AWS Lightsail Containers に Actix web をデプロイする
はじめに
Actix web で Web アプリケーションを作ったのですが、技術勉強も兼ねていたので、デプロイ先も今まで試したことがないものを試そうとしていました。そこで、日頃業務でも AWS を利用しているということもあり、去年末に発表された AWS Lightsail Containers をデプロイ先に採用しました。
AWS Lightsail Containers へのデプロイ自体は非常に簡単でした。また、デプロイにあたり Rust の Docker イメージ作成のやり方も学べました。今回はそのあたりの手順をまとめる形で記事として書き残しておくことにしました。
Actix web の Docker イメージを作成する
開発したアプリケーションでは React でフロントエンド開発をしていて、ビルドしたものを Actix web の public フォルダに配置する形で公開しています。そのため、下記の Dockerfile ではマルチステージビルドを利用しておりますが、本質的には FROM rust:1.49 以降の記述が Actix web に関するものとなります。
# React ビルド用のイメージ
FROM node:14.15.4-alpine3.10 as client_builder
ARG REACT_APP_API_URL
ARG REACT_APP_GYAZO_AUTH_URL
ARG REACT_APP_GA_UNIVERSAL_ID
WORKDIR /client
COPY ./client/package*.json .
RUN yarn install
ADD ./client .
RUN yarn build
# Actix web ビルド用のイメージ
FROM rust:1.49
# Actix web にアクセスするためのポートを公開する
EXPOSE 8080
# Actix web プロジェクトのフォルダをイメージに追加する
WORKDIR /server
ADD ./server .
# プロジェクトフォルダ内で `cargo install` してビルドを生成する
RUN cargo install --path .
# 不要になったファイル群を削除する
RUN ls | grep -v -E 'templates' | xargs rm -r
# React ビルド用のイメージでビルドした内容を Actix web ビルド用イメージに追加する
COPY /client/build ./build
RUN mkdir tmp
# `cargo install` コマンドで生成したビルドを実行して Actix web を起動する
# 下記のコマンド名称は Cargo.toml 内の [package.name] に準ずる
CMD ["bloggimg-server"]
また、Docker ビルド時のオプション管理を楽にするため、Docker Compose を利用しました。単一の Docker イメージをビルドする際にも利用しておくことで、後々コンテナを追加して連携させたいときにも即座に対応できたりでオススメです。
# context に Actix web プロジェクトのパスを指定する
# args に Docker ビルド時に利用したい ARGS の値を環境変数で設定する
# image に Docker の <イメージ名:タグ名> を指定する (今回は Docker Hub にデプロイする想定)
# env_file に開発/動作検証時に利用したい dotenv ファイルを指定する
# ports にポートマッピングの設定を書く
version: '3.8'
services:
app:
build:
context: ./
args:
- REACT_APP_API_URL=${REACT_APP_API_URL}
- REACT_APP_GYAZO_AUTH_URL=${REACT_APP_GYAZO_AUTH_URL}
- REACT_APP_GA_UNIVERSAL_ID=${REACT_APP_GA_UNIVERSAL_ID}
image: n1kaera/bloggimg:v1.0.0
env_file:
- ./server/.env
ports:
- 8080:8080
上記を自分の Actix web プロジェクトに応じて改変し docker-compose up して動作検証します。動作検証ができ次第、docker-compose build を実行して Docker イメージをビルドします。ビルドに成功したら次は Docker Hub にイメージを push します。
Docker Hub にビルドしたイメージを push する
今回は AWS Lightsail Containers で使用するイメージの管理に Docker Hub を利用します。Docker Hub へ push する前に docker login --username=<Docker Hub のユーザ名> コマンドで Docker Hub へのログインを済ませておきます。
その後 docker-compose push コマンドで Docker イメージを Docker Hub に push します。

