Webアプリケーションの仕組みを理解し処理を追いかけよう
こんにちは!
オアシステクノロジーズの山本です。
新規参画したプロジェクトでいきなり機能の開発や障害調査を依頼されることはよくあります。(あるよね!?)
- 今見ているソースコードはどの部分の処理なのか?
- 不具合調査をするにあたって、どこの処理に問題がありそうか、チェックする必要があるのか?
- 設計初期において、対象機能を実装するためにはどのような機能が必要なのか?
こういったことを判断するにはWebアプリケーションの仕組みを理解していないと、なかなか難しいですよね。
今回は、Webアプリケーションの仕組みを理解し、これらの疑問に答えられるようになるためのヒントをお伝えします。
Webアプリケーションの仕組み
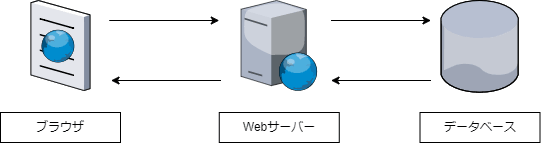
個人的には以下の構造さえ理解していれば、Webアプリケーションの仕組みを理解したと言えると思っています。
大概は、以下の要素にマッピングされますし、これらの切り口で整理することで、最初に挙げた疑問に答えられるようになるはずです。
おおざっぱかつ、力技ですが、以下のように切り分けて考えてみましょう。

-
ブラウザ
edge、chrome、firefoxなどのブラウザ上で行われる処理
-
Webサーバ(アプリケーションサーバ)
Java、Python、PHP などプログラミング言語で書かれれることが多い、サーバー上で行われる処理。
-
データベース
データの登録、更新、検索、など、データベースで行われる処理。
ブラウザ
テンプレートエンジンが使用されることが多いので、HTMLファイルを直接作成することは稀かなと思います。
CSSもプロジェクト毎にある程度決まっているので、基本的には
ブラウザ上での処理といえば、JavaScriptの処理
と認識すればよいと思います。(力技)
※ テンプレートエンジン
>Thymeleaf、JSP、など
- HTML
- CSS
- JavaScript
Webサーバ(アプリケーションサーバ)
プログラムと聞くとこのあたりの言語を思い浮かべる方が多いと思います。
中核を担うことが多く、Webアプリケーションの処理の大半はここで実装されます。
Webアプリケーションでは、この処理で画面の表示内容や、業務処理を実装します。
画面を表示する場合、ここの処理にて上述のテンプレートエンジンで作成したHTMLファイルを返却することが多いです。
(APIはJson形式のレスポンス文を返却することが多いです)
厳密にはデータベース処理ですが、SQLもここで実装されることが多いです。
- Java
- PHP
- Node.js
- SQL ※厳密にはデータベース処理だが、ここで実装されることが多いので、ここに記載しています。
データベース
個人的に最近見かけませんが、大量データの処理を行う場合は、データベース上で業務処理を実装することもあります。(Webアプリケーションというよりはバッチ処理か)
- ストアドプロシージャ(SQL)
まとめ
Webアプリケーションは様々な要素で構成されていますが、大きく分けてブラウザ、Webサーバ(アプリケーションサーバ)、データベースの3つの要素で構成されています。
その中で様々な言語が使われますが、おおざっぱにでも、上記の3つの要素へのマッピングを考えることで、必要な機能の実装箇所、不具合調査の対象箇所を絞り込むことができるかと思います。
Discussion