DifyでノーコードWebスクレイピング!簡単ワークフローで作業効率化

はじめに
前回、Difyを使用してFirecrawlの結果を「ナレッジ」に登録し、それを基にLLMで要約を行うワークフローを作成しました(これを「ナレッジを登録する方法」と呼びます)。
今回は、Firecrawlの機能を直接使用してスクレイピングを行う方法(以下、「直接Firecrawlを使ってスクレイピングする方法」と呼びます)に挑戦します。今回もノーコードで実施します!
Firecrawlの設定
Firecrawlの「ブロック」を利用するためには、FirecrawlのAPIを使用する必要があります。APIの設定方法については、以前の記事をご参照ください。
この記事の「FirecrawlからAPIキーを取得する方法」に記載しています。
ワークフロー作成
これからDifyでワークフローを作成します。
「ブロック」の追加
Difyの画面上部にある「スタジオ」ボタンをクリックします。次に、画面左側に表示される「最初から作成」を選択してください。

中央に表示されるダイアログで「ワークフロー」を選択し、「アプリのアイコンと名前」の入力欄に今回のワークフロー名を入力します。入力後、「作成」ボタンをクリックしてください。

これで「ワークフロー」の作成が完了します。

ここからは「ブロック」の追加を進めていきます。以下の順番で作成を行います。
- Firecrawlブロックの追加
- LLMブロックの追加
- 終了ブロックの追加
なお、Firecrawlブロックの追加方法以外については、前回の記事で詳しく解説していますので、そちらをご参照ください。
ここでは「Firecrawlブロック」の追加手順を説明します。このブロックは「終了ブロック」や「LLMブロック」と異なり、「ツール」タブを選択して、リストからFirecrawlを探して追加します。今回は以下の図のように、Scrapeを選択して追加します。

4つの「ブロック」を連結して配置しました。

次に、各「ブロック」の設定を行います。
「ブロック」の設定
「ブロック」をすべて追加したので、順に設定していきます。
1. 開始ブロックの設定
「開始ブロック」をクリックすると、以下の図のように右側にプロパティが表示されます。「入力フィールド」の右側にある「+」をクリックすると、中央に「入力フィールドを追加」ダイアログが表示されます。「短文」を選択し、「変数名」「ラベル名」「最大長」を入力してください。
ここで設定する「変数名」は、後続の「Firescrawlブロック」に渡されるデータ名になります。今回はinputを指定します。
入力が完了したら、「保存」ボタンをクリックしてください。

