#84 【Vue.js】Vuetify3を使ってみた
はじめに
今回はVuetifyで便利そうだと思った機能を実際に使ってみました。
画面のキャプチャを載せていますので興味のある方はぜひ試してみてください。
実際に使ってみる
準備
以下のコマンドを実行して、プロジェクトを作成しVuetifyをインストールします。
vue create my-app
=>Default ([Vue 3] babel, eslint)を選択
cd my-app
vue add vuetify
=>Vuetify 3 - Vue CLI (preview)を選択
※Vue 3を使用するため上記の選択を行いましたが、Vue 2を使いたい場合などは任意の選択を行ってください
Vuetifyを使ったコードを書いてみる
VuetifyはVue.js用のフレームワークで簡単にUIを作成することができるツールです。
ボタンやフォーム、ナビゲーションバーなど多くのコンポーネントが用意されています。
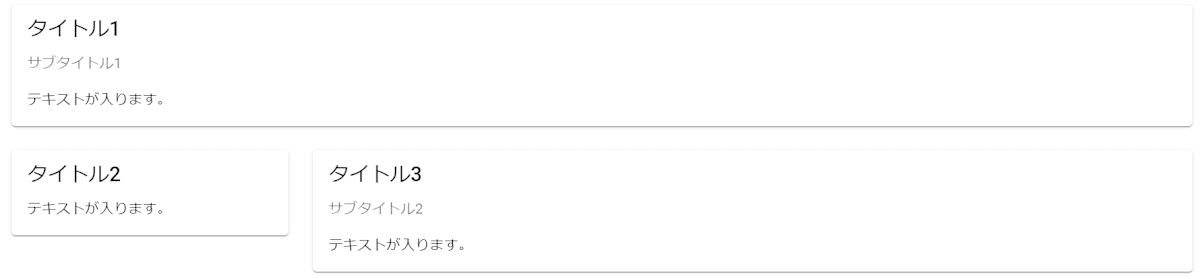
カードを作成してみる
<template>
<v-container>
<v-row>
<v-col cols="12">
<v-card>
<v-card-title>タイトル1</v-card-title>
<v-card-subtitle>サブタイトル1</v-card-subtitle>
<v-card-text> テキストが入ります。 </v-card-text>
</v-card>
</v-col>
</v-row>
<v-row>
<v-col cols="3">
<v-card>
<v-card-title>タイトル2</v-card-title>
<v-card-text> テキストが入ります。 </v-card-text>
</v-card>
</v-col>
<v-col cols="9">
<v-card>
<v-card-title>タイトル3</v-card-title>
<v-card-subtitle>サブタイトル2</v-card-subtitle>
<v-card-text> テキストが入ります。 </v-card-text>
</v-card>
</v-col>
</v-row>
</v-container>
</template>
v-containerで要素をくくり、v-rowで行、v-colで列を作成します。
colsは列の幅を指定することができます。
最大の幅がcols="12"です。
例えばcols="3" は全体の1/4の幅、cols="9" は全体の3/4の幅となります。
v-cardはタイトルやテキストを表示するのに用います。

