LinearをNotionと比較 → Pros/Consをまとめてみる|Offers Tech Blog
こんにちは! 副業転職プラットフォーム Offers を運営している 株式会社overflow で主にフロントエンドエンジニアをしております、さわ(@hacksaw_a_)です!
私は自称 Notion 芸人マスターなのですが、アジャイル開発でのタスク管理を Notion でやるのがけっこう苦になってきた今日このごろです。
今回は Notion からタスク管理の移行を考えて Linear を使ってみたのでその感想を共有します!
公式の "Get Started" 進めてみる
※気になった点以外は割愛します
※最後に Pros/Cons ポイントをまとめてます🏃♂️💨
Github連携
目玉でしょうからもちろん連携しておきます
- コードの読み込み権限は不要(だから安心してね! ってことですね)
- 個人・組織(Organization)共に連携可能
- どのリポジトリを連携するかの設定可能(全リポジトリ or 選択したリポジトリ)

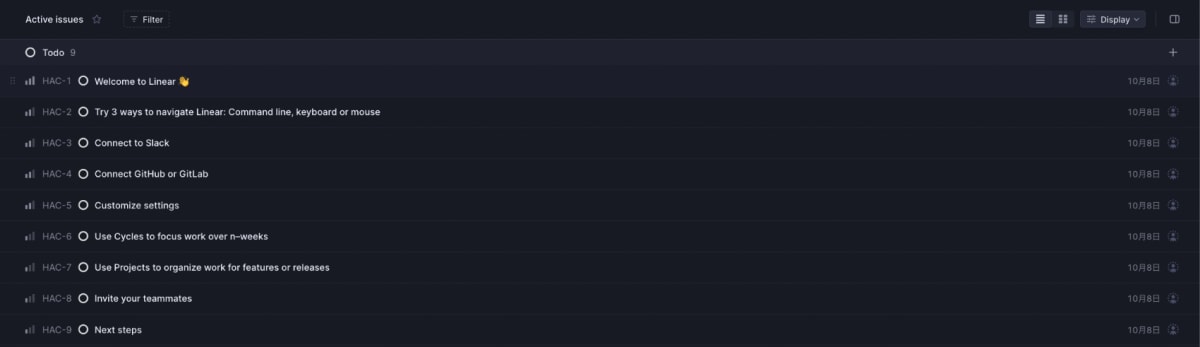
Linearスタート! まずはTodo潰してみる

Todo-1: c で issue 作成
さくっと作成
ここでいう issue は Linear の中で閉じたものの話で、Github issue ではない
(現状 Github 連携はしたものの、どこのリポジトリの issue か? が定まってないので当然といえば当然)
作成された issue は HAC-10 と id が自動的にふられました
※ issue には ID が振られています。この ID の prefix は変更可能です (デフォルトでは大文字 3 文字ですが、最大 5 文字までいけます)
- 設定の Teams → General → General の Identifier から設定

Todo-2: 各種操作方法の確認(コマンドライン、キーボード、マウス)
-
⌘+K: コマンドラインを開く(ここでだいたいなんでもできそう) - キーボードショートカットがめちゃくちゃ充実してる
- だいたいどこでもカーソルを当てればショートカットが表示される…! 助かる!
Todo-3: Slack連携
ここもさくっと連携してみました。以下できたこと
slackからissueを作る
/linear コマンドから可能です
slack に通知を飛ばす
settings から設定ができました


slackのスレッドとLinearのスレッドのリンク
※ Private Channel ではプライバシー保護のため、スレッドに同期したコメント作成はできないようです
方法 1: 適当な slack のスレッドで右クリック ⇒ Link existing issue でリンク先を選ぶ

Linear の issue に Links セクションが追加され、そこに slack のコメントが表示されるようになりました
ただし、これだと 1 つのコメントのリンクになるようで、slack のスレッドにコメントを追加しても Linear には追加されないようでした
方法 2(おすすめ): 適当な slack のスレッドで右クリック ⇒ Create new issue で issue を作る
これで issue を作成しようとすると、slack のダイアログでスレッドの同期についてのチェックボックスがあるので、それを chaked の状態で issue を作成することで slack のスレッドに同期したコメント欄が作成されます!
作成された同期コメント欄にコメントを投稿することで slack にも反映されます。


方法 3(おすすめ): 適当な slack のスレッドに issue のリンクを貼る ⇒ Sync thread で同期
こちらも slack のスレッドに同期したコメント欄が作成されます
slackの絵文字を持ってくる
設定画面の Workspace → Emojis からできました。サクッと Slack ワークスペースと連携して絵文字引っ張ってこれて最高…!!
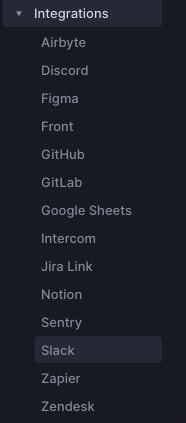
memo
ついでに他の integrations を見てみましたが、最近よく使われてるサービスはだいたいありそうな印象です。

