GameCI で Unity の CI 環境を GitHub Actions で構築する
はじめに
先日同僚が Unity の CI 環境を構築するためのライブラリである GameCI について教えてくれました。早速 GameCI の GitHub Actions を利用して、サンプルプロジェクトで色々動作検証してみたところ、Unity の CI 環境を楽に構築できることが分かりました。
もちろん、Unity Cloud Build を利用すれば CI 環境の構築は以前から楽にできました。しかし、選択肢の 1 つとして GameCI を持っておくことで、サクッと GitHub Actions に統合する形で Unity の CI 環境を導入できるのは他には無いメリットを感じました。
本記事で紹介しているソースコード、及び検証時に利用したプロジェクトは GitHub にアップ済みですので、手っ取り早く内容を把握されたい方は下記をご参照くださいませ。
業務でも利用できそうなので、GameCI を利用して CI 環境を構築する手順を記事でまとめました。
GameCI に備わっている機能紹介
GameCI には現状下記の GitHub Actions が用意されているようです。
| 機能 | 概要 |
|---|---|
| Activation | Unity ライセンスを任意の Unity バージョンで発行する |
| Test runner | Unity の PlayMode 及び EditMode のテストを実行する (テスト結果の出力にも対応) |
| Builder | 任意の Platform ビルドを実行する (アーティファクト 利用でダウンロードも可能) |
| Returning a license | Unity ライセンスの返却ができる (Professional License のみ対応) |
| Remote builder | GitHub Actions のスペックでは満足のいくビルドができない際に AWS 環境でハイスペックなマシンを用意してビルドできる。ビルドのためのインフラ構築には AWS CloudFormation を使用している (現在は AWS のみ対応。今後 GCP, Azure にも対応予定とのこと) |