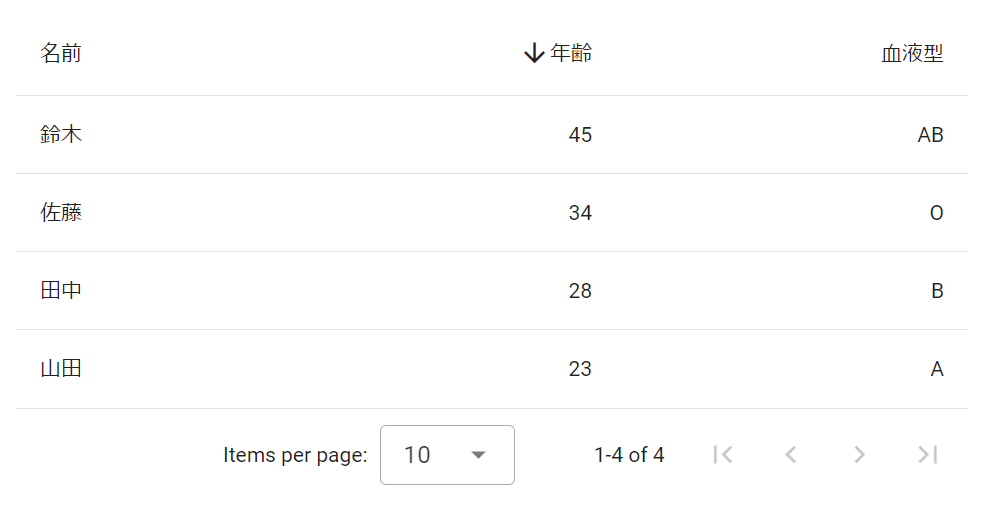
テーブルを作成してみる
<template>
<v-container>
<v-data-table
:headers="headers"
:items="items"
>
</v-data-table>
</v-container>
</template>
<script>
export default {
data() {
return {
// テーブルのヘッダー
headers: [
{ title: '名前', key: 'name' },
{ title: '年齢', key: 'age', align: 'end' },
{ title: '血液型', key: 'abo', align: 'end' },
],
// テーブルに表示するデータ
items: [
{ name: '山田', age: 23, abo: 'A' },
{ name: '田中', age: 28, abo: 'B' },
{ name: '佐藤', age: 34, abo: 'O' },
{ name: '鈴木', age: 45, abo: 'AB' },
],
}
},
}
</script>
v-data-tableは、データを表示するためのテーブルです。
headersとitemsの配列をそれぞれ参照し表示します。
headersは列名とキー名、itemsはキーに対するデータを配列として渡します。
align: 'end'で終了位置揃えにしています。
参考:https://v2.vuetifyjs.com/ja/api/v-data-table/#props-headers

上記の記述だとソートとページネーションの機能がつきましたが、他にも便利な機能が使えるようです。
参考:https://v15.vuetifyjs.com/ja/components/data-tables/
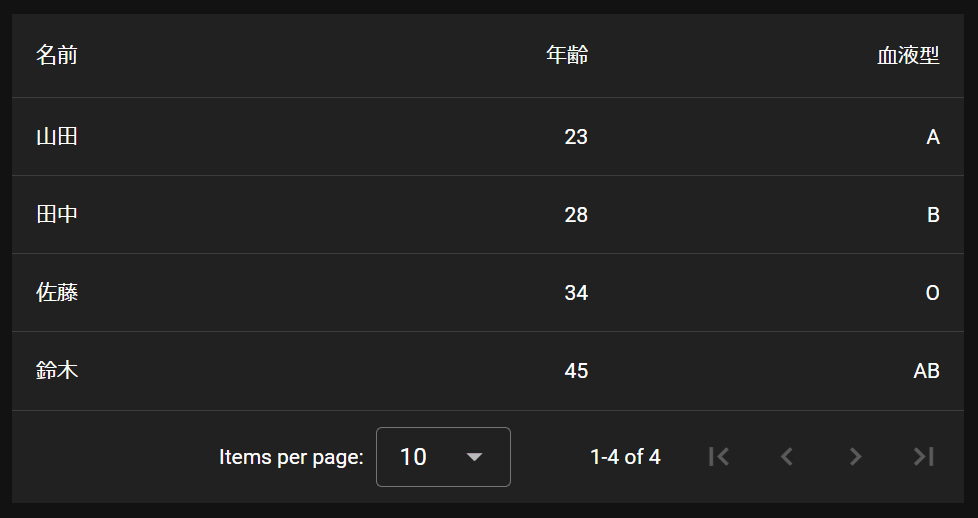
テーマのカスタマイズを行ってみる
Vuetifyでは、テーマをカスタマイズすることができます。
lightとdarkの2つのテーマが事前にインストールされています。
export default createVuetify({
theme: {
defaultTheme: 'dark',
},
})

