WixStudioでVeloを使う Step 22 「リピータとカスタムCSS」
はじめに
前回はWixの会員機能を使ってみたくて「サイト会員同士のメッセージング機能」を作成してみた。結果としてはサイト会員を指定して、相手にメッセージを送る。さらにメッセージのやりとりを閲覧することが出来るようになった。しかし、このメッセージのやりとりを閲覧するが非常に見づらくて究極にイマイチだった。少しでも改善できるようにする。具体的にはリピータのデザインをVeloとか使いながらCSSを使って調整する。
準備
前回の記事の続き。リピータのアイテムに対してカスタムクラスを追加し、CSSで定義されたスタイルを適用させて行く予定。コレクションに接続されたリピータだけでもあれば、似たようなことは出来るかも。
Veloとか使いながらCSSを使って調整
大きく3点やることがある。
- リピータの基本的なデザインを決める(調整する)。
- CSSを使ってパターンに応じたデザインを定義する。
- 自身から送ったメッセージの場合
- 他者から送ったメッセージの場合
- Veloでリピータのアイテムに対してパターンを適用する。
リピータの基本的なデザインを決める(調整する)
全てをVeloでやる必要は無い。画面で出来ることは画面で。だって、便利だし。

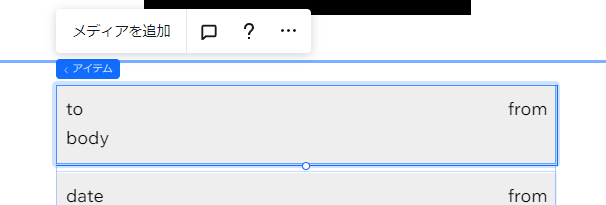
リピータ
リピータのデザインと言っても、実際に調整したいのはリピータのアイテム。

リピータのアイテム
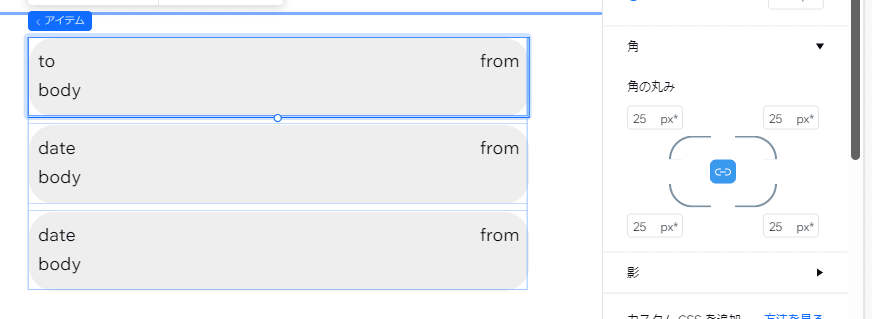
今回は、吹き出しっぽい感じにしたいので角を丸める。

リピータのアイテムの角を丸める
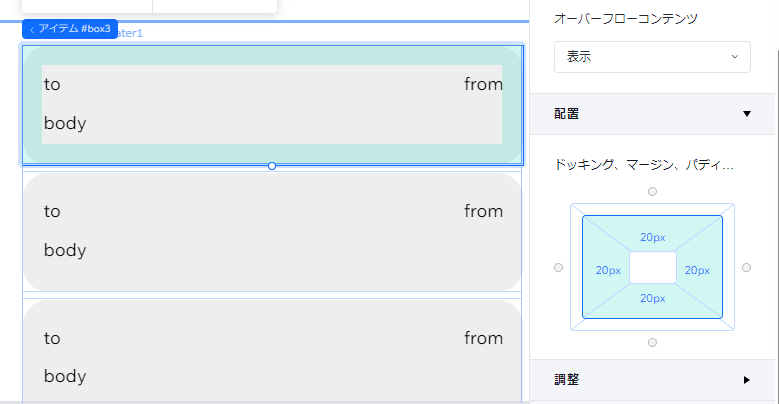
角を丸めた分、表示するテキスト要素が端っこ過ぎる感じもするので内側に寄せたりする。

