[備忘録][自分晒し] Qiitaを書く時にいつも忘れるアレコレを紹介します
お詫び
Qiitaの元記事にて、区切り線を「---」で書いている場所があり、これがZennの記法に干渉して一部うまく表示できない記事がある事を認識しています。
全ての記事を精査しきれていないため、お手数ですがお見かけの際は教えていただけると大変喜びます。
(本稿は思い出したら随時追記しているので、同じ事をお悩みの方はストックしておいてもらえると、ご自身で書く時に探しやすくなると思います。)
たぶん結構な数の人が困ってるんじゃなかろうか、という話をまとめただけです。
絵文字
公式の案内
公式の案内にもある、利用可能な絵文字一覧
絵文字の使い方は分かっても、どの絵文字だっけ?というのをよく忘れます。
折りたたみ
いつも「Qiita 折りたたみ」で検索するので面倒くさいですよね。
<details><summary>すごく長い文章とかプログラムとか</summary><div>
```python
print('Hello world!')
```
</div></details>
これを入れると、
<details><summary>すごく長い文章とかプログラムとか</summary><div>
print('Hello world!')
</div></details>
となります。
note
::: note
warnとalertがある。:::noteの後に何も書かないとこれ。
:::
::: note
warnとalertがある。:::noteの後に何も書かないとこれ。
:::
色がついて見栄えがいいですね。
うまく活用できれば、白文字だらけ(拡張機能の入れ方によってはダークモードの方)の空間を読みやすく強調できると思います。
注釈記法
これも「Qiita 注釈」とかでググるワード。
本文中に次のような文字列を記述することで脚注を表現できます。[^1]
[^1]: 脚注の注釈内容は、このように記述します。
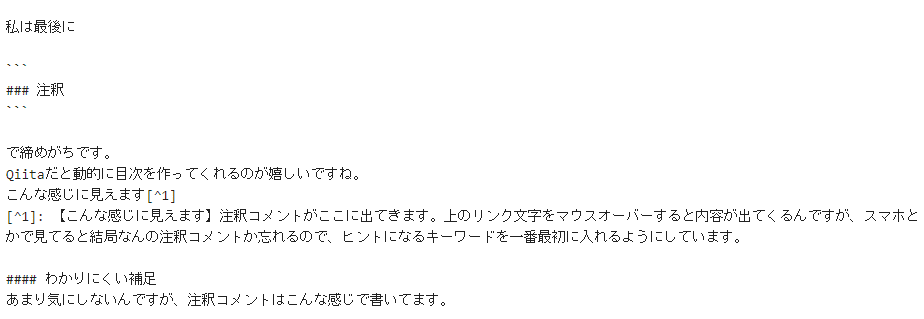
私は最後に
### 注釈
で締めがちです。
Qiitaだと動的に目次を作ってくれるのが嬉しいですね。
こんな感じに見えます[1]
わかりにくい補足
あまり気にしないんですが、注釈コメントはこんな感じで書いてます。
<details><summary>以下がぞ(クリックで展開)</summary><div>

以上がぞ
</div></details>
この通り、本文中だとすぐそこにあるんですが、プレビューで見た通り、実際の見え方は異なるので注意が必要です。
なので、注釈のh3タグが一番下に来るように記事を書いているんですね。
小ネタ
見出しのデザイン
私は見出しをh2(##)で始めるようにしています。
h3(###)だと見出し下の罫線がないので、話の区切りではない印象があります。
明示的に別の内容だと強調したい時は---あるいは***で区切る事ができます。
(この例だと「がぞ」~「がぞ」の上下に入れてます。
h1(#)で始めると、ひとつ下の段落の話がしたい時も区切り線になるのでやむなし、という感覚です。
SEOの話をするなら、同じセクション内にh1タグが複数あるのは良くない、という事なんでしょうか。[2]
h1から始めたにせよ、h2から始めたにせよ目次で見たときには分からないですね。
記事タイトルにプレフィックスをつけて探しやすくする
ご自身のストック一覧を見てほしいんですが、記事を書く時に他の方が書いた記事を参考にする時があると思います。
が、ストックには自分用メモが残せないため、あの書き方はどこにあったっけ?と悩むことはありませんか?
この記事を書き起こしたのも、まさに↑があってしまったから書いているのですが:sweat_smile:
せめて自分が書いた記事をストックして後で読み返せるようにしておく場合は、なんでストックしたのか、タイトルのどこかに埋め込んでしまうという手もアリかもしれません。
Qiitaのダークモード
ありますかね?
手前味噌で何とかやってますが、正直微妙。。
その他参考
以下をストックしておくのが確実です。私もストックしてます。(そして、埋もれてしまっています :sweat_smile: )
追記中
思い出したら更新していきます。
更新したら通知を出しますので、ストックしておいてもらえると「こんなテクニックもあるんだ!」という気付きになるかと思います。
読了後いいね!をお願いします。
view数に対して、どれだけの方が最後まで読んでもらっているか知りたいので、善意のお力添えをいただけると嬉しいです。
Discussion