Todo-4: Github(or GitLab)連携
Linear から推奨された流れをまとめると以下です
- Linear の issue で
⌘+⇧+.⇒ branch 名がコピーされます - コピーされた branch 名でブランチを作成
- 通常通りコミット、プッシュして PR を作成
簡単ですね! 普段の開発から変更する点は「issue からコピーした branch 名を使うだけ」じゃないでしょうか
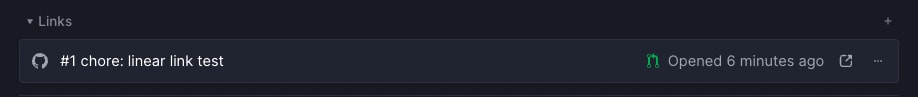
※ branch 名に issue ID が含まれていることで紐づけを行っているようです。コミットメッセージ、PR タイトル・概要などに issue ID を含めなくても自動的に Linear の issue と PR が紐付けられました👍
もちろん Linear、PR それぞれでお互いのリンクが表示されるので行き来が簡単にできるようになってました


Todo-5: 設定をいじる
各所で関連する設定を紹介しているのでここでは割愛します
(もちろん、紹介した以外にもたくさん設定項目が有りましたので一通り覗いてみると良いと思います)
Todo-6: スプリント設定
Linear では Cycle と呼ぶようです(アジャイル的にスプリントを回すのと同義と紹介されています)
※ 初期設定方法
- 設定の Teams → Cycles → Enable cycles のトグルを true にする
issue に新たなプロパティ Cycle が出来ているので、Current Cycle に設定するだけで紐づけは完了です。
試しに 4 つほど issue を Cycle に紐づけてみました。Cycle の進行状況が一目でわかるバーンアップチャートがあります。

ベロシティの自動見積り機能があり、直近 3Cycle のベロシティから計算してくれるそうです!
ベロシティ運用をするためにも、タスクの見積もり単位設定をしましょう。
- 設定の Teams → General → Estimates から issue estimation を任意に設定
- 自分のチームではフィボナッチ数列で見積もっていたのですが、ちゃんとありました。
- 最大 8 まででしたが、2 つ目のトグルを true にすることで 13, 21 の見積もりもできるようになりました
(大きな数で見積もるのは良くないよと説明されてますが、実際よく使っちゃってるので😅)

他にもスプリント運用でのあるあるなケースに対応してくれてる印象を持ちます。スプリント運営に関する色々が自動化されそうです。
- 消化できなかったタスクを次の Cycle に自動で移行
- 今回の Cycle に入ってない issue の着手 or 完了したら自動で今回の Cycle に移行
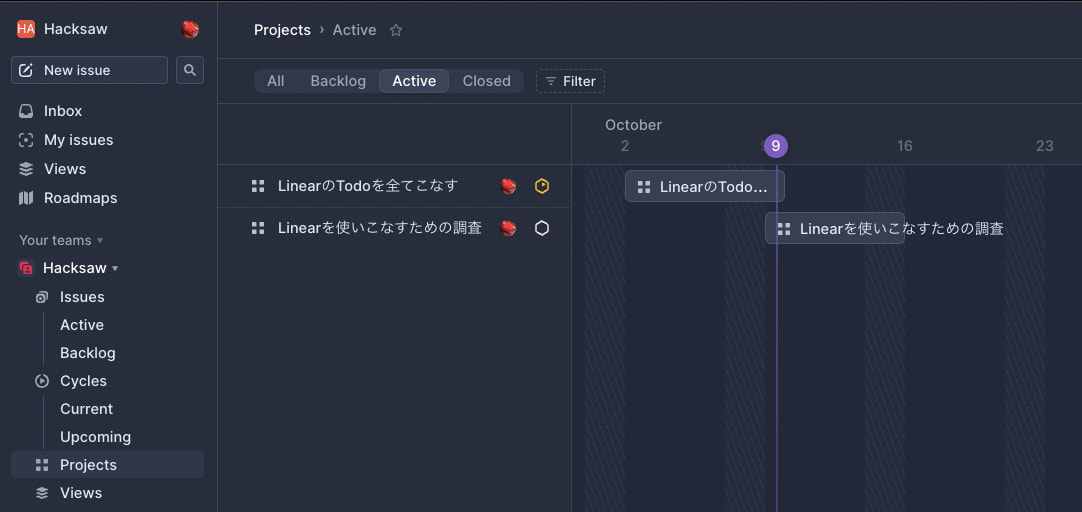
Todo-7: Project機能
ロードマップの作成などの用途。ここはあまり特筆すべきことがないので割愛します。

