自称SeleniumBuilder使いの私が、SeleniumIDEで同じ事が出来ないか調べてみた
お詫び
Qiitaの元記事にて、区切り線を「---」で書いている場所があり、これがZennの記法に干渉して一部うまく表示できない記事がある事を認識しています。
全ての記事を精査しきれていないため、お手数ですがお見かけの際は教えていただけると大変喜びます。
SeleniumBuilderがFirefox48系に淘汰されたため、これを機会にIDEに乗り換えることにしました。
とはいえ、既存のシステムを改修する必要があるため、色々と問題になりそうな部分を調査してみます。
今回のテーマはこちら
- フレームの切り替え
- ウィンドウ(タブ含む)の切り替え
たぶん沼だと思います。
前提条件
フロントをFrameで作るな!
と言いたい所ですが、これは出来ないものとしてください…
調査環境
- Firefox46.0.1
- SeleniumIDE2.1.1.1-signed
- SeleniumBuilder2.3.5
本題:フレーム
ログインしてその先のフレームページのリンクをクリックして
フレームのレイアウトイメージとしてはこんな感じ
- (root)
- main
- nav
- contains
- main
思わず画面ごと叩き割りたくなりますが、ここはぐっと堪えます。
こういうレイアウトの画面に対してSeleniumIDEからアプローチします。
(作るのが面倒だったので某サイトさまのページレイアウトをローカルに作成して使用しています)
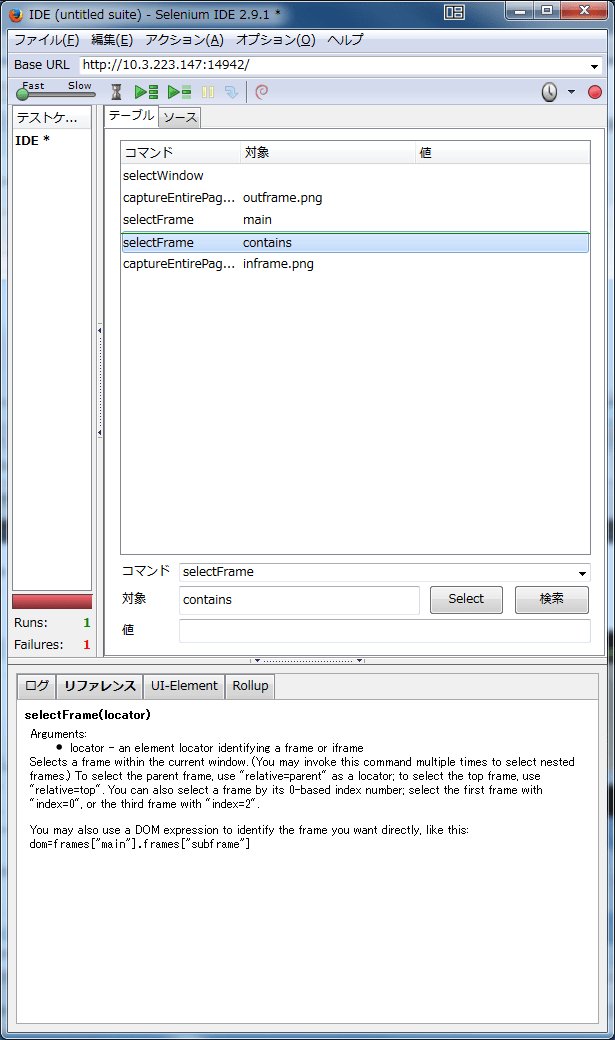
Selenium IDE

