【社内勉強会】プロダクト開発チーム(エンジニア/デザイナー/PM)でLTをはじめてみた | Offers Tech Blog
概要
こんにちは、Offers を運営している株式会社 overflow の Software Engineer(主戦場はフロントエンド)の Kazuya です。今回は、プロダクト開発チーム(エンジニア/デザイナー/PM)で LT をはじめてみたので、経緯や現在までにどのようなようなテーマの LT が実施されてきたのかご紹介できればと思います!
経緯
元々は、毎週金曜日の 17 時からエンジニアとデザイナーが集まり、1 週間のタスクの進捗共有やメンバー間のコミュニケーションを取る機会として時間を設けていました。(通称:帰りの会)
コミュニケーションを取る機会が限られるというリモートワークにおける課題を解消する場として、機能していました。しかし、メンバーが増加してチーム体制が変更されていく 中で、ミーティングの実施数や出社日数が増えたことでコミュニケーションを取る機会が必然と増えてきたことから、実施する目的がやや無くなりつつありました。そこで ahomu さん主導でリニューアルを進めることになりました。
プロダクト開発チームには、エンジニア、デザイナー、PM など様々な職種のメンバーがいることに加えて、各メンバーの持つ専門領域が異なっていたため、開発チームとしてのポテンシャルを上げる企画として昇華できるのでは?となりました。
目的
主な目的としては、以下の通りです。別で実施しているエンジニア勉強会と被るところはありますが、こちらはエンジニア以外の職種のメンバーも参加しているため、ビジネスサイドの知見などを知ることができます。
- 各メンバーの知見共有を通して、開発チーム全体のスキルアップ
- アウトプットスキル(言語化や専門用語の共通言語化など)の強化
- 他領域の理解することで、各自が改善策を提案できる環境の構築
また、弊社では Flexible(副業)で参画いただいているメンバーが多数おり、それらのメンバーも気軽に参加できるものにしたいという思いから、LT という軽めのコンテンツにしています。(勉強会だと 1 時間とか長時間になってしまい、気軽に参加しずらいため)
アジェンダ
タイムスケジュール
- 各プロダクトチームの週間の成果や振り返りの共有(15min)
- ライトニングトーク × 2 名(1 名:5 min = 10min)
- フィードバック(5min)
こちらは毎週金曜日の 17 時から 30 分程度、オンライン(Google Meet)で実施しています。
リニューアル後も元々実施していた 1 週間のタスクの進捗共有は継承しています。これは新規プロダクトチームと Offers 開発チームそれぞれの進捗を知る機会がここ以外ではないためです。基本的に別チームの開発には、携わる機会は少ないですが、実装上の課題などに対するソリューションを提供していたりします。(中には両プロダクトに影分身している強者もいます)
LT は、1 回に付き 2 名が 5 分の持ち時間で発表します。取り扱うテーマに関しては、LT という性質上特にルールはありませんが、開催目的である「開発チームのスキルアップ」を満たすために「エンジニアリングやデザイン、プロダクト開発に関すること」という最低限の縛りは設けています。業務で取り扱っていないものでも良いため、かなり緩いルールになっています。