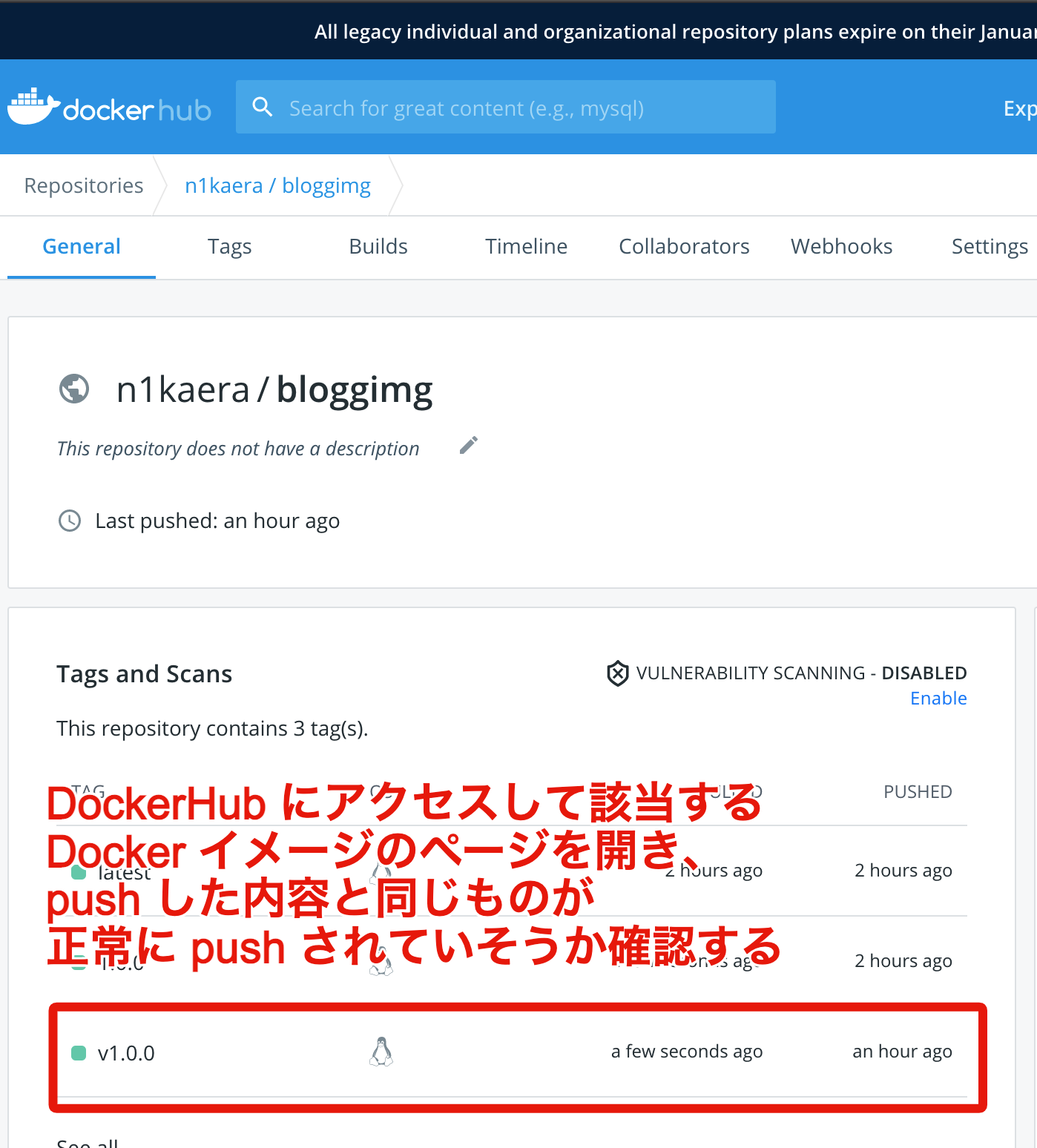
Docker Hub のページから、正常に Docker イメージが push できていそうか確認する
Docker イメージの push が成功していることを確認できたら、残りは AWS Console 上での作業になります。
AWS Console から Lightsail Containers Service を作成する
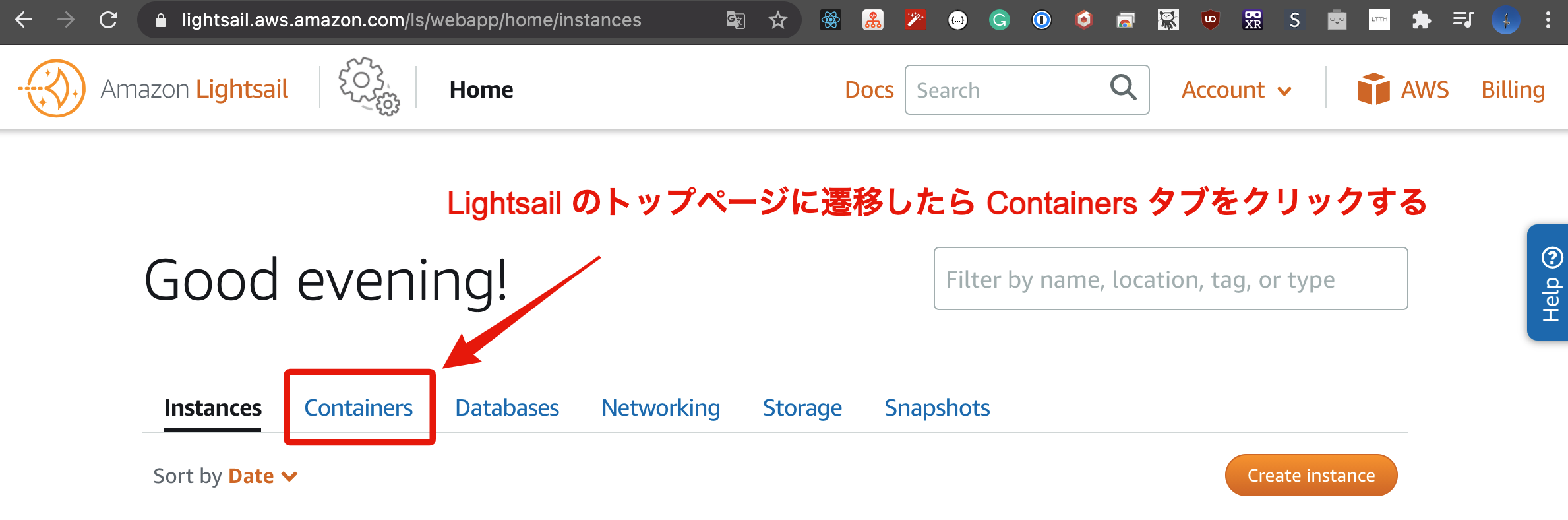
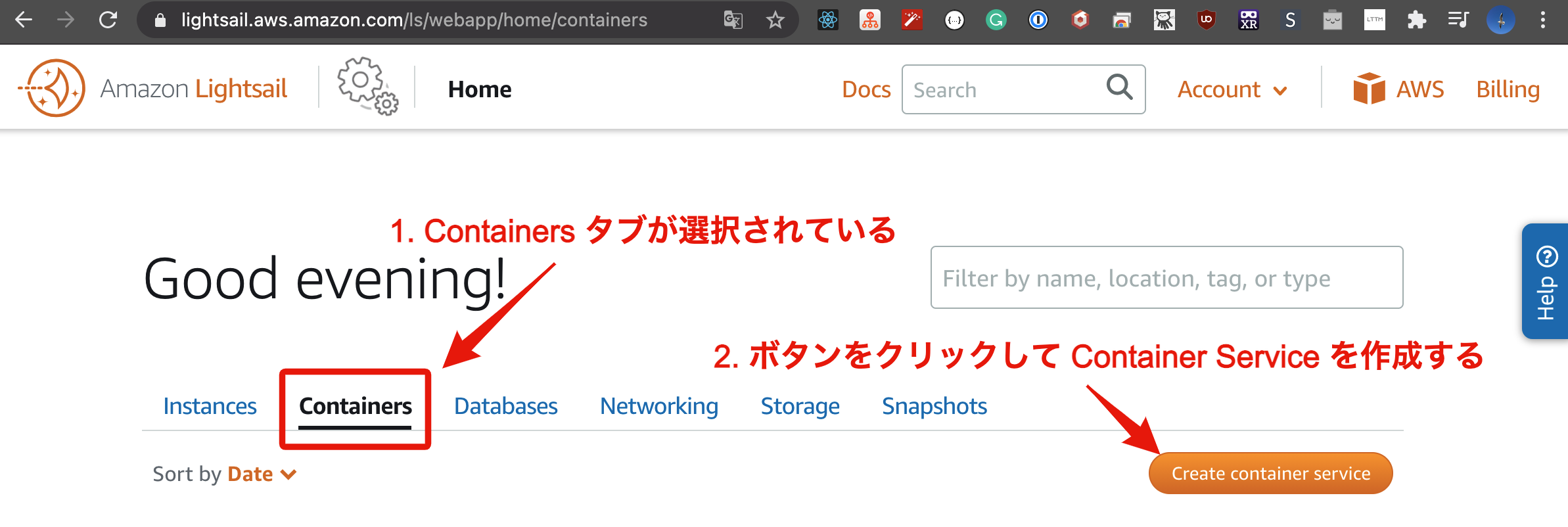
AWS Console にログイン後、Lightsail サービス を選択して Lightsail サービスのトップページへ遷移します。遷移したら Containers タブを選択し、Create container services ボタンから Container Service を作成します。

AWS Console へログイン後 Lightsail のページに遷移して、Containers タブを選択する

Containers タブを選択すると出てくる、Create container services ボタンをクリックする
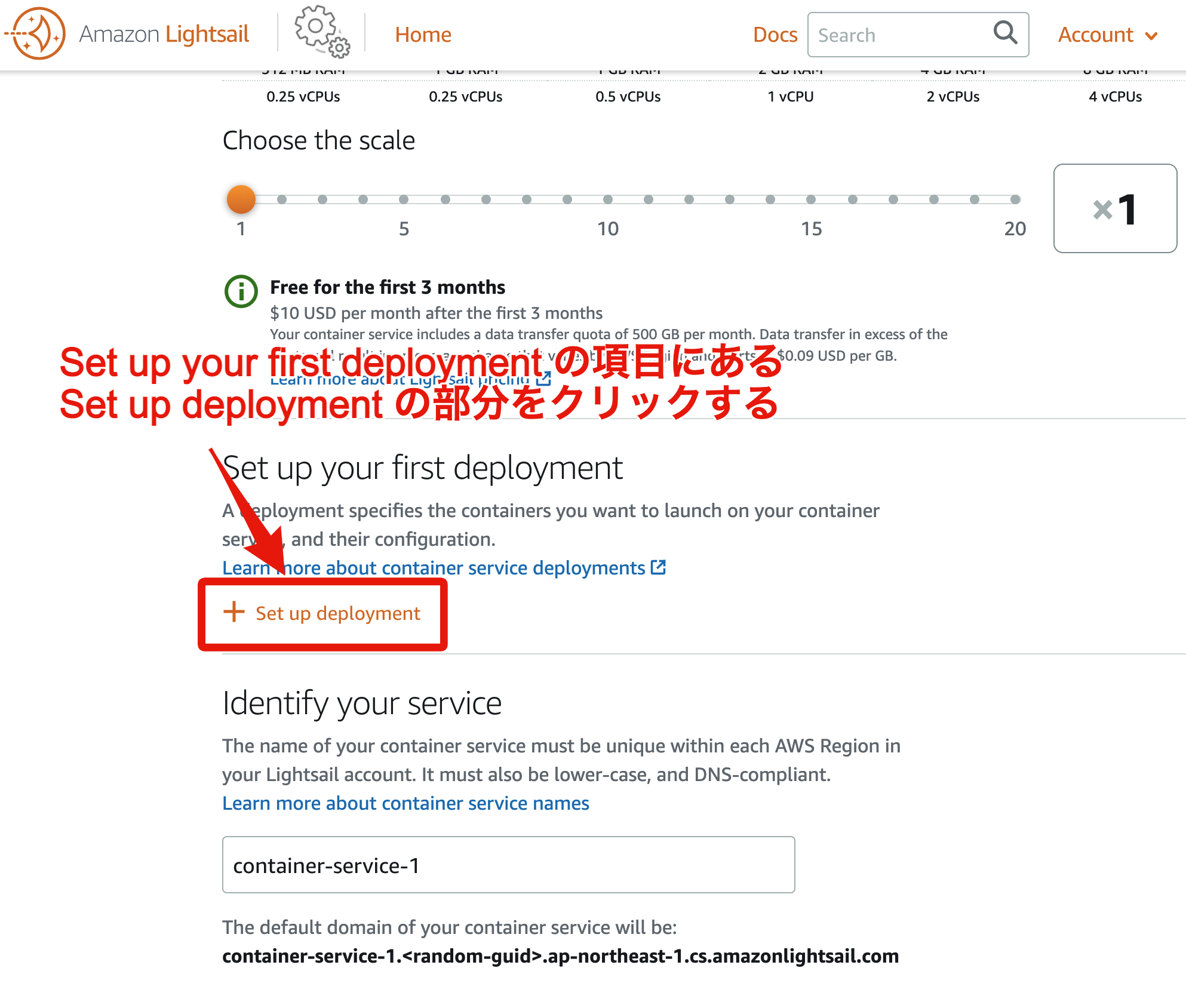
Create container services ボタンをクリックした遷移先の画面で、リージョンやキャパシティ (Micro であれば 3 ヶ月間のみ無料で利用可能) 等を選択して、名称を入力します。今回は最初にデプロイのための準備をすでに済ませているので、Container Service を作成するついでにデプロイ設定も行います。
デプロイ設定は Set up your first deployment の項目から行うことが可能です。

