Testimの使い方をまとめてみた話
きっかけ
お仕事で利用する機会があったけど、そろそろ書き残しておかないと忘れそうだなって思いました。
前段
Testimとは?
「Selenium基盤の」「AIを利用した」UIテスト自動化ツール
です。
AIに関しては「Self-improving AI-powered stabilizers」と書いてますが、いわゆるセルフヒーリングは無く、おそらく操作するタグのスコアリングに利用されているのだと思います。
スマホのアプリ等はおそらく有料でも対象外で、無料の範囲だとChrome限定です。
特徴や注意点
※執筆時時点、もしくは執筆以前の知見です
- とりあえずブラウザがあればそれだけで実行可能
- テストケース等は全てtestim側にあります
- レコーディングが前提なのでプログラミング知識は無くても使えなくもない
- JavaScriptの知識(基礎とPromise辺り)はある方が色々できる
- UIが多少変わってもそのままテストが通ることがある
- 多分理想は「通る」と断定できることなんだけど、さすがにそこまでには至ってない
- ログイン画面の刷新みたいな場合のUI変更ならそこそこ通るんじゃないかなぁ
- 逆にこれのせいで誤作動することもある
- 期間限定無料というタイプではなく、機能制限タイプの無料なので、無料でも長期間利用可能
- 日本語のサポートは無い
- ローカル以外にTestimサーバーで実行することも可能
- テスト内容によっては、例えば日本のタイムゾーンじゃないことは意識する必要がある
- BASIC認証や危険なアクセス警告ページ等、Seleniumでダメなシチュエーションは大体ダメ
- BASIC認証に関してはURLに埋め込む事で回避可能な場合が多い
- 結果等はどこで実行してもTestimサーバーに保存される
- いわゆるフリーメールでは登録できない[1]
- 一か月でのテスト実行回数制限がある(無料範囲で1000回、有料だと5000回? 5000回と回答されたような気がします)
- 1テストあたりのテスト実行時間に上限がある(無料範囲で40分)
- あくまで1テスト辺りの実行回数でありテストの集合であるテストスイーツなどは合算して40分という制限は無く、またテストスイーツに例えば5つのテストが登録されている場合、テスト実行回数は5回となります。
チュートリアル
サインインと初期設定

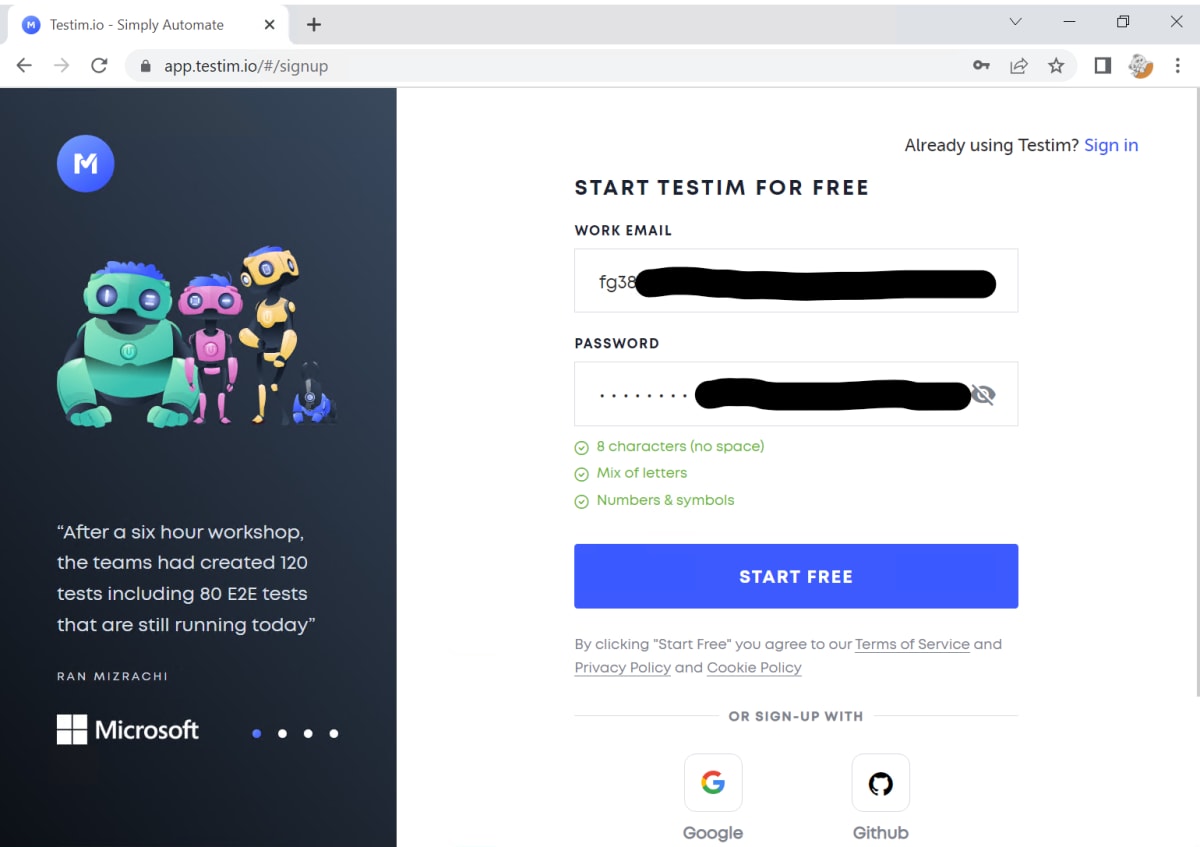
メールアドレスと自分のこれから使うパスワードを入力して「START FREE」をクリックします。