| Deployment | Unity ビルドを各種 Platform 向けにデプロイする (iOS 及び Android のみ記載あり。厳密に言うと Builder でビルド出力した内容を fastlane を用いてデプロイするためのワークフロー紹介になっている) |
上記を見ると既に GameCI には開発者として Unity CI に欲しい機能は最低限揃っているように見受けられました。 また本記事では、今後機会があれば試してみたいと考えていますが Remote builder 及び Deployment については言及していません。
今回は実例を交えながら Activation 及び Test runner、Builder、Returning a license の使用方法について紹介していきます。
Activation: GameCI で必要となる Unity License のアクティベーションを行う
GameCI で Unity ライセンスをアクティベートするには Activation を利用します。早速ドキュメントの手順に沿って作業を進めていきます。
まず CI を導入したい GitHub 上の Unity プロジェクトの .github/workflows 内に Unity ライセンスアクティベート用のワークフローファイルを作成します。
name: Acquire activation file
on:
workflow_dispatch: {}
jobs:
activation:
name: Request manual activation file 🔑
runs-on: ubuntu-latest
steps:
# GameCI の Activation を利用して alf ファイルを発行する
- name: Request manual activation file
id: getManualLicenseFile
uses: game-ci/unity-request-activation-file@v2
with:
# Unity プロジェクトのバージョンを指定する
# ProjectSettings/ProjectVersion.txt に記載されているバージョンを入力すれば OK
unityVersion: 2020.3.5f1
# Upload artifact (Unity_v20XX.X.XXXX.alf)
- name: Expose as artifact
uses: actions/upload-artifact@v2