Set up deployment の部分をクリックして、デプロイの設定項目を表示する

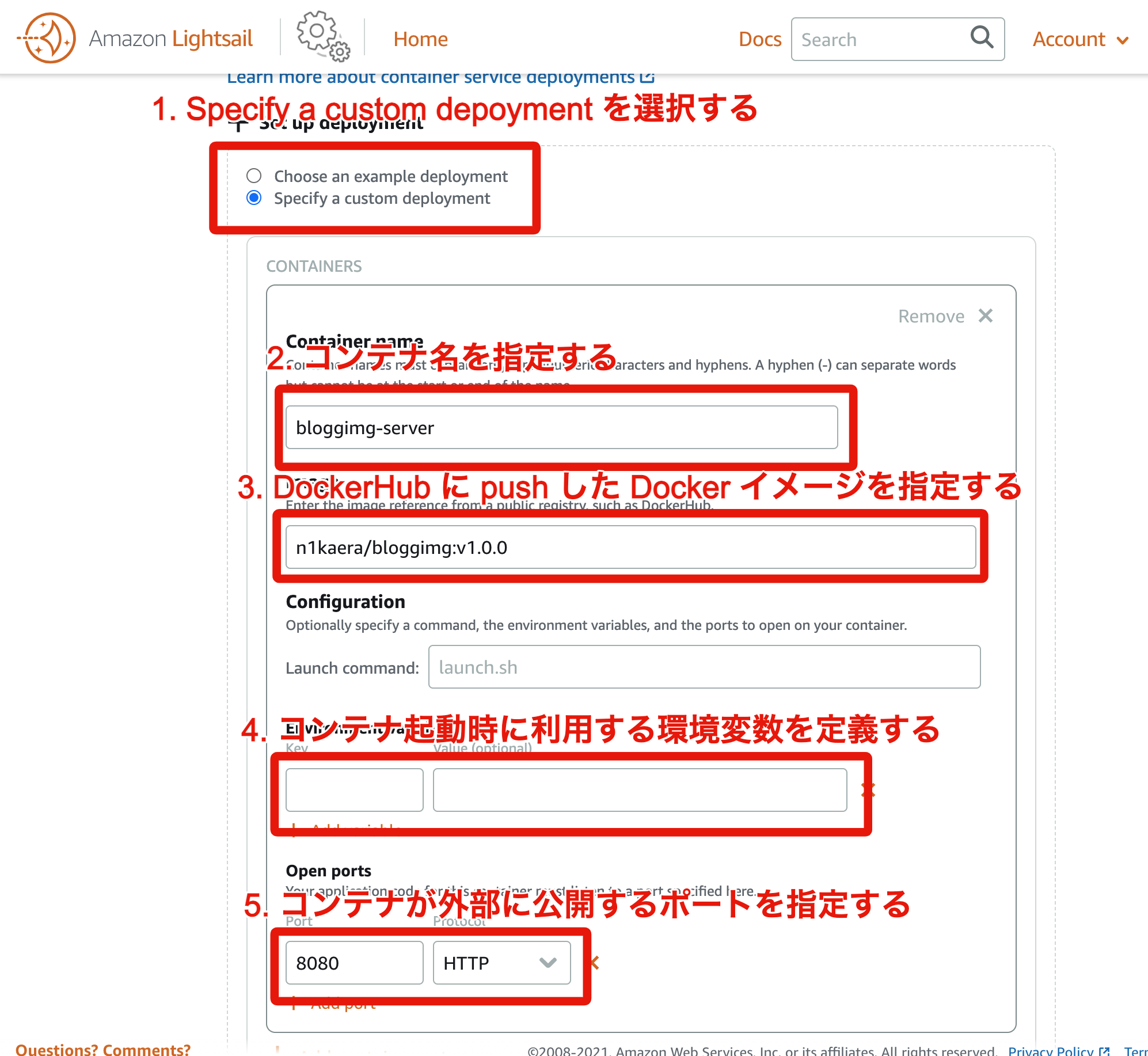
Docker Hub イメージを利用してデプロイする際に必要な設定項目を入力する