gmail等のフリーメールのアドレスの場合、
と弾かれてしまいます[2]。

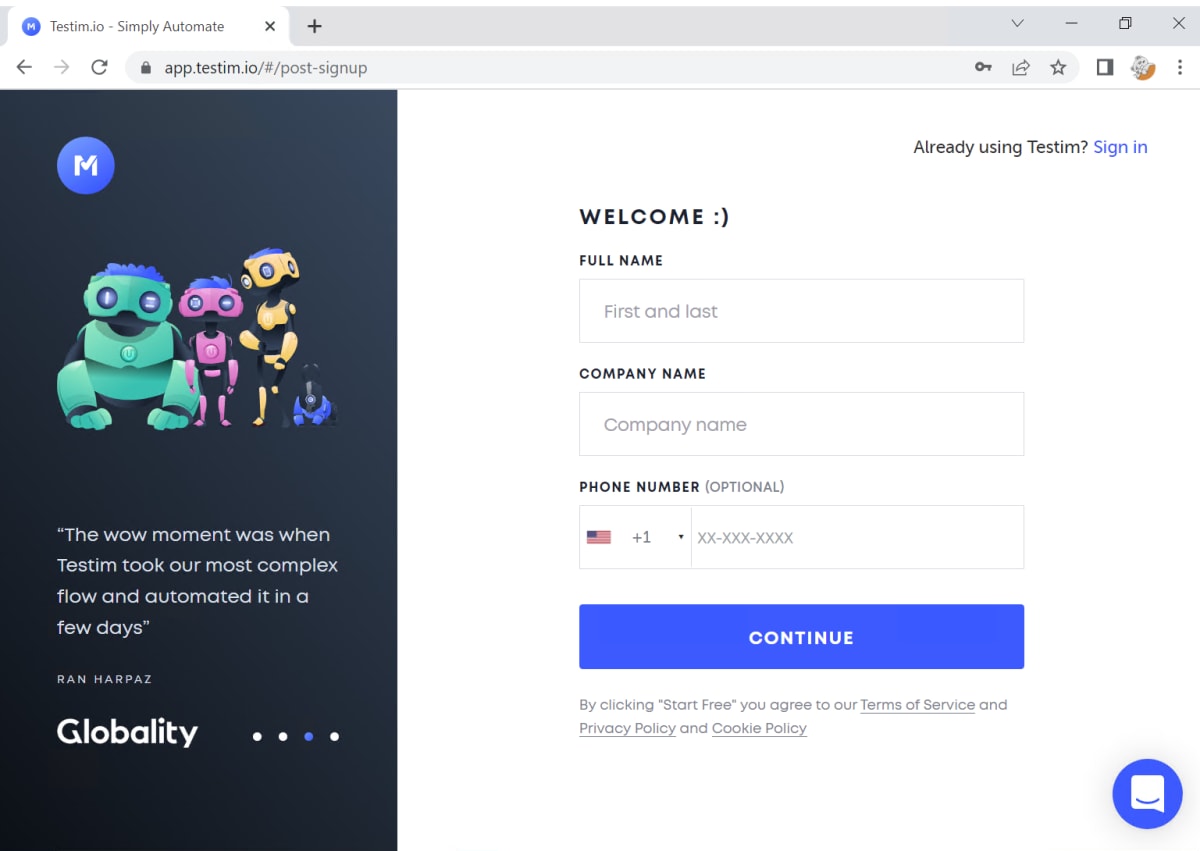
名前と社名、あとは必要に応じて電話番号を入力して「CONTINUE」をクリックします。

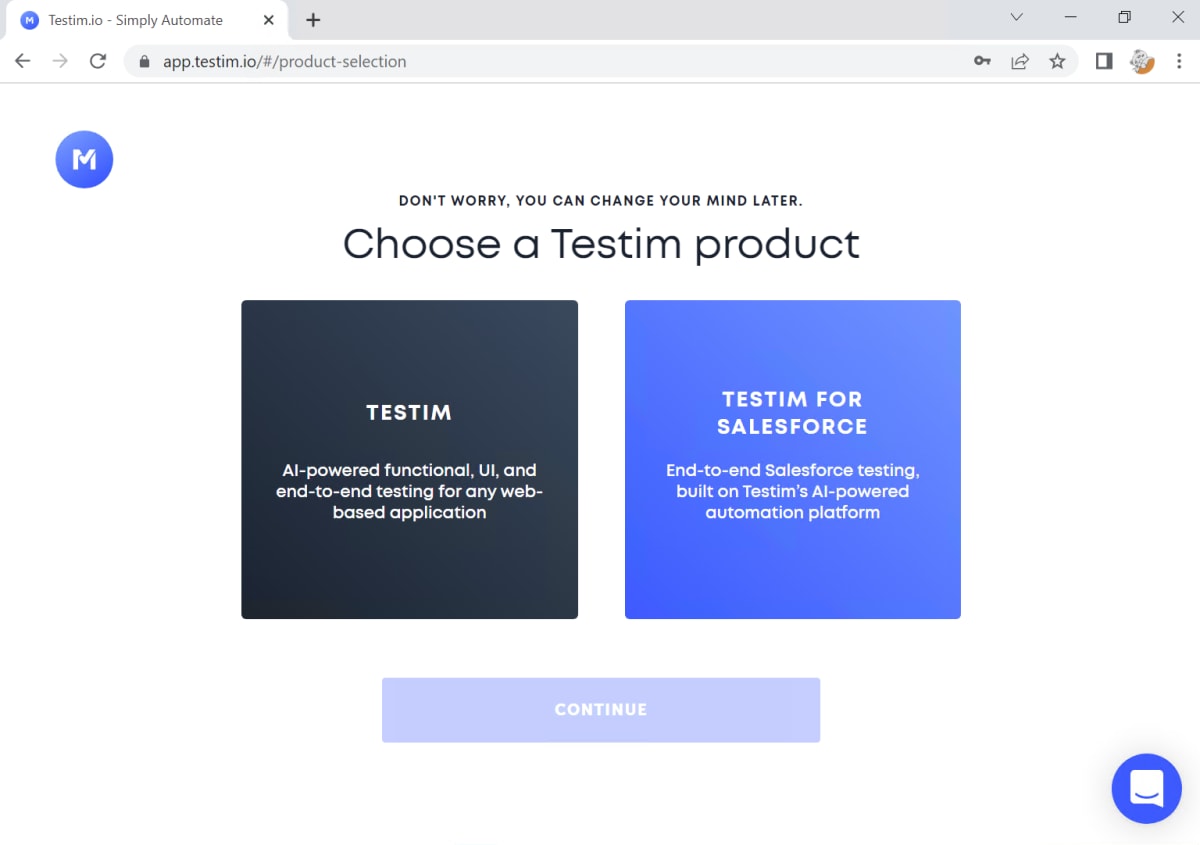
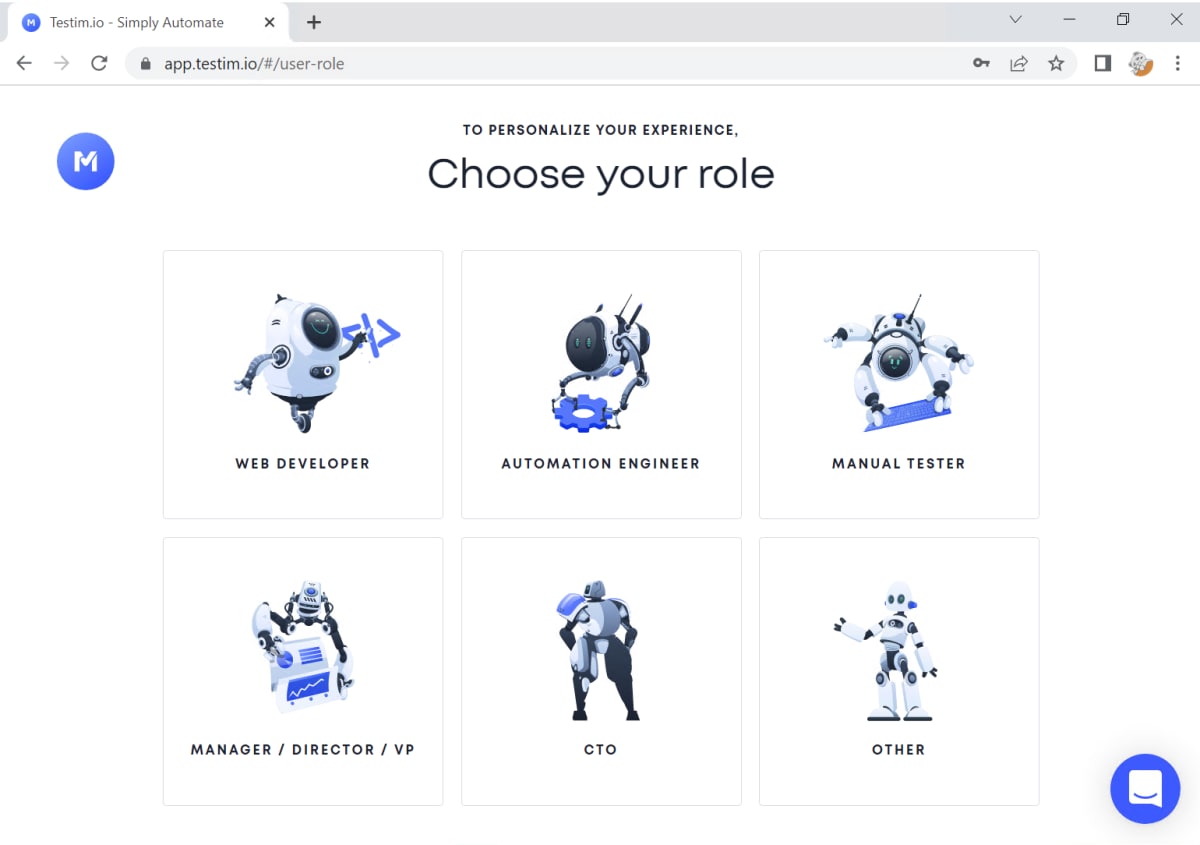
私が使い始めた頃には無かったので、使用したことも無く詳細は知りませんが、今はSalesforceを使わないので左の「TESTIM」を選択して「CONTINUE」をクリックします。

