📌
MUI の `<Toolbar/>` について
はじめに
MUI の AppBar のデモについて眺めていると、<Toolbar/>という奇妙なタグを発見する。
<AppBar>の中に<Toolbar>があって、その下に AppBar の中身を記述する例ばかりが見られるが、<AppBar>の外側にある<Toolbar/>については調べてもうまく情報を見つけ出せなかった。
ただ、いろいろ試してみるとどうも、<AppBar>の中にある<Toolbar>で囲った要素が、あたかもそこにあるような高さ分挿入されているように見える。
正確な情報を知っている人がいれば教えて欲しい。
<Toolbar/>を入れていない場合
App.tsx
function App() {
return (
<>
<AppBar>
<Toolbar>
<Typography variant="h5">App Bar</Typography>
</Toolbar>
</AppBar>
<Box component="main">
<Typography variant="h1">タイトル</Typography>
</Box>
</>
);
}

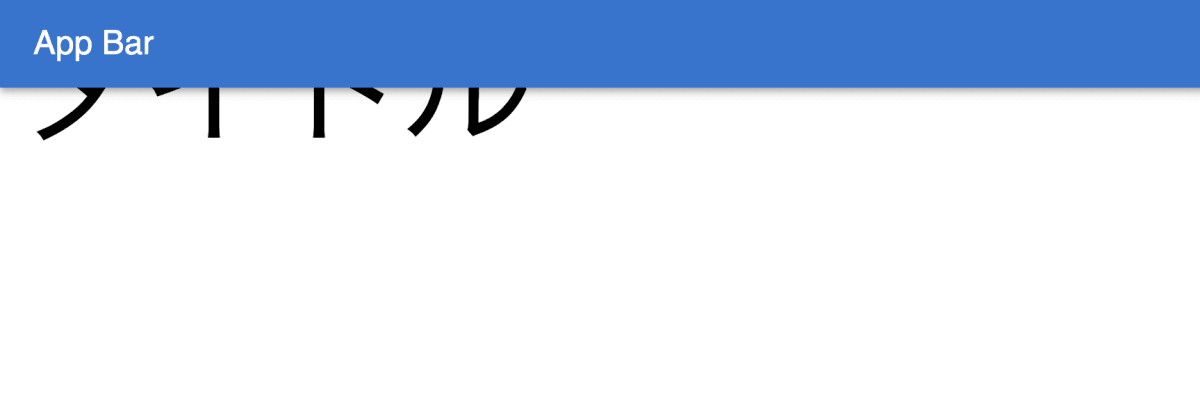
このように AppBar に「タイトル」の文字が埋まってしまう。
<Toolbar/>を入れた場合
App.tsx
function App() {
return (
<>
<AppBar>
<Toolbar>
<Typography variant="h5">App Bar</Typography>
</Toolbar>
</AppBar>
<Box component="main">
+ <Toolbar />
<Typography variant="h1">タイトル</Typography>
</Box>
</>
);
}

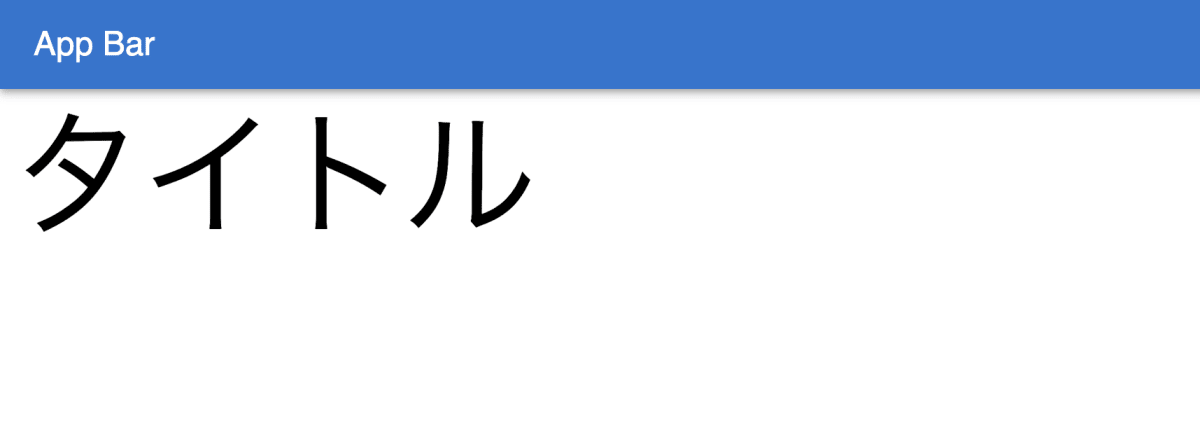
<Toolbar/>を入れると期待通り AppBar の下に「タイトル」が表示されている。
Discussion
僕も同様に MUI の
<Toolbar />を使用したことがあります。これで問題ないと思います。AppBarはデフォルトでposition=fixedなので、そのままだと「タイトル」の上に被さります。
なのでToolbar分の高さを追加して下に押し出して表示するイメージかと。