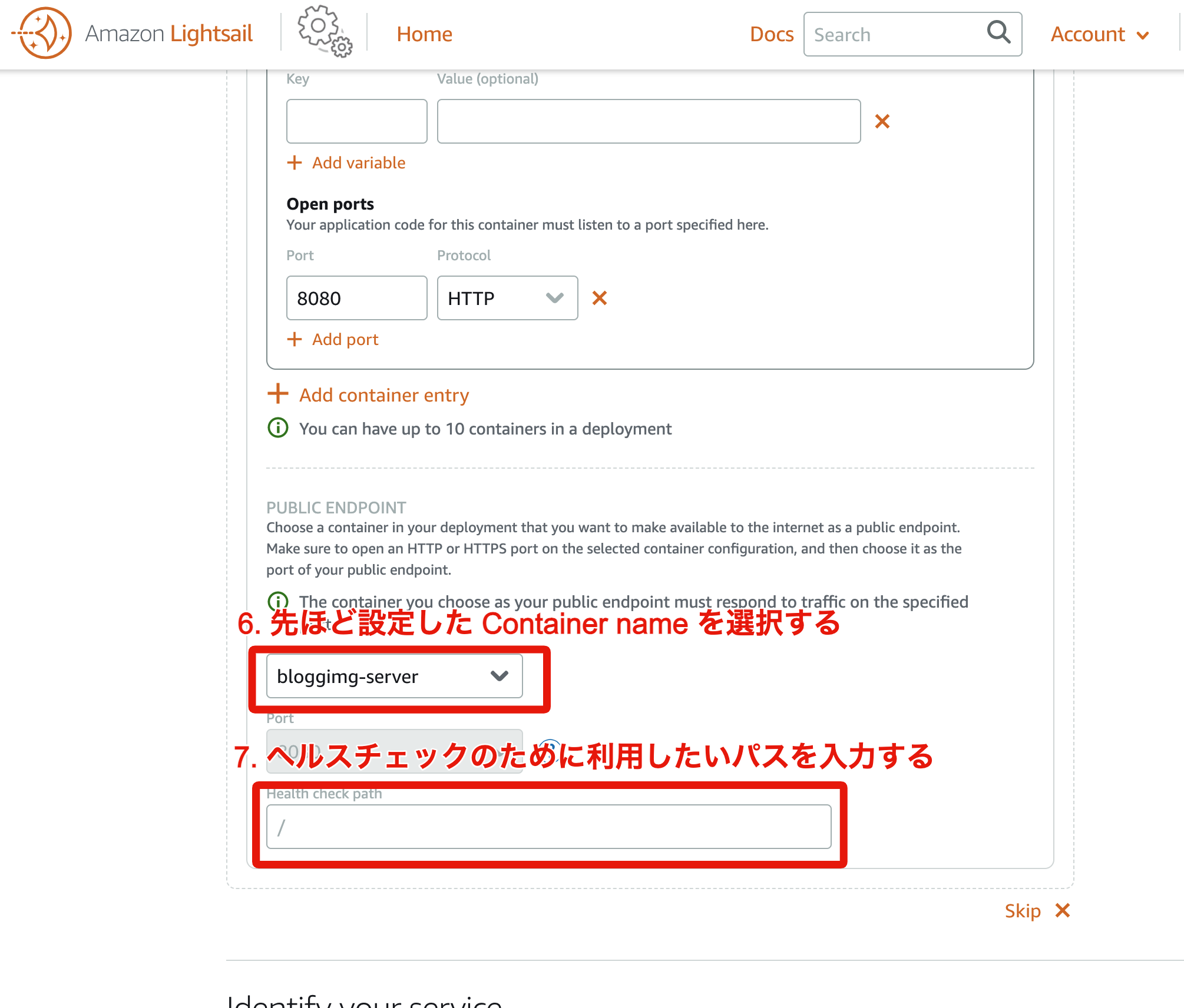
コンテナのヘルスチェックのための情報を入力する

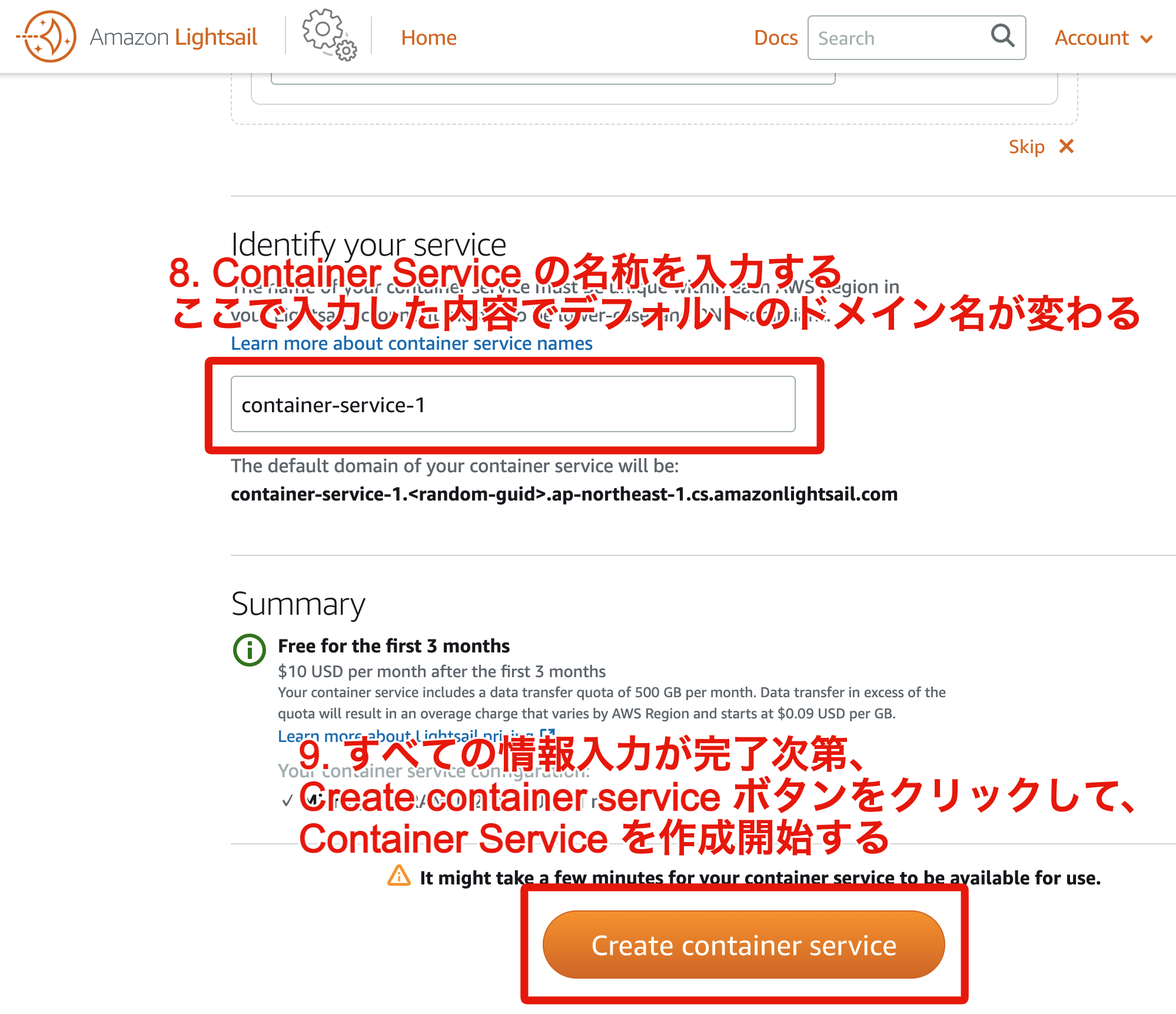
すべての情報入力が完了したら Create container services ボタンをクリックする

