GithubActions超解剖編:最小コードで動くコードと、リバースエンジニアリングで得た知見まとめ
お詫び
Qiitaの元記事にて、区切り線を「---」で書いている場所があり、これがZennの記法に干渉して一部うまく表示できない記事がある事を認識しています。
全ての記事を精査しきれていないため、お手数ですがお見かけの際は教えていただけると大変喜びます。
:::note warn
登壇解説時にGithubActionsの説明について、挙動が分かりにくかったと思うので、一つずつリバースエンジニアリングした結果をまとめてます。
なお、ここではリバースエンジニアリングの是非については触れません。
:::
また、本稿はリバースエンジニアリングをした結果をドヤるものでもありません。
学習方法の一つとして、リバースエンジニアリングがあるよ、という紹介程度にとどめます。
最小構成で動くコード
一つずつチマチマやった結果、たぶんこれが最小です。
on: [push]
jobs:
job_name: # ここは任意。/actionsで見た時に表示させる名前を指定するのが良いでしょう
runs-on: ubuntu-latest
steps:
- run: echo "OK"
一つずつ解説していきます。
- on: このCIが実行されるトリガーです。
- jobs: これがないと動かないです。シンタックスエラーになるのですぐに気付けます。
- job_name: 項目として必須ですが、名前はなんでもよさそうです。Actions画面で見た時の名前にもなります。
- runs-on: 実行環境です。
- steps: 実行部分です。やりたいことはこの下に書いていきます。
-
- run: 使いやすいのでrunを使いましたが、動くもの(echo $?で結果を得られるもの)ならなんでもよさそうです。 - たとえば、
- uses: actions/checkout@v2でも問題ないです。
-
- job_name: 項目として必須ですが、名前はなんでもよさそうです。Actions画面で見た時の名前にもなります。
画像で見る
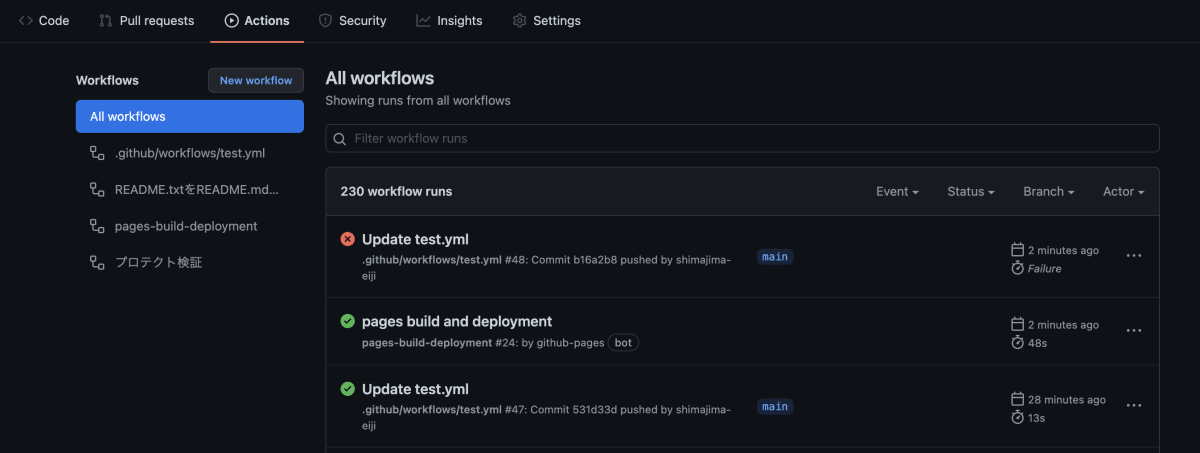
今回ガチャガチャいじったのはtest.ymlです。
執筆時点だとリアルタイムでガチャガチャやりながら記事を書いているので、一番上がエラーになってしまうという締まらない状況です😓