with:
name: ${{ steps.getManualLicenseFile.outputs.filePath }}
path: ${{ steps.getManualLicenseFile.outputs.filePath }}
その後、デフォルトブランチ にプッシュして GitHub Actions で実行可能にしたら、下記手順に従い Unity ライセンスファイルのアクティベート及びダウンロードを行います。

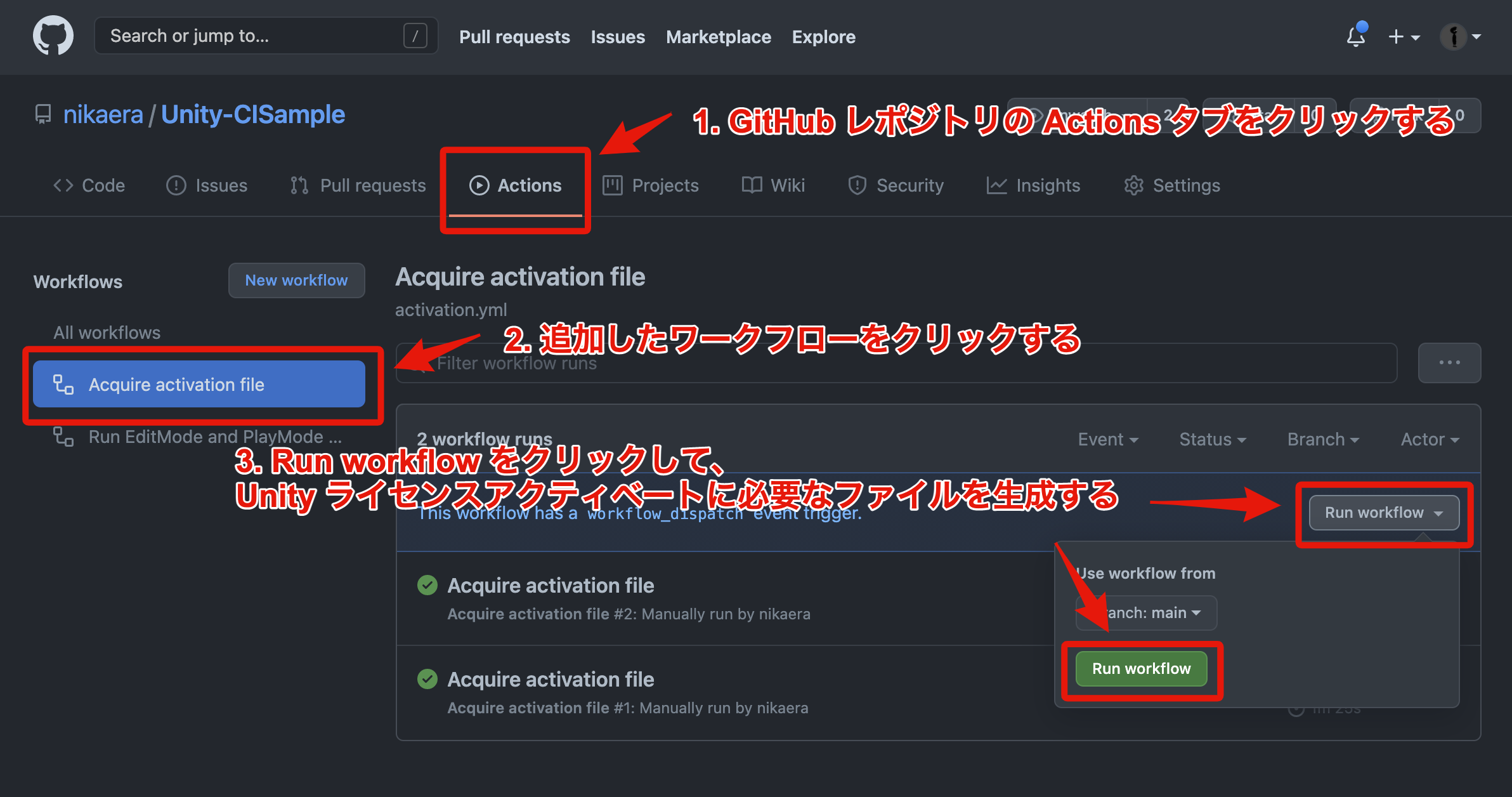
1. ブラウザから GitHub リポジトリにアクセスして、Unity ライセンスアクティベート用のワークフローを実行して alf ファイルを生成する

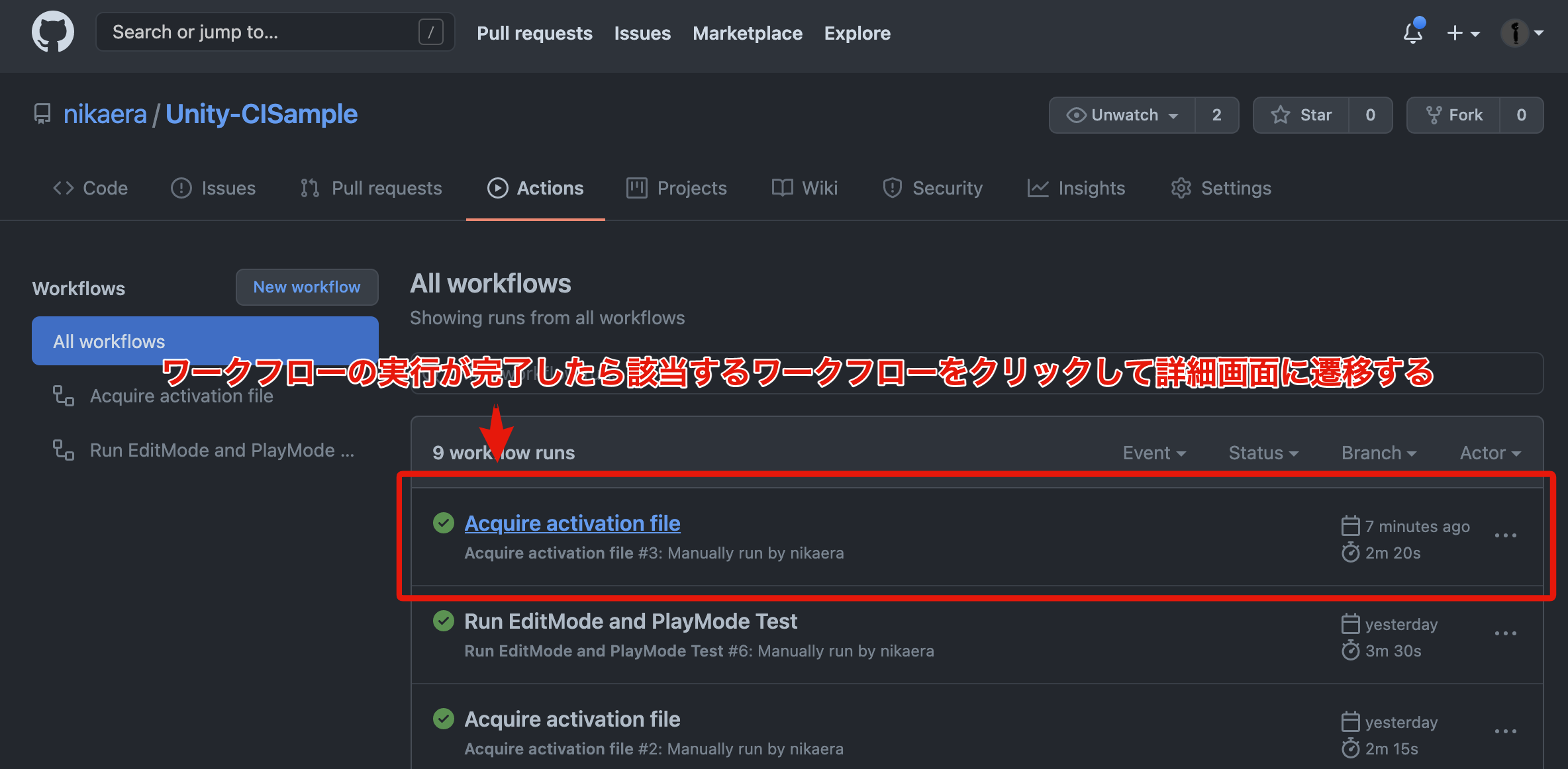
2. ワークフローの実行に成功したら、該当項目をクリックして詳細画面に遷移する

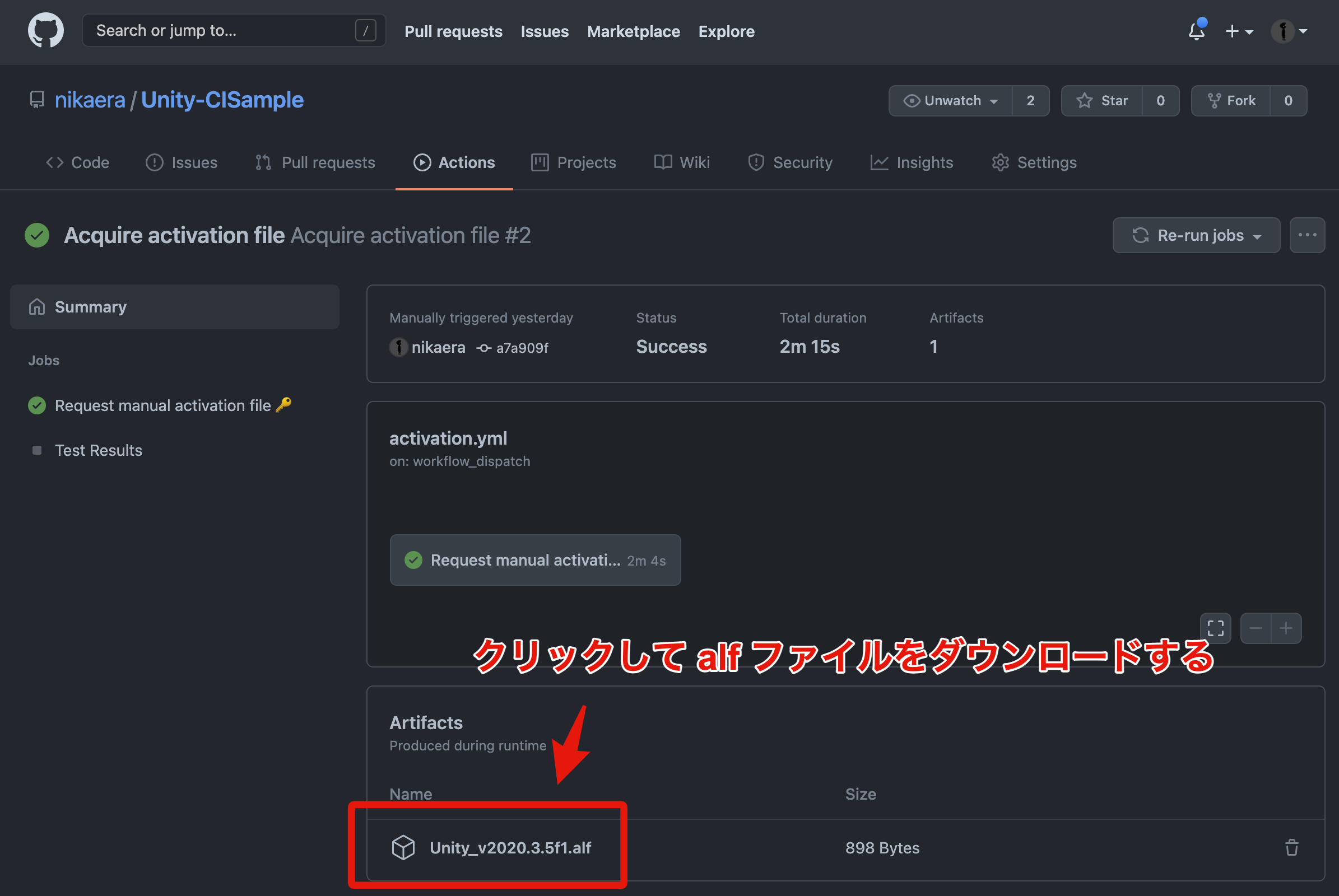
3. Artifacts の項目から alf ファイルをダウンロードする

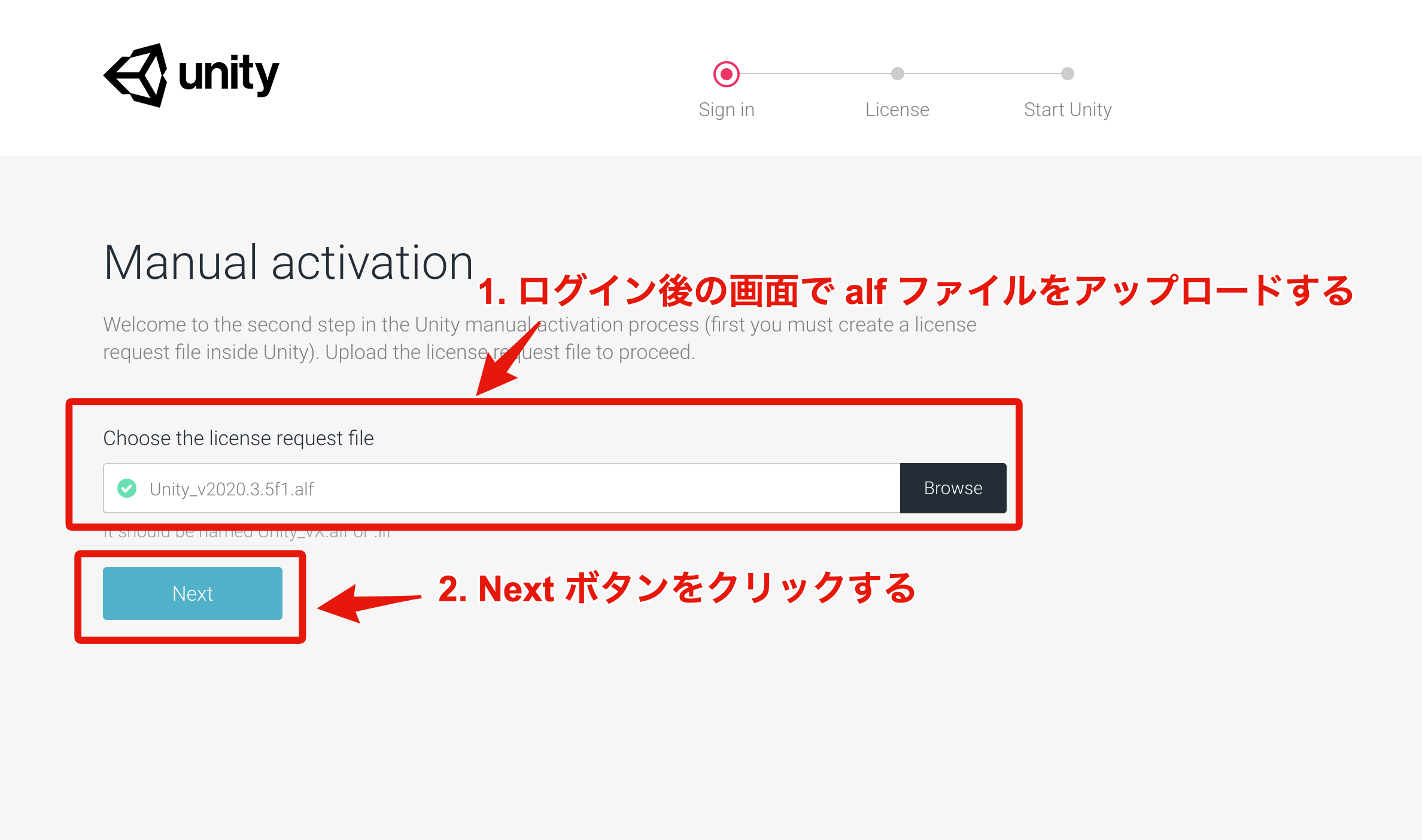
4. Unity license manual activation webpage からログインして alf ファイルをアップロードする

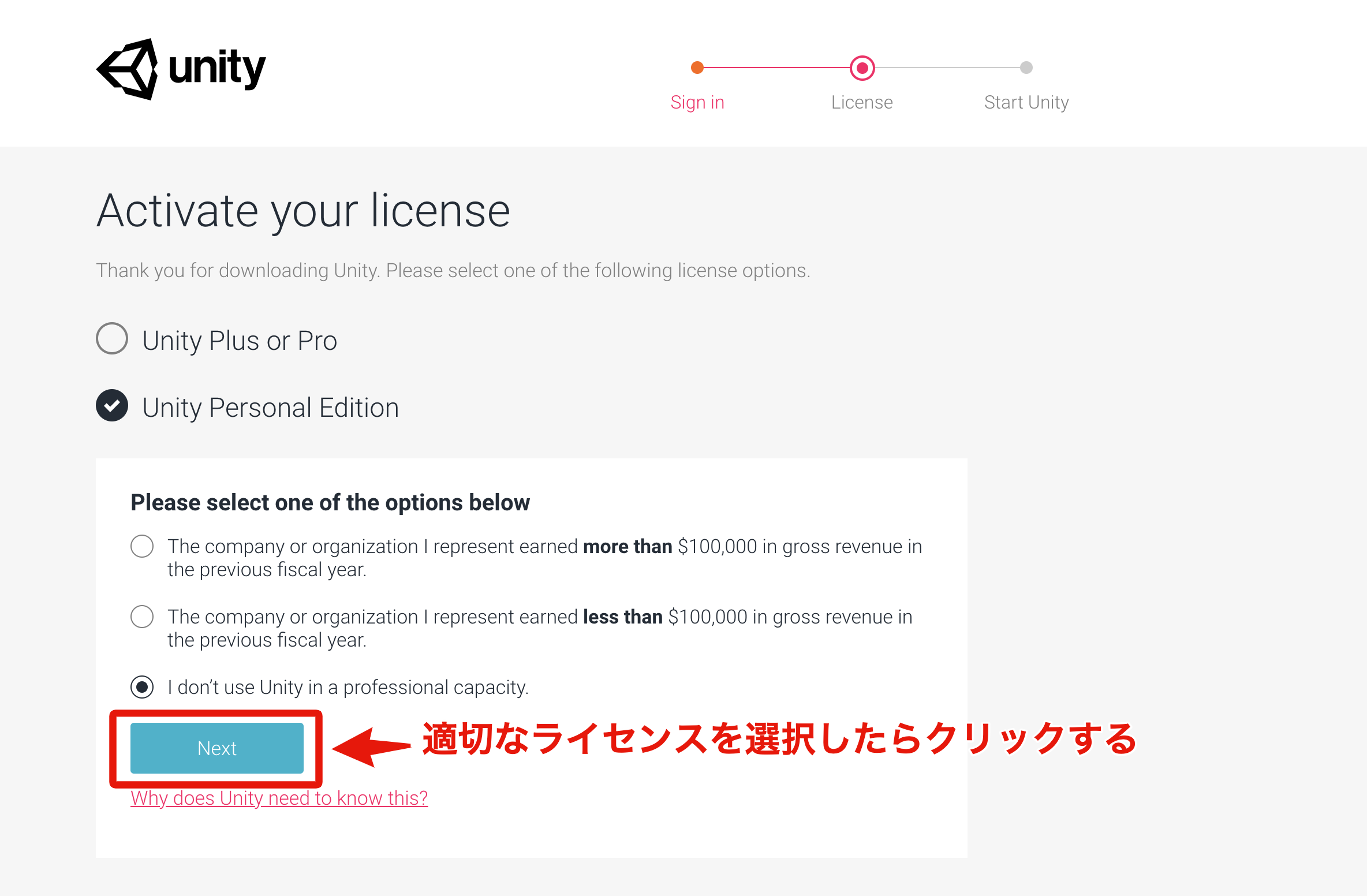
5. Unity ライセンスの利用用途に応じて適切な選択肢を入力する (本記事では Personal ライセンスを選択)

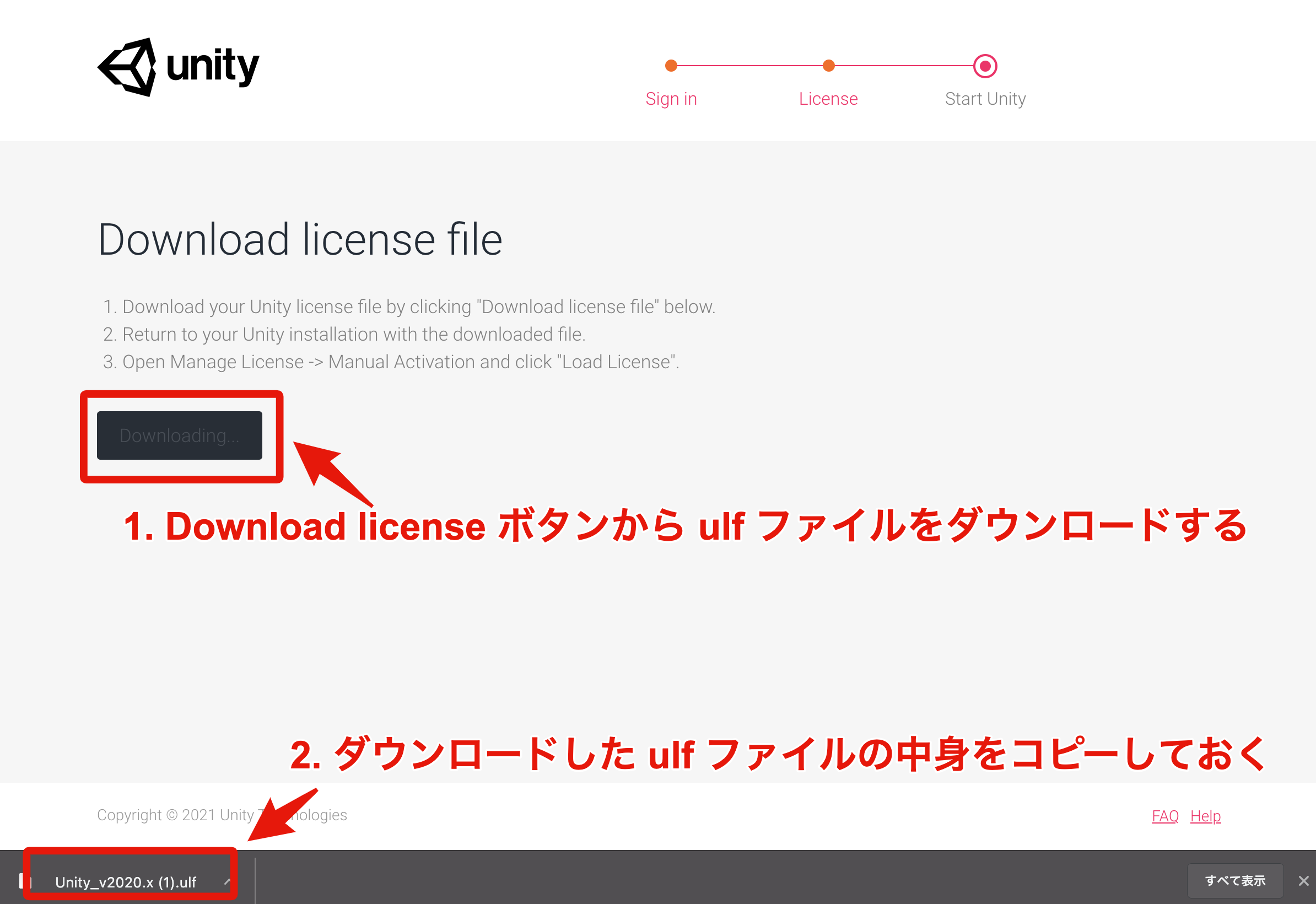
6. Download license ボタンをクリックして ulf ファイルをダウンロードする
これで Unity ライセンスファイルのアクティベートは完了です。次にアクティベートしたライセンスファイルを GitHub リポジトリの Secrets に登録して、GameCI で PlayMode 及び EditMode のテストが実行できるようにしていきます。
Test runner: PlayMode 及び EditMode テストを実行して結果を参照する
