プロになるためのWeb技術入門で学んだこと(Webエンジニア、Webエンジニアになりたい人必読)
概要
WebエンジニアになろうーということでRailsやLaravelで学習プログラミングから始める方は多いです。
しかしその学習や開発の過程で
バグが起きた時にうまく対応できなかったり、技術を学習してもなかなか習得ができない人が多いみたいです。その原因はWebの仕組みを理解していないことが原因みたいです。
書籍対象者
⚫︎Webアプリケーションを開発する人
⚫︎Webアプリケーションがどんな仕組みで動いているか説明できない人
⚫︎現場の技術がいまいちわからない人
Webエンジニア必読書
使い方が記載されている動画
学習ポイント
上の動画から引用します。
-
全体像を抑えるのが大切です。
細かい点はWebサービスを作る過程で調べて復習すればいいみたいです。 -
図で書いて説明できればいい
ざっくり処理の流れなどがわかればいい。
Webアプリケーションとは何?
インターネット上でいつも利用しているWebブラウザに表示されるサービスです。
処理はデスクトップアプリケーションみたいに手元のPCにインストールしてから行われる必要はなく
ググったりすればすぐにサイトなどにアクセスできます。
ex) 食べログ ココナラ など
Webの歴史
WWW(World-Wide-Web)の誕生と普及
インターネット(ネットを相互につなぐもの)の普及の歴史を見ていきます。
1969年にインターネットの原型ができました。最初は1部の人だけが使っているモノでしたが、
wwwが誕生し、Webブラウザの原型であるNCSA Mosaicと呼ばれるソフトウェアの登場がきっかけでした.wwwは冷戦が終わる頃の1989年の核素粒子の実験実験結果を全世界の研究者と共有しようとなったことがきっかけでした。この時にHTMLで表現することが考えられテキストファイルだけで表現できるようにしました。
そしてHyperText(ハイパーテキスト)と呼ばれる仕組みができ、文書間の参照がHyperLink(ハイパーリンク)と呼ばれるコンピューターに理解できる形式で記述され、閲覧できます。これで手作業が不要になり、ネットワーク上でリンクされたハイパーリンクの繋がりを蜘蛛の巣みたいに見えることからWorld-Wide-Web(世界に広がる蜘蛛の巣)と名付けられました。こうして情報伝達が大幅に向上し、自由に閲覧できるようになっていきました。インターネット誕生のきっかけは東西冷戦でしたし、冷戦が終わってから普及し始めていきました。Moasicをベースとして発展していったのがFireFoxやInternetExploreです。
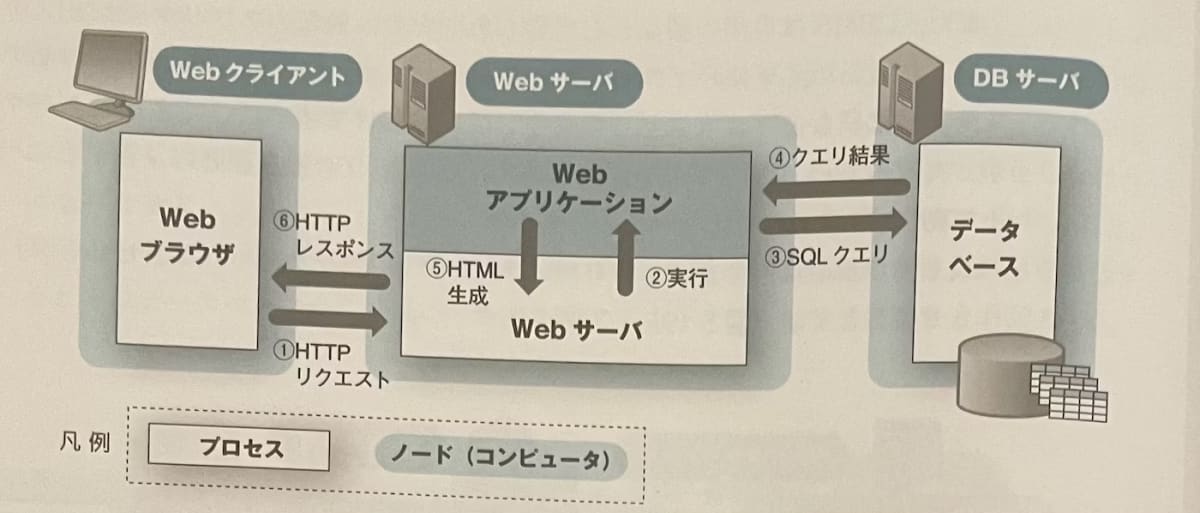
サーバーとクライアント
クライアントからサーバーへリクエストをして、サーバーからクライアントへレスポンスが返ってくる仕組みがあります。下のサイトから参考にしてください。
クライアントが見たい情報をピンポイントで取得できる仕組みがURLです。
ex)