LT 終了後は、参加しているメンバーでフィードバックしています。これは弊社がフィードバックという文化を推奨しているためで、質問や純粋な感想などをメッセージで送っています。
参加メンバー
原則参加
- エンジニア(正社員)
- デザイナー(正社員)
- PM(正社員)
任意参加
- エンジニア(副業)
- デザイナー(副業)
- PM(副業)
- 他職種の正社員
これまでの発表で取り上げられたテーマ
これまでの発表で取り上げられたテーマをいくつかご紹介します。
わかった気になるレイヤー設計
CTO によりレイヤー設計に関する発表でした。がっつりエンジニア向けの内容だったので、デザイナーと PM はやや置いてけぼりだったかもしれません。ただ、エンジニアはこういうことを考えて開発しているということを伝えるいい機会だったと思います。クリーンアーキテクチャを始めとした各レイヤー思想を詳しく解説して頂いたので、特色を学ぶことができ、具体的な導入イメージを持つことができました。
WEB パフォーマンスにおける指標
WEB パフォーマンスにおける指標について筆者が発表しました。
サイトパフォーマンスと言われてもどのような指標あるのか、どの指標を改善すべきなのか、各指標を改善するにはどのような施策を打てばいいのか分からないといったケースが多いと思ったので、このテーマ選択しました。サイトパフォーマンスに関しては、エンジニア、デザイナー、PM 全員が共通認識を持っておくと施策をどの優先度で実施すべきか判断しやすくなります。
データ分析チームの今
弊社に新設されたデータ分析チームの業務内容に関する発表でした。分析チームが立ち上がった経緯から普段どのような業務を行っているのか共有してくれました。データドリブンで進行するプロダクト開発とデータ分析はきっては離せない関係なので、業務内容を改めて知ることができたのはよかったです。
Web フロント設計ポエム
Web フロントエンドのアーキテクチャについての発表。昨今の WEB フロントエンドは、クライアントサイドだけでなくサーバーサイドも含めたアーキテクチャを考える必要が出てきており、複雑性が増しています。また、キャッシュ戦略も考えないといけなかったりと考えるべきことが多いです。それらをどのように考えるのが良いのかを分解して解説してもらえました。
余白
デザインにおける「余白」に関する発表でした。筆者も前職でデザインチームのプレイングマネージャーだった時期があるので、余白の重要性はしみじみ実感しています。(余白を恐れるなとよく言われたものです)WEB デザインは勿論のことプレゼンの資料などにも応用が効くので、営業などビジネスサイドのメンバーにもぜひ見てもらいたい内容でした。
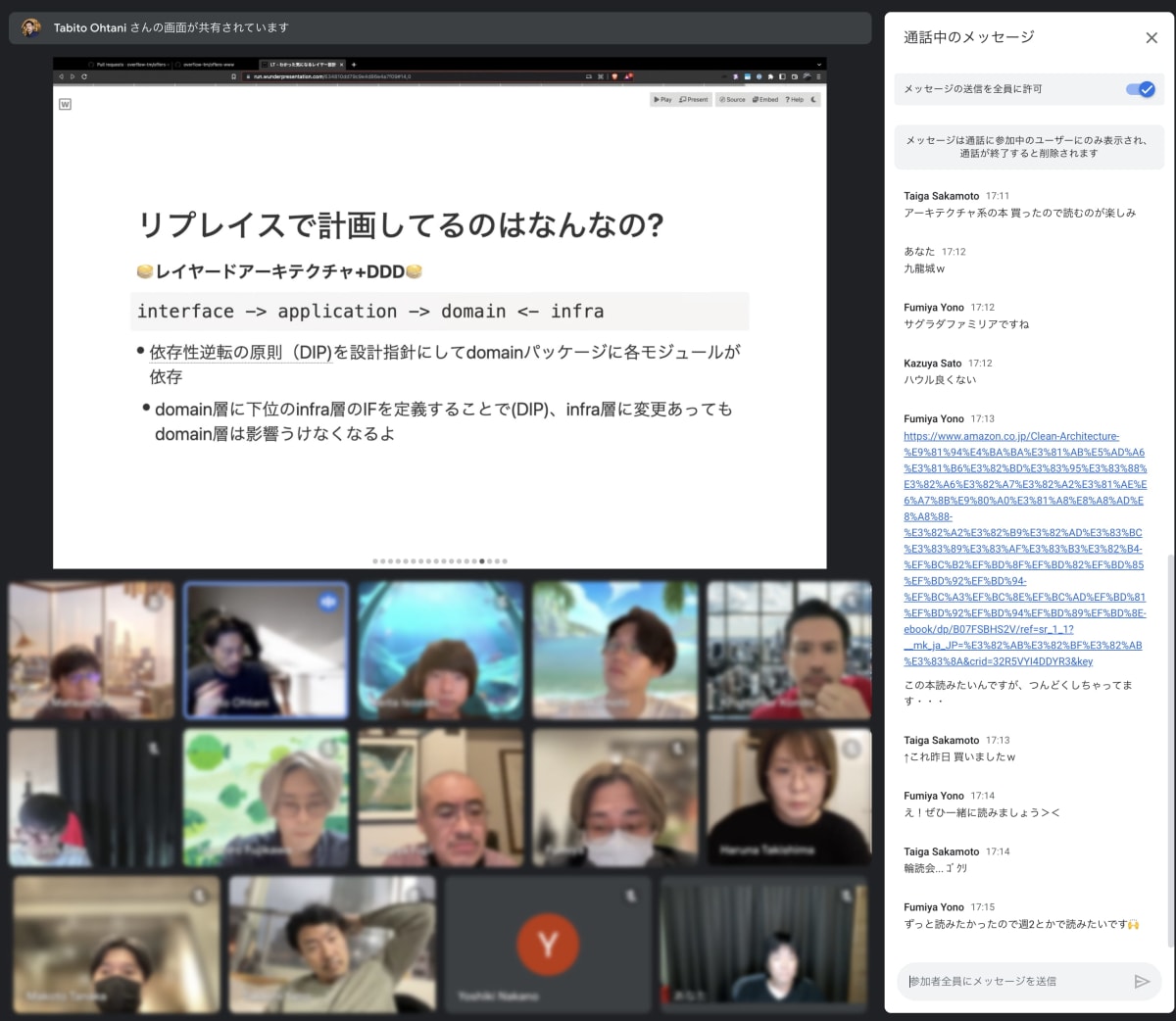
実際の雰囲気
こちらの LT では CTO がコードデザインにおけるテコ入れの方向性について語っている中、チャットでは世界の名城や最近買った書籍について好き勝手な話が流れています。

まとめ
今回は、プロダクト開発チーム(エンジニア/デザイナー/PM)で導入した LT についてご紹介しました。「他にどのようなテーマを発表しているのか知りたい」と思ってくださった方は、ぜひカジュアル面接で質問してください!
最後にはなりますが、本記事を最後まで読んで頂き、ありがとうございました。「こんな記事を書いてほしい!」などありましたらコメントいただけると幸いです。
関連記事
Discussion