GitHub Actions 上でテストを実行するために、先ほどアクティベートした Unity ライセンスの情報を ワークフロー上で扱えるようにする必要があります。そのため、まずは Secrets に ulf ファイルの内容を登録することから始めます。

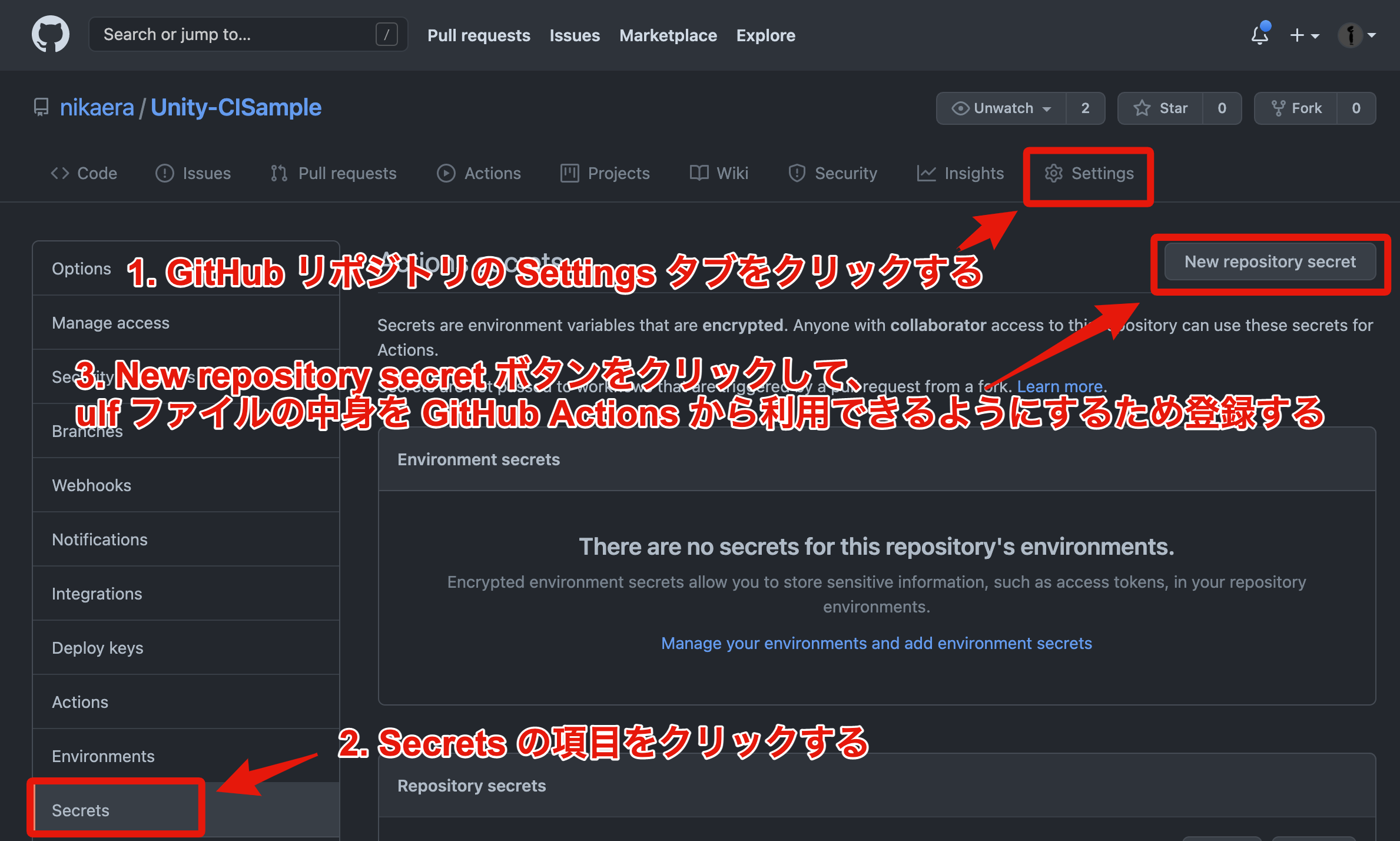
1. Unity ライセンスの情報登録のため、Github リポジトリの Secrets 登録画面に遷移する

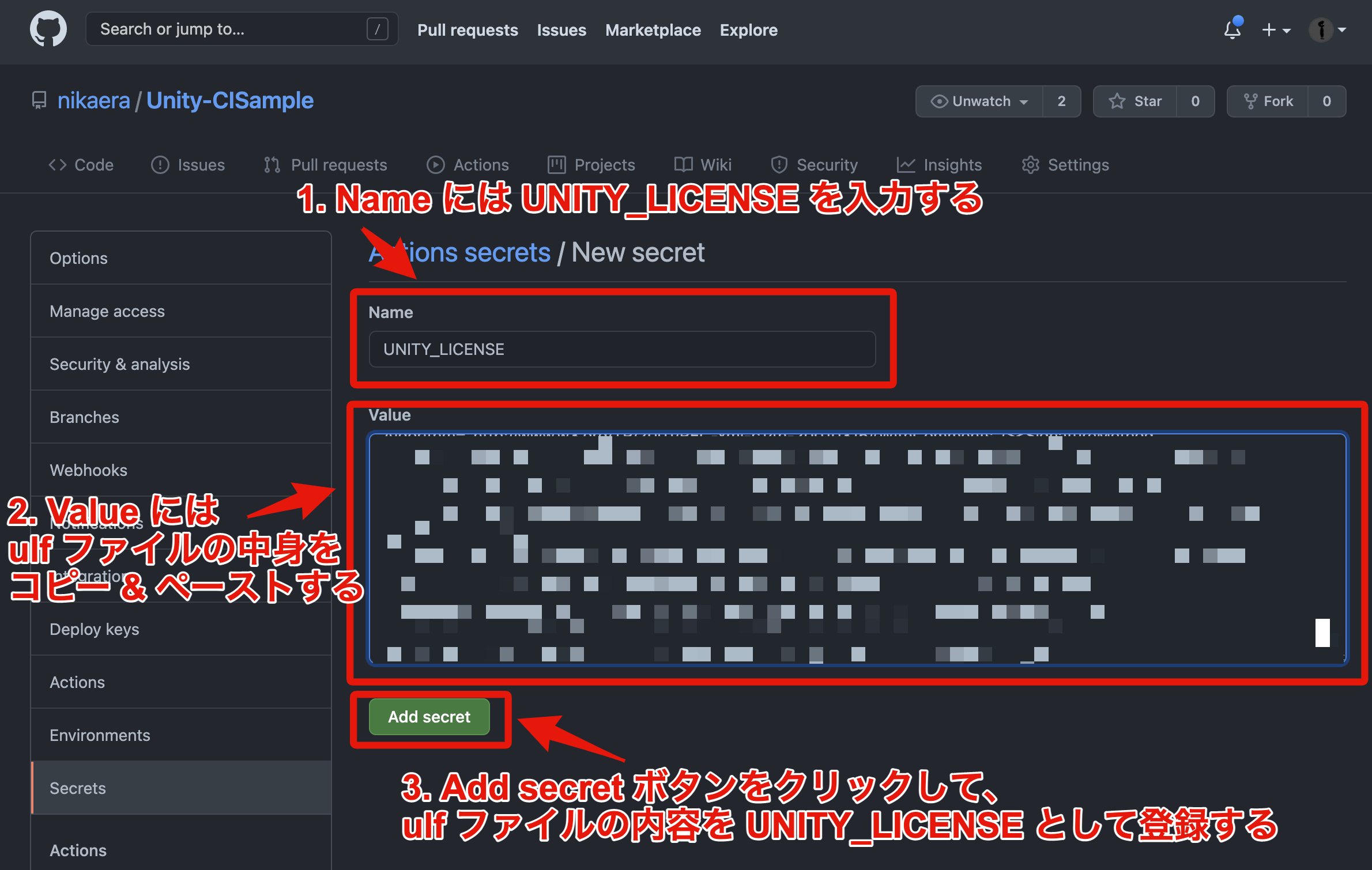
2. GameCI はライセンス情報参照のため、デフォルト設定では Secrets の UNITY_LICENSE を参照する。そのため、Name が UNITY_LICENSE、Value には ulf ファイルの中身を登録する[2]
上記作業で GameCI でテストやビルド実行を行える環境が整ったので、動作検証のためテスト実行用のワークフローファイルを作成します。
name: Run EditMode and PlayMode Test
on:
workflow_dispatch: {}
jobs:
test:
name: Run EditMode and PlayMode Test
runs-on: ubuntu-latest
steps:
# actions/checkout@v2 を利用して作業ディレクトリに
# Unity プロジェクトの中身をダウンロードしてくる
- name: Check out my unity project.
uses: actions/checkout@v2
# GameCI の Test runner を利用して
# EditMode 及び PlayMode のテストを実行する
- name: Run EditMode and PlayMode Test
uses: game-ci/unity-test-runner@v2
env:
# 2. の手順で Secrets に登録した Unity ライセンスの情報を指定する
UNITY_LICENSE: ${{ secrets.UNITY_LICENSE }}
# もし Professional license を使いたい場合は、
# メールアドレス、パスワード、シリアルナンバーを入力する必要がある
# ref: https://game.ci/docs/github/test-runner#professional-license
# UNITY_EMAIL: ${{ secrets.UNITY_EMAIL }}
# UNITY_PASSWORD: ${{ secrets.UNITY_PASSWORD }}
# UNITY_SERIAL: ${{ secrets.UNITY_SERIAL }}
with:
