Vercel AI SDKでNext.jsアプリに日本語生成AIを組み込む
やりたいこと
-
Next.js製のWebアプリケーションに、LLMによるアドバイス機能を追加する。 - アプリデータを取得した後、変換してインプットテキストを作る。あらかじめ用意したプロンプトと組み合わせてLLMに入力する。
- LLMの出力結果をstreamとして受け取り、画面に逐次表示するようなUIを実現する。
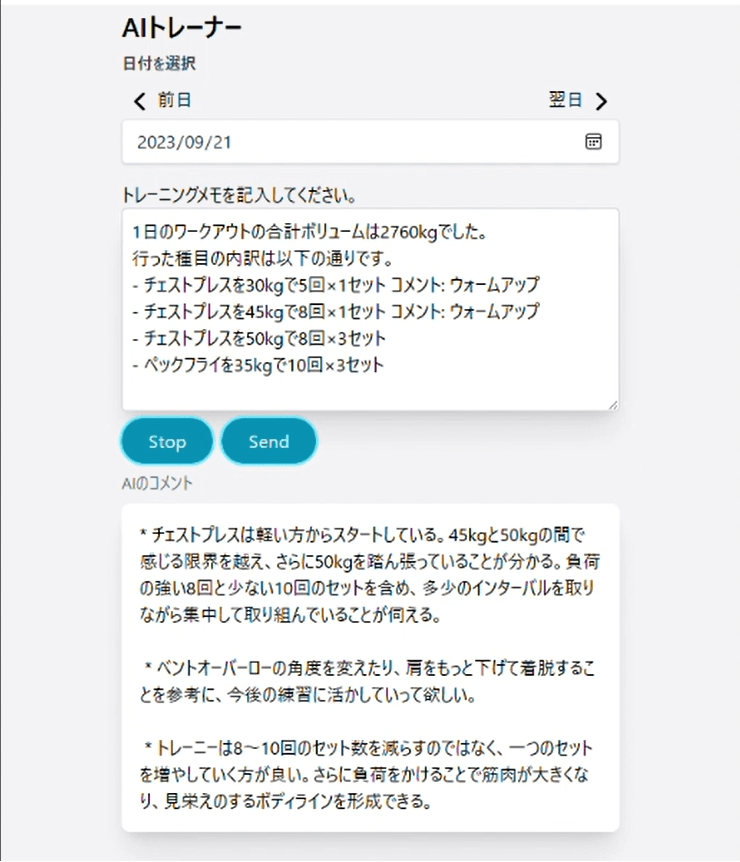
今回使ったWebアプリケーションはこちら
どのようにするのか
-
Vercel AI SDKを使う - LLMのエンドポイントとして
Huggingface Inference Endpointsを用意する
Vercel AI SDKの導入
以下ページに導入手順とサンプルソースが載っています。今回はText Completionをやりたいので、Text Completionのサンプルソースをコピーして少し改変します。
サンプルソースではSDKから直接モデルを呼び出していますが、この方法にはモデルサイズの上限があるようです。Llama2のようなモデルを使う場合は上限を超えてしまうので、代わりにHuggingface Inference Endpointsを使います。
Huggingface Inference Endpointsの作成
Huggingfaceのアカウントを作成後、Inference Endpointsのページに移動してEndpointを新規作成します。
モデルを選んでボタンをぽちぽちしていけばすぐに完了します。
https://ui.endpoints.huggingface.co/<ユーザ名>/endpoints
今回は、松尾研発のAIカンパニーELYZAによって2023年8月に公開されたばかりの日本語Llama2モデルelyza/ELYZA-japanese-Llama-2-7b-fast-instructを採用しました。
デモ
ローカル環境で動かしてみました。
- 動画
GIFに変換したら背景がモアレになってしまいました…

- 生成されたコメント
内容は少し怪しい(ベントオーバーローとは一言も言っていない)のですが、目的に合ったコメントを出力できています。

気になる料金は?
Huggingface Inference Endpointsは利用量に応じて料金がかかります。インスタンスタイプGPU · mediumを選択した場合の単価は$1.30/時間でした(elyza/ELYZA-japanese-Llama-2-7b-fast-instructの最低限必要なスペック)。Endpointのインスタンスを止めている間は課金されませんでした。
感想と今後の展望
思ったより簡単にLLMをNext.jsアプリに組み込むことができました。アイデア次第でいろいろ遊べそうですね。
それなりに料金がかかるので、今のところ公開ブランチへのマージは保留しています。より安価なインスタンスで動くモデルを探すなどして、将来的には公開したいと思います。
Discussion