リピータのアイテムのにパディングを設けて表示内容を内側に寄せた
他は好みで調整する。
CSSを使ってパターンに応じたデザインを定義する。
global.cssを作成する。Veloのコーディングをするときと同じ手順で、左サイドメニューから「{}」(コード)ボタンをおす。「CSS」を選択すれば「global.css」が編集できるようになる。

global.css
ここに2つのパターンに応じたCSSを定義する。
/*pattern1:自身から送ったメッセージの場合*/
.from-me {
border-bottom-right-radius: 0;
width:90%;
margin-left:10%;
background-color:rgb(133, 249, 206);
}
/*pattern2:他者から送ったメッセージの場合*/
.to-me{
border-bottom-left-radius: 0;
width:90%;
margin-right:10%;
background-color:rgb(193, 203, 255);
}
CSSのセレクタを.to-meと.from-meにしている。このクラスはCSSセレクタ(クラスセレクタ)のルールに沿って任意のクラスを付ければいい。
Veloを使えば要素に任意のクラスを追加する事が出来る。メッセージのパターンに応じて、リピータのアイテムに適切なクラス(.to-meor.from-me)をVeloで付加する予定。
次に吹き出しっぽくするために、右下か左下の角丸を直角に変える(border-bottom-right-radius: 0;とborder-bottom-left-radius: 0;)。自身から送信したメッセージの場合には、右下を直角。それ以外は左下を直角にしてる。
width:90%; margin-left:10%;は吹き出しを左右に寄せるために書いてる。自身から送信したメッセージは右に寄せる。それ以外は左に寄せる(width:90%; margin-right:10%;)。後は背景色をそれぞれで変えている。この辺は、デザインに関する事なので正直好みでよいと思う。
Veloでリピータのアイテムに対してパターンを適用する
前回作成したページコードを編集する。
import wixData from 'wix-data';
import {sendMessage,getMyMessages} from 'backend/Messages'
$w.onReady( function () {
/* 省略*/
$w('#repeater1').onItemReady( ($item, itemData, index) => {
$item('#text7').text = itemData.body
$item('#text6').text = itemData.fromMember.nickname
$item('#text5').text = itemData.toMember.nickname
})
/* 省略*/
});
/* 省略*/
Veloで処理したいのは、リピータのアイテムに対する判別。判別というのはそのメッセージが誰から送られたか。もし、自身が送信したメッセージならば.from-meをクラスとして追加する。それ以外は.to-meをクラスとして追加する。リピータのアイテムに対する処理はonItemReady()の処理で行えば良い。
import wixData from 'wix-data';
import {sendMessage,getMyMessages} from 'backend/Messages'
import { currentMember } from 'wix-members-frontend' // <-- 追加
$w.onReady( async function () {
/* 省略*/
const me = await currentMember.getMember() // <-- 追加
$w('#repeater1').onItemReady( ($item, itemData, index) => {
/* 誰が送信したかの判別 ここから*/
if(itemData.fromMember._id == me._id){
$item('#box3').customClassList.add('from-me')
}else{
$item('#box3').customClassList.add('to-me')
}
/* 誰が送信したかの判別 ここまで*/
$item('#text7').text = itemData.body
$item('#text6').text = me._id==itemData.fromMember._id?null:`From:${itemData.fromMember.nickname}`
$item('#text5').text = me._id==itemData.toMember._id?null:`To:${itemData.toMember.nickname}`
})
/* 省略*/
});
/* 省略*/
import { currentMember } from 'wix-members-frontend'とconst me = await currentMember.getMember()を追加して現在ログインしている会員情報を取得する。
if(itemData.fromMember._id == me._id){/*送信元が自分の場合*/}else{/*それ以外の場合*/}が一番のポイント。送信元の会員ID(itemData.fromMember._id)と自身の会員ID(me._id)を比較する。これが一致していれば送信者は自分と言うことになる。自身が送信したメッセージならばfrom-meクラスを付加する($item('#box3').customClassList.add('from-me'))。ここで登場する$item('#box3')と.customClassList.add('from-me')が次のポイント。
$item('#box3')はリピータのアイテムを選択すると確認出来る。IDはVeloが有効になって無いと確認が出来ないので注意。また、アイテムを選択して右クリックで「コードプロパティ」を選択しても確認が出来る。