projectPath: .
# テストの実行結果もみたい場合は githubToken を指定する
# secrets.GITHUB_TOKEN は Secrets 未登録でも利用可能
githubToken: ${{ secrets.GITHUB_TOKEN }}
# Unity プロジェクトのバージョンを指定する
# ProjectSettings/ProjectVersion.txt に記載されているバージョンを入力すれば OK
unityVersion: 2020.3.5f1
# 実行したいテストの種類を指定できる
# 指定可能な値は All, PlayMode, EditMode
# testMode: All
# テスト実行時に利用したい Docker イメージを明示的に指定できる
# customImage: 'unityci/editor:2020.1.14f1-base-0'
# テストの実行結果をアーティファクトにアップロードしてダウンロードして参照できるようにする
- uses: actions/upload-artifact@v2
if: always()
with:
name: Test results
path: artifacts
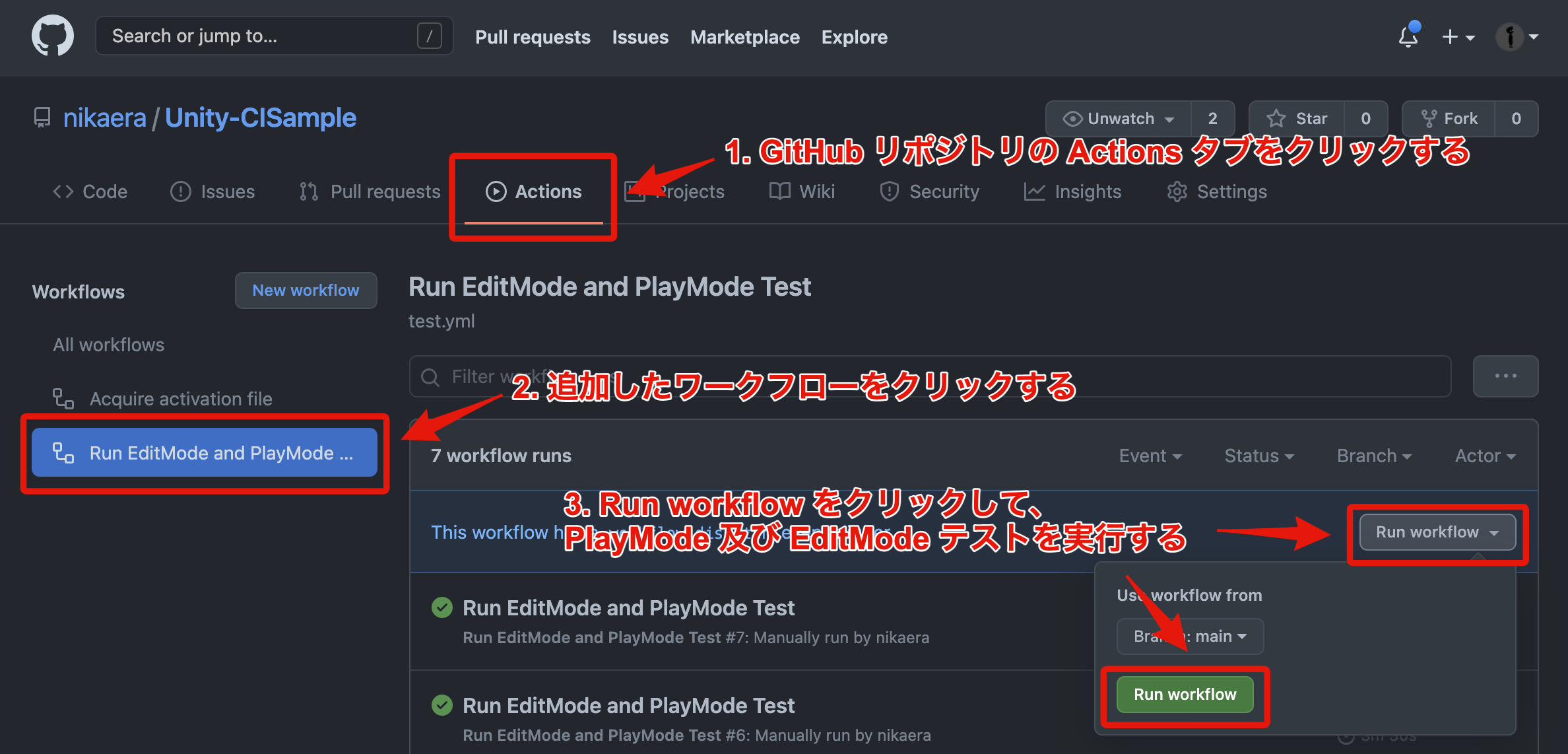
上記のワークフローファイルを GitHub Actions 上で動作検証する際の手順は下記になります。

1. Unity のテストを実行するためのワークフローを選択して実行する

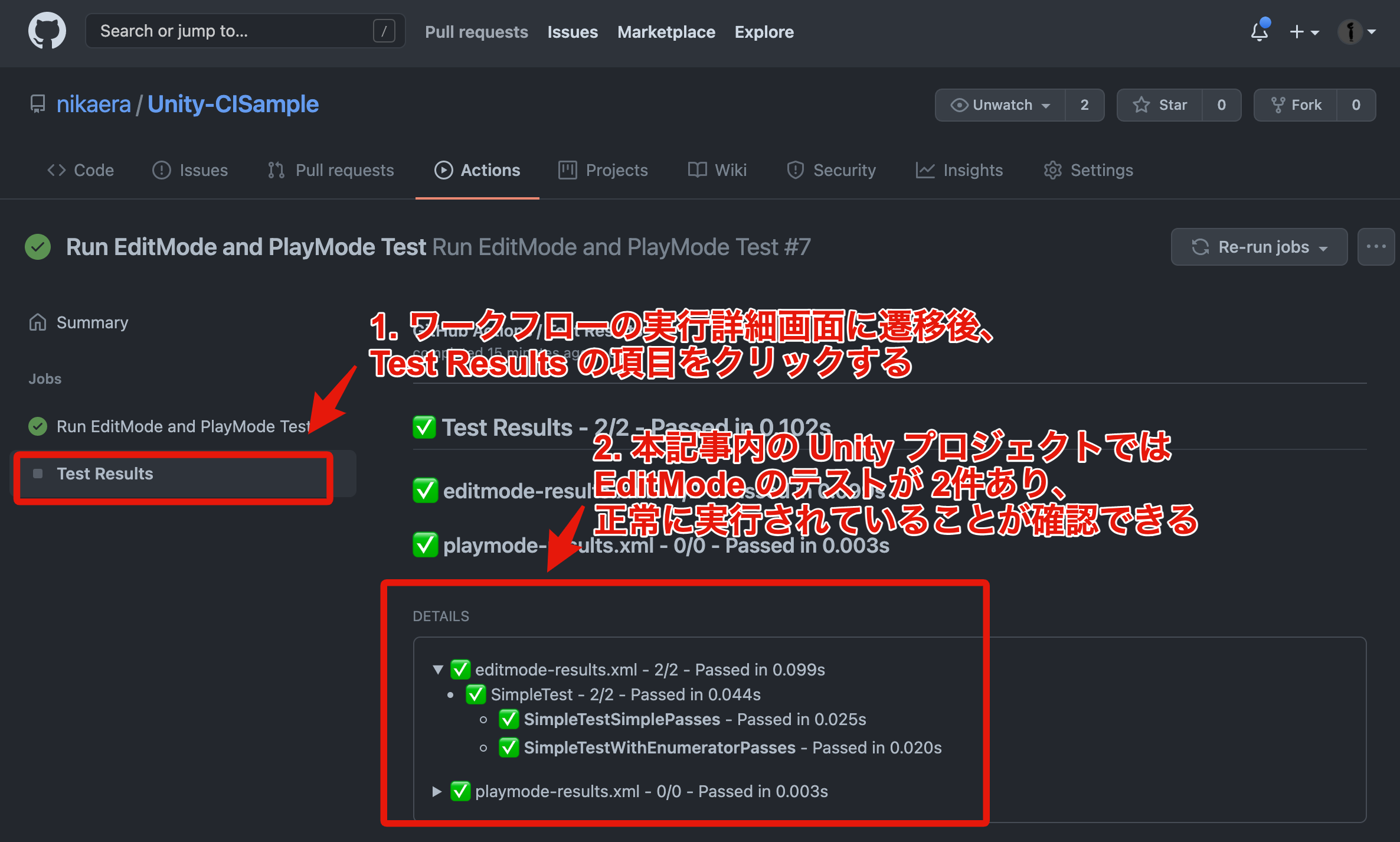
2. ワークフローの実行が成功したら、詳細画面に遷移した後、Test Results の項目からテストの実行結果を確認する
テスト実行用のワークフローファイルでは workflow_dispatch で実行可能にしていますが、pull_request を利用すればプルリク時にテストを実行させることが可能になります。
Builder: プロジェクトのビルドを実行して出力結果を確認する
