WixStudioでVeloを使う Step 33 「URLのアンカー(フラグメント識別子)による指定要素へのスクロール」
はじめに
「あれ?できなかったっけ?できたような気がするんだけどな…」と思いながら調べてみたけど、やっぱり(今は)できないみたい。
WixStudioのサイト内にボタンやテキストを配置してリンクを設定するとき、ページ内の特定のセクションや要素へリンク(スクロール)させることはできる。しかし、それだけでは満足できない。SNSなどを使って他者にURLを共有し、そのURLを使ってページ内の特定の場所に誘導したい。
一般的なWebページならURLの末尾に情報を付加させる。

URLの末尾に情報を付加
この場合、ページ内でID属性がcontactの要素の位置へ表示をずらすことができる。しかし、これができないということ。
だから、Veloでやる。
目的
URLの末尾に #任意の文字列 を指定し、ページ遷移後に指定した要素の位置まで表示位置をスクロールする仕組みをVeloで実現する。
準備
特別な要素は使わない。新規サイトを用意し解説する。
セクションを2つ用意する
セクションが重要なわけではないので誤解しないでください。新規ページに画面二つ分程度の長さが欲しかったのでセクションを二つ用意します。セクションの違いが分かるように背景色をつけておく。

セクションを二つ用意して背景色も付けておく
それぞれのセクションには、ある程度高さがが欲しい。セクションのレスポンシブ動作を画面にフィットにしておく。

セクションのレスポンシブ動作は「画面にフィット」
テキスト要素を配置
画像でも何でもいい。2つ目のセクションの中央に任意の要素を配置しておく。この要素にはIDを設定しておく。

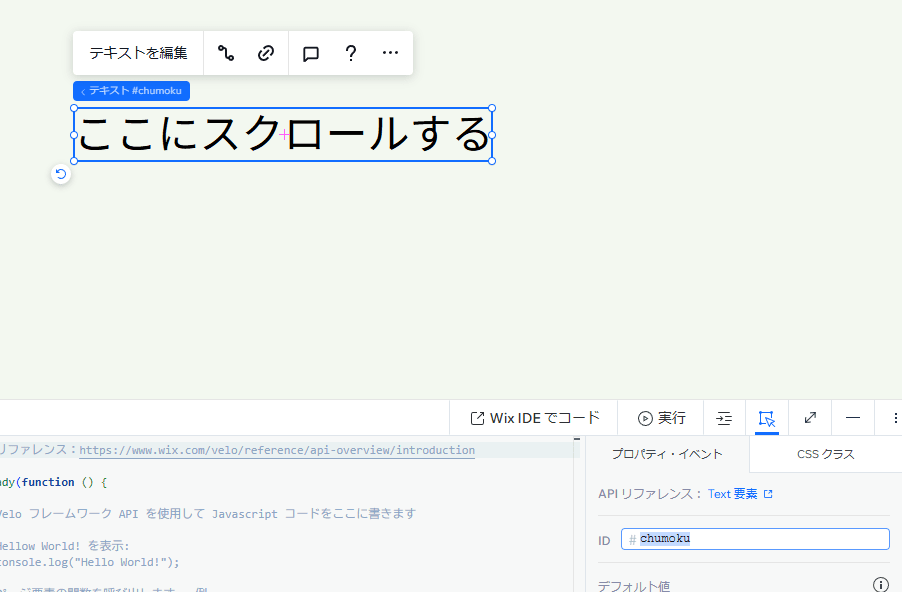
テキスト要素を配置してIDを設定しておく
今回はテキスト要素を配置し、IDを#chumokuとした。
| タイプ | ID |
|---|---|
| テキスト | chumoku |
これで準備完了。
スクリプトを書く
今回、必要になるコードは以下の通り。
/* L.01 */ import wixLocationFrontend from 'wix-location-frontend';
/* L.02 */
/* L.03 */ $w.onReady( () => {
/* L.04 */ const requestUrl = new URL(wixLocationFrontend.url);
/* L.05 */
/* L.06 */ if(requestUrl.hash && !Array.isArray($w(requestUrl.hash))){
/* L.07 */ $w(requestUrl.hash).scrollTo();
/* L.08 */ }
/* L.09 */ })
プログラム自体は結構短い。ポイントは2つで L.04 と L.07 。
まず、1つ目のポイント(L.04)。wixLocationFrontend.urlで、ページを表示するURLを文字列として取得することが出来る。これを利用する為にはwix-location-frontendをインポートしておく必要がある(L.01)。文字列として取得されたURLを、文字列としてではなくURL(オブジェクト)として扱う方が処理的に都合がいいので、new URL(wixLocationFrontend.url)によってURLオブジェクトを生成する。
requestUrlにはページのURLオブジェクトが格納されている。平たく言えば、URLに含まれる情報を分割して扱うことが出来るようになる。URLはいくつかの意味を持った情報によって構成されている。例えばhttps://www.n5-creation.com/#contactのようなURLがあった場合を考える。その場合、以下のように役割毎に色分けが出来る。

URLはいくつかの意味を持った情報によって構成されている
URLオブジェクトではこれらの構成要素を個別に参照することが出来る。例えば青色の文字で表現されたドメインや、緑色の文字で表現されたアンカー(フラグメント識別子)を個別にURLから取り出すことが出来る。
https://www.n5-creation.com/#contactがURLオブジェクトとしてrequestUrlに格納されている場合、requestUrl.hashとすると#contactを得ることが出来る。
URLの構造について詳しくは以下を参照。
次に、2つ目のポイント(L.07)。$w(requestUrl.hash).scrollTo()で指定した要素までページをスクロールすることが出来る。
$w(要素のID)はページ上の要素を選択、.scrollTo()で要素までスクロール。という流れになる。L.07では$w(要素のID)を$w(requestUrl.hash)としている。requestUrl.hashではURLに付加されたアンカーが取得でき、さらにこの値は先頭に#が付加された値になる。ということはページに配置した要素のIDをURLの末尾に付加すれば$w(要素のID)によって、その要素までスクロールが実施されることになる。
L.06は、該当する要素が無かった場合に無駄な処理をさせないための記述。
動作確認
作成したサイトを公開してアクセスする。その際、URLの末尾に#chumokuを付加する。#chumokuはページ内に配置した要素のID。
https://n5creation.wixstudio.io/zenn-step-033#chumoku
まとめ
簡易的だけど完成。記事として書いては見たものの、この機能は公式に提供されるような気がする。懸念事項もある。WixStudioではURLの末尾に含まれるアンカー(フラグメント識別子)が他の用途で使われている可能性。その場合は何か影響が出るかもしれない。
つづき
Discussion