この画面も当初登録した時には無かった項目です。ここでは「OTHER」を選択しました。
テスト作成

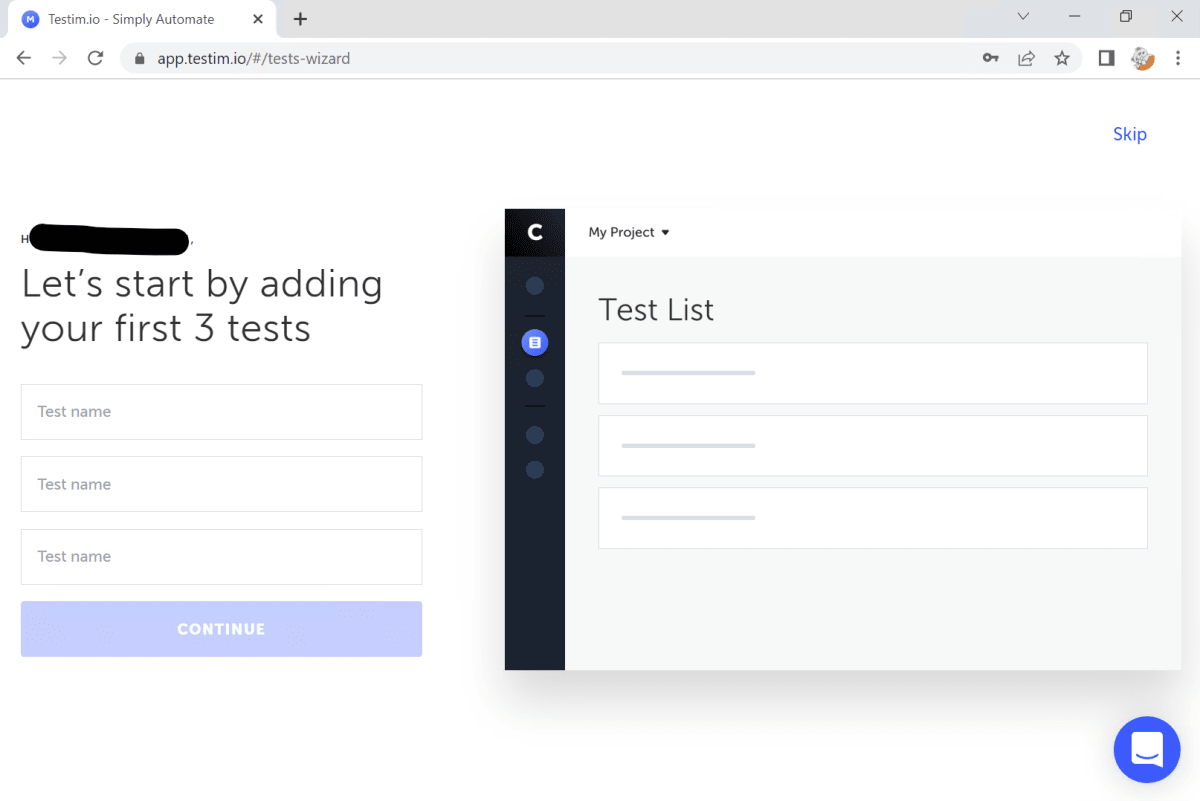
ここからチュートリアルが始まります。
とりあえず「my first testim test 1」という名前を付けて「CONTINUE」をクリックします。

テストの一覧画面に遷移します。
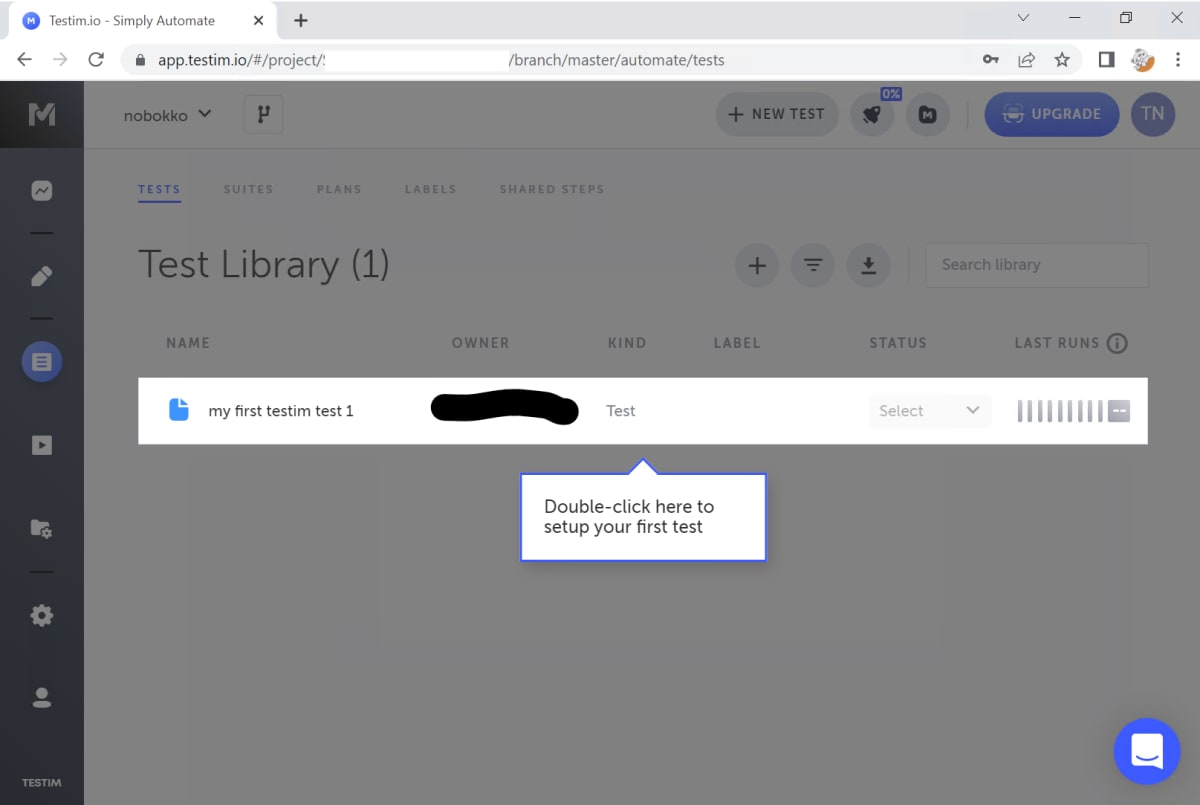
画面の説明が始まるので、書いてある通りに操作を覚えます。
ここではテスト名の行をダブルクリックします。

