TypeScript 4.0で推したい追加機能ピックアップ
はじめに
先日(8/20)TypeScript 4.0 がリリースされました。
メジャーアップデートとしては<b>約2年ぶり</b>となります。
個人的に推したい機能がいくつかあったので紹介します。🍣
※ちなみに、TypeScript3.0のリリースは2018/7/30です。
TypeScript 4.0で追加された機能
Labeled Tuple Elements
配列内の要素に<b>ラベル付け</b>をすることができるようになりました。
今までは配列を引数とする関数を定義する場合は、
function foo(...args: [string, number]): void {
// something
}
のように型定義しかできなかったため各パラメータが何を意味しているのかわかりづらいですね。
それか、配列の使用を諦めることを余儀なくされていました。
function foo(arg0: string, arg1: number): void {
// something
}
TypeScript 4.0では、配列内の要素にラベル付けができるようになります。💡
type Range = [start: number, end: number];
つまり、以下のような関数定義が可能になります。
function foo(x: [first: string, second: number]) {
// something
}
<b>座標情報</b>など、用途が固まっていて配列で扱いたい場合は可読性がグッと上昇しますね。
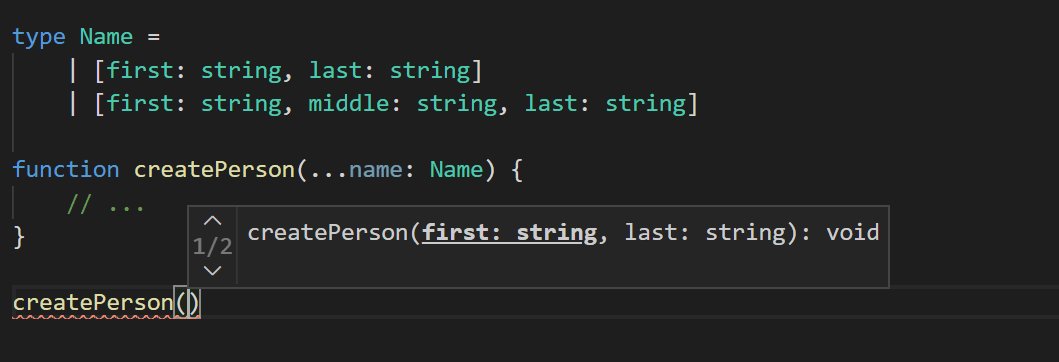
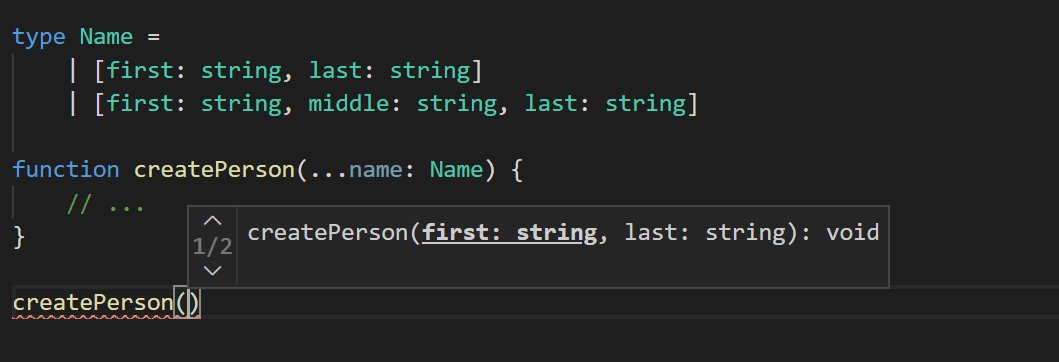
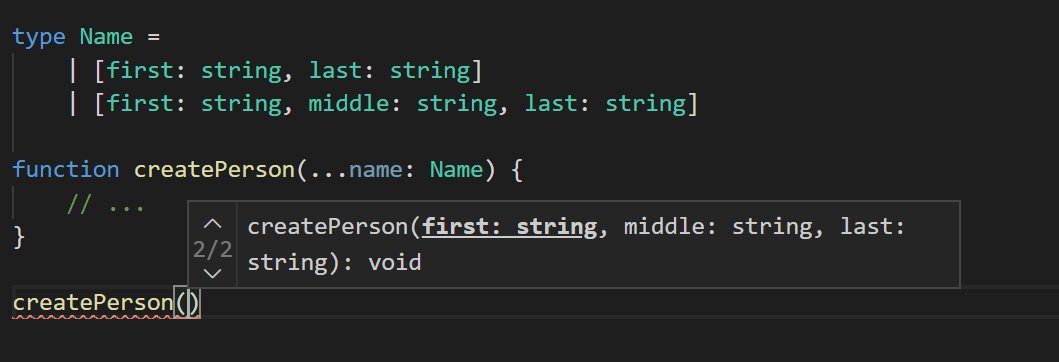
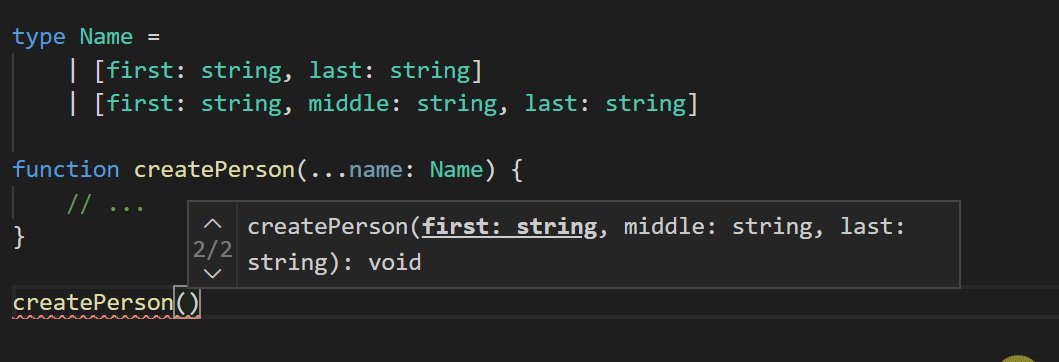
おまけですが、<b>サポートされているエディターではラベルをオーバーロードして表示</b>してくれるらしいです。

Short-Circuiting Assignment Operators
新しく代入演算子が追加されました。
JavaScriptにはありましたが、TypeScriptにはなかった次の演算子が追加となります。
- &&=
- ||=
- ??=
これにより、以下のように <b>if ブロックを削減</b>することができます。
// before
if (!a) {
a = b;
}
// after
a ||= b
一目でめちゃくちゃ便利なことがわかりますね。
unknown on catch Clause Bindings
catch句の変数に<b>unknown型</b>を適用できるようになりました。
今まで catch句の変数には <b>any型</b> が適用されていたので、変数に対してやりたい放題実装できるようになっていました。
try {
// ...