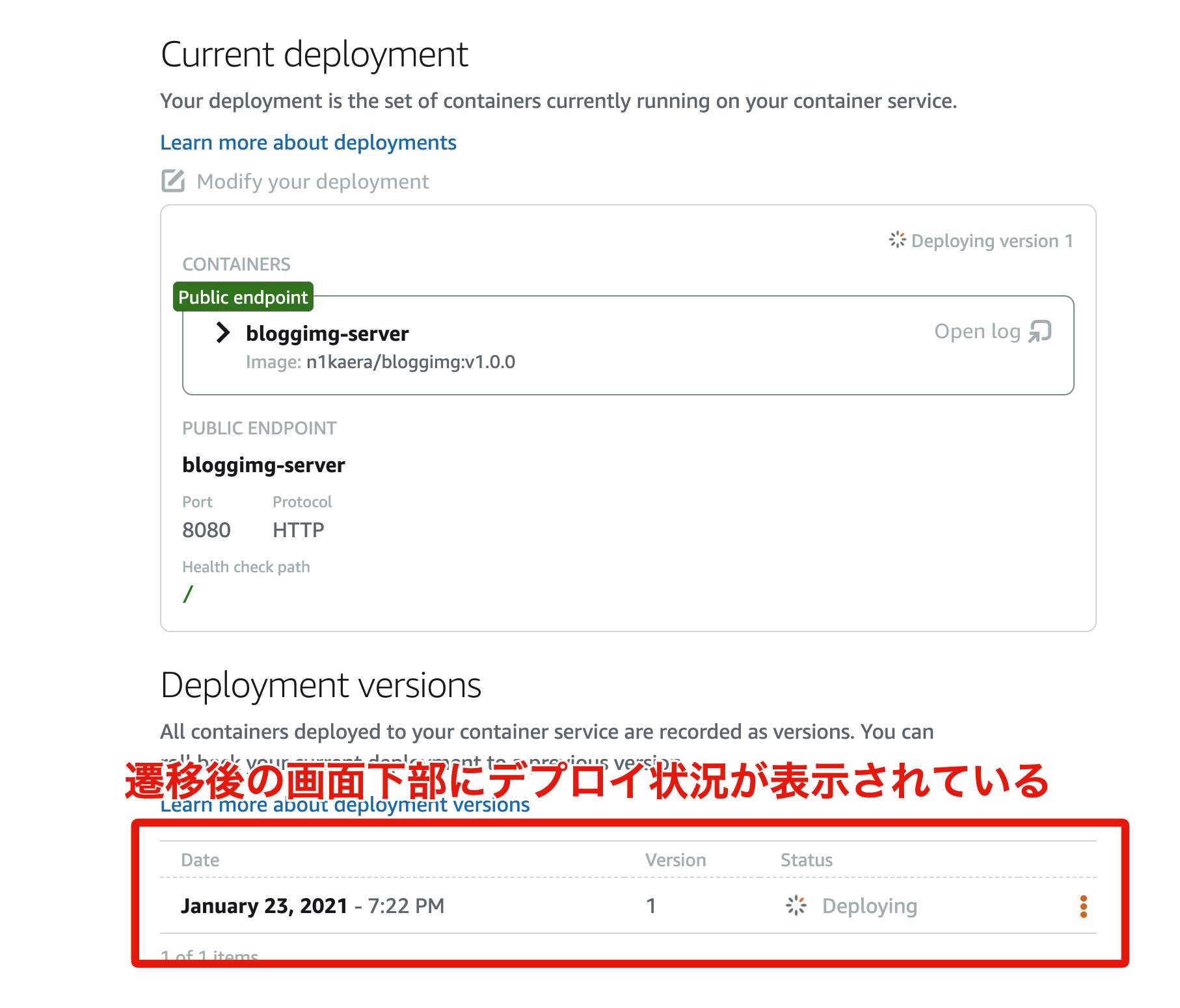
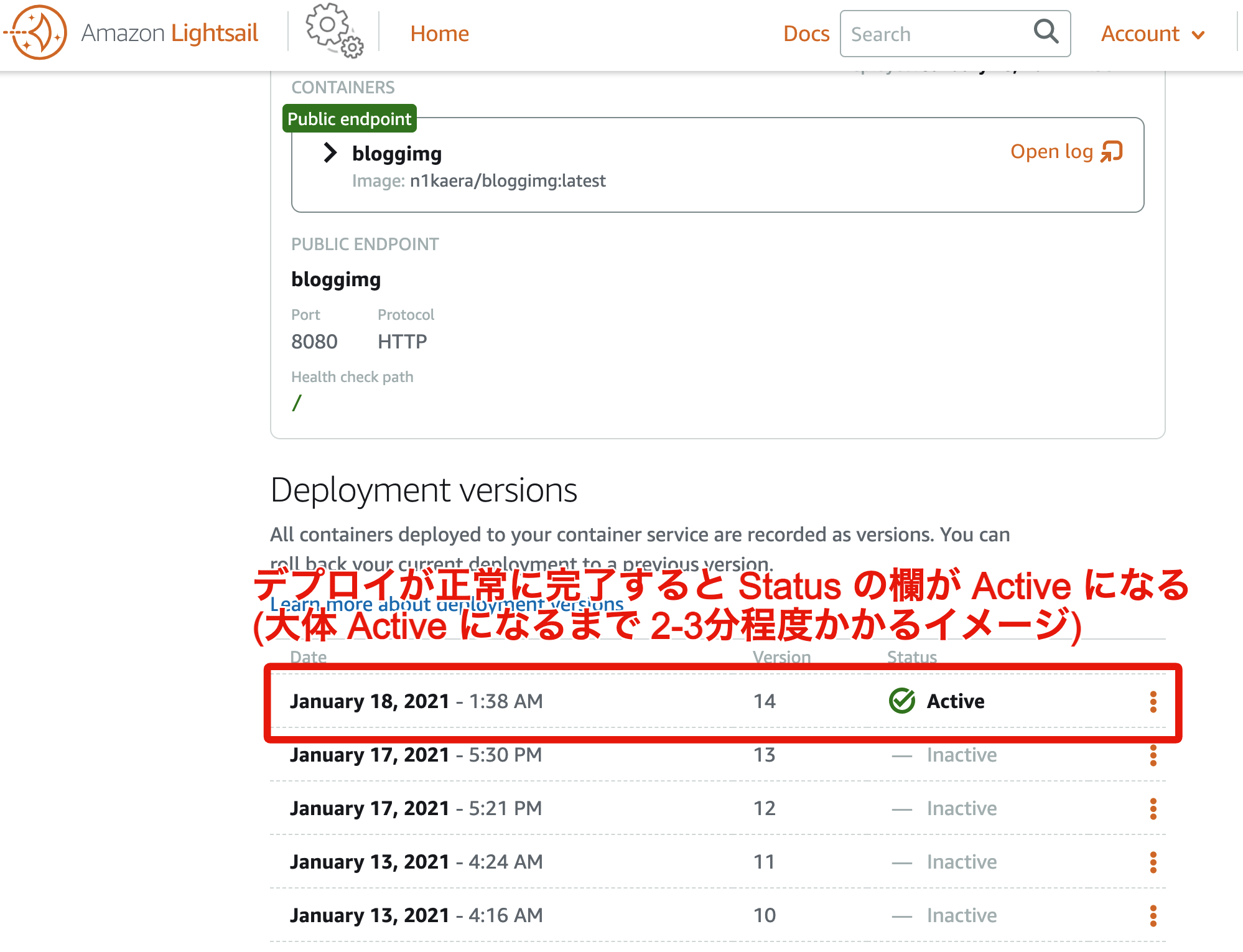
遷移後の画面下部の Deployment versions からデプロイ状況の確認が行える

正常にデプロイできていれば Deployment versions の項目が Active になる
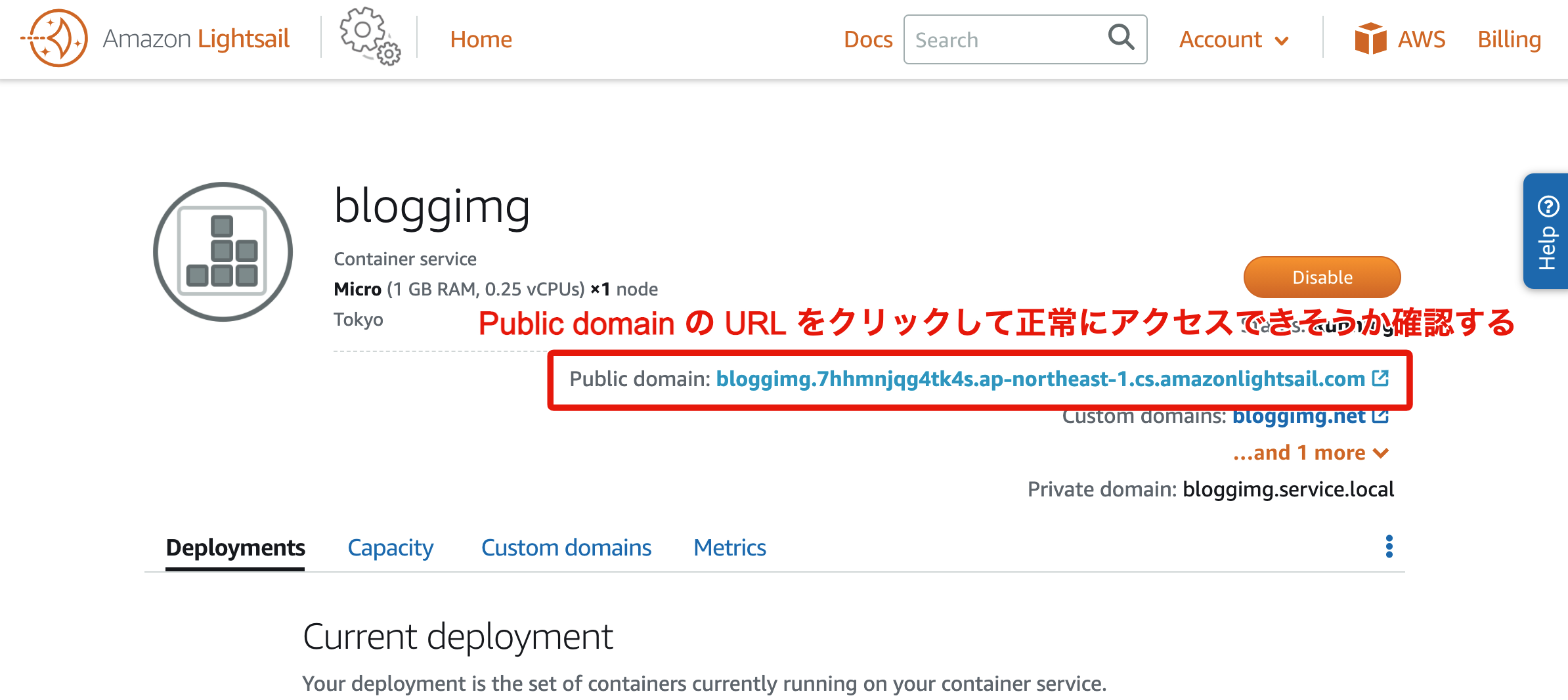
デプロイが完了したら Public domain が発行されているはずなので、正常にアクセスして Web アプリケーションが利用できそうか確認します。Public domain は該当する Container Service のトップページから確認できます。