テスト項目の管理画面に遷移します。
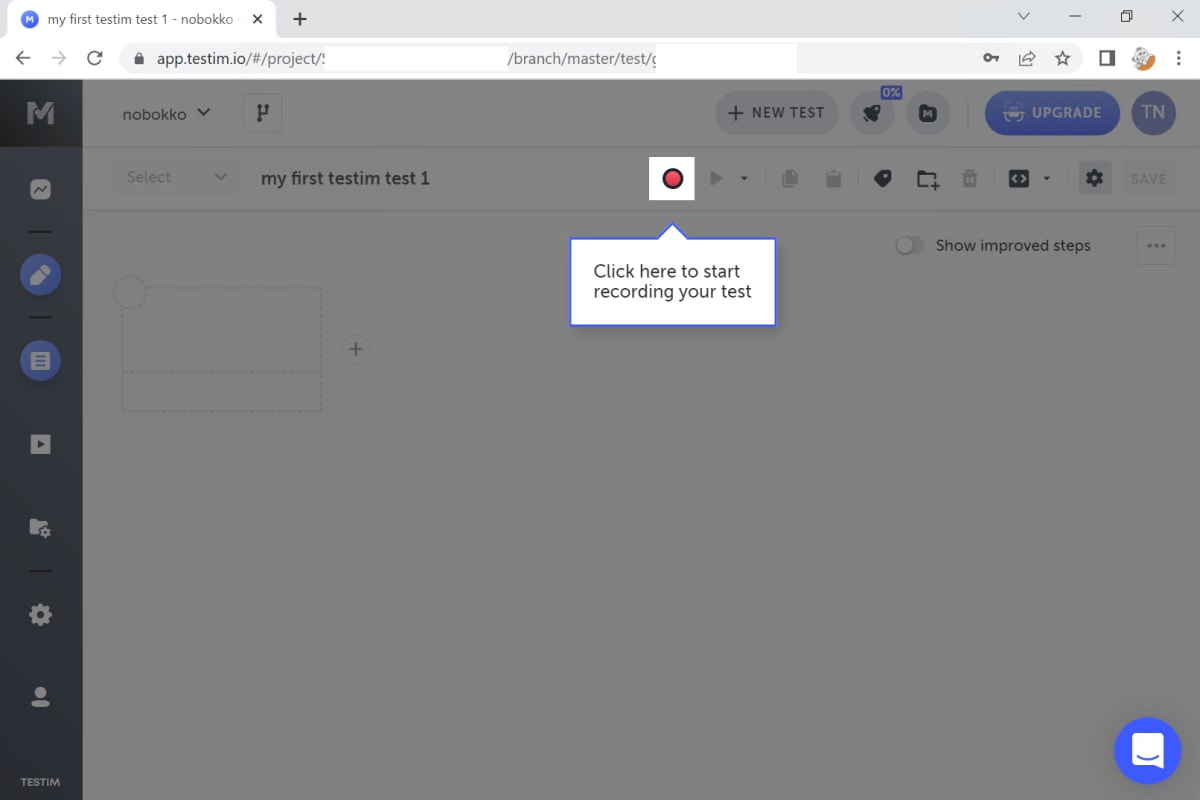
この画面でテストを作成することになります。赤丸をクリックします。

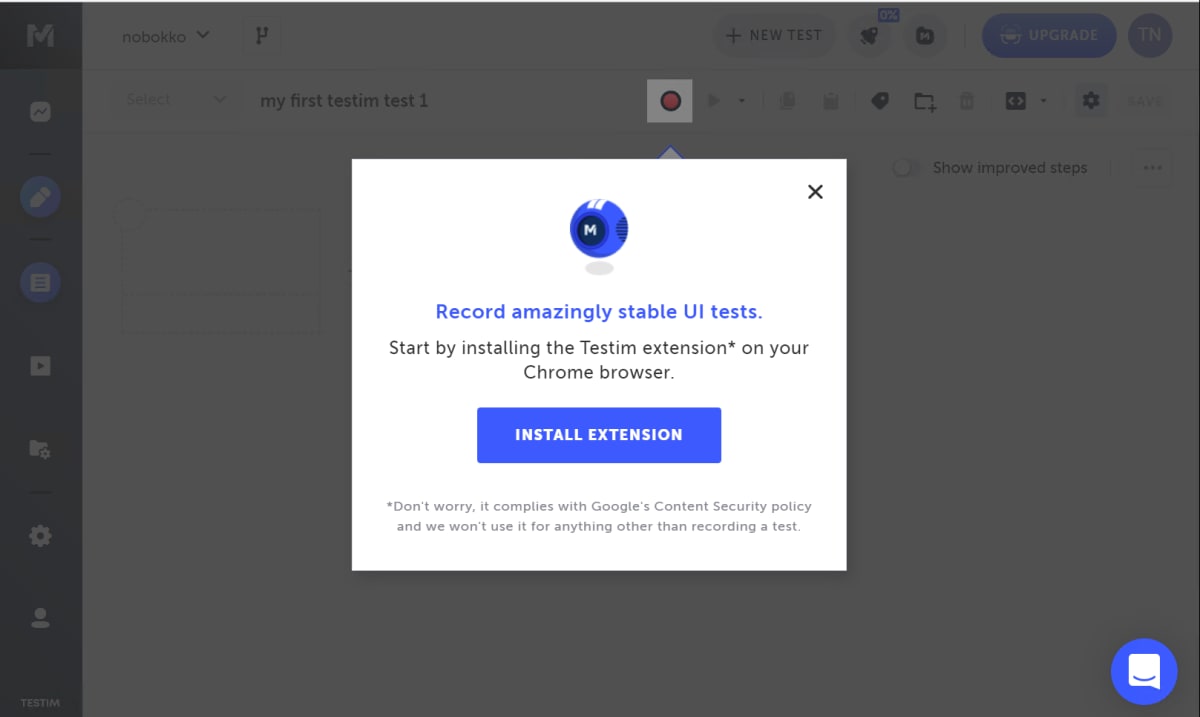
Chromeのエクステンションのインストールを促されます。無いとテストの作成が行えない為、ここで必ずインストールしてください。
「INSTALL EXTENSION」を押すと下記のURLに遷移します。予めインストールしておいてもよいと思います。
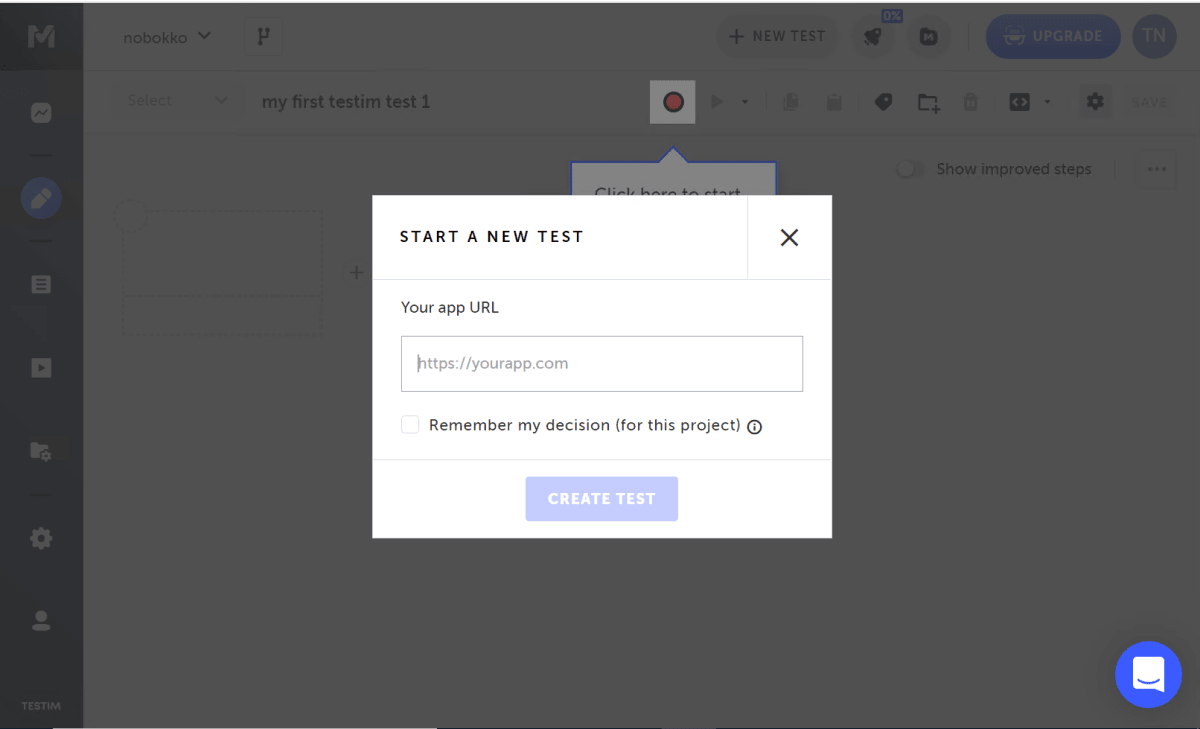
再度赤丸をクリックします。