http://www.webstudy.jp/webtext/index.html
みたいな感じです。スキームはリソースを取得するための方法でWebアプリケーションの場合は
ほぼhttp(https)です。リソースがある時は(コンピューター)名を表し、
ネットワークに接続されて他のコンピューターから要求を受け取って、処理した結果を返すコンピューターをホストと呼びます。
www.webstudy.jp
jp(日本)のwwbstudyという組織のwwwサーバーというコンピュターという意味です。
パス名はホスト名で指定されたコンピューター上のリソースの位置を示し、
webtext/index.htmlというwebtextディレクトリのindex.htmlというファイルです。
そして通信プロトコルによって異なるコンピューター同士でもやりとりができるようになりました。これはHTTPです。
HTTP
HTTPとはWebのクライアントとサーバーを通信するプロトコルです。
都合により画像が貼れないのですが、HTTPの流れは下の記事が詳しいです。
代表的なメソッドは以下の通りです。
GET : データの取得
POST : 新規作成(データ送信)
PUT : 既存データの更新(データ送信)
DELETE : データの削除
TCPIPやHTTP、Webブラウザの通信などが書かれていますが、下の記事を
理解すればこの記事ではいいと思いました。結構細かい点まで書いてあるので汗
補足でプロキシサーバー(Proxy Server)という日本語でいうい代理サーバーというものがあり、
WebブラウザによるHTTPリクエストを代理として受け取り、本来のWebサーバーへ渡す役割があります。
TCP/IPはIPアドレスを頼りに情報を届けてくれます。
Webブラウザから受け取ったHTTPリクエストなどの情報をパケット(Packet)と呼ばれる
小さな単位に分割して送受信しています。
そしてICANNという団体がIPアドレスを決めています。
その他有益な動画です。
CGIからWebアプリケーション
ここではcooikieとセッションを説明していきます。
ログインの認証機能やログイン状態の時に出てくる用語ですね。
ステートフルなプロトコルとステートレスなプロトコル
Webページを開く時にログインしているかどうかをチェックしなければいけません。
HTTP通信はプロトコルがステートレスであるつまり状態を持ちません。
例えばYoutubeとかでそれぞれの人がYoutubeにログインしているかどうかは管理していないです。
だけど自分だけの情報とかを管理したり見たりする時に使うのがCookieを使ったセッション管理です。
ex) 床屋さんを例にすると
ステートレスな床屋さんはお客さんの情報管理はしていない1000円カットです。
毎回こういうふうに切ってくださーいってやりとりします。
だけどステートフルな床屋さんはお客さんの情報を管理しているのでいつもの髪型を伝えれば
すぐにわかるようにしてあります。
Cookieを使って状態保持