$item('#box3')とは
次に.customClassList.add('from-me')。この記述を使うと、その要素にスタイル用のクラスが追加出来る。global.cssで.to-meや.from-meのクラスセレクタを指定して、デザインを定義した。これらのデザインは画面に配置された要素で、且つクラスとしてto-meやfrom-meが付加されている要素に対して適用される。メッセージの送信元(の会員ID)を判定しながら、適切なクラスをそれぞれのリピータのアイテムに付加している。
次が最後の処理。
$item('#text6').text = me._id==itemData.fromMember._id?null:`From:${itemData.fromMember.nickname}`
$item('#text5').text = me._id==itemData.toMember._id?null:`To:${itemData.toMember.nickname}`
ここは三項演算子で記述したので読みづらいかも。やっていることは単純。目的としては送信元と送信先に自身の名前を出したくない。要は誰から送信されたメッセージなのか、誰に送信したメッセージなのかがわかれば良い。だから、送信者が自分かどうかを判定(me._id==itemData.fromMember._id?)する。もし、自分が送信したものなら表示内容を空(null)とする。他者が送信したものなら「From:送信者のニックネーム(`From:${itemData.fromMember.nickname}`)」を表示する。という感じ。送信先の表示についても同じ。
必要な処理はこれで完了。
動作確認
サイト公開しページにアクセスする。sendMessage画面はサイト会員限定ページなのでアカウントは適宜用意。検証するためアカウントを二つ作成した。それぞれの会員名は「会員1」と「会員2」。
検証では「会員1」でログイン済。「会員2」に対してメッセージを入力する。

会員2にメッセージを送る
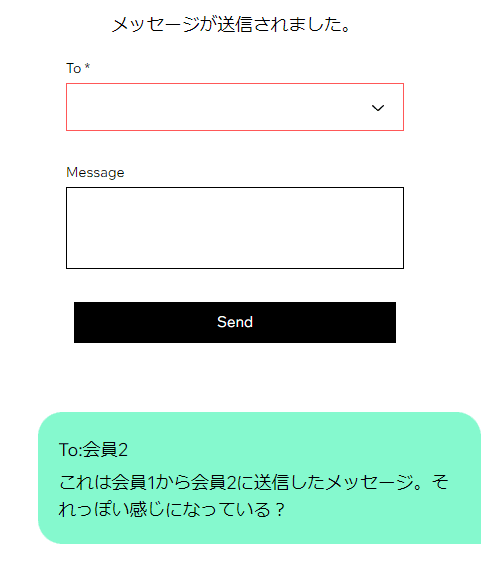
メッセージを送信すると吹き出しっぽい(?)メッセージ一覧が表示される。

吹き出しっぽいメッセージ一覧
会員2からメッセージが返信されるた場合は、逆向きの吹き出しになる。

吹き出しの向きが送信者によって変わる
まとめ
今回はカスタムクラスとカスタムCSSを使った。スタイルシートを使ってウェブのデザインを調整出来る人にとって無敵なツールだと思う。これらをWixStudioのエディタ画面から操作することも出来る。しかし、コンテンツの内容に応じて適用させたいデザインが異なる場合もある。customClassListを使えば、コンテンツ内容に応じてクラスを変化させられる。これはすごく有効な手段だと思った。
参考
ページコードの抜粋しか載せていなかったので完成形を載せる。
import wixData from 'wix-data';
import {sendMessage,getMyMessages} from 'backend/Messages'
import { currentMember } from 'wix-members-frontend'
$w.onReady( async function () {
const me = await currentMember.getMember()
initData()
$w('#repeater1').onItemReady( ($item, itemData, index) => {
if(itemData.fromMember._id == me._id){
$item('#box3').customClassList.add('from-me')
}else{
$item('#box3').customClassList.add('to-me')
}
$item('#text7').text = itemData.body
$item('#text6').text = me._id==itemData.fromMember._id?null:`From:${itemData.fromMember.nickname}`
$item('#text5').text = me._id==itemData.toMember._id?null:`To:${itemData.toMember.nickname}`
})
wixData.query('Members/PublicData').find()
.then(results => {
const selectItems = results.items.map(item => {
return {
'label': item.nickname,
'value': item._id
}
})
$w('#dropdown1').options = selectItems
})
$w('#button1').onClick(async evnet => {
const messageObj = {}
messageObj.toMember = $w('#dropdown1').value
messageObj.body = $w('#textBox1').value
await sendMessage(messageObj)
.then(isSuccess => {
if(isSuccess){
$w('#dropdown1').value = null
$w('#textBox1').value = null
$w('#text4').text = 'メッセージが送信されました。'
}else{
$w('#text4').text = 'メッセージが送信できませんでした。'
}
})
initData()
})
});
async function initData(keyword){
const messages = await getMyMessages()
console.log(messages)
$w('#repeater1').data = messages
}
# つづき
[WixStudioでVeloを使う Step 23 「フィールドタイプ『複数の参照先』がキモい?」](https://zenn.dev/niibori/articles/veloonwixstudio-beginner-0023)
Discussion