テストを開始する、始点となるURLを入力します。ここでは「https://www.google.com/」と入力しました。「CREATE TEST」をクリックします。

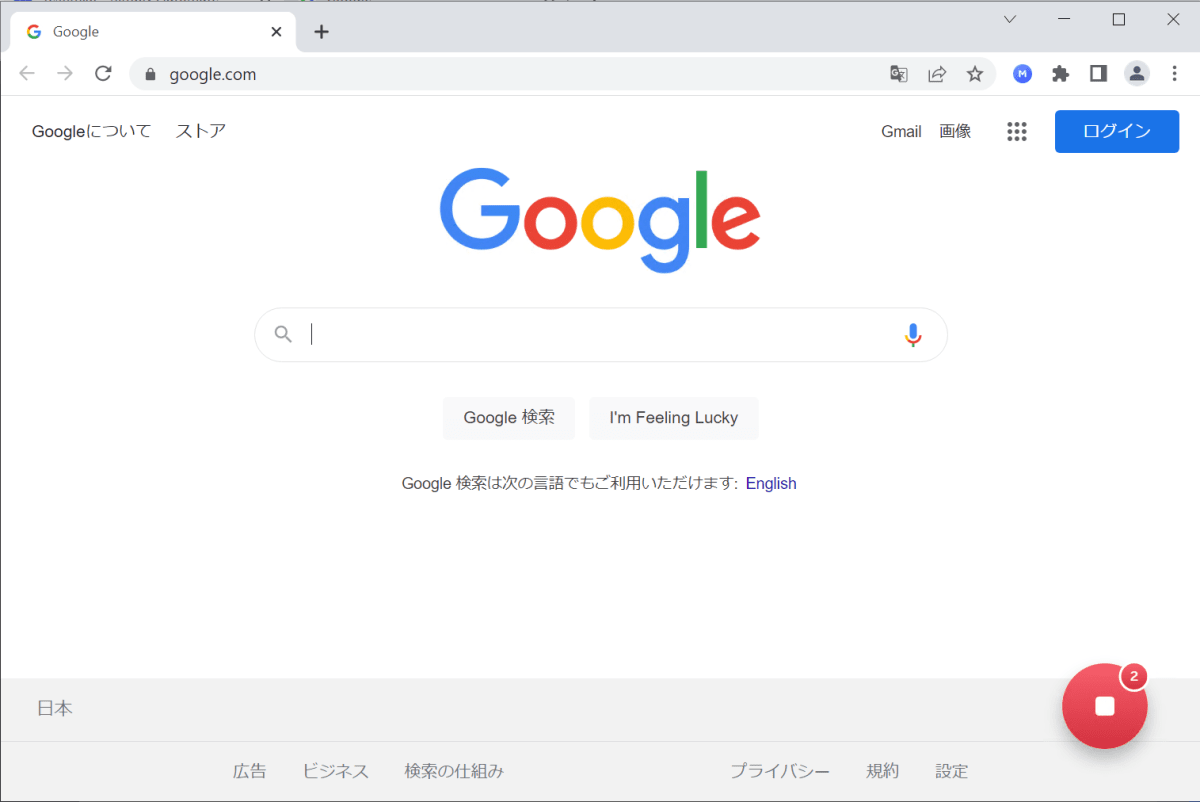
別ウィンドウで画面が表示されます。また、右下には本来の画面には存在しない「停止ボタン」が表示されます。
検索ワード「testim」で検索してみます。検索結果が表示された後、右下の「停止ボタン」をクリックします。

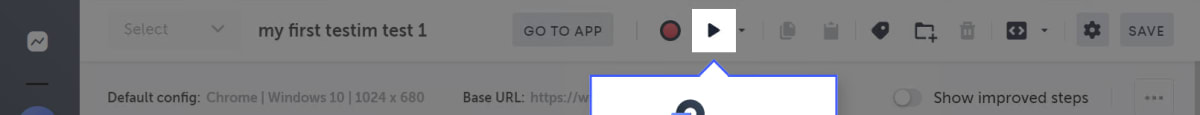
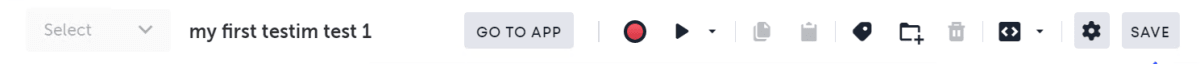
Testimの画面に戻ります。チュートリアルではテストの実行を促されます。「再生ボタン」をクリックします。