AWS Lightsail Containers のトップページにある Public domain から動作検証する

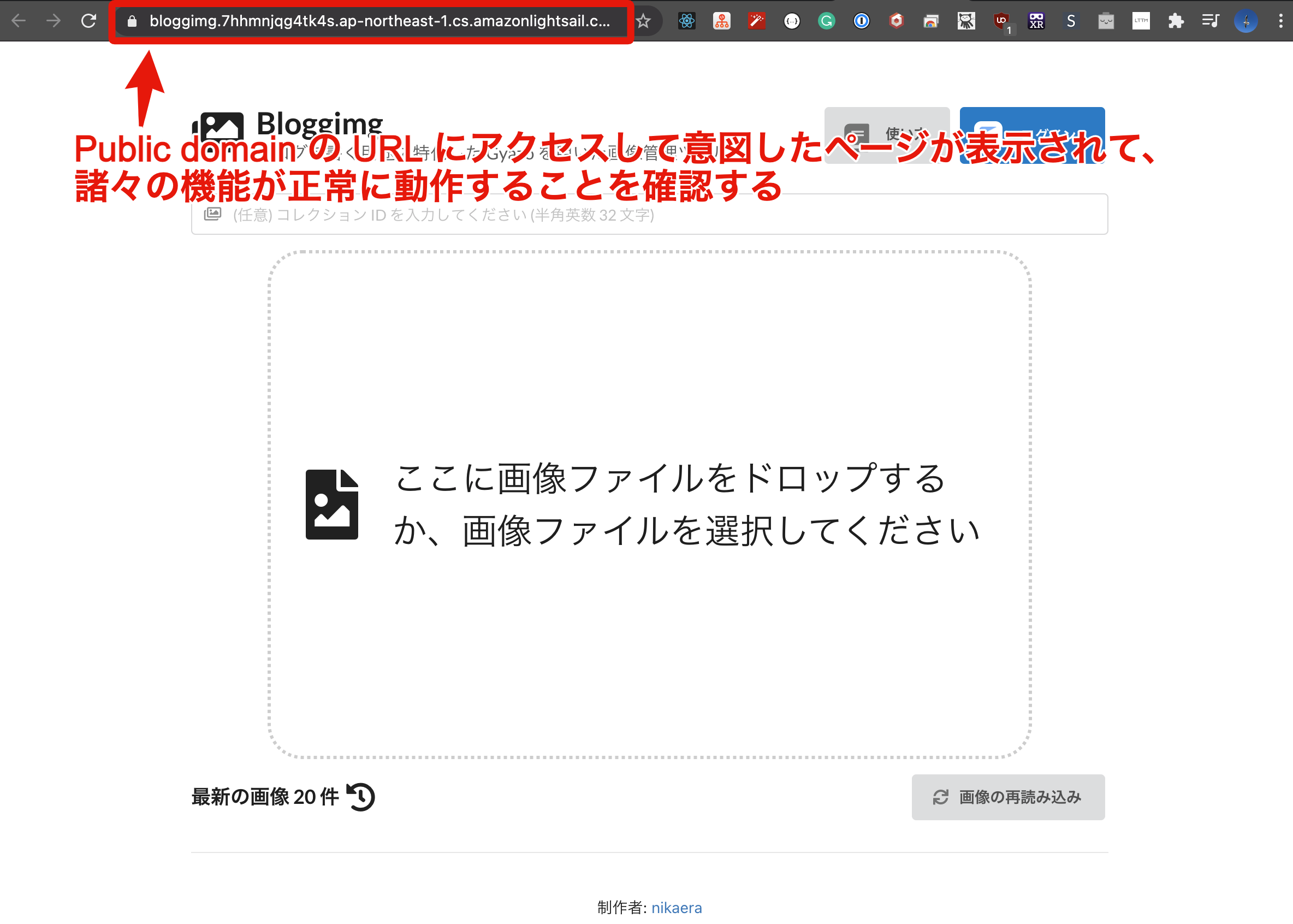
一通りの動作検証を行い、正常にデプロイできていそうか確認する
これで作業は完了です。新しい Docker イメージでデプロイし直したい場合は、Deployments タブの Modify your deployment リンクをクリックすれば可能です。
(おまけ) 独自ドメインで Container Service へアクセス可能にする
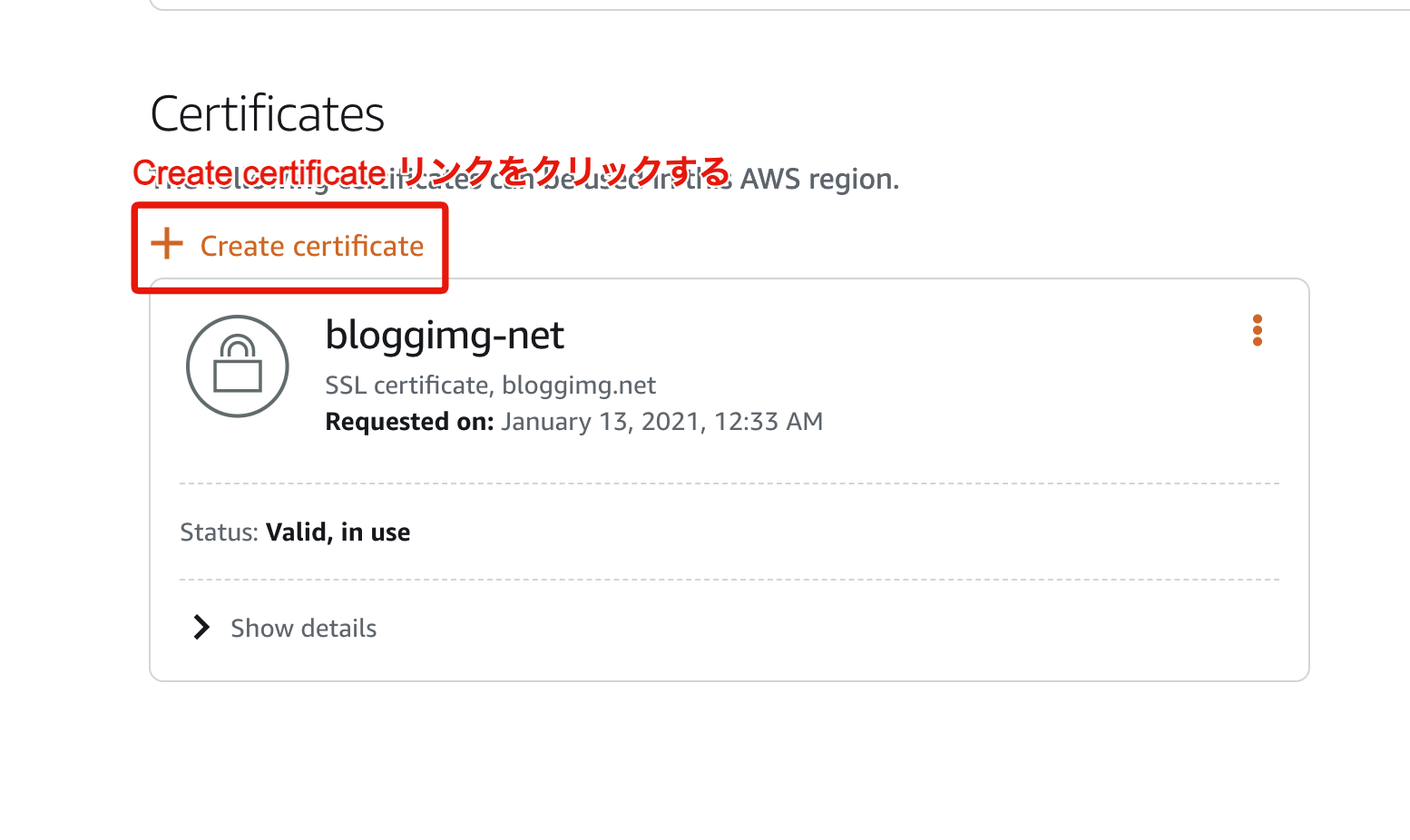
AWS Lightsail Containers では独自ドメインの紐付け及び、HTTPS 化も簡単に設定できます。Custom domains タブを選択した後、画面下部にある Create certificate リンクをクリックすることで設定画面を表示します。

