🎮
#46 Chromeをゲーミング仕様にしてみた
概要
拡張機能を作成してChromeをゲーミング仕様にしてピカピカ光らせてみました。
正直文字が読みにくくなるだけなので需要はないと思いますが、
テンションを上げたいときや目を覚ましたいときにどうぞ!
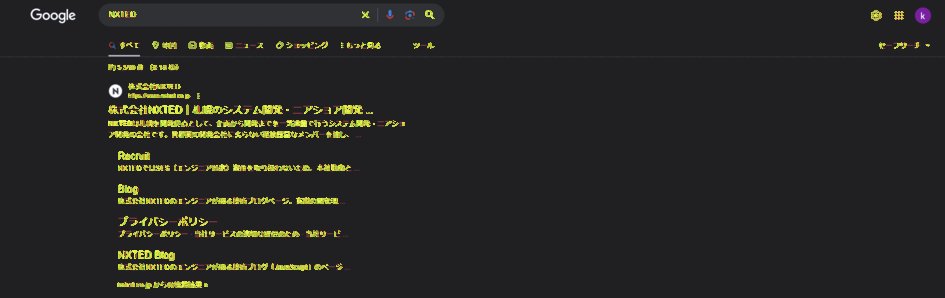
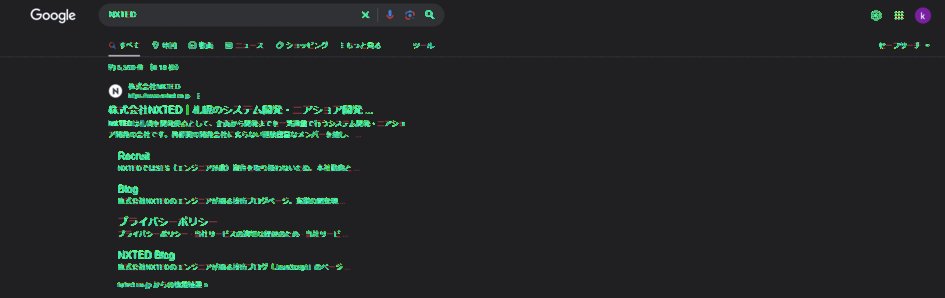
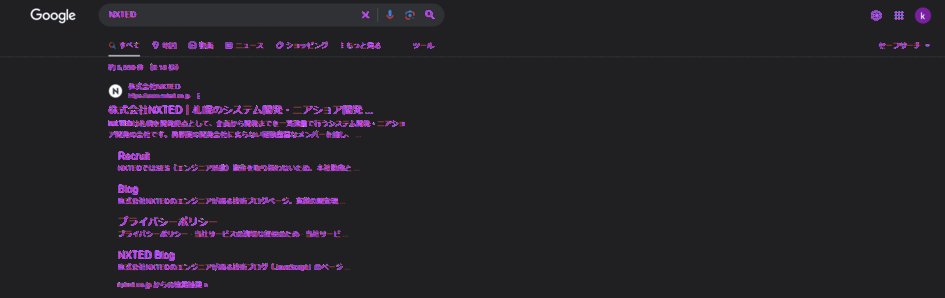
導入後画面
このように、あらゆるページで画面上の文字が虹色に光ります。
ブログ用に画質を落として録画しているので少し滲んで見えますが、実際はきれいに表示されます。


導入方法
- 以下の2ファイルを同じフォルダーに配置してください
manifest.json
{
"manifest_version": 3,
"name": "gaming_theme",
"version": "1.0.0",
"description": "chromeをゲーミングにします",
"content_scripts": [
{
"matches": ["<all_urls>"],
"css": ["gaming.css"],
"all_frames": true
}
]
}
gaming.css
*,*::before,*::after {
animation:rainbow 5s infinite;
-webkit-animation:rainbow 5s infinite;
}
@keyframes rainbow{
12%{color:#ff5353;}
24%{color:#ffcf53;}
36%{color:#e8ff53;}
48%{color:#53ff5d;}
60%{color:#53ffbc;}
72%{color:#5393ff;}
84%{color:#ca53ff;}
100%{color:#ff53bd;}
}
- 「chrome://extensions/」にアクセスしてください
- ページ右上の「デベロッパーモード」をONにしてください
- ページ上部に開発者用メニューが表示されるので、「パッケージ化されていない拡張機能を読み込む」をクリックし、コードを配置したフォルダを選択してください
おまけ: もっとゲーミングに
gaming.css のcolorの部分をbackground-colorにすることで、文字色ではなく背景色がゲーミングになります。
文字色の変更だけだと物足りないという方はお試しください。
gaming.css
*,*::before,*::after {
animation:rainbow 5s infinite;
-webkit-animation:rainbow 5s infinite;
}
@keyframes rainbow{
12%{background-color:#ff5353}
24%{background-color:#ffcf53}
36%{background-color:#e8ff53}
48%{background-color:#53ff5d}
60%{background-color:#53ffbc}
72%{background-color:#5393ff}
84%{background-color:#ca53ff}
100%{background-color:#ff53bd}
}


最後まで読んでいただきありがとうございます。
Discussion