Redux toolkit入門編①
はじめに
今更ながらですがRedux Toolkit入門編①です。
②ではRedux Toolkitの主な機能を紹介し
③ではそれらを踏まえてTodoリストの作成をします。
間違っているところがあれば指定してくれると助かります!
この記事ではTypeScriptを使って行うのでTypeScriptを軽くわかった方向けになります。
また下記で行っているテンプレートの作成は最新版で少し中身が変わっている点があるのでご了承ください。
そもそもReduxって何?ってなる人向け
Reduxは状態を管理してくれるフレームワークです。
開発の規模が大きくなるほど開発が容易になったりすることができるので大規模な開発においてよく使われていたりします。
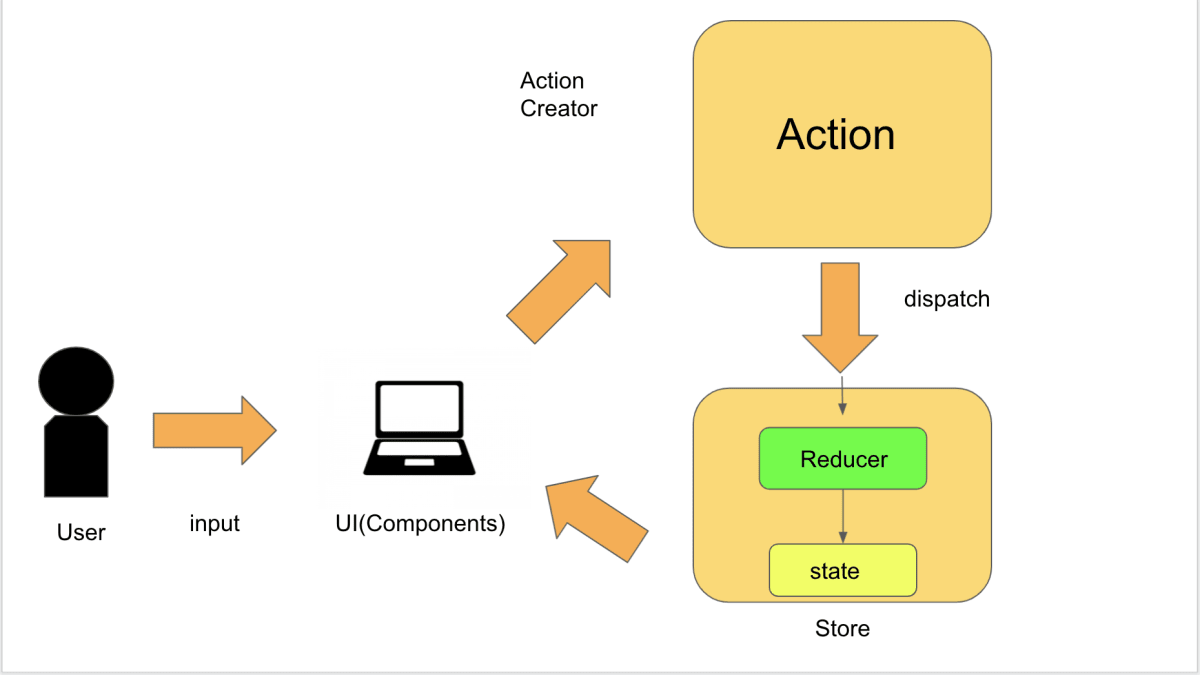
###Reduxの流れ
- ユーザの操作により、componentのstateが変更される
- Action Creatorによって、Actionを生成する
- そのActionをdispatchする(Storeに送信)
- ActionとstateをReducerが受け取り、storeのstateを更新する
- 最後にstoreから更新されたstateが渡ってくる

大まかなまとめ
state
stateとは日本語で状態を意味しています。その名前の通り
そのComponentが持っている状態のことを示します。
Action
アクションはUserがinputなど、何かのアクションが起きた時、Storeにどんなデータを利用するかということを定義する。その際にActionCreatorsによってActionを生成する。
Store
Storeとはアプリケーションの全てのStateを管理してくれる場所
Dispatch
ActionCreatorで生成されたActionを呼び出してStoreに渡してくれます。
storeにdispatchというメソッドを用意して、引数でアクションを呼び出しで使います。
reducer
storeで受け取ったアクションを読み取り、stateを更新する必要があればstateを更新する処理を行う場所
ざっくりとした説明ですが最下部に参考文献があるのでそちらをみてさらに理解を深めるといった形がおすすめです。
上記を踏まえた上でRedux Toolkitとはなんぞや
簡潔にいうとReduxを簡潔に使用できるツールキットです。
Redux Toolkitは公式に作られたツールでReduxの公式サイトでも紹介するページがあります。
そこに書かれている記事を抜粋し,なぜRedux Toolkitが作成されたかというと
- 「Redux storeの設定は複雑すぎる」
- 「Reduxに何か便利なことをさせるには、たくさんのパッケージを追加する必要がある」
- 「Reduxにはボイラープレートコードが多すぎる」
#実装方法
create-react-appの場合
mkdir practice
cd practice
npx create-react-app . --template redux-typescript
上記のテンプレートはRedux Toolkitが使われていて簡単に実装ができるのでめんどくさい設定が嫌いな方はこれでいいと思います。
既存のアプリケーションに導入する場合
npm install @reduxjs/toolkit
参考文献
参考にさせていただいたきました!!ありがとうございます!!



Discussion