GameCI にはプロジェクトのビルドを行うための GitHub Actions も用意されています。実際に GameCI で WebGL ビルドを行いその内容を GitHub Pages で確認できるようにして動作検証していきます。
早速 WebGL ビルドを行うためのワークフローファイルを作成していきます。
name: Run the WebGL build
on:
workflow_dispatch: {}
jobs:
build:
name: Run the WebGL build
runs-on: ubuntu-latest
steps:
# actions/checkout@v2 を利用して作業ディレクトリに
# Unity プロジェクトの中身をダウンロードしてくる
- name: Check out my unity project.
uses: actions/checkout@v2
# GameCI の Builder を利用して、
# Unity プロジェクトのビルドを実行する
- name: Run the WebGL build
uses: game-ci/unity-builder@v2
env:
UNITY_LICENSE: ${{ secrets.UNITY_LICENSE }}
with:
# 今回は WebGL ビルドを行いたいため WebGL を指定する
# WebGL 以外の指定可能な値は下記に記載の値が利用可能
# ref: https://docs.unity3d.com/ScriptReference/BuildTarget.html
targetPlatform: WebGL
unityVersion: 2020.3.5f1
# Builder で出力した WebGL ビルドを GitHub Pages にデプロイする
- name: Deploy to GitHub Pages
uses: JamesIves/github-pages-deploy-action@4.1.3
with:
# GitHub Pages デプロイ用の Orphan ブランチ名を指定する
branch: gh-pages
# デプロイ用ビルドフォルダパスを指定する
# GameCI の Builder はデフォルトでは build フォルダにビルド内容を出力する
folder: build