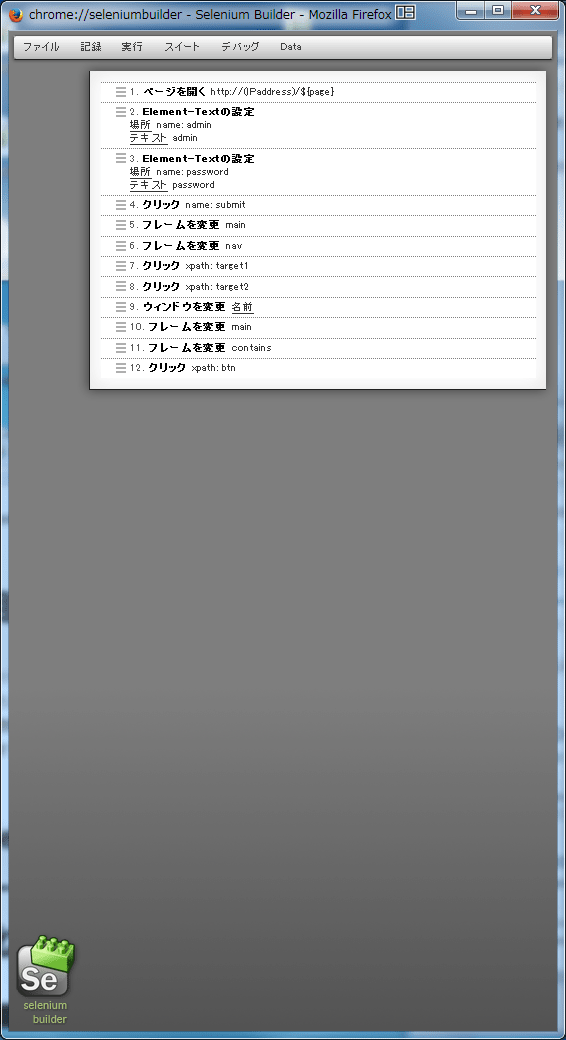
Selenium Builder

本題:ウィンドウ
では、同じようにウィンドウを使ってみましょう。
Selenium IDE
色々やってうまくいかなかったので、秘伝のタレをいただきました!
もぎゃろぐ さま

Selenium Builder
コツはswitchToWindowByIndex。ウィンドウの変更ではうまく出来ません(名前がないため)

とりあえずこれで行けるっちゃ行けます。
たぶん秘伝のタレをいい感じに使えばBuilderでも使えるんじゃないでしょうか。
(需要があるかどうかは別として)
とはいえ、フレームやウィンドウの処理はホント魔窟です…
可能ならdivなりsectionなりで組み替えて欲しいです…
補足
ビデンスを取得するという意味では、これらの方法では結構怪しいです。
試しに取れるのか検証してみました。
(面倒なのでこれまたコンテンツ丸コピしちゃってます。画面が見えるとアレなのでなんとなく雰囲気を感じ取ってください)
frame
Selenium IDE
キャプチャソースです。

outframe

inframe

何となく分かりますかね?
outframeの外側がinframeに見つからないのを雰囲気で感じてもらえれば。
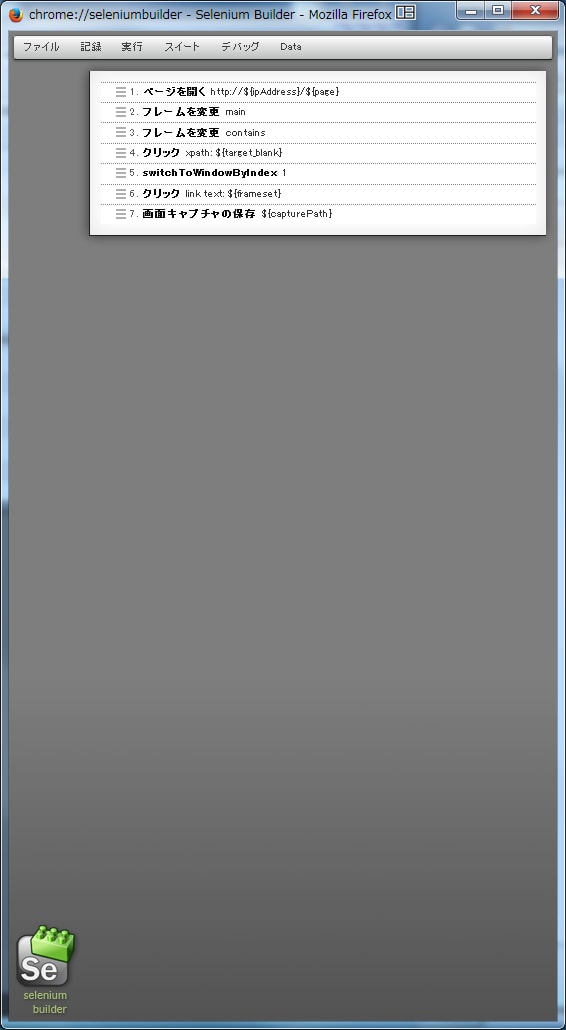
Selenium Builder
こちらはどのパターンでもIDEのoutframeと同じ結果を返します。

window
Selenium IDE
秘伝のタレの味が強すぎたようです。ちょっとエビデンスとして使用するのは辛いレベル。
黒塗りは私がやったのではありません。

Selenium Builder
想定していた結果はこちら。
背景黒にならず、きちんと取れている事を確認します(ボカシてるので確認も何もないですが)

まとめ
エビデンス取得を考慮する場合(というか大半?)は吟味したほうがいいです。
場合によっては外から画面キャプチャ撮るぐらいの方がいいかもしれませんね。
→書きました。
SeleniumIDE・Builderのイケてないキャプチャ機能を改修する
読了後いいね!をお願いします。
どれだけの方に読んでもらっているか知りたいので、お手数をおかけしますがご協力いただけると嬉しいです。



Discussion