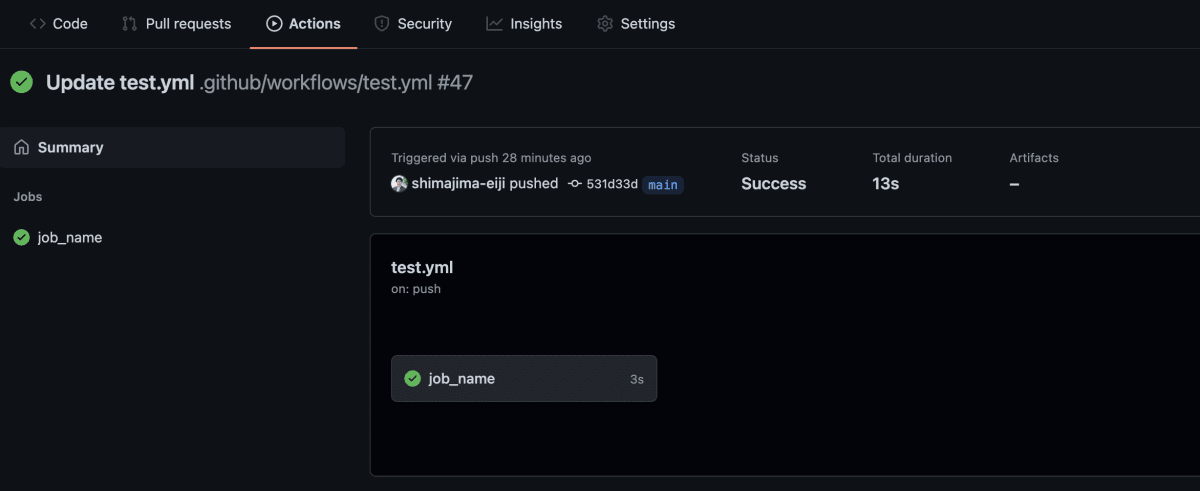
ポイントは、Summaryの下のアコーディオン風のサイドバーが「job_name」となっていることです。
右カラム下の「test.yml」の下にもjob_nameがあります。

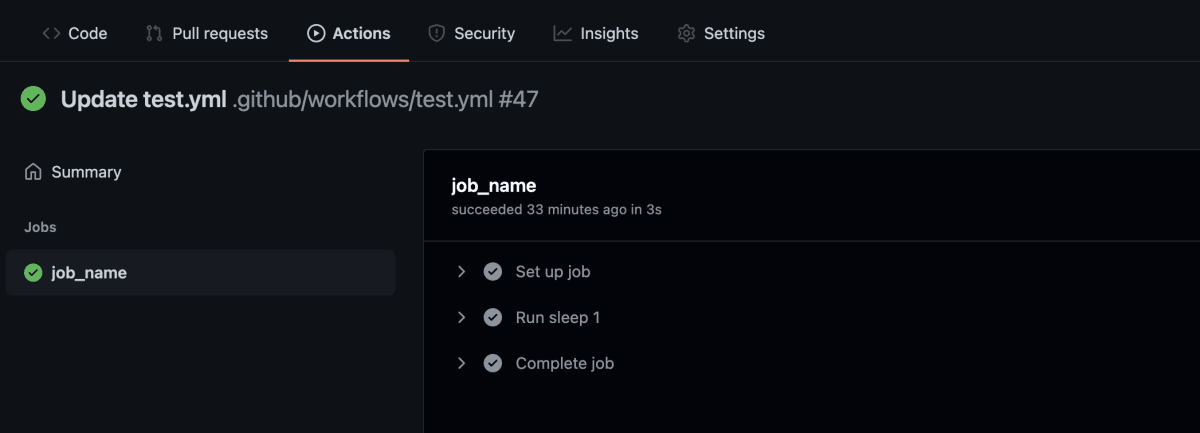
最後に、右カラムjob_nameを開けます。
それぞれのステップに色々書いてますね。
(Run sleep 1となっているステップは、当時sleepで出力のタイミングを制御したりしていたためです。echo "OK"に読み替える事もできます)

名前をつける
まずはこれらを変えてみましょう。
名前をつけて管理しやすくすることは大切です。
name: test.yml書き換える場所
on: [push]
jobs:
change: # job_nameを書き換える
runs-on: ubuntu-latest
steps:
- name: Run なんとか〜を書き換える
run: echo "OK"
ちょっと分かりにくいんですが、コミットメッセージの下にあった「.github/workflows/test.yml」が「test.yml書き換える場所」に変わっています。

タイトルが「コミットメッセージ test.yml書き換える場所」になっていますね。
Summary欄も「change」になっています。job_nameから書き変わりましたね。

Run sleep 1(今回はecho "OK"に差し戻しましたが)がRun なんとか〜を書き換えると変化しました。
nameはそれぞれのstepにつけられそうです。

ところで、Set up jobとComplete jobの名前は書き換えられないんでしょうかね。
シンタックスエラーになったので、ここの調査は諦めました。
「これはそういうものだから」と考えることにして、名前を変えられなくても困りませんので残置します。
本稿は受講生向けに書いていました。
何かの学習を始める際に、いったん全てを真っ新にして最小コードで動かす方法は何かを考える・調べることは学習を効率的にする助けになります。
たとえばJavaScriptやPHPやJavaなどのテキストやサイトを読む時に、書いてある内容で必須項目と任意項目が何かを気にしながらハンズオンを進めるのも一手です。
その場合、今回のように一つずつ付けたり外したりするので、エラーメッセージに助けられている実感を持つことができると思います。
いつもエラーメッセージが表示されてぐぬぬ…!している人は、「エラーメッセージは敵じゃないよ!味方だよ!」という実感をどこかでしておくと、開発(エラー)に抵抗感が少し薄れるんじゃないかと思います。
Discussion