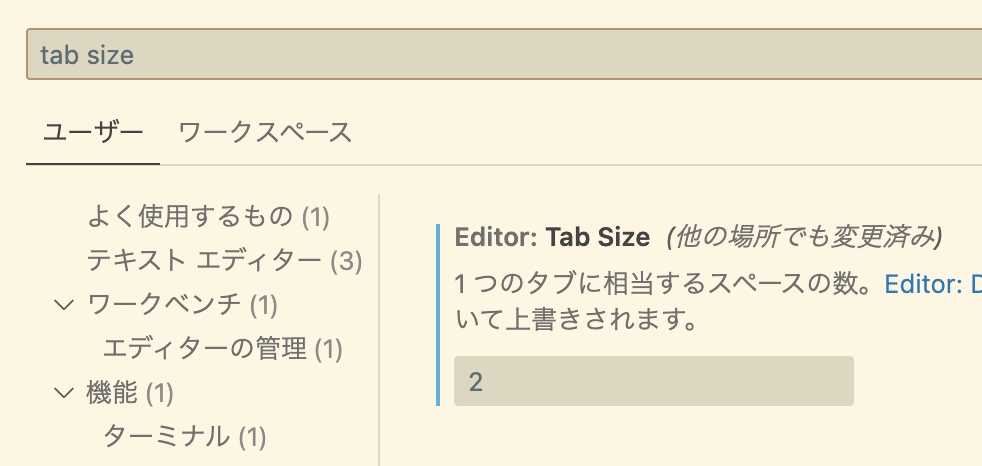
検索ボックスに「tab size」を入力して、Editor: Tab Sizeの項目の数値を 2 に変更します。
(※図中の「他の場所でも変更済み」は無視してください。)

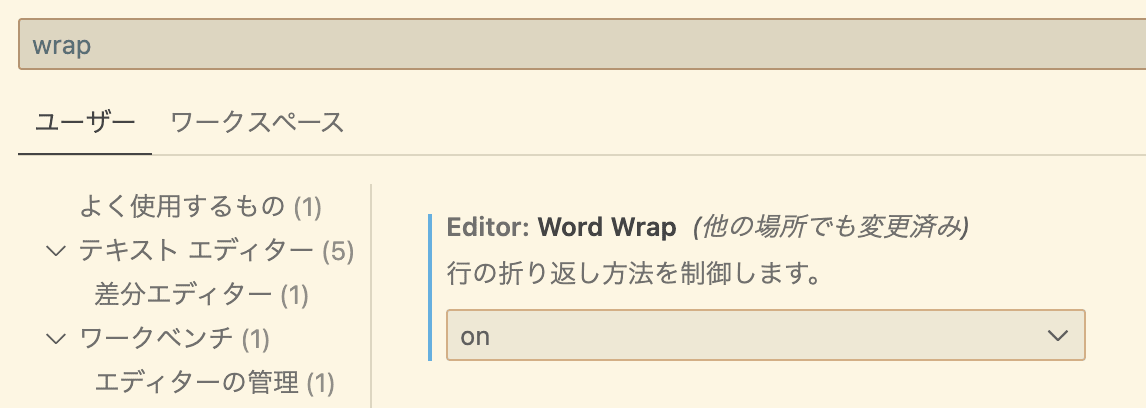
続いて、「wrap」で検索して Editor: Word Wrap を「on」にします。

最後に、「startup」で検索して Workbench: Startup Editor を「none」にします。これでフォルダを開く度に「ようこそ画面」が表示されなくなります。

JavaScript を学習する場合
『文系大学生のための◯◯入門』シリーズで JavaScript を学習する場合は、さらに Prettier の個別設定をしておくとサンプルコードと見た目が一致してわかりやすくなります。
設定項目を個別に検索してもよいですが、拡張機能の歯車アイコンから Prettier 専用の設定項目のページを開いてもよいでしょう。

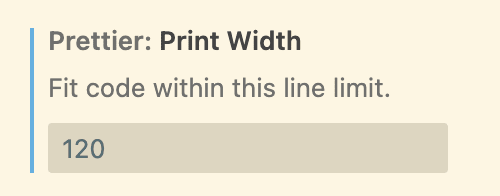
まず、1 行のコードを改行展開[1]するときの閾値(文字数)を 80 文字から 120 文字に変更します。

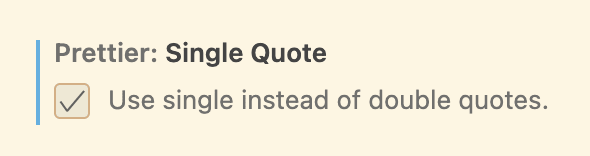
次に、JavaScript の文字列などを書こう引用符を二重から一重に変更します。HTML では二重引用符を使うので、コードが混ざることのある JavaScript では一重引用符を使ったほうがよいためです。

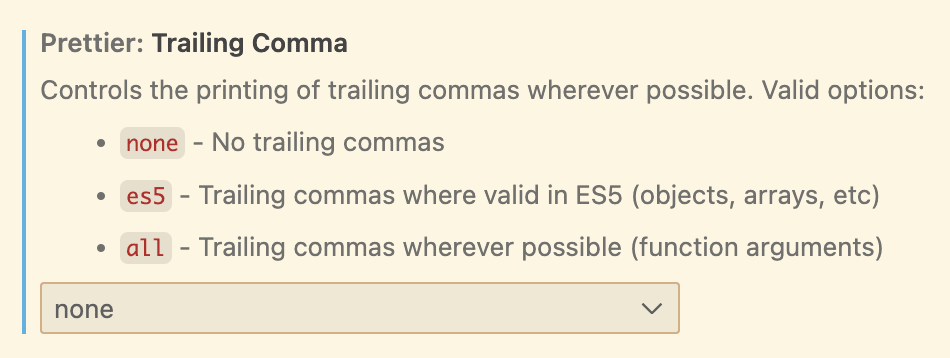
最後に、配列やオブジェクトを複数行に分けて書いたときの最後のカンマを設定を変更します。既定値では、配列などの最後の項目の後ろにもカンマが付くのですが、『文系大学生のための◯◯入門』シリーズでは付けていませんのでそれに合わせます。

Prettier の設定ファイルを使う
上記の設定は、VSCode の設定パネルを使わず、.prettierrc というファイルを所定の位置に置くことでも可能です。この方法だと VSCode に直接設定しないので、学校の PC など、VSCode の設定が毎回リセットされてしまう場合に便利です。
まず、勉強用のフォルダをまだ作っていない人はどこかに一つ作ってください。これから勉強する『文系大学生のための ◯◯ 入門』の各チャプターの作業フォルダをその下に配置していく場所になります。
次に、VSCode で新規ファイルを作成し、以下の内容をコピー&ペーストしてください。そして、先ほど作成した勉強用フォルダに .prettierrc という名前で保存します。長いのでコピペすると良いでしょう。ファイル名の先頭のドット . を忘れないようにしてください。
{
"singleQuote": true,
"trailingComma": "none",
"printWidth": 120,
}
この設定ファイルは、勉強用フォルダよりも下に作成されたファイルやフォルダに対して有効になります。もし、特定のフォルダ(プロジェクト)では異なる設定にしたければ、そのフォルダに独自設定の .prettierrc を置いてください。
-
改行展開というのは OJK の独自表現です。JavaScript のコードは途中で改行してもしなくても構いません。通常は途中改行しないのですが、長くなってくるとエディターから見切れてしまうので、途中改行して読みやすいように整理します。これを本記事では改行展開と呼んでいます。 ↩︎
Discussion