WebブラウザとWebアプリケーションの間で情報交換できるようにし、ブラウザにテキスト情報を保存できる仕組みです。これでログイン状態を保持できます。
Webアプリケーション側でCookieを調べることで、アクセスしてきた相手を知ることができ、
例えCookieを受け取った後でも、Cookie受け取ったサーバーと違うWebサーバーに対してはCookieを送りません。この仕組みによって、意図しない情報が他のWebサーバーに送られてしまうことを防げます。
セッションという安全に状態を保持するための技術
セッション(session)は始まりから終わりまでの一連の処理のことです。
本では銀行口座開設を例に出しているのでわかりやすいです。
例えばamazonにログインして買い物してからログアウトするまでの流れです。
その中でもセッションIDというものがありWebサイトで利用者を識別するためのIDです。
これのおかげで誰からのリクエストかわかるようになっています。
このセッションIDを使って通信相手状態を管理するのをセッション管理と言います。
この動画の解説よかったら見てみてください。
Webアプリケーションの構成要素
データベースサーバー登場
大量の情報を管理したり処理をするためにDB(データベース)が登場し、
DBMS(データベース管理システム)と呼ぶソフトウェアも出てきました。
データベースの操作法としてCRUDと呼ばれ、
このような処理(命令)をデータベースに効率よく伝える言語としてSQLがあります。
⚫︎CRU処理とSQL文の関係
| CRUD操作 | 対応するSQL文 |
|---|---|
| 生成(Create) | INSERT文 |
| 読み取り(Read) | SELECT文 |
| 更新(Update) | UPDATE文 |
| 削除(DElete) | DELETE文 |
サーバーの分離
このようにするとコンピューターの仕事が分散されて負荷が下がります。

引用https://qiita.com/Marusoccer/items/585a191f4d44c4b75386#cookie%E3%82%92%E5%88%A9%E7%94%A8%E3%81%97%E3%81%A6%E7%8A%B6%E6%85%8B%E3%82%92%E4%BF%9D%E6%8C%81%E3%81%99%E3%82%8B
アプリケーションサーバーの提供する機能
以下の4つの機能があります。
・セッション管理
・トランザクション管理(& ロールバック)
・データベース接続の管理(コネクションプーリング)
・Webアプリケーションの管理とシステムの可用性・性能の向上(セッションレプリケーション→アプリケーションサーバ同士が連携してセッションの状態を共有)
⚫︎トランザクション
ここではトランザクションを紹介します。Webアプリケーションが実現する業務システムでは、一連の処理を「確実」に完了させることが求められます。
ex) クレジットカードで商品を購入するサイトでユーザーによる購入要求があると
・商品在庫1つ減る
・クレジットカードの請求処理