2. Firescrawlブロックの設定
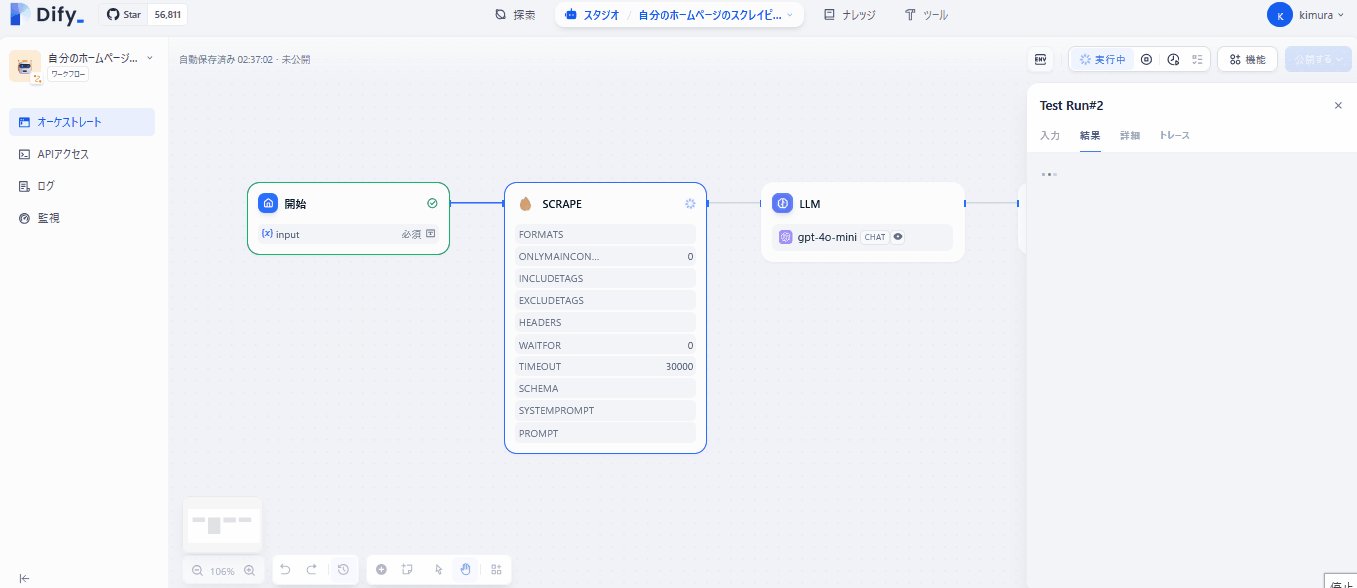
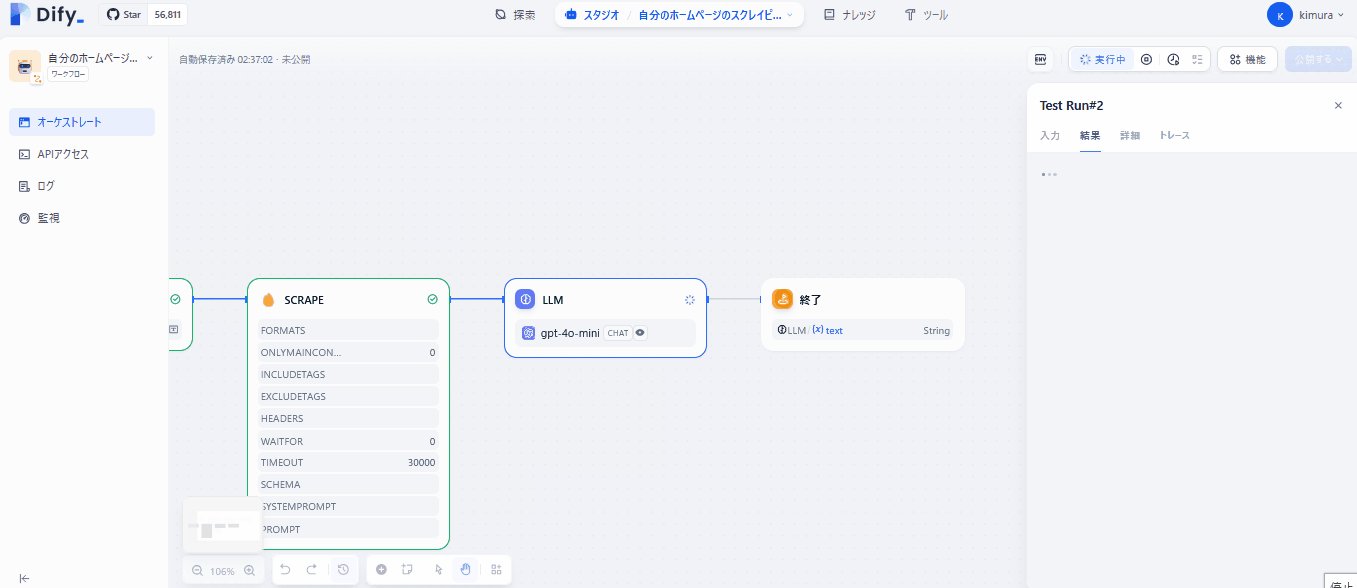
このブロックは、DifyではSCRAPEとして表示されます。まず、このブロックをクリックします。以下の図のように右側にプロパティが表示されるので、「入力変数」の欄で「開始 [x] input」を選択してください。これにより、「開始ブロック」からの入力データがこのブロックに渡されます。