別ウィンドウでグーグルの検索画面が表示され、最終的に「testim」の検索結果に遷移されれば成功です。上のようなポップアップが画面上に表示されます。

チュートリアルではこの後にテストの保存を促されます。「SAVE」をクリックします。

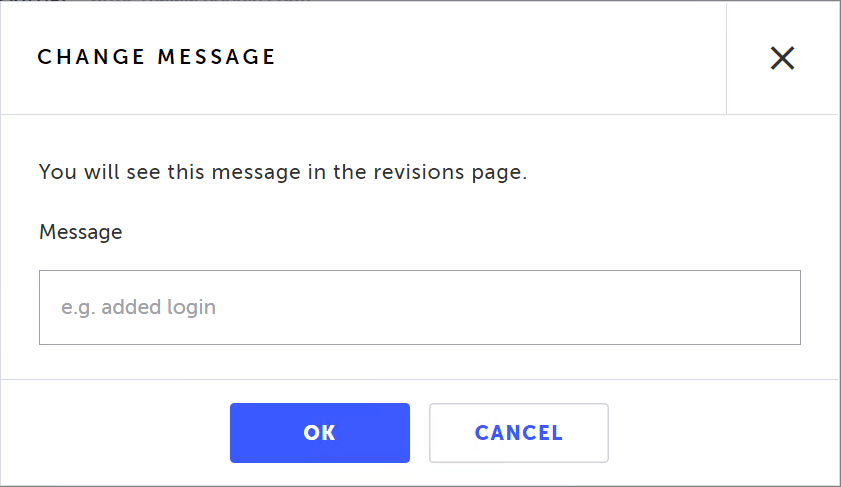
保存時にはメッセージを追加できます。どんなことを行ったのか書いておくと後々遡る必要があったときの参考になります。
今回は未入力のまま「OK」をクリックします。

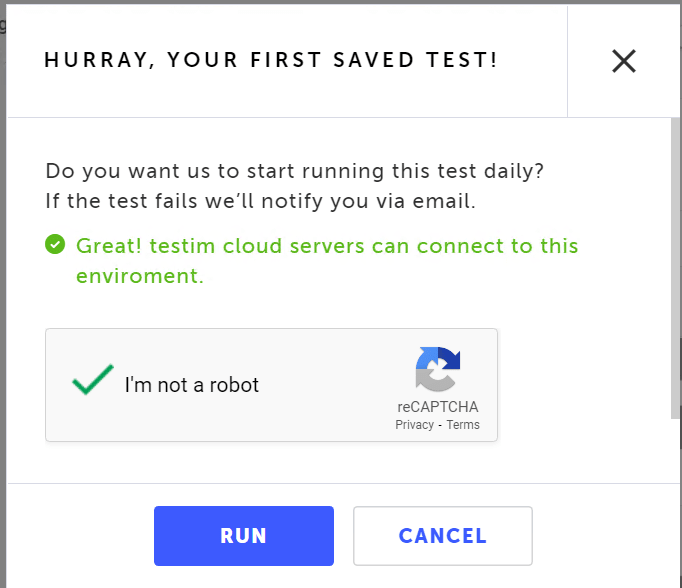
自動的に毎日テストするか聞かれました。無料枠の場合スケジュールは一つしか使えないはずなので、ここでは「CANCEL」をクリックしておきます。
ここまででテスト作成の最初の一歩が完了です。

その他
- ロケットマークのボタンをクリックするといくつかのチュートリアルが実施できます
- Mのフォルダマークのボタンをクリックすると様々なサンプルが確認できます。
テスト作成時に知っておきたいこと
テストの設定に関して
設定の開き方


画面上部の歯車マーク、もしくは「1.Setup」ステップをマウスオーバーした際に出てくる歯車マークをクリックします。

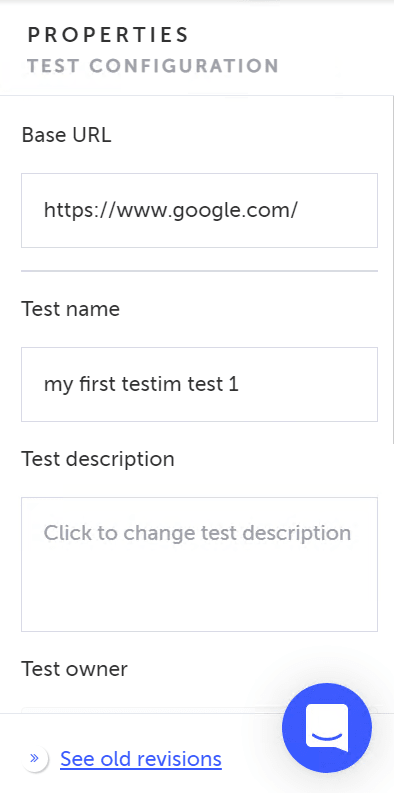
画面右に設定が表示されます。
※「1.Setup」以外のステップをマウスオーバーした際に出てくる歯車は別物です。
Base URL
実行開始時のURLです。直後に「ADD NAVIGATION ACTION」のステップを作成しようとすると強制的にここの値が書き変わります。
Test name
テスト名です。
Test description
テストの説明を書いておくと後で見た時に思い出しやすいです。
Mock network
使いこなせてませんが、おそらく名前の通りです。
Configuration ※重要

鉛筆マークをクリックすると、実行時のブラウザの状態や、ステップのタイムアウト設定、実行間隔の設定等が行えます。
画面サイズはローカルの場合はローカルの解像度が限界になります。サーバの場合はHDとフルHDの間くらいに限界があった気がします。
それ以上は大きくならないだけで、今まで使っていた範囲では、大きくならないことが原因でテストを失敗させることはなかったと思います。
Step delayは500~1000くらいにしておいた方が安定する印象があります。
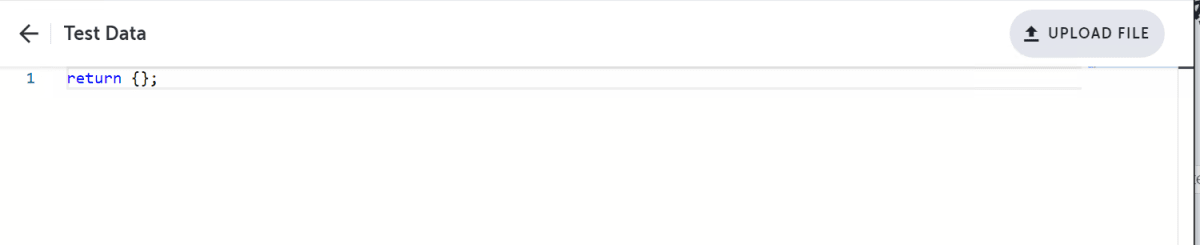
Test Data ※重要

- テスト開始時に変数を予め定義しておくことが出来ます。(チュートリアルの範囲では説明がありませんが変数が使用できます)
- JSで記述します。戻り値はオブジェクトもしくはオブジェクトの配列にする必要があります。
- オブジェクトのキーが変数名、値が変数値となります。
- 変数に関して オブジェクトはJSONの変換関数を経由するようです。例えば関数は持てなかったはずです。従って関数を定義して使いまわす、ということは出来ません。
- 戻り値で無ければ、処理中に関数を書いて処理中に使う分には問題ありません。
- オブジェクトの配列を戻り値とした場合、ローカルでは0番目(最初)のオブジェクトが戻り値だった場合と同じ動作となります。サーバーでは配列がテストに展開され、各々のオブジェクトが戻り値だった場合のテストがそれぞれ実行されます。
- オブジェクトのキーが変数名、値が変数値となります。
オブジェクトの配列の例
return [{
name: 'test1',
},{
name: 'test2',
}];
上記のようにした場合
- ローカルではnameがtest1としてテストが実行されます。
- サーバーではnameがtest1として動作するテストとnameがtest2として動作するテストが別々に実行されます。この場合の実行回数は2回となります。
See old revisions
過去に保存したテストを確認できます。
テストステップの設定に関して
設定の開き方