# Builder で出力した WebGL ビルドをアーティファクトでダウンロード可能にする
- name: Upload the WebGL Build
uses: actions/upload-artifact@v2
with:
name: Build
path: build
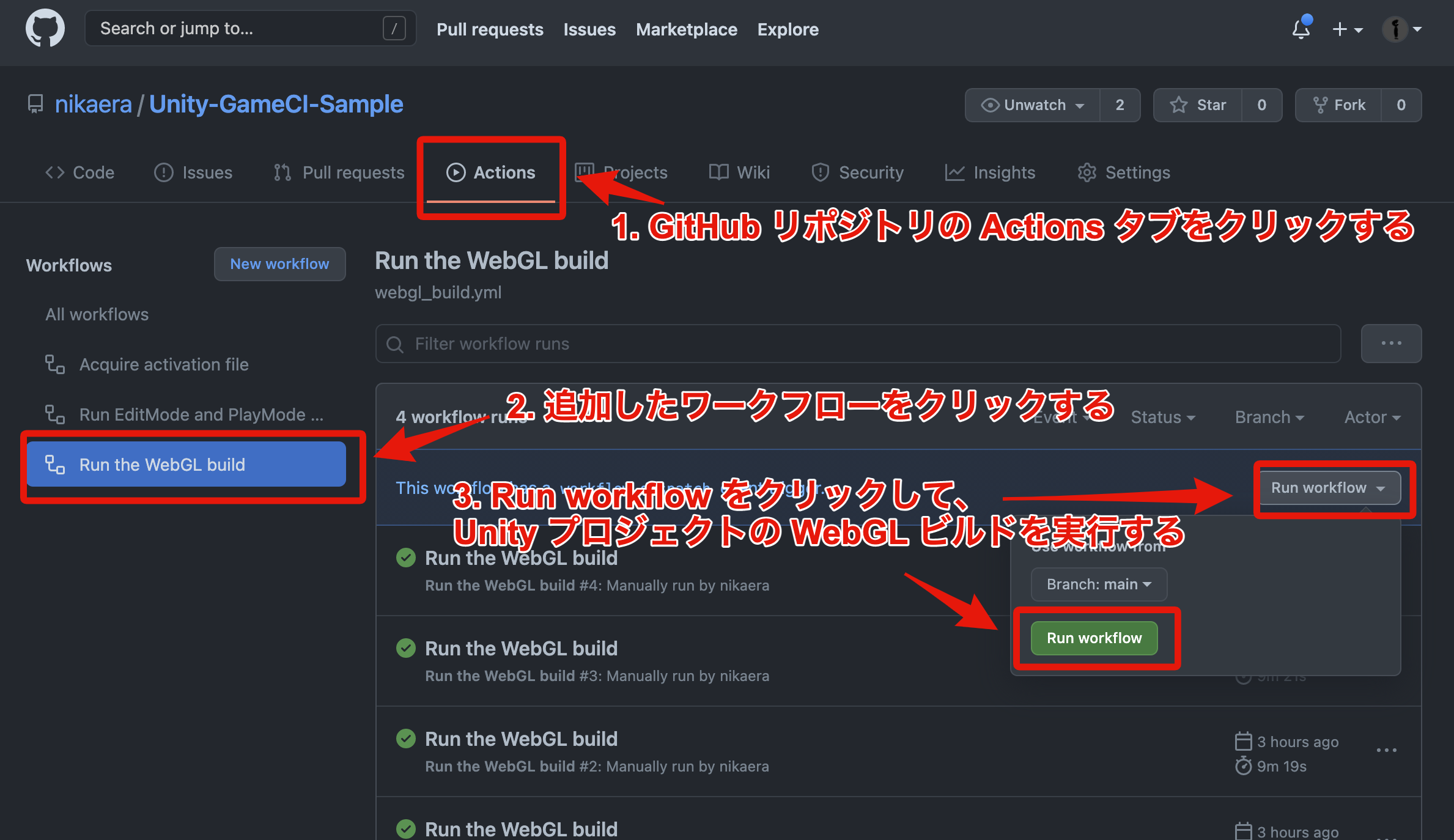
上記のワークフローファイルを GitHub Actions 上で動作検証する際の手順は下記になります。

1. Unity の WebGL ビルドを実行するためのワークフローを実行する

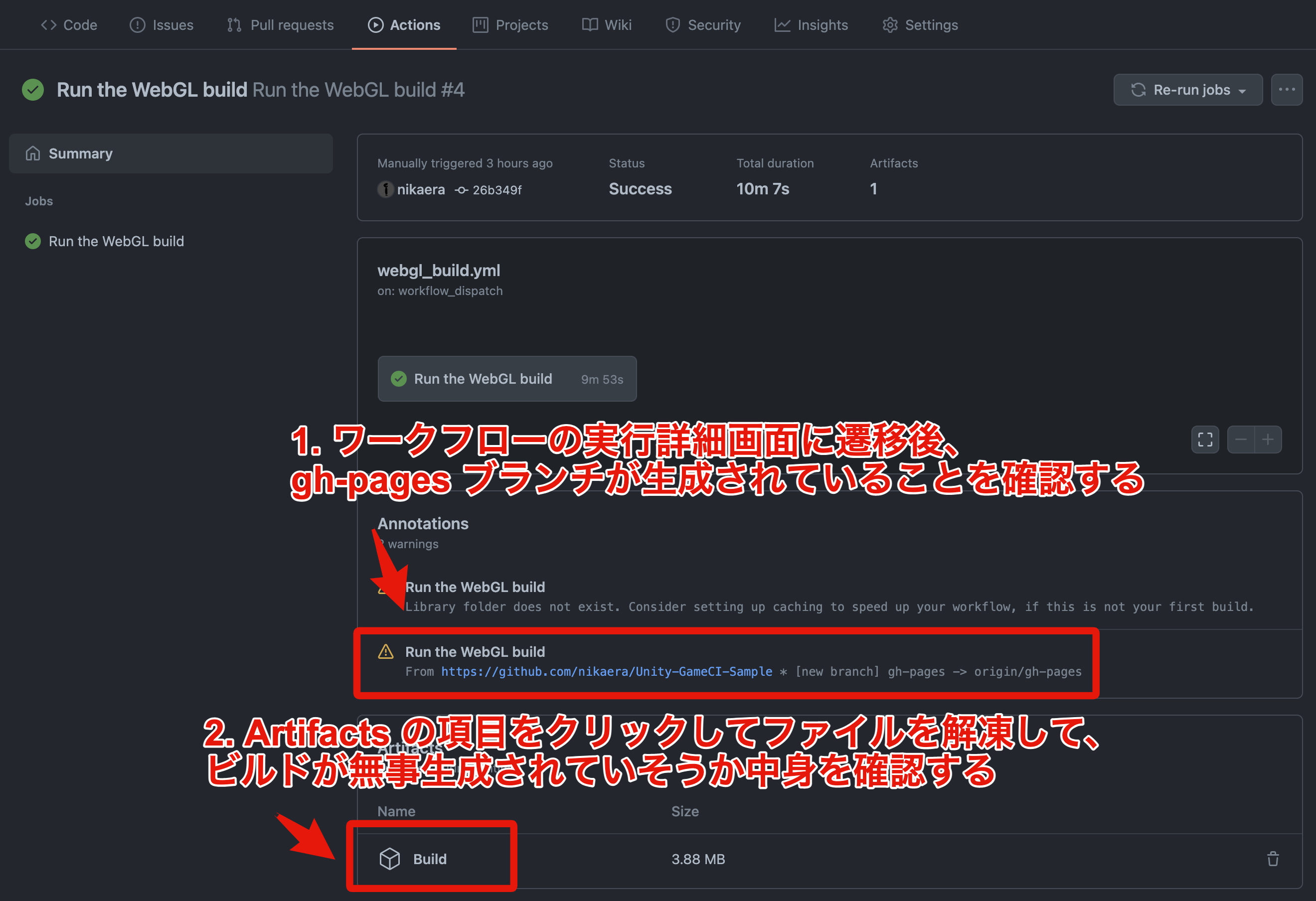
2. ワークフローの実行が成功したら、詳細画面に遷移した後、ビルド内容が正常そうか確認する

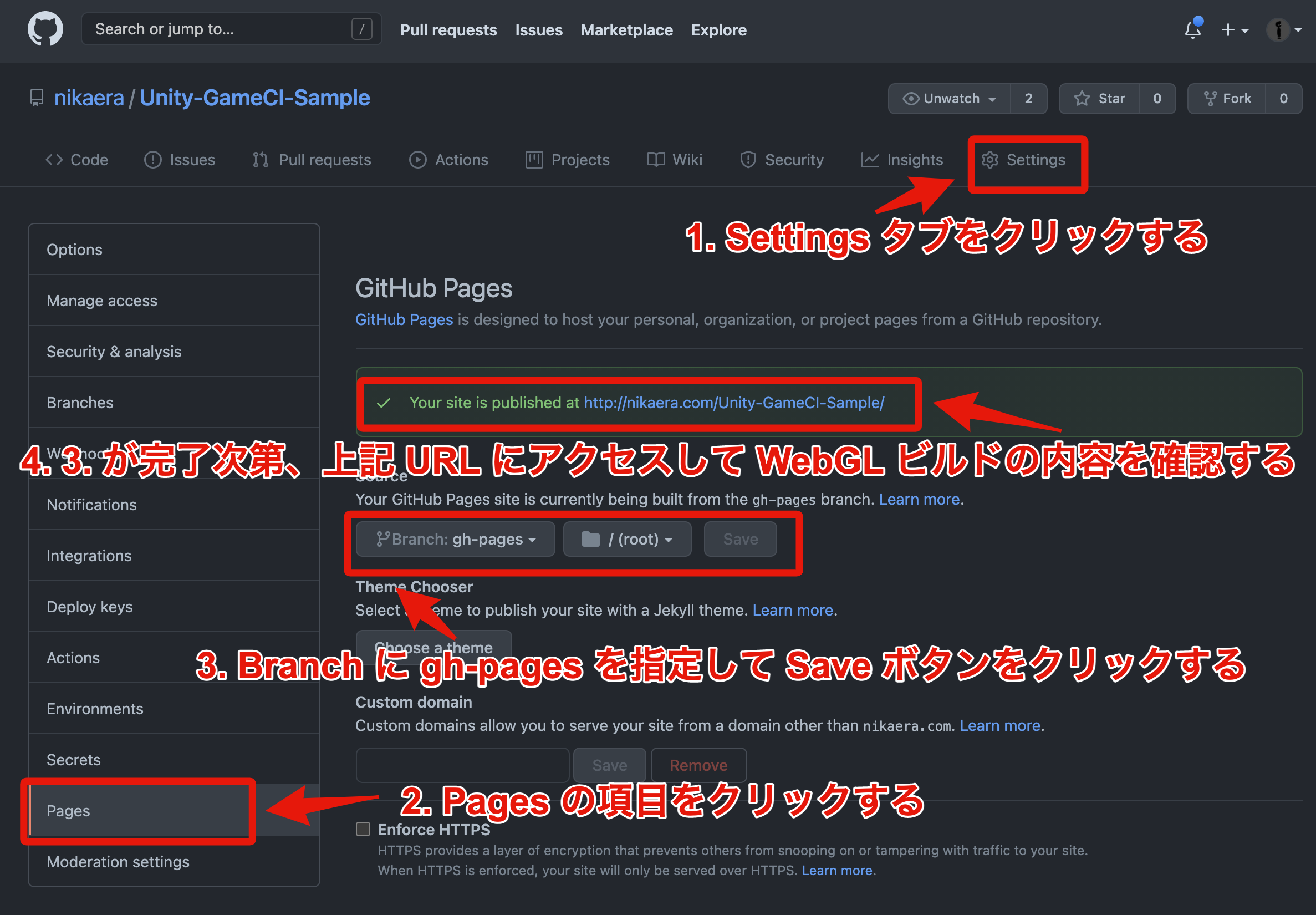
3. ビルド内容を確認するための GitHub Pages の設定を Settings から行う

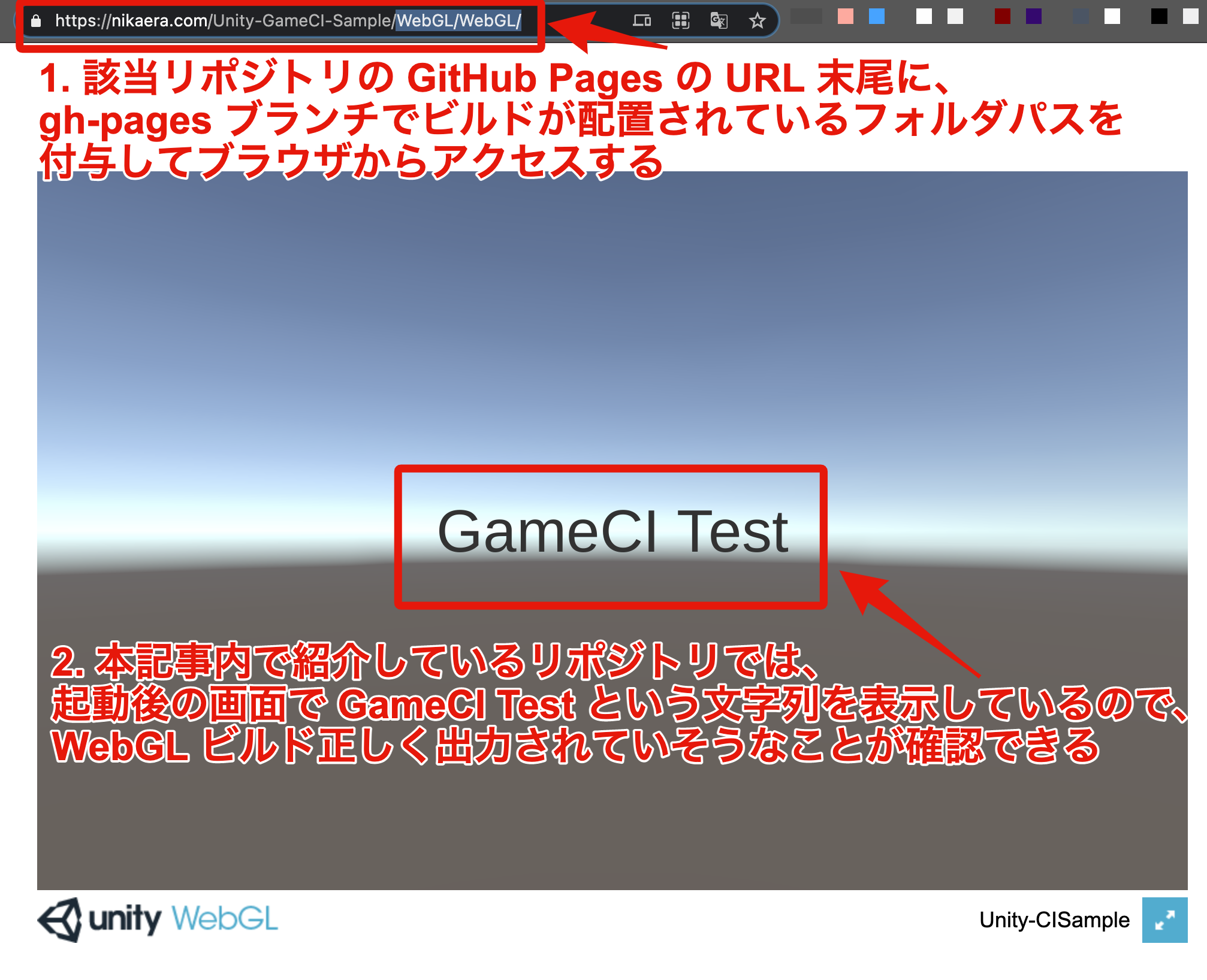
4. GitHub Pages でブラウザから WebGL ビルドの動作確認をする
上記のように Builder を利用することで WebGL ビルドの成否及び、最新のビルド内容を常に GitHub Pages で見られるようにできます。 すると WebGL ビルドが正常かどうかの確認が常に GitHub Pages を見れば把握できるようになるため、Unity1 週間ゲームジャム などに参加する際で便利に活用できそうです。
Returning a license: GameCI で利用している Unity License を返却する
通常利用することは無いと公式サイトにも書かれていますが、Professional License の返却も GameCI で行うことが可能です。 今回は Personal License を利用したため使用しませんでしたが、下記をワークフローのステップに組み込むことで Professional License を返却できるようです。
# ...
# どこかのタイミングでライセンスのアクティベートを行う
- name: Activate Unity
uses: game-ci/unity-activate@v1
env:
UNITY_LICENSE: ${{ secrets.UNITY_LICENSE }}