続いて、「Firecrawlブロック」の「出力変数」を確認します。このブロックでは、text (String)のデータが返されるようです。この出力データを後続の「LLMブロック」に引き継ぎます。

次に「LLMブロック」を設定します。詳細な手順は前回の記事で説明しているため、ここでは簡単に説明します。
今回は、以下のように設定しました:
・SYSTEMプロンプト:あなたはとても優秀な調査員です。
・USERプロンプト:以下のコンテキストを基に要約をして、3つの箇条書きにしてください。
さらに、USERプロンプトの末尾には「Firescrawlブロック」の出力([x]Scrape [x]text)を設定しています。この操作は、USER欄の右側にある「[x]」ボタンをクリックして出力データを選択することで簡単に行えます。

4.終了ブロックの設定
最後に、終了ブロックを設定します。
ここでは、「LLMブロック」の出力であるtextを「出力変数」として指定しました。

これでワークフローが完成しました。
実行
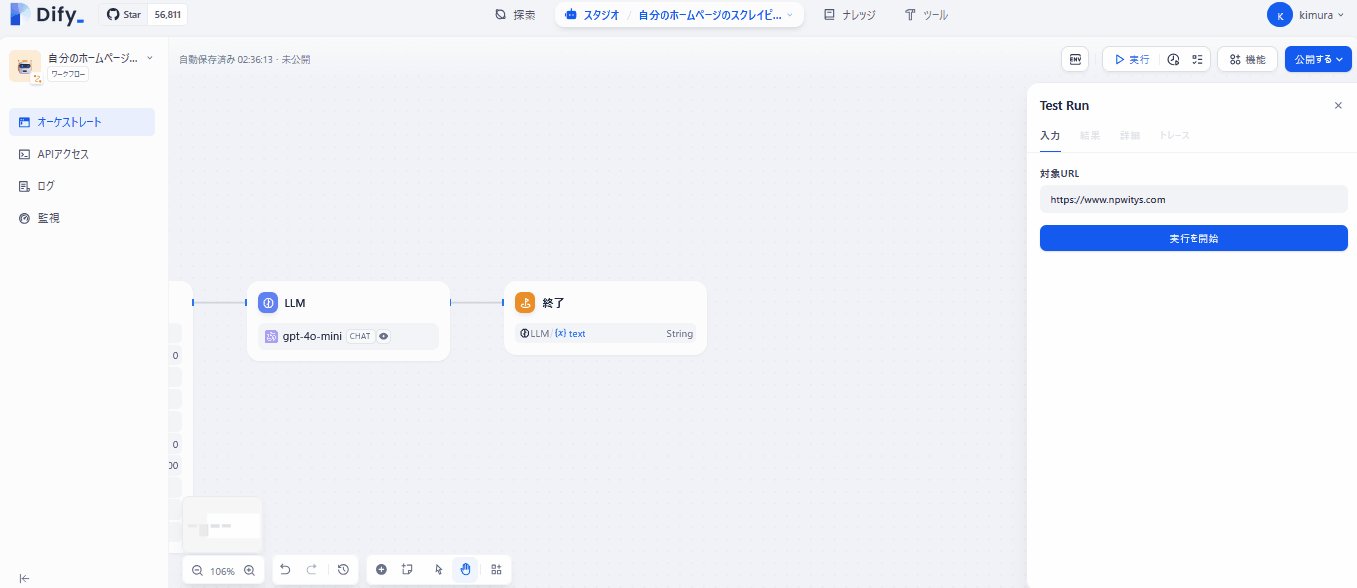
実行してみましょう。以下の図のように、Dify画面右上にある「実行」ボタンをクリックします。すると右側に「Test Run」セクションが表示され、その中に「対象URL」の入力欄が現れます。ここにスクレイピング対象のURLを入力します。今回も例として、私のホームページ(https://www.npwitys.com)を入力してみました。