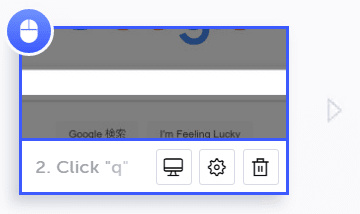
ステップをマウスオーバーした際に出てくる歯車マークをクリックします。
ちなみに
- 左のディスプレイマークをクリックするとレコーディング時のスクリーンショットが確認できます
- 右のゴミ箱マークをクリックするとステップを削除できます。
Description
ステップの説明です。画面に表示される部分である為、簡潔に書いた方がよいです。
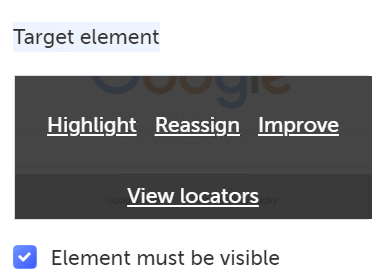
Target element
Testimのウリの部分です。

画像部分をマウスオーバーするといくつかのメニューが表示されます。
- Hightlightは現在の画面上でどの位置を指しているか確認できます。ピンク色に枠が表示されます。
- ReassignとImproveは指しているタグを再設定します。
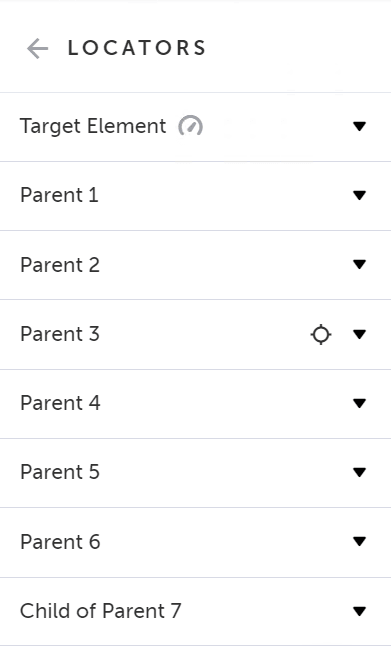
- View Locatorsは指しているタグの情報の詳細です。
「View Locators」をクリックします。


テスト実行後の場合


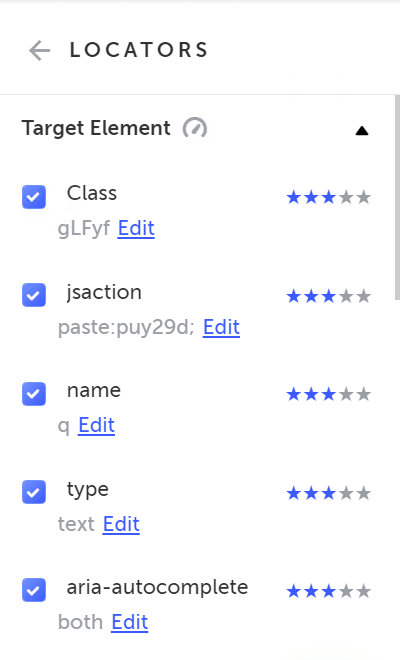
Testimがどのタグを選択するかに関する情報となります。☆が多いほどAIがタグ選定時に重要となる情報と判断したことになります。
- チェックを外すとその項目は選定時の判断材料から除外されます。
- Editが表示されている項目は値を編集可能です。例えば以下のような変更が可能です
- 変数を利用したり
- 前方一致に変更したり
- 〇に線の入ったマークはTarget Elementのみに存在します。クリックするとこのタグの情報の確度を変更できます。
- 「Very low」だと一致率がそこそこ低くても、おそらくこれが目的のタグだろうと判断します。
- 「Strict」だと一致率が高いタグが無い場合は、タグが見つからなかったものとして失敗します。(AI基準のStrictみたい)
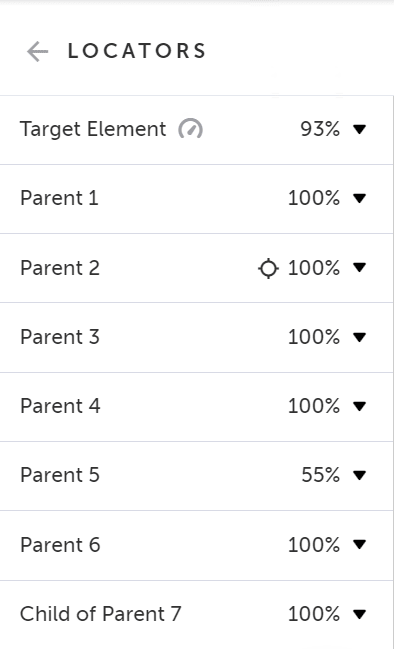
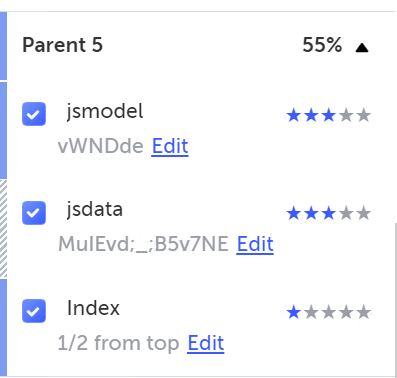
- ローカルでテスト実行後にこの画面を表示するとそのテスト実行時での一致率が確認できます。
- テスト時に一致した情報に関しては単色で、一致しなかった情報に関してはストライプでマークされます。
When this step fails
ステップ実行失敗時の動作を変更します。
デフォルトでは失敗時にはそこでエラーとしてテスト終了します。
- Mark error & stop - テストエラーとしてそこで終了する(ステップの実行結果が赤色になります)
- Mark error & continue - テストエラーとするが続ける(ステップの実行結果が赤色になります)
- Mark warning & continue - 警告としてテストは続ける(ステップの実行結果が黄色になります)
- (ステップ実行成功時は緑色になります)
When to run step
ステップの実行条件を指定します。
デフォルトでは無条件実行です。
- Always Run - 無条件実行
- Element - 画面上に指定のタグが表示されている(または表示されていない)場合に実行
- Element text - 画面上に指定のタグが指定の文言と一致するテキストである場合に実行(こちらは一致しない場合というものは無い)
- Custom - JSで実行判定。戻り値が真偽値もしくはPromiseの関数の中身を実装することになります。
- Never (skip) - 無条件停止
Override timeout
テスト全体の設定以外のステップ個別でのタイムアウト設定です。
例えば、登録処理で明らかに通常よりレスポンスが遅くなることが想定されている場合はそのステップだけタイムアウト設定を伸ばす事で他のタイムアウト設定まで伸ばす必要が無くなる為、テストの実行が速くなるかもしれません。(この設定を使えば、想定される最も遅いレスポンスのステップに全体のタイムアウト時間を合わせる必要は無い)
Native events
変化を感じたことが無いですが、SeleniumのNative eventsと同一のものを指していると思います。
Disable auto-scroll
チェックを入れると画面表示外にタグが存在する場合にそれが見える位置までスクロールしなくなるのかもしれません。(チェックを入れてなくても画面表示内にタグが無い場合はクリック失敗もしていたのでステップの内容次第かも?)
Customに関して
「When to run step 」の中で「Custom」という項目がありました。
「When to run step」に限らず「Custom」と含まれていた場合、大体JSの実行の事となります。[3]
Customの引数に関して
この実装する関数には任意の数の引数を追加でき、通常の文字列や数値の他に、Testimで選択したElementを引数にすることが可能です。
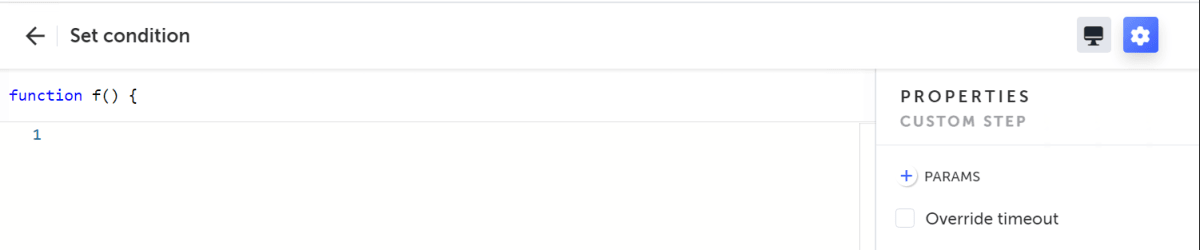
Customの画面

