ChromebookでLinux環境の初期設定をするスクリプト
はじめに

本記事は、Crostini(Chromebook に搭載されている Linux 環境)の初期設定を行うスクリプトの紹介と、処理内容に関する雑記を取り扱います。
GitHub リポジトリは、下記になります。
リポジトリ内 README.md より
下記は、GitHub リポジトリ にある README.md の内容を持ってきたものです。スクリプトの内容や使い方、注意事項について記載しています。
概要
Crostini(Chromebook に搭載されている Linux 環境)の初期設定を行うためのスクリプトです。
日本語環境の設定や VSCodeのインストールを行い、追加の処理として各種開発環境の構築を行います。
処理について
本スクリプトでは様々な初期設定を行いますが、その内訳としては「必須処理」と「オプション処理」に分かれます。
必須処理は大多数に便利な設定である一方、オプション設定はユーザーによって利用が分かれるものとなっています。
- 必須処理:
-
aptパッケージリストの更新とアップグレード - 日本語フォントのインストール、フォントキャッシュの更新
-
locale設定を日本(ja_JP.UTF-8)に変更 - Visual Studio Code(VSCode)のインストール
- VSCode 日本語拡張機能(
MS-CEINTL.vscode-language-pack-ja)のインストール
-
- オプション処理:
-
gitの設定(user.name,user.email) -
nanoのインストール - マニュアル(
manpages-ja,manpages-ja-dev)のインストール - Node.js(
volta経由)のインストール - Keyring(
gnome-keyring)を導入し、VSCode と連携 - C/C++開発環境のインストール
- Java(OpenJDK)のインストール
- Docker のインストール
- Python(
python3,python3-pip,python3-venv)のインストール - Chromium ブラウザのインストール
- InkScape(ベクタードローソフト)のインストール
- GIMP(画像編集ソフト)のインストール
-
オプション設定の項目を利用するかは、スクリプト内の「設定項目」を編集することで切り替えられます。
使い方
このスクリプトを Linux ファイル側にダウンロードまたはコピーします(ファイル名:setup-crostini-ja.sh)
その後、テキストエディタなどでスクリプトを開きます。

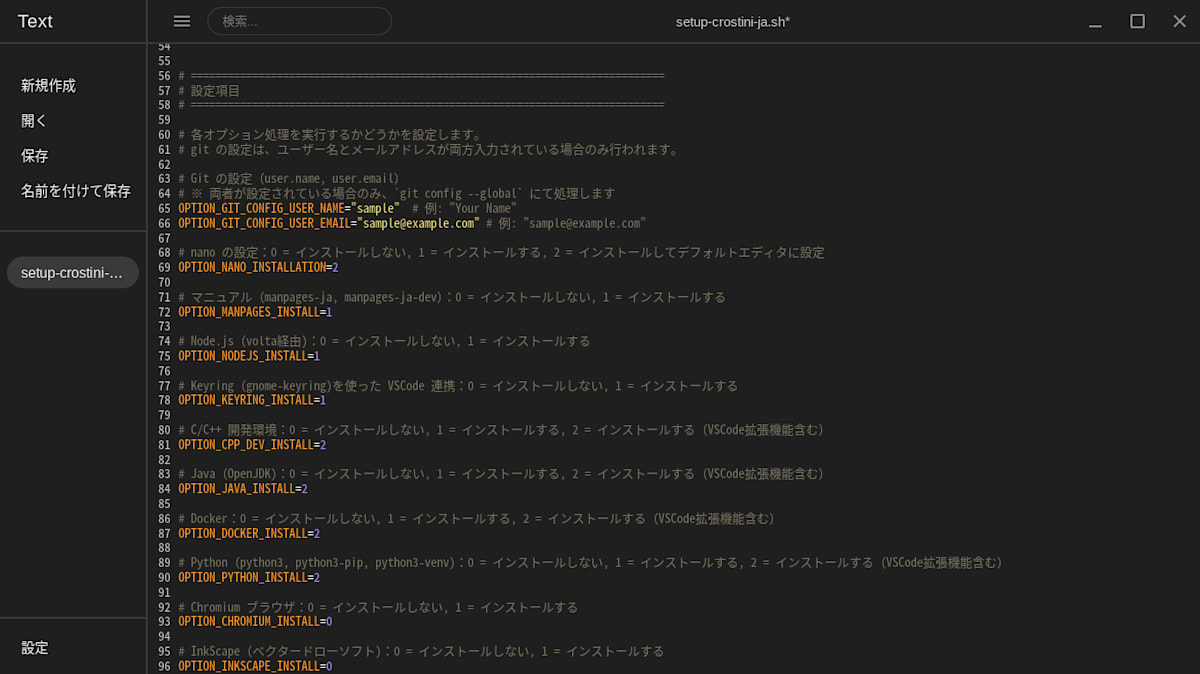
テキストエディタを使い、スクリプトの中にある「設定項目」を編集し、必要な設定を行います。

