パネルとかの大きさを中身に合わせる為のおぼえがき
なんかいい感じにパネルの大きさを自動で変えたいとき用
プログラムと書かなくていいのは助かるけど設定がわからなくて途方に暮れる私向け
用意するもの
(スクリプトで流し込んでたり、状況によって必要な大きさが変化する)Textを子要素に持つPanelなど
(実際に使うときはまとめてPrefab化してる場合が多いと思います)
手順
1.PanelにContent Size FitterとVertical Layout Groupなどを追加します
2.子要素のTextなどにLayout Elementを追加します
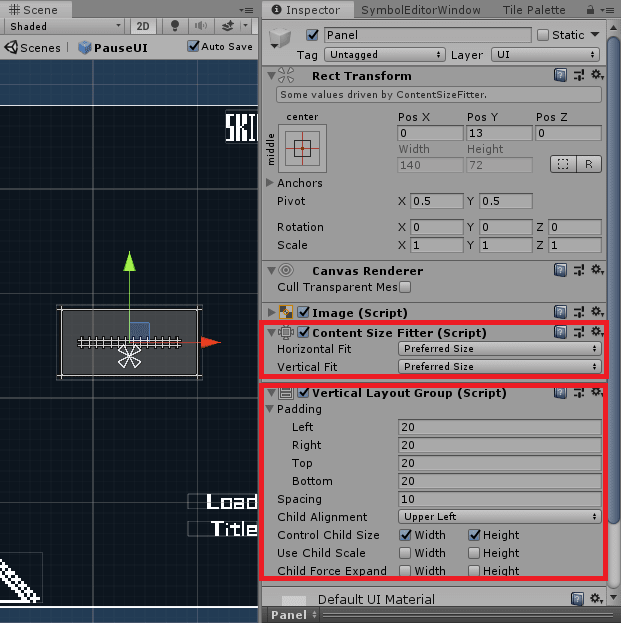
PanelにContent Size FitterとVertical Layout Groupなどを追加します

Content Size Fitter
可変させたい方向に合わせて、Horizontal Fit(横方向)かVertical Fit(縦方向)をPreferred Sizeに変更しましょう
Vertical Layout Groupなど
(※Horizontal Layout GroupやGrid Layout Groupなど、必要に応じて選択)
Padding … 要素全体の周りの余白です。お好み
Spacing … 子要素同士の間にはいる隙間です。お好み
Child Alignment … 子要素配置の起点です。基本的にはUpperLeft
Control Child Size … 子要素を可変させたい方向にチェックを入れましょう
Use Child Scale … 子要素RectTransformのScaleを反映するかどうかです。Scaleで大きさを変える予定がある場合はチェックしましょう
Child Force Expand … チェックした方向に子要素が引き延ばされます。大体の場合はチェックしない方がおそらく無難です
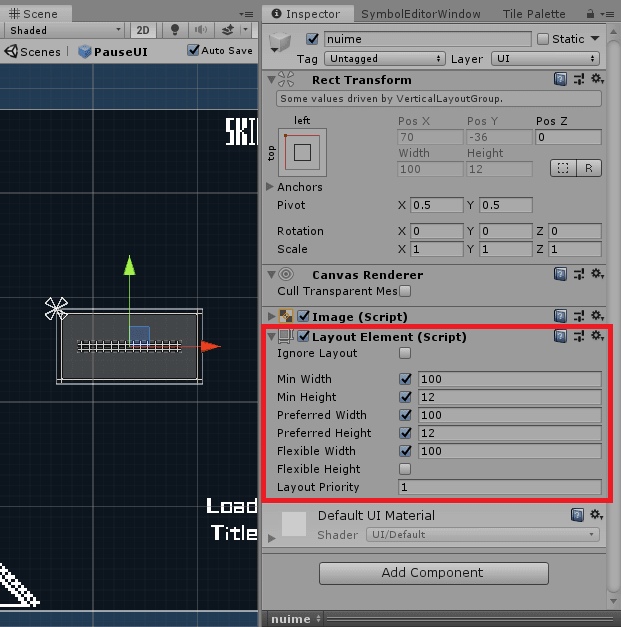
子要素のTextなどにLayout Elementを追加します

必要に応じて、位置関係やサイズを調整したいときに使います。
この辺はお好みです。最小サイズとか最大サイズとかがいじれます。
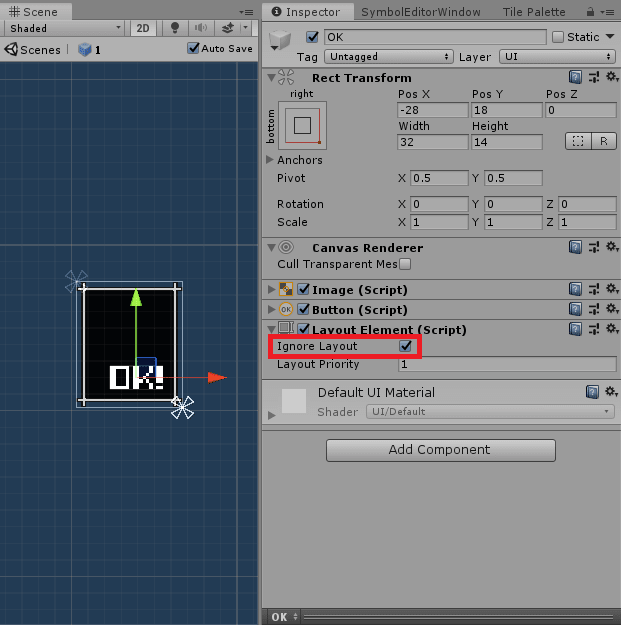
ちなみに、子要素に含めたいけど整列の仲間には入れたくないとき(レイアウトを固定したいとき)は、Ignore Layoutにチェックを入れると、RectTransformから好きな位置に配置できます↓

おしまい!
自動レイアウト、わかれば便利なんだろうなあとは思うのですが、簡単では全くないですね…(;´・ω・)
おまけ

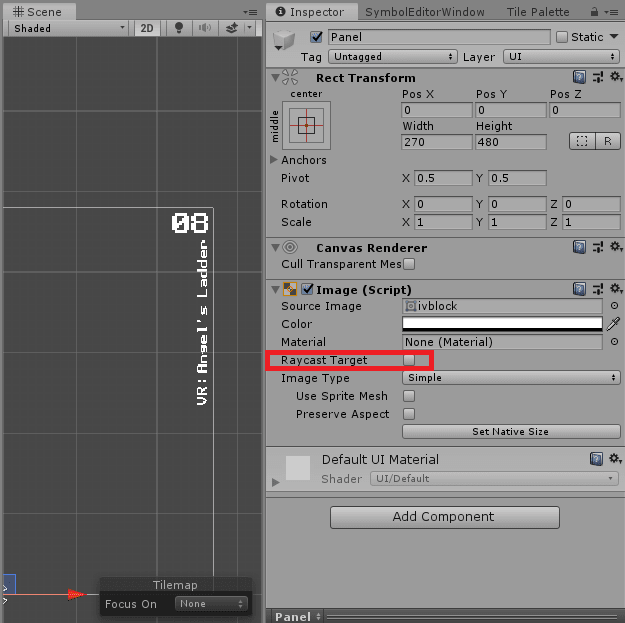
パネルなどをレイアウトに多用していると、その下のボタンなどが押せなくて困る事態になることがままあります(特にPanelの色を透明にしてるときとか、なんでかわからなくて詰まったりする)
そういう時はRaycast Targetのチェックを外すと判定がすり抜けるようになり、後ろのレイヤーにあるオブジェクトにも触れるようになります
Discussion