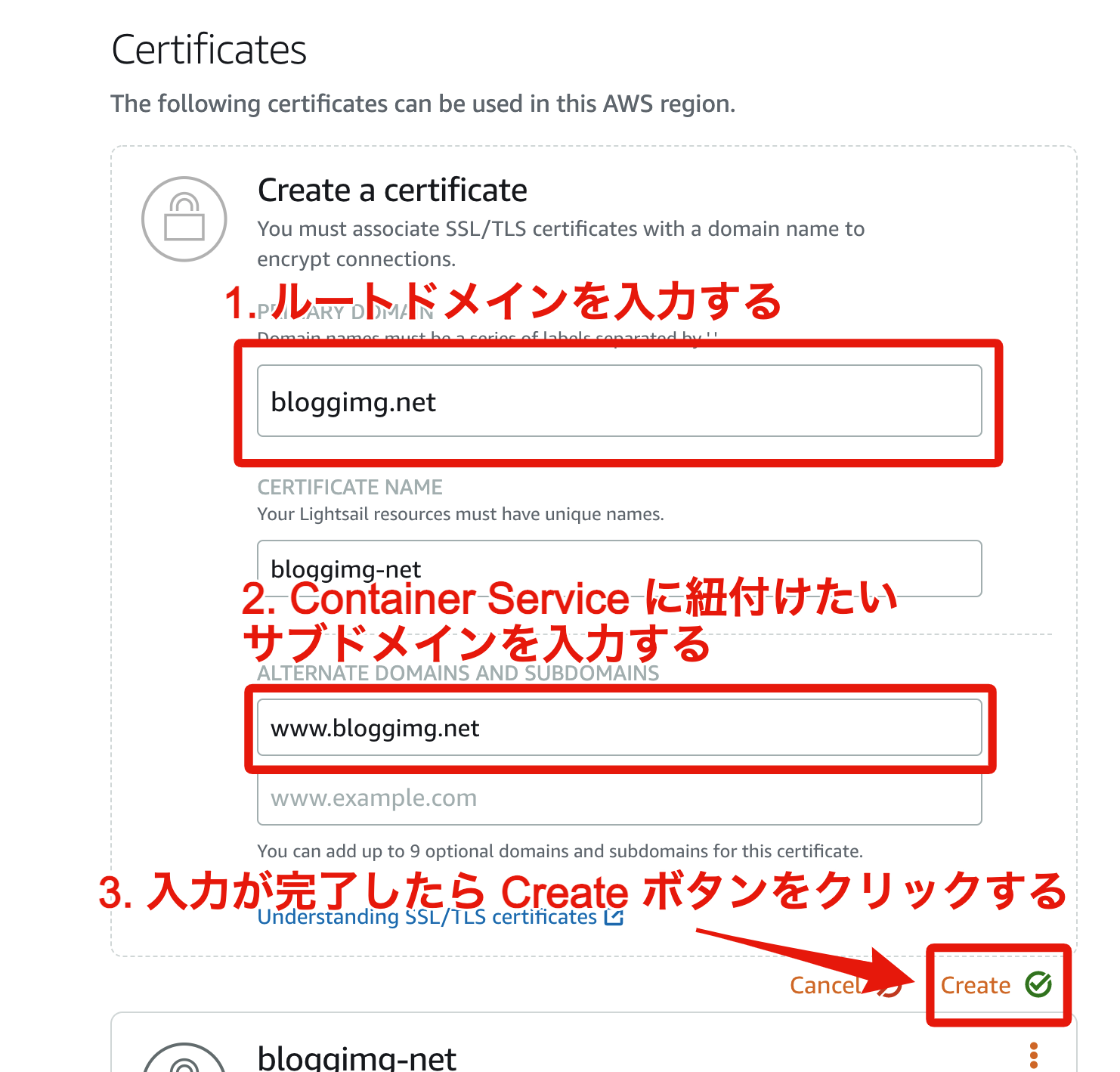
Custom domain タブをクリックしてから、Create certificate リンクをクリックする

各種設定項目の入力が完了したら Create ボタンをクリックする

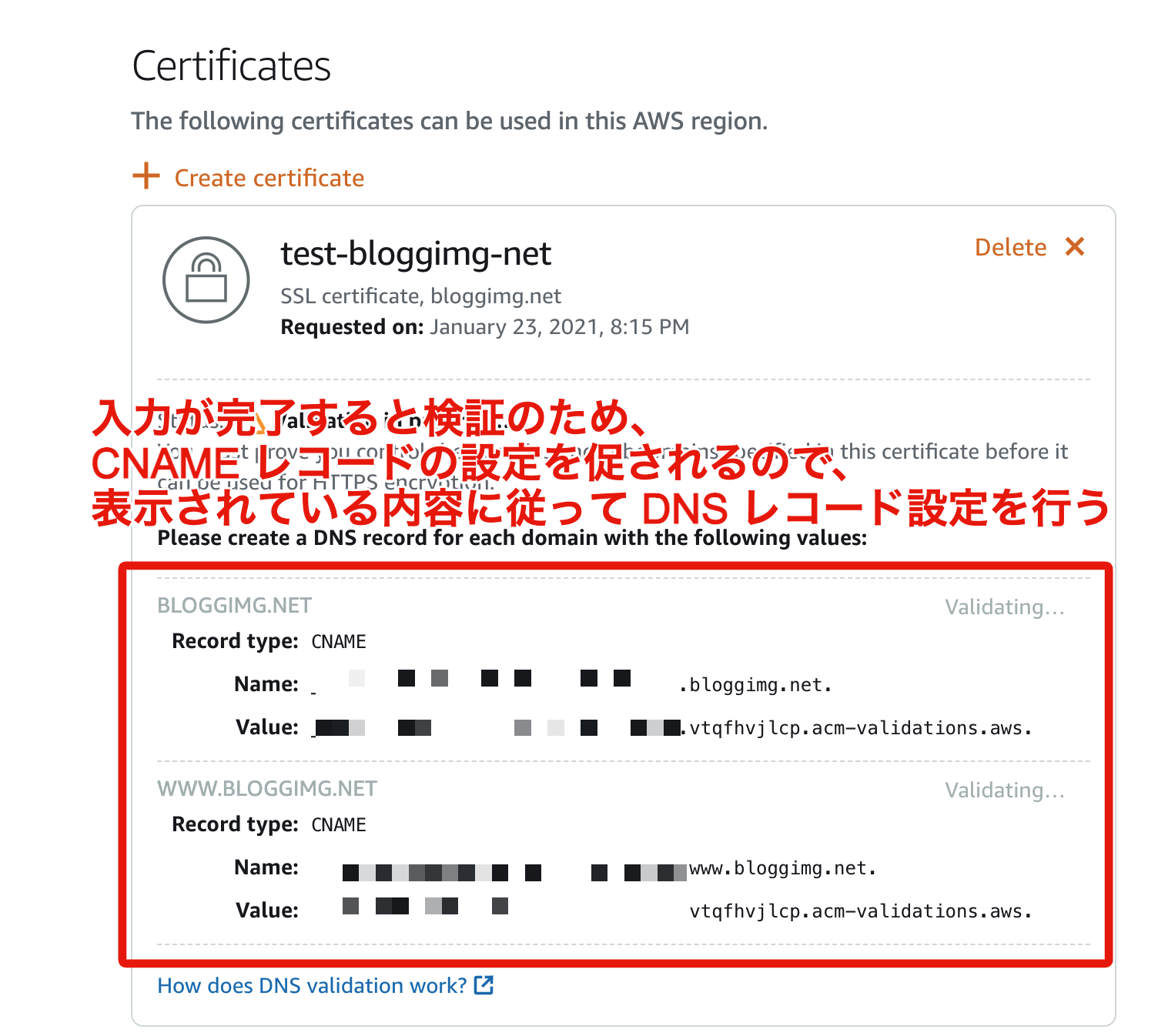
ドメイン検証のために、CNAME レコードの設定を求められるので各自で設定作業を行う