その他使い勝手調査
Markdown editor ⇒ やや物足りない
issue や Project のドキュメントなど、description を記載する際には Markdown 記法が使えました。
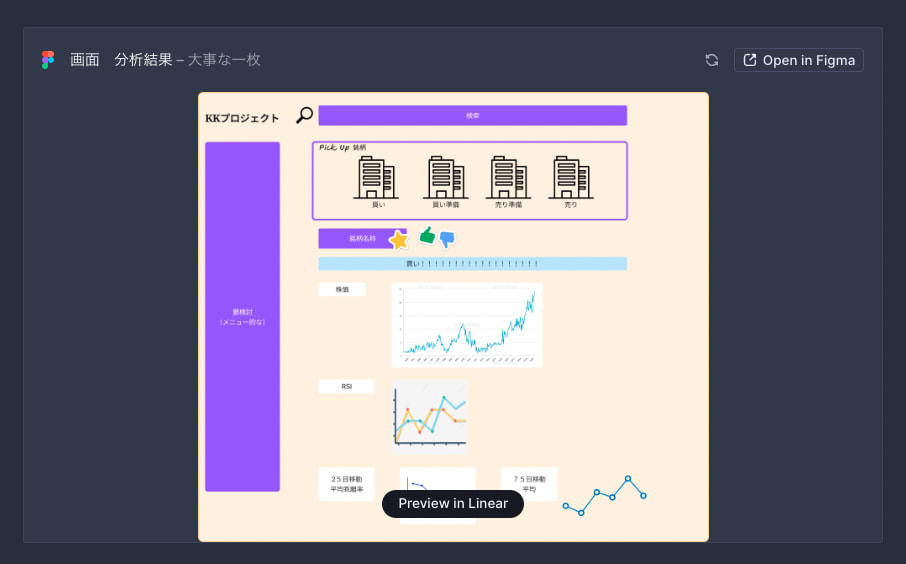
Figmaリンクのプレビュー貼付け ⇒ できた!
Figma Integrations がありますのでそちらを設定することで Notion 同様に FIgma のコンポーネントをプレビュー貼付けできるようになります!
- 設定の Workspace → Integrations → Figma から連携する
Figma 連携前

Figma 連携後

Notion連携 ⇒ 微妙
Notion に Linear リンクを貼った時の preview が少しリッチになります。
ちょっとした気づき
(まとめ)Notionと比較しての Pros, Cons
✅ Pros:
-
キーボードショートカットの充実:
- キーボードショートカットが充実(ほとんどマウス不要で操作できる) & カーソルを当てればショートカットが表示され、学習しやすい。
-
通知の切り替え機能:
- Email と Slack それぞれの独立した通知設定があり、切り替えが細かくできる。
-
SlackとLinearのスレッドのリンク:
- Slack のスレッドと Linear のスレッドをリンクさせることで、情報が集約できる。
-
Branch名のコピーと自動設定:
- Branch 名をコピーする際の挙動を選択でき、issue のステータスを自動で
startedに変更させたり、自分をアサインする設定が可能。
- Branch 名をコピーする際の挙動を選択でき、issue のステータスを自動で
-
ベロシティの自動見積り機能:
- Notion では手動で行っていた次スプリントのベロシティ見積もりが自動化される。
-
コメントのスレッド機能:
- Issue へのコメントがスレッドになっており、複数の話が混在しても管理しやすい。
🙄 Cons:
-
Markdown Editorの制限:
- テーブル記法に非対応、背景色設定などのリッチな装飾も不可。Notion 独自のデータベースは利用できない。
-
独自プロパティの追加不可:
- Issue に独自プロパティを追加できない。
-
Notion併用の限界:
- editor が弱いこともあり、リッチなテキストは Notion に記載し、そのリンクを Linear に貼る運用が想像できるがリッチなプレビューが提供されていない。
感想
私は Notion を公私共に頻繁に利用しているヘビーユーザーで、タスク管理も Notion で行っています。
今回試した Linear はエンジニアのタスク管理という観点では非常によくできたサービスだと感じ、Notion から移行を検討したいと思いました。
特に
- スプリント管理や Github との連携が非常に優れている点
- キーボードショートカットの充実度やスマートなユーザー体験
が印象に強く残ってます。
asana や Backlog などのタスク管理ツールを使用している方にも、Linear の使用を検討してみる価値があると思います!
皆様も是非一度お試しください。👐
エンジニア採用強化中
株式会社 overflow では Offers の開発メンバーを大募集中です。正社員はもちろん、副業でのジョインも歓迎です。とりあえず話を聞いてみたい!という方には カジュアル面談 がオススメです。
関連記事
副業転職の Offers 開発チームがお送りするテックブログです。【エンジニア積極採用中】カジュアル面談、副業からのトライアル etc 承っております💪 jobs.overflow.co.jp


Discussion
テーブル記法はまだ未対応ですが、Linearテーブル自体は作れますね