:::note warn
ちなみに私のホームページはWixで作成しています。アクセスがあるとリアルタイムでスマートフォンに通知が届きます。スクレイピングを実行すると、1秒間に5~6回ほど通知が来るため、前回の記事公開後は大量の通知が届きました。
とはいえ、これは迷惑ではなく、むしろ嬉しいことです。なぜなら、私の記事を参考にプログラムを実際に動かしてみた方が多いことを実感できたからです!
今後もぜひ、遠慮なく私のホームページをスクレイピングのテストに活用してください。
:::
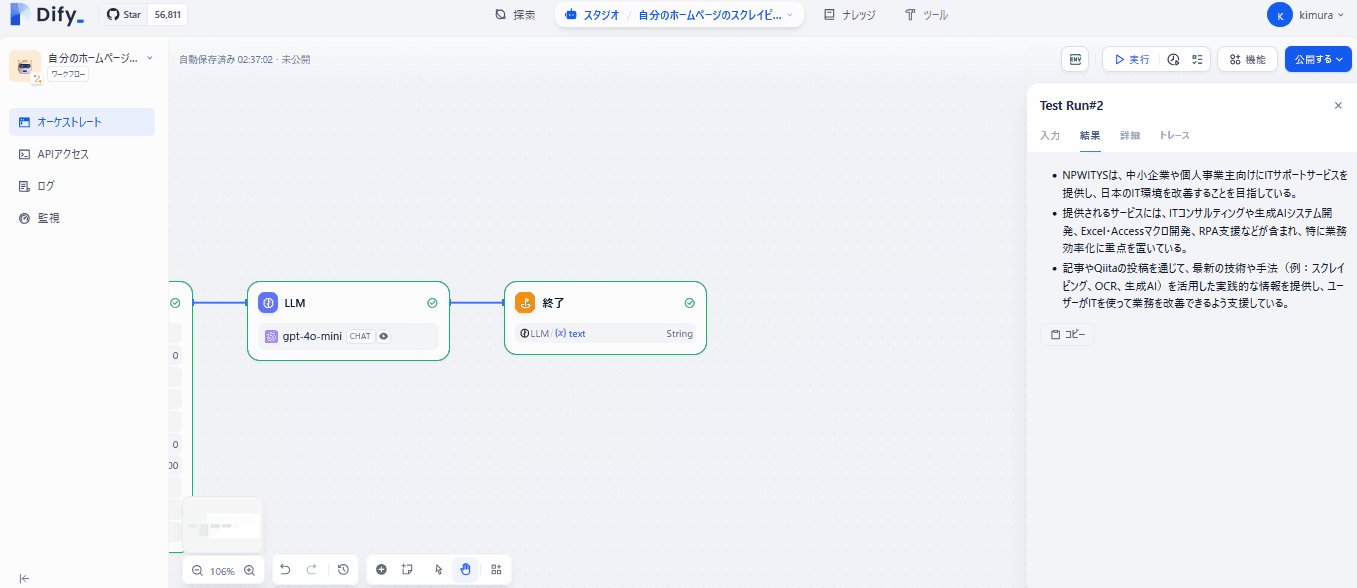
実行結果を動画にしましたので、臨場感を感じていただけると思います。

結果もまずまずで、きちんと3つの箇条書きにまとめられていました。
おわりに
今回の結果はまずまずの精度で、非常に有望であることが分かりました。また、この「ワークフロー」の作成は実際に5分ほどでできました。慣れればもっとサクッと作れるでしょう。
もし、Webブラウザの情報を手入力でExcelに転記するようなルーチンワークが会社の仕事にあれば、Difyの「ワークフロー」を使って作業の効率化を図れると思います。こうして余った時間を自分のスキルアップに使ったり、趣味の充実に充てたりすることができます。
現在、日本はITに疎いと言われ、韓国や台湾に生産性で遅れを取っているとも言われています。こうしたツールを積極的に活用して、かつてのように元気な日本を取り戻せたらいいなと私は感じています。
最近、YouTubeや投稿記事を見ていると、画像の自動生成サービス(StableDiffusion)があることを知りました。次回は、Difyを使って「ワークフロー」で簡単に画像を自動生成する方法を試してみたいと思います。
最後までご覧いただき、ありがとうございました。
Discussion