⚓
Node.jsでローカルサーバーを起動する【ホットリロード対応】
はじめに
この記事について
Node.js でローカルサーバーを起動するまでを学習したのでアウトプットとして備忘録的に記します。
環境
インストール時に参考にさせていただいた記事
M1 Macでnvmを使ってnode.jsとnpmをインストール
| カテゴリ | バージョン |
|---|---|
| Node.js | v20.12.2 |
| npm | 10.5.0 |
| ブラウザ | Chrome 126.0.6478.127 (Official Build) (arm64) |
手順概要(大枠)
- モジュールを管理する
package.jsonファイルを作成
npm init -y
- サーバーを作る
server.jsファイルを手動で作成する
touch server.js
-
nodemonをローカルにインストールする
npm install --save-dev nodemon
-
server.jsファイルの作成・修正 -
PORTを変数として指定(3000とか8000とか) -
webサーバーの処理を
createServer関数で作る -
listen関数で指定したPORTのサーバーを起動 -
package.jsonのscripts内を修正する(nodemon)
"scripts": {
"start": "nodemon --ext js,html server.js"
}
- サーバーを起動する
npm run start
各ファイルのコード詳細
server.js
server.js
const http = require("http");
const fs = require("fs");
const PORT = 8000;
const html = fs.readFileSync("./index.html");
//webサーバーを作る
const server = http.createServer((req, res) => {
//ブラウザからアクセスが来た時の処理
res.writeHead(200, {"Content-Type": "text/html"}); // レスポンスのヘッダーを設定
res.write(html); // HTMLファイルの内容をレスポンスとして書き込み
res.end(); // レスポンスを終了
});
// サーバーを指定したポートで起動
server.listen(PORT, () => {
console.log(`Server running on http://localhost:${PORT}`);
});
package.json
package.json
{
"name": "nodejs-firsttutorial",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "nodemon --ext js,html server.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"nodemon": "^3.1.4"
}
}
index.html
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>HTMLファイルを読み込んだ</h1>
</body>
</html>
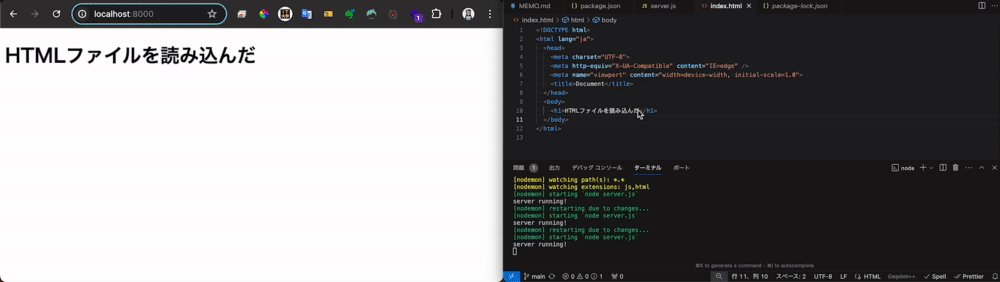
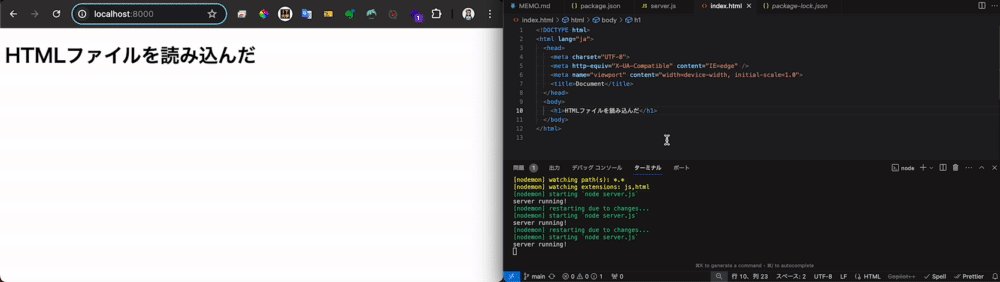
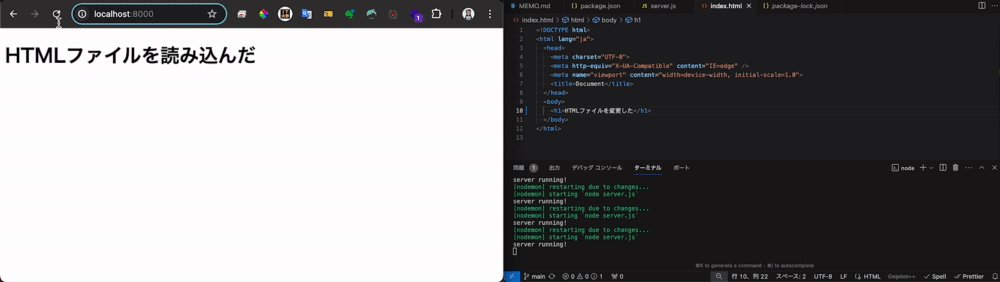
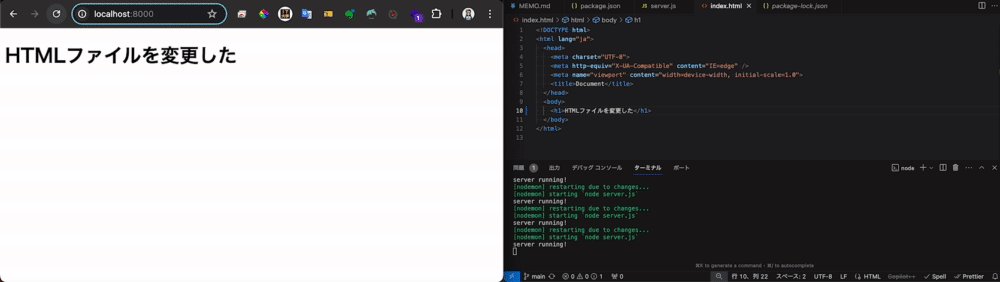
おまけ(ホットリロードの挙動)
おわりに
React/Next.jsを利用するにあたってNode.jsは必須とされるので、ひとまずのとっかかりとしてNode.jsでローカルサーバーを起動してみるという部分を記事にしてみました。
この記事が何かしら、誰かのお役に立てると嬉しいです。

Discussion