このように実行すべき一連の処理をトランザクションと言います。
トランザクションで大事なのは含まれる処理が全て成功しなければいけません。
1つでも失敗した時は成功した他の処理も元に戻さなければいけないです。これがロールバックです。
WEBシステムの三層構造
Webアプリケーションの3つの構成要素、Webサーバー、アプリケーションサーバー、データベースサーバーのよくある構成例です。
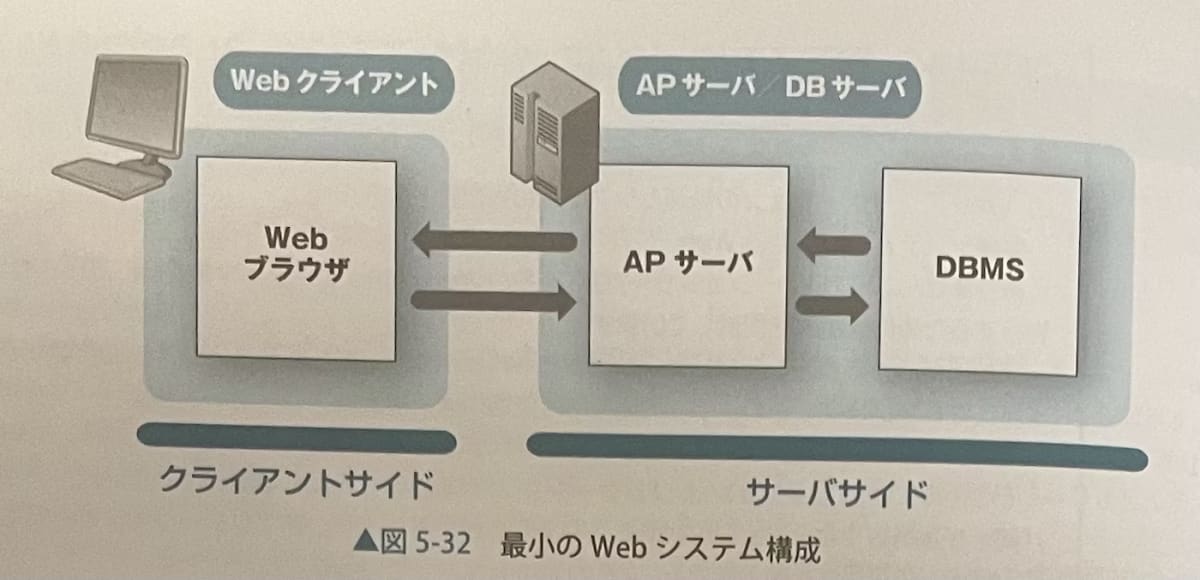
■ 最小構成のWebシステム構成
サーバーサイドは1台のコンピューターの中でAPサーバーとDBサーバーのみを稼働させて、
Webサーバーを省略して、APサーバーが提供するWebサーバーの機能を利用します。

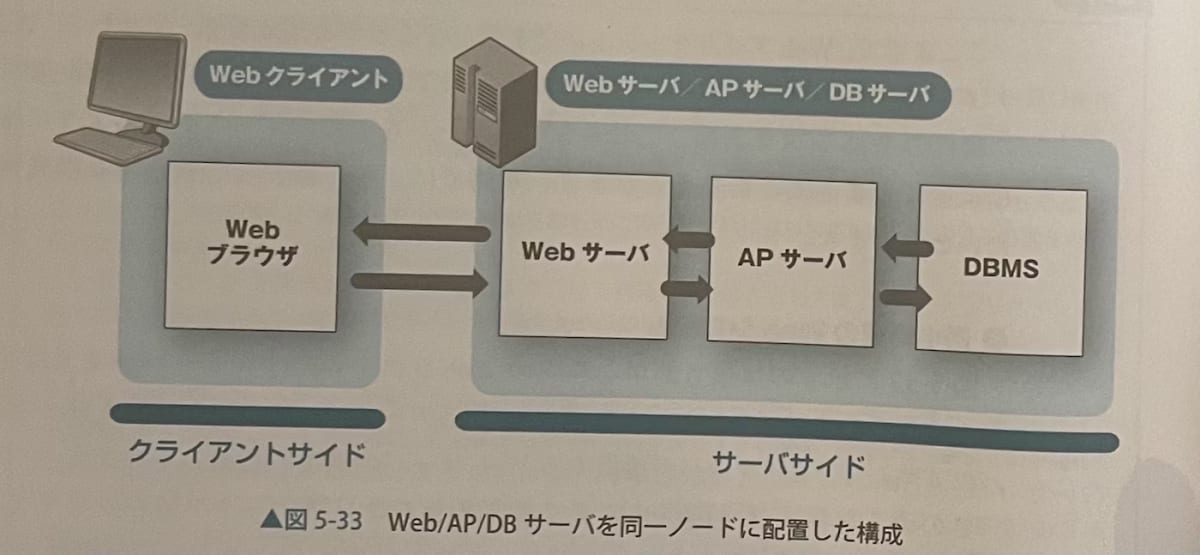
■ 最小構成にWEBサーバーを追加するシステム構成
WEBサーバーを省略せずにAppacheなどを使います。

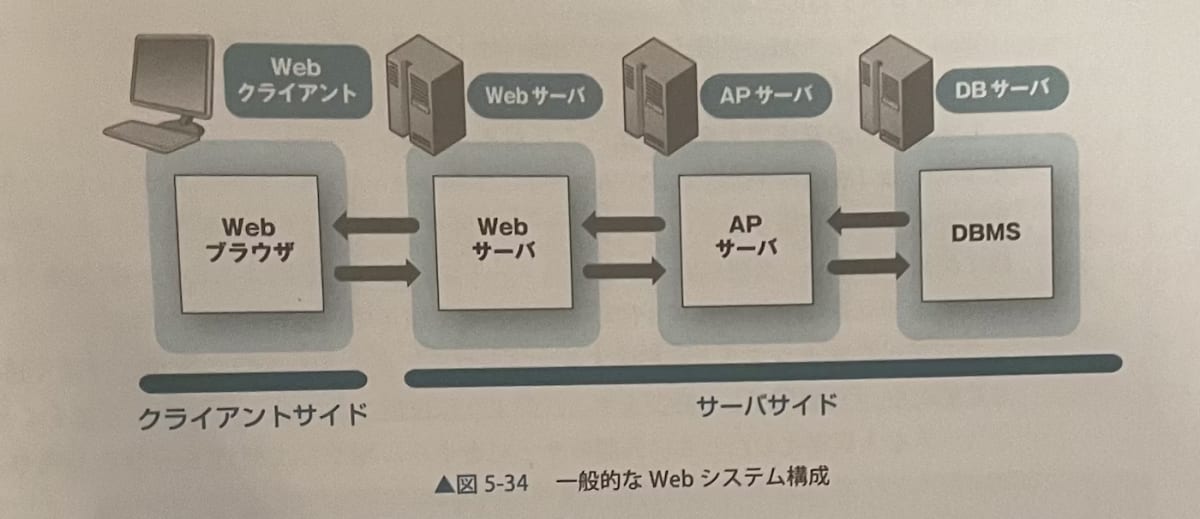
■一般的なシステム構成
それぞれのサーバーを別々のノード上に置いて、それぞれのコンピューターの持つリソースを
各サーバーへ最大限振り分けができます。中規模以上のWebシステムで採用されるケースが多いです。

引用 https://qiita.com/Marusoccer/items/585a191f4d44c4b75386#cookieを利用して状態を保持する
Webアプリケーションを効率よく開発するための仕組み
WEBアプリケーションのアーキテクチャ
WEBアプリケーションの構築をするときに必要な考え方にロジックとデザインの分離があります。
ユーザーの入力された情報が正しいか判定する処理などの部分がロジックで、画面表示部分がデザインです。
設計スタイルとその設計に基づく全体構造をアーキテクチャと言います。
MVC
MVCモデルでは「モデル」「ビュー」「コントローラー」の3つの役割があります。
ModelとViewの制御を担当がコントローラー、表示や入出力などのユーザーインターフェースを担当がビュー、
ビジネスロジックを担当する部分がモデルです。下の記事に画像があるので良かったら読んでください。
フレームワーク
アーキテクチャの知見を簡単に実現できるようにするための手法としてフレームワークがあります。
フレームワークという言葉の意味は「枠組み」や「構造」という意味です。
ex) Rails,Laravel,Next.jsなど
レイヤーパターンによるデータアクセス層の分離
Webアプリケーションのようなさまざまな技術を組み合わせて作る複雑なシステムでは、
MVCモデルと合わせてレイヤーと呼ばれるアーキテクチャが利用されます。
システムを断層化し、上位レイヤが下位レイヤの提供する機能を利用することで、
各レイヤの作りを単純化しています。
-------------------------------------------
プレゼンテーション層 (コントローラー、ビュー)