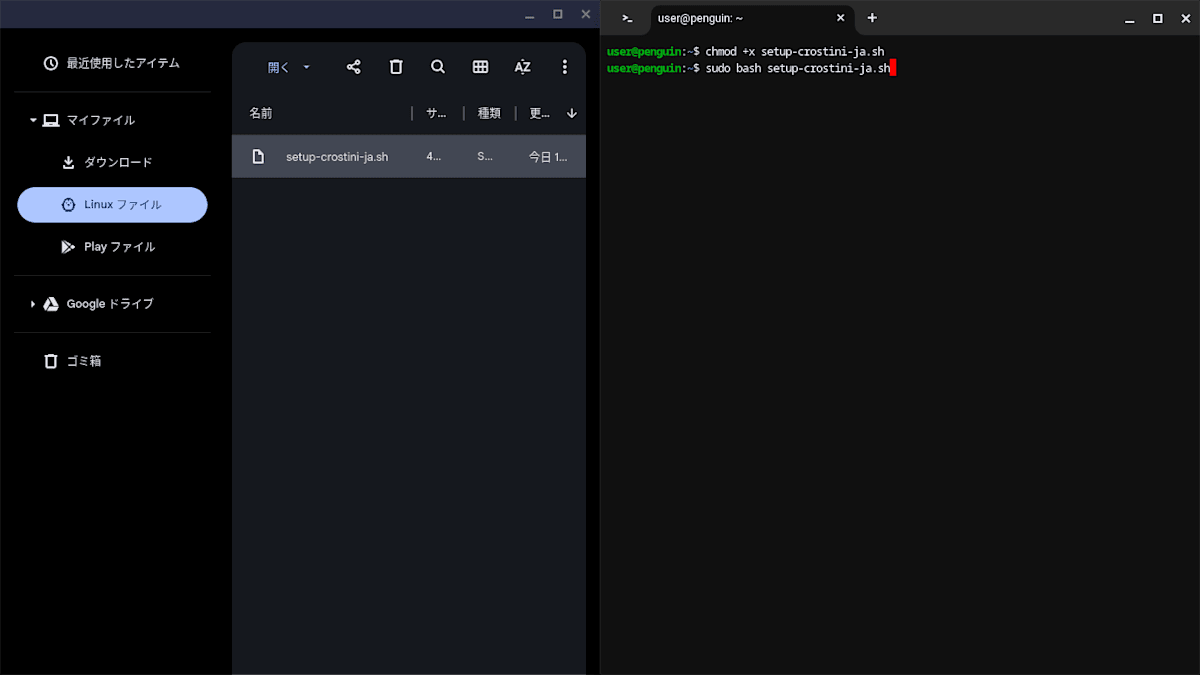
設定の完了後、ターミナルからスクリプトを実行します。
chmod +x setup-crostini-ja.sh
sudo bash setup-crostini-ja.sh

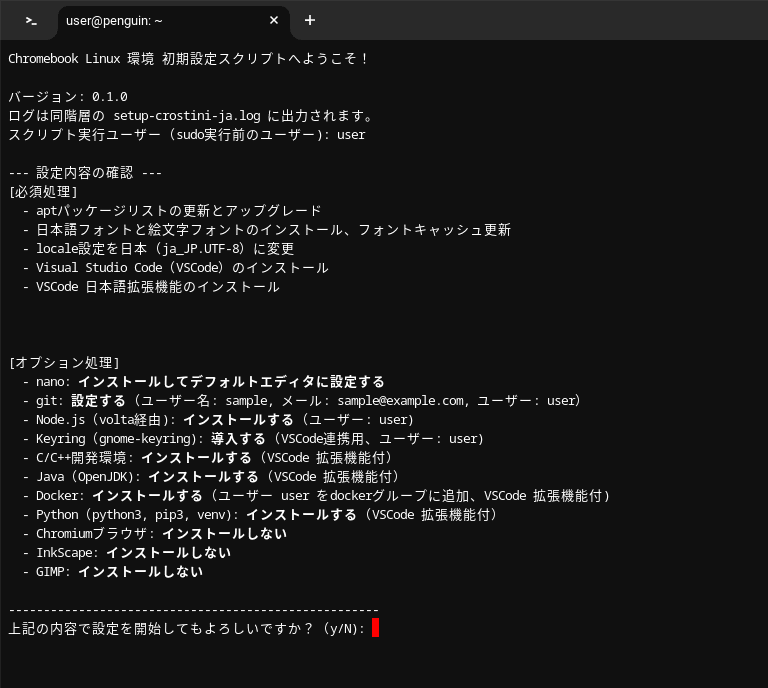
実行すると、初期確認画面が表示されます。ここで行う処理を確認し、問題なければ続行してください。