#...
# ステップの最後などに game-ci/unity-return-license@v1 を呼び出して
# アクティベート済みのライセンスを返却する
- name: Return license
uses: game-ci/unity-return-license@v1
if: always()
おわりに
以前 Unity コマンドを駆使して自分で CI 環境を構築した経験があるのですが、
GameCI を利用した方が全然楽に Unity CI 環境構築を GitHub Actions 上で行えました。
ちなみに GameCI で利用されている Docker イメージ は以前からよく使われていた gableroux/unity3d が元になっているようでした。ってか GabLeRoux さんのホームページ を見たら、GameCI の開発を始めた方のようでした。すごい。
本記事が GitHub Actions で Unity CI 環境構築を始めようとしている方の助けになれれば幸いです。
参考リンク
- GameCI - The fastest and easiest way to automatically test and build your game projects
- Services - Cloud Build - Unity
- AWS CloudFormation(テンプレートを使ったリソースのモデル化と管理)| AWS
- fastlane - App automation done right
- リポジトリのデフォルトブランチ名を管理する - GitHub Docs
- Unity でパーソナルライセンスのシリアルナンバーを発行する | Yucchiy's Note
- Unity license manual activation webpage
- 暗号化されたシークレット - GitHub Docs
- Unity - Scripting API: BuildTarget
- Unity 1 週間ゲームジャム | フリーゲーム投稿サイト unityroom
- Unity2020 WebGL 9 割まで読み込めるがアプリが起動しない不具合の解決方法 - Qiita
- Deploy to GitHub Pages · Actions · GitHub Marketplace
Discussion