🐣
WordPressのビジュアルエディタのフォントサイズを修正する方法
概要
WordPressのビジュアルエディターは、マークダウンで書けるので楽なのですが、普段利用するテキストエディターと比べるとフォントサイズが大きいので修正してみました。
※WordPressのバージョン6.1.1
修正方法
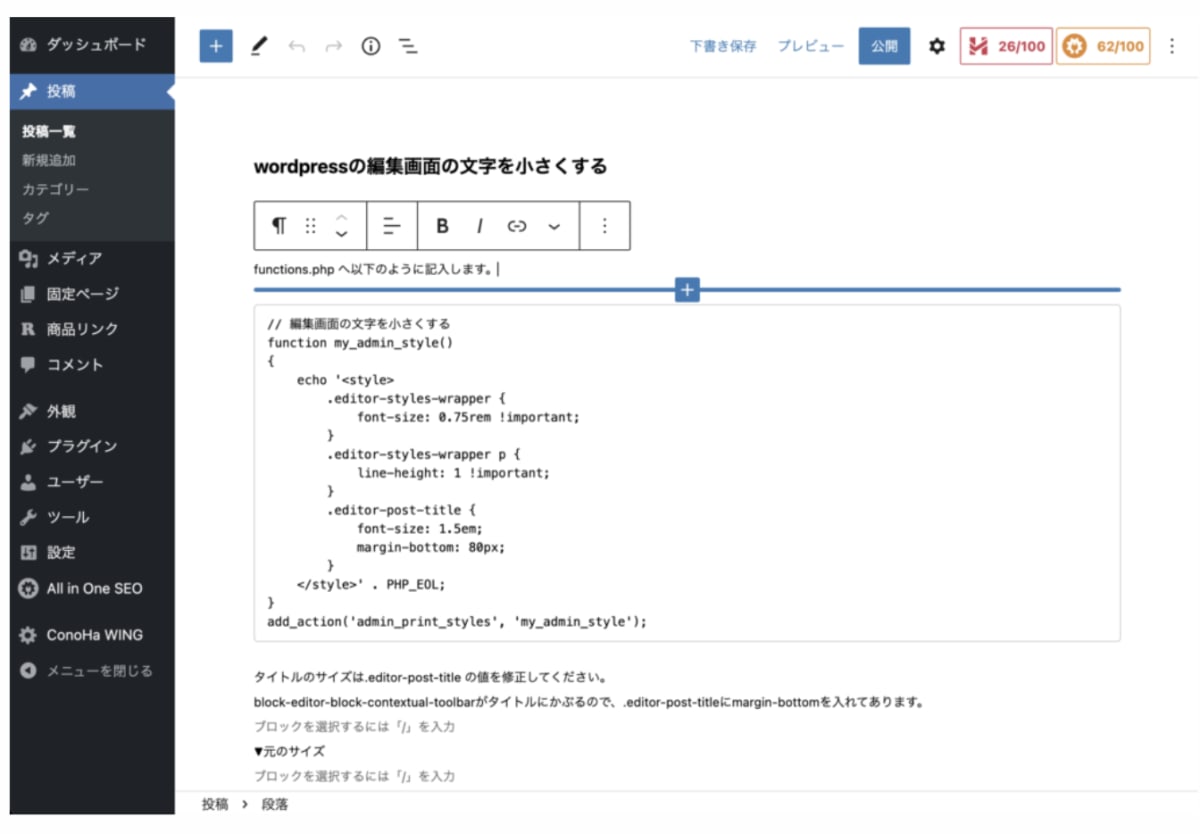
functions.php に以下のコードを追加します。
// 編集画面の文字を小さくする
function my_admin_style()
{
echo '<style>
.editor-styles-wrapper {
font-size: 0.75rem !important;
}
.editor-styles-wrapper p {
line-height: 1.3 !important;
}
.editor-post-title {
margin-bottom: 80px;
}
.rich-text [data-rich-text-placeholder]:after {
opacity: 0.2 !important;
}
</style>' . PHP_EOL;
}
add_action('admin_print_styles', 'my_admin_style');
カスタマイズ
- 記事タイトルのサイズは
.editor-post-titleの値を修正してください。 -
block-editor-block-contextual-toolbarが、タイトルにかぶってくるので、.editor-post-titleにmargin-bottomを入れてあります。 -
.rich-text [data-rich-text-placeholder]:afterでは、「ブロックを選択するには「/」を入力」という文字が濃いので薄くします。 - 文字サイズはよしなに変更してください。
画像比較
- 修正前、フォントが大きい

- 修正後、フォントが小さい

Discussion