処理は自動で行われます。処理内容は拡張子 .log のログファイルに記録されます。

注意
- スクリプト実行には、
sudoが必要です。元のユーザー権限で実行したいコマンドがあるため、$SUDO_USER変数を利用します。 - スクリプトは、Crostini 環境を想定しています。
- 日本語入力の設定はスクリプトでは行っていません、これは環境構築段階で
cros-imがインストール済みのためです[1] - Chromium, InkScape, GIMP は使用する容量が大きいので、インストールする場合は十分なストレージを確保してください[2]
処理内容に関する雑記
環境構築としての立ち位置
環境構築の方法には様々ありますが、本スクリプトでは「(初心者用として)真っさらな状態からの構築」を想定しています。
慣れてる方でしたら、例えば dotfiles で管理する方法[3]があるでしょう。使い慣れた環境を 新しい機材へ手軽に構築できますし、バージョン管理による更新や履歴管理も魅力的です。
一方で初心者に視点を移しますと、まず「使い慣れた環境」というのがありません。また 環境構築というのは、初心者が躓きやすい最初のハードルです。
本スクリプトは そうした初心者の方を想定し、Linux 環境を手軽に触れられるようにと考え作成しました。
スクリプトの構成について
必須処理とオプション処理
本スクリプトでは、大多数が必要となるだろう処理(日本語化、VSCode の導入)は必須とし、利用者によって 必要/不要 が分かれる各種開発環境(プログラミングなど)をオプションとしています。
このあたりは 環境構築としての立ち位置で記載したように、「初心者向けで、とりあえず自分がやりたいことをできるように」といった部分が絡んでいます。
設定の切り替えは、スクリプト内の定数を直接書き換える
初心者向けという部分を突き詰めて考えた場合、ウィザードのような対話形式が望ましいかもしれません。ですが、bash でそれを再現しようとすると 対話管理のコードが複雑かつ膨大になり、実際に行う設定処理と比べて釣り合いが取れない事情がありました。
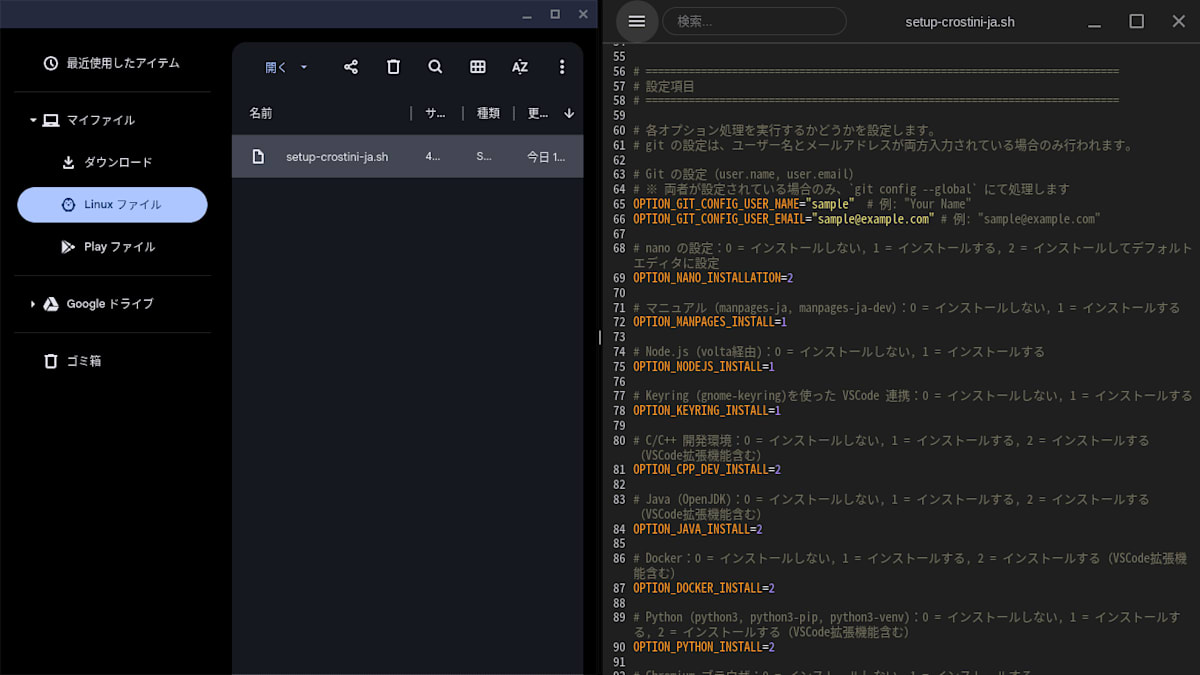
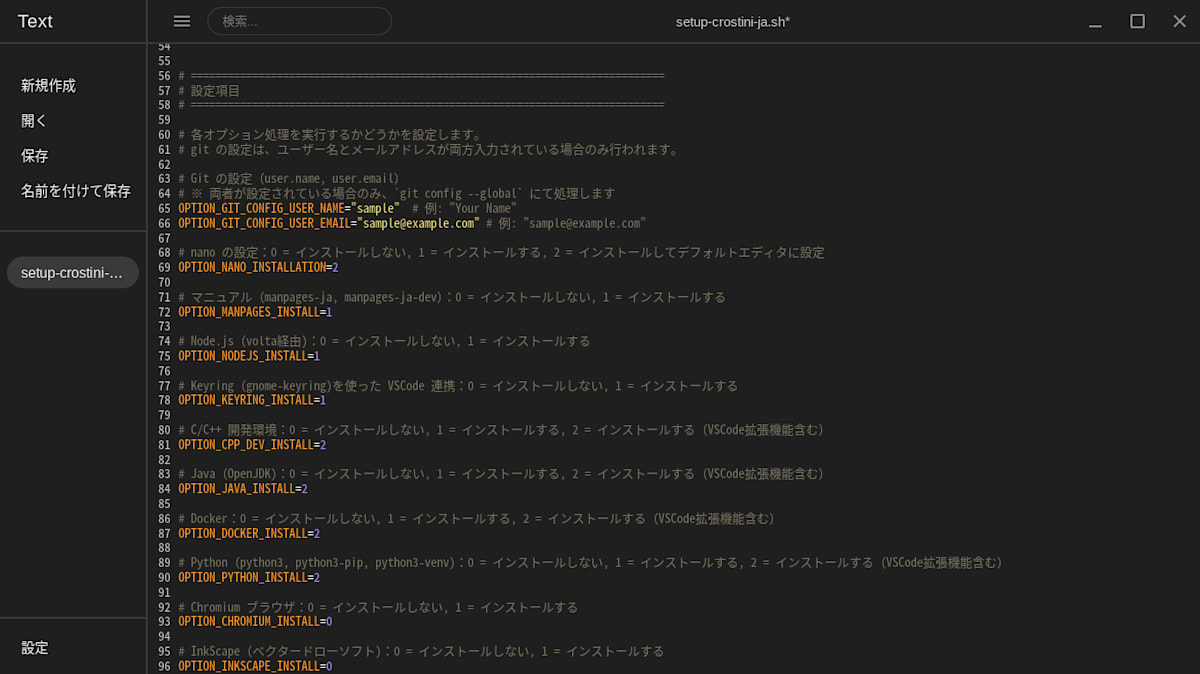
そのため、スクリプトの最初に設定内容を切り替えられる定数群を設け、直接編集してもらう方式にしました。Chromebook に搭載されているテキストエディタは .sh 形式を開くと、下図のようにシンタックスハイライトしてくれます。