defaultThemeをdarkにすると、画面が暗くなりました。
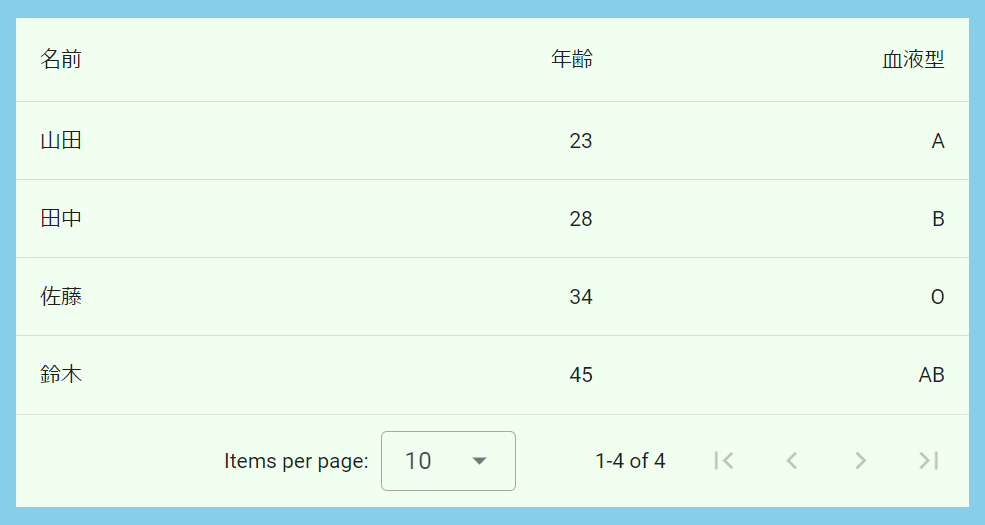
テーマの色は自分で設定することもできます。
const myCustomTheme = {
colors: {
background: '#87ceeb',
surface: '#f0fff0',
},
}
export default createVuetify({
theme: {
defaultTheme: 'myCustomTheme',
themes: {
myCustomTheme,
},
},
})

参考:https://vuetifyjs.com/ja/features/theme/#api
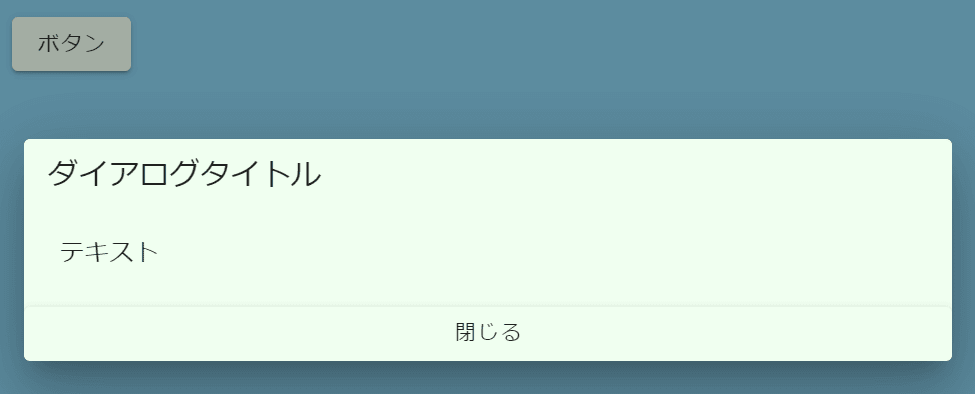
ダイアログを作成してみる
<template>
<v-container>
<v-btn @click="dialog = true">ボタン</v-btn>
<v-dialog v-model="dialog">
<v-card>
<v-card-title>ダイアログタイトル</v-card-title>
<v-card-text> テキスト </v-card-text>
<v-btn @click="dialog = false">閉じる</v-btn>
</v-card>
</v-dialog>
</v-container>
</template>
<script>
export default {
data() {
return {
dialog: false,
};
},
};
</script>
v-btnでボタンの作成、v-dialogでモーダルダイアログを作成することができます。

CSSやテーマの設定をしていない場合は白を基調とした色ですが、今回はテーマをカスタマイズしたままのため青色で表示されています。
少しの記述で綺麗なデザインになり、とてもありがたいです。
最後に
今回はVuetifyでできることを一部紹介してみました。
レスポンシブにも対応しており、とても使いやすかったです。
ご覧いただきありがとうございました。
参照:
Discussion