-------------------------------------------
↓
--------------------------------------------
ビジネスロジック層(モデル)
↓
データアクセス層(モデル)
----------------------------------------------
■ プレゼンテーション層
システムと利用者のインターフェースを担当するレイヤ。
Webブラウザからユーザーの入力を受けとり下位レイヤであるビジネスロジック層へ渡し、その処理結果を再びWebブラウザへ表示させたり、画面遷移する役目があります。
■ ビジネスロジック層
アプリケーションが実現すべき固有の処理を実行するためのレイヤ。
ビジネスロジックは、ユーザーが入力した情報をプレゼンテーション層から受け取り、必要に応じてデータアクセス層を通じてDBを利用し、処理を実行します。
処理結果は再びプレゼンテーション層に返します。
■ データアクセス層
データアクセス層は、ビジネスロジック層とデータベースの仲立ちを行うためのレイヤです。
データベースへの細かなアクセス手順を意識せずとも利用できるようにするのがデータアクセス層の役目です。
この記事を書いている段階ではLaravelを使った開発をしているのですが、
裏側まで理解しないとなんとなくの理解で止まりそうな感じはしました。
フレームワークの注意点
本に書かれている通り、Laravelなどのフレームワークは開発スピードも速く便利ですが、
PHPなどの言語の本質的なとこまで知っておかないと技術力の向上はないのは同感です。
この記事を書いている段階ではLaravelを使った開発をしているのですが、
裏側まで理解しないとなんとなくの理解で止まりそうな感じはしました。
この本には載っていないアーキテクチャースタイルREST
RESTはWebのアーキテクチャースタイルで設計思想のことです。
この思想の元作られたのがRESTAPIです。
--------------------
アーキテクチャー REST
---------------------
↓
----------------------------
アーキテクチャ サーバー、ブラウザ
---------------------------
↓
---------------------
実装 Apache chromeなど
-------------------
RESTを構成化する6つのアーキテクチャスタイル
1.クライアント:サーバー UIと処理と分離
2.ステートレス:クライアント状態を管理しない
3.キャッシュ:サーバーから取得したリソースの再利用
4.統一システムインターフェース: 操作可能なインターフェースを限定
5.階層化システム:システムを階層に分離
6.コードオンデマンド:クライアントでDL&実行
下の動画もよかったら見てください。
セキュリティ
Webアプリケーションを開発する上でセキュリティは大事です。
特にセキュリティでは以下のことを大切にします。