日本語入力について
昔は Chromebook の日本語入力を Crostini に適用するためには、fcitx, mozc 関係をインストールする必要があったそうです。
しかし現在は、Linux 環境を構築した段階でそのためのパッケージ(cros-im)がインストール済みの状態なので、このあたりの処理は必要ないと考えています。
ただし、Qt アプリケーションで日本語入力を扱う際には もう一手(実験的な隠し設定 chrome://flags/#crostini-qt-ime-support を有効化)必要になるそうです。
各種アプリのインストール
nano
エディタ には vi, vim, emacs 等がありますが、慣れれば扱いやすい一方、初心者には操作が難しい部分があると考えています。そのため、方向キーによるカーソル移動といった操作が可能な nano を使えるようにしています。
C関係
スクリプト内では、apt 経由で build-essential, gdb をインストールしています。下記記事で取り扱っていますので、詳しくはそちらを参照ください。
Java関係
スクリプト内では、apt 経由で OpenJDK(default-jdk)をインストールしています。
これは導入が手軽に行える一方、バージョンが相対的に古いもの[4]になってしまいます。下記記事で取り扱っていますので、詳しくはそちらを参照ください。
Node.js
Node.js をインストールする方法については、apt 経由で行ったり 公式サイトからダウンロードする方法など様々ありますが、本スクリプトではバージョン管理できる volta を使った方法を使っています。
公式サイト にあるように、curl さえあれば、curl https://get.volta.sh | bash で導入できます。
Discussion