PARAMSの左の+マークをクリックすると「JS」「HTML」を選択することになります。
- JSを選択すると文字列等を受け取る通常の引数
- HTMLを選択するとTestimで画面上からタグを選択する引数
- この設定で受け取った引数はJSの実装時に「HTMLElement」として操作可能です。
- 登録すると画面上は「HTMLInputElement」等、特定のタグを想定した名称にみえるかもしれませんが、引数としてそれが入ってくる保障は無いはずです。
- この設定で受け取った引数はJSの実装時に「HTMLElement」として操作可能です。
テスト変数
「Test Data」で設定した変数はグローバル変数のようにアクセス可能です。
また、Testimでは「exportsGlobal」「exportsTest」「exports」を利用することでステップ間や(同じテストスイーツ内等の)テスト間で値を渡すことが可能です。
大雑把に
- exportsGlobal : 同一テストスイーツ内等で値が保持される
- テスト間で連続したシナリオを再現する場合など
- exportsTest : 同一テスト内で値が保持される
- 通常のテスト作成時に変数が使いたい場合など
- exports : 同一ステップグループ内で値が保持される
- Share Stepで変数が使いたい場合など
のような使い分けになるかと思います。
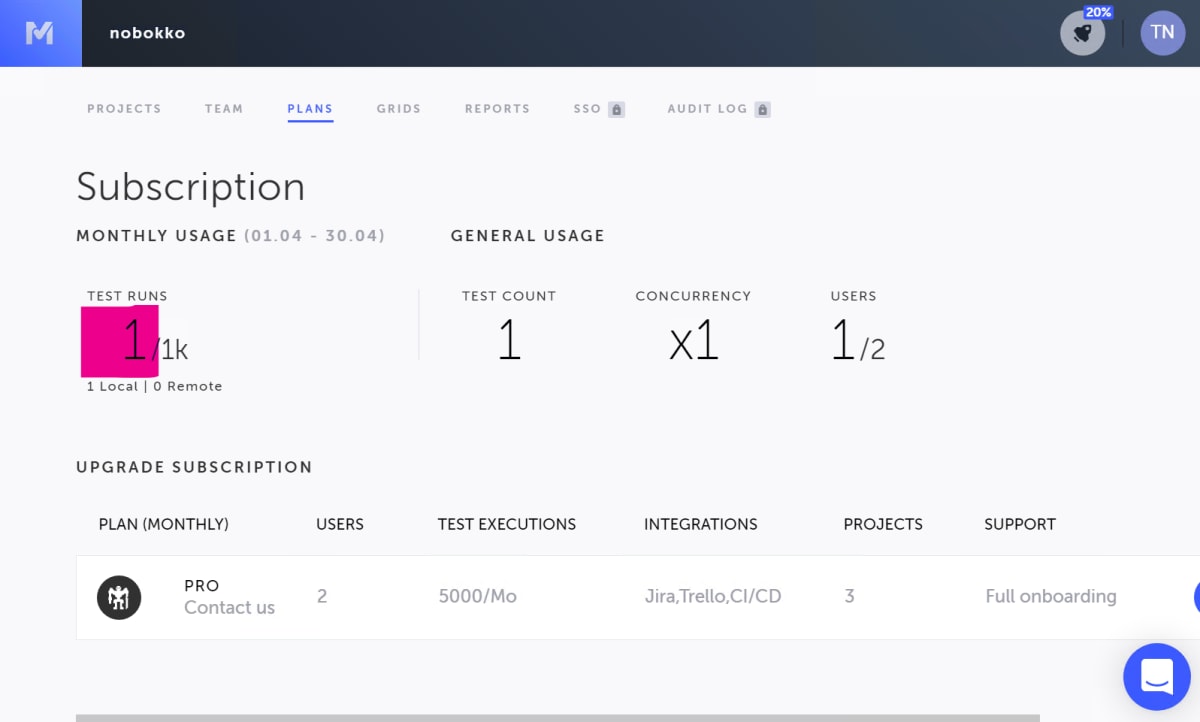
テスト実行回数の確認方法

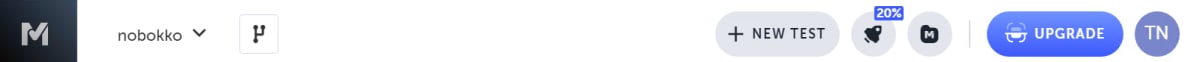
右上の、UPGRADEの右にある、登録時の名前のイニシャルが表示されているボタンをクリックします。

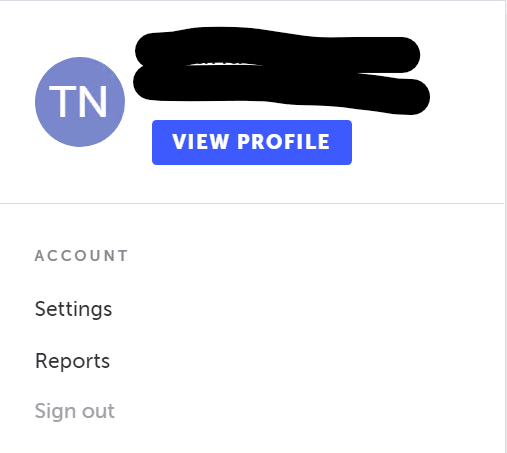
「Settings」または「Reports」をクリックします。

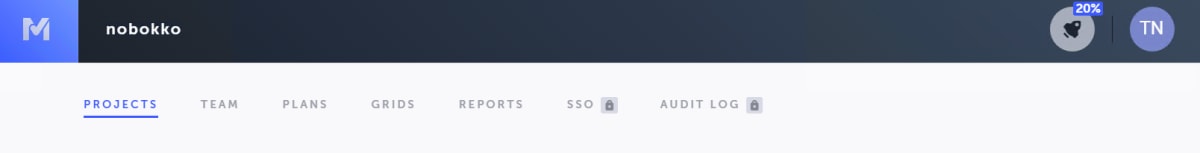
「PLANS」をクリックします。

TEST RUNSの下の「/1K」の左の数字が期間中の実行回数(画像の場合1回)となります。
まとめ
月1000回だと毎日実行する場合は日30回強ということになるため、単体テスト的なスポットテストを行うには全然数が足りないので、業務を意識したシナリオテストが主用途になるかと思います。
実行回数の確認方法、よく忘れるんです……
お疲れさまでした。
Discussion