1.第三者への流失を避ける(機密性)
2.第三者への情報の改竄を防ぐ(完全性
3.適切な権限を持った人間が適切な情報を利用できる(可用性)
代表的なWebアプリケーションの攻撃手法を見ていきます。
1. SQLインジェクション
第三者がSQLコマンドを悪用してのDBへ不正にアクセスし、情報を改ざんしたりするサイバー攻撃のです。
⚫︎SQLインジェクションの対策
入力値のチェックが挙げられます。これが自動的にできるのがバリデーションです。
もう一つの方法はプリペアードステートメントがありWHERE句など条件によって変化する部分をプレースホルダーとして登録したSQLを用意しておき、後からパラメーターを割り当てます。
2. クロスサイトスクリプティング(XSS)
HTMLの中に悪意のある動作をするJavaScriptを埋め込む攻撃手法です。
⚫︎XSSの対策
HTMLへ出力する時に***サニタイジング(Sanitizing)***と呼ばれる処理が有効です。これは消毒するという意味です。HTMLの構造を変えたり、破壊したりする文字列を、削除したり無害な文字列に変換したりする処理です。
3. セッションハイジャック
クライアントとサーバーの間のセッションIDを第三者が盗み取り、Webサイトの利用者になりすます攻撃です。
⚫︎セッションハイジャックの対策
XSSの対策と通信経路をSSL(Secure Socket Layer)によって暗号化が必要です。
他にもセッションタイムアウト値の変更、セッションIDのランダム化などがあります。
⚫︎補足
SSLとはTCP/IPの通信を暗号化したもので第三者が盗聴しても内容をわからなくするための技術です。
HTTPによる通信を暗号化したものが「HTTP over SSL」です。https://~などが該当します。
4.クロスサイトリクエストフォージェリ(CSRF)
攻撃者がねつ造したフォームから強制的に情報をサブミットすることで、自分が意図していない動作が起こってしまう攻撃です。
対策としてはワンタイムトークンを生成し、hiddenパラメーターで埋め込んでおきます。
5.強制ブラウズ(Forcefull Browsing)
WebブラウザのアドレスバーにURLに直接入力することで本来表示されない画面を表示させる攻撃です。
6.ディレクトリトラバーサル
閲覧可能な公開ファイルがあるディレクトリから、非公開ファイルのあるディレクトリ階層に移動して不正にファイルを閲覧することです。
対策としてはサニタイジングや/、¥などファイル名にない文字を削除するのがいいみたいです。
セキュリティ対策の詳しい本としては
などを読んでおくといいみたいです。
この書籍が難しい場合、またはもっと深く学びたい場合は?
Web技術の入門編はこの本がみたいです。
さらに学習を深めたい場合はこの書籍がいいみたいです。
紹介されているサイト
紹介されている動画
色々Youtubeの中でも紹介されています。
まとめ
全部は本の内容は紹介できませんでしたが良書なので読んでみてください。
参考資料
Discussion