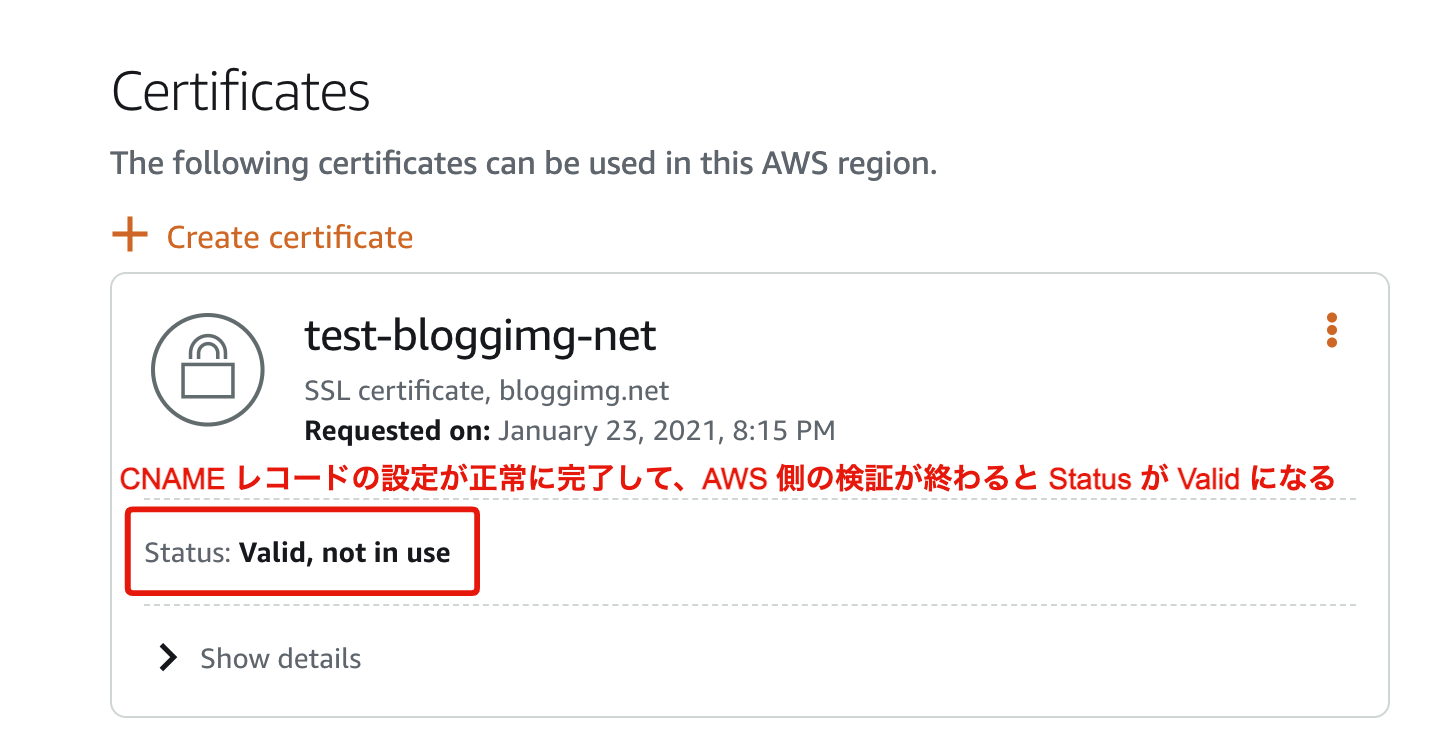
正常に CNAME レコードを設定した後、しばらく経つと Status が Valid になる
上記まで確認したら、Create certificate で設定したドメインの CNAME レコードに Public domain の値を設定しておきます。設定内容が反映され次第、独自ドメインへアクセスすることで HTTPS 経由で Container Service へアクセスできるようになります。

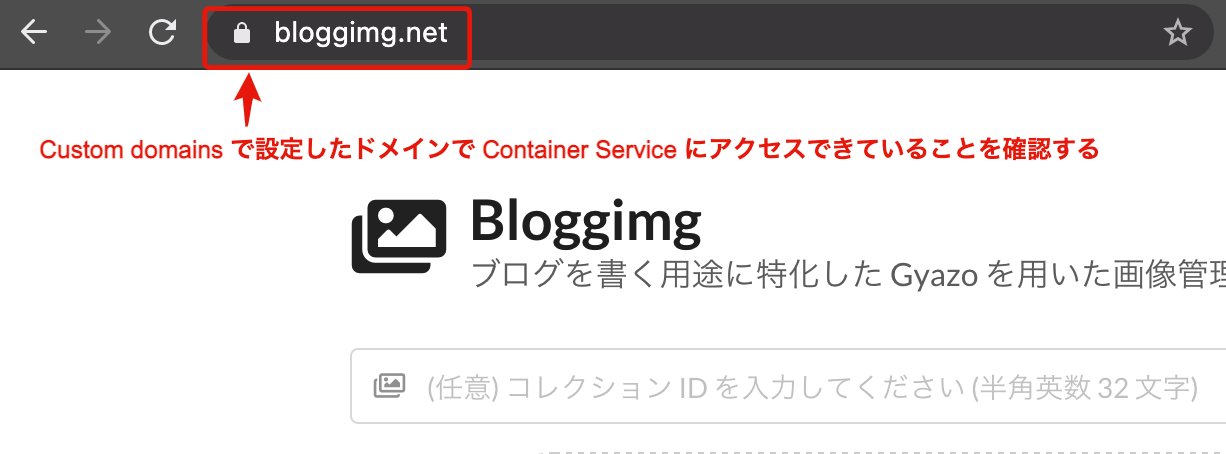
Custom domains で Container Service で起動しているサービスにアクセスできることを確認する
おわりに
AWS Lightsail Containers を利用して Actix web プロジェクトをデプロイする手順について簡単にまとめてみました。便利ではあるものの、個人開発で利用する分には価格面及び性能面で Lightsail Instance のほうが良いなと現時点では感じてしまいました。
しかし、日本リージョンが用意されていたりロードバランサーを備えていたり、簡単にスケールさせやすくかつ定額で利用可能なサービスであるというメリットを活かせる場面があれば有効活用できそうだなと感じました。
Discussion