}
catch (x) {
// xがany型なので未定義の操作も実行できてしまう
console.log(x.message);
console.log(x.toUpperCase());
x++;
x.yadda.yadda.yadda();
}
これだとセーフティな実装とは程遠くなってしまいますね。
unknown型を適用することで、<b>事前の型チェックを強制</b>できます。
try {
// ...
}
catch (e: unknown) {
// エラー
console.log(e.toUpperCase());
if (typeof e === "string") {
// 型チェックを行うことで実行できる
console.log(e.toUpperCase());
}
}
静的解析と組み合わせることで、更にTypeScriptの強みを生かした実装ができそうです。
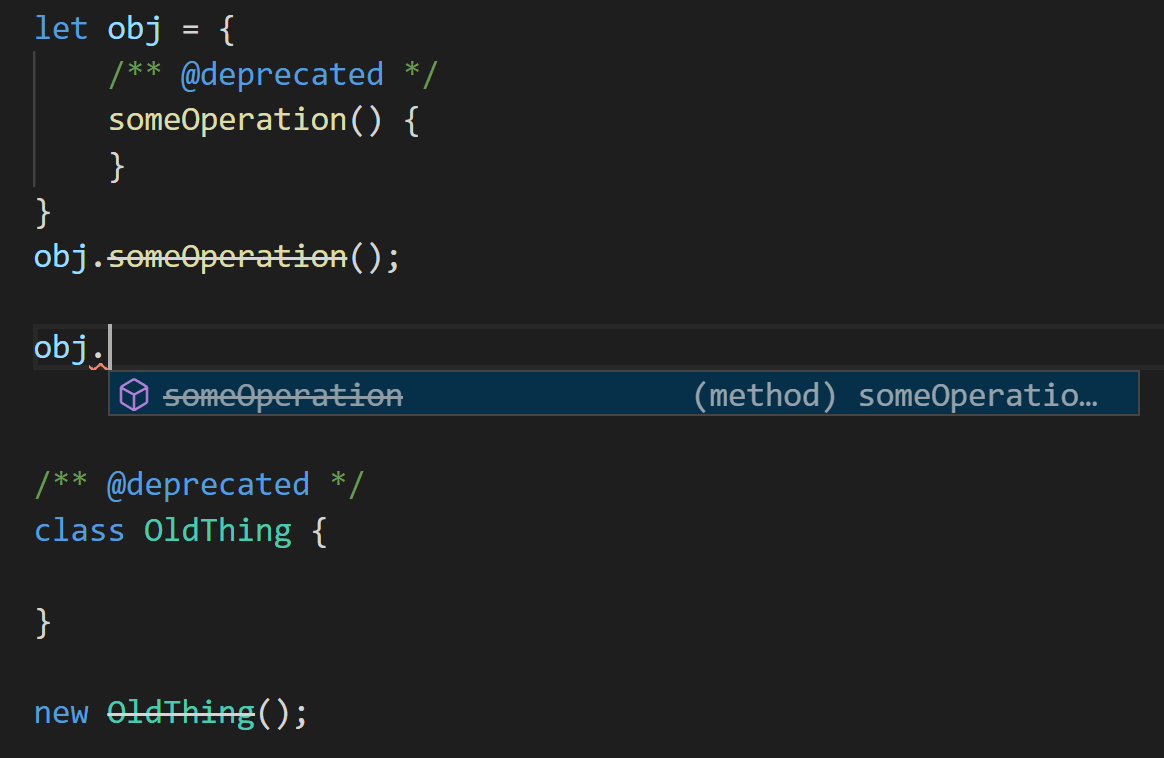
/** @deprecated */ Support
JSDocで/** @deprecated */を記載すると対象の関数に<b>打ち消し線</b>が表示されるようになりました。

他の言語やエディターだと結構メジャーな機能だと思うので地味に嬉しいです。
ライブラリを自作している場合や大規模リファクタリングを実施している際に大きな力になってくれそうです。
終わりに
今回のメジャーアップデートは安全性や利便性を高める比較的安定した機能追加が多かったです。
ドラスティックな変更が無い分、新規にTypeScriptを導入する際もバージョンの差異を気にすることなく最新版を導入してもいいと思います!
個人的にとても好きな言語なのでこれからも随時追いかけて発信していきたいと思います!
Discussion