WixStudioでVeloを使う Step 17 「コレクションを使う - アイテムページの作成とリピータから遷移」
はじめに
前回の続き。
WixStudioではコレクションからアイテムページを作成することができる。しかし、アイテムページを作成する際にはコレクションに設定されているプライマリ列の値が重要になる。具体的にはプライマリ列の値をアイテムページのパスとして利用してしまう。プライマリ列の値に重複がある場合、異なるアイテムのページが同一のパスを持つ事になってしまう。この問題を回避するために重複が発生しないCode列を生成し、これをプライマリ列として設定した。Code列の値もVeloによって設定済。今回はこの続き。アイテムページを作成し、リピータからアイテムページに遷移出来るようにする。
準備
前回の続きです。
- Holidaysコレクションが必要。
- Code列の作成と値の設定が済んでいる。
- Code列がプライマリ列として設定されている。

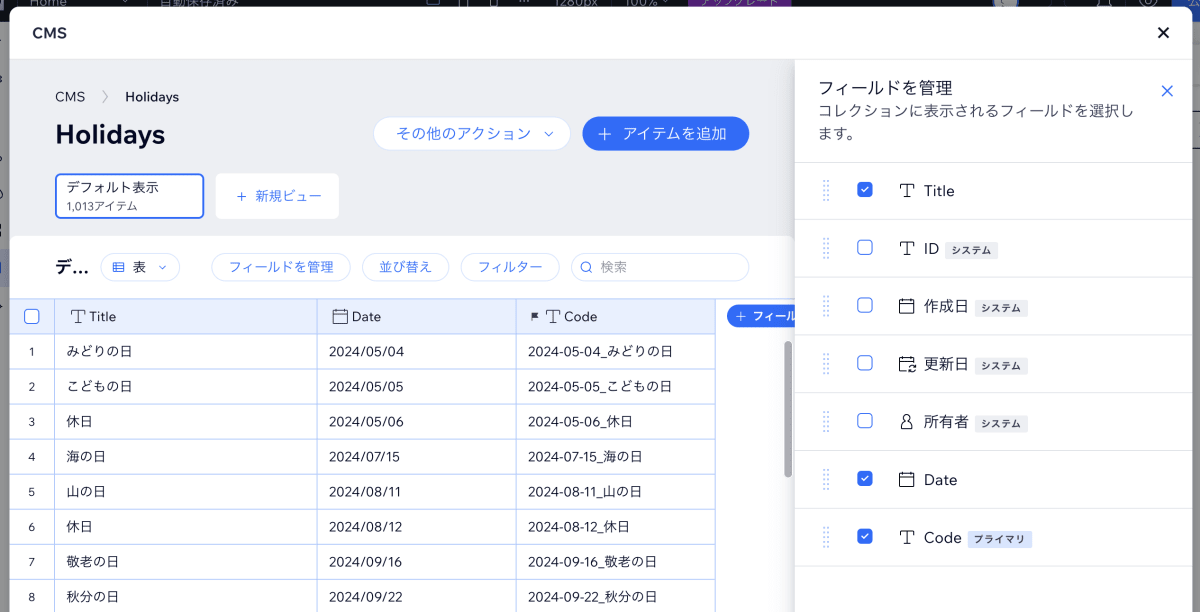
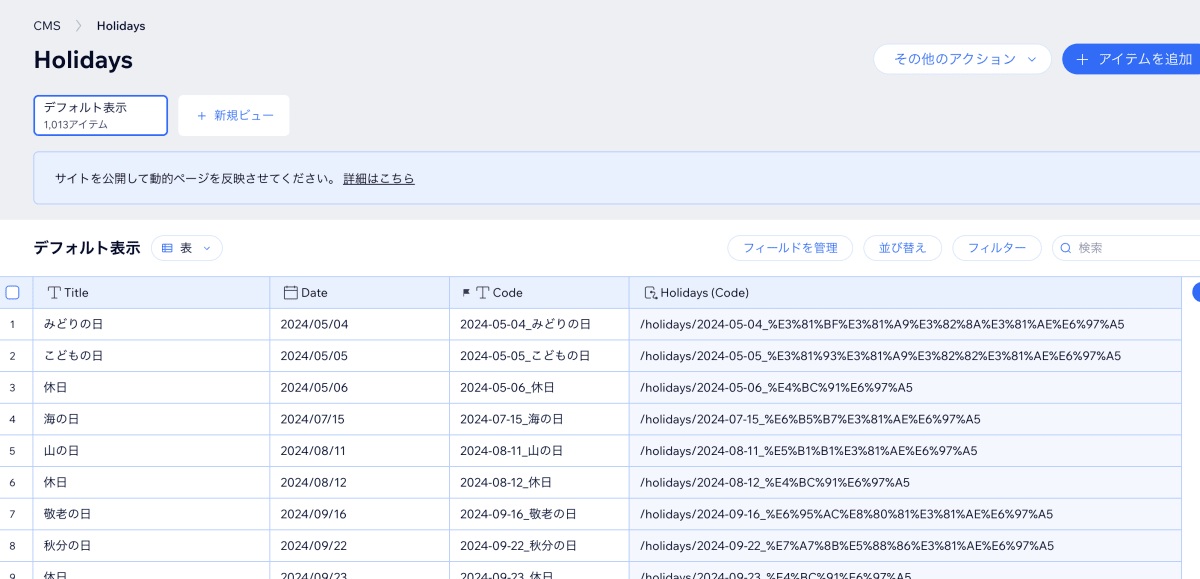
Holidaysコレクションとプライマリに設定されたCode列
アイテムページを作成する
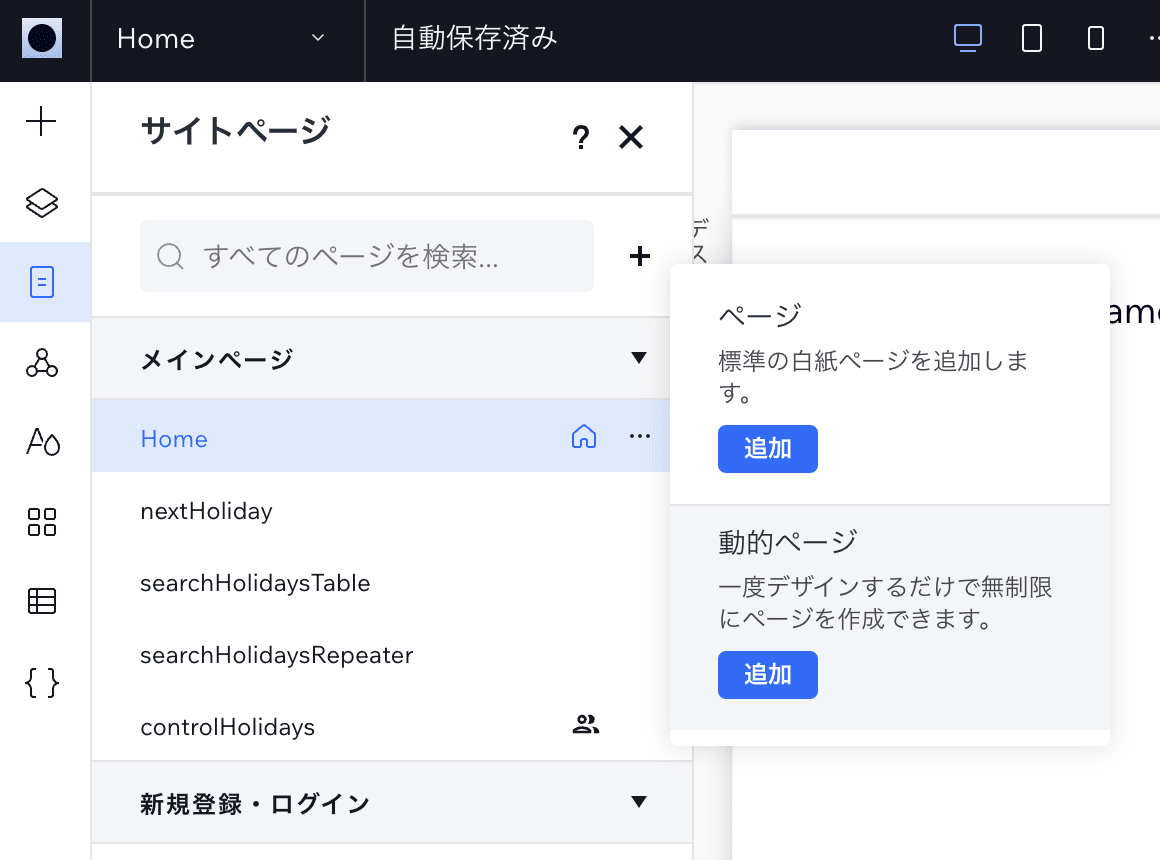
アイテムページはページの追加から作成出来る。ページの種類としては「動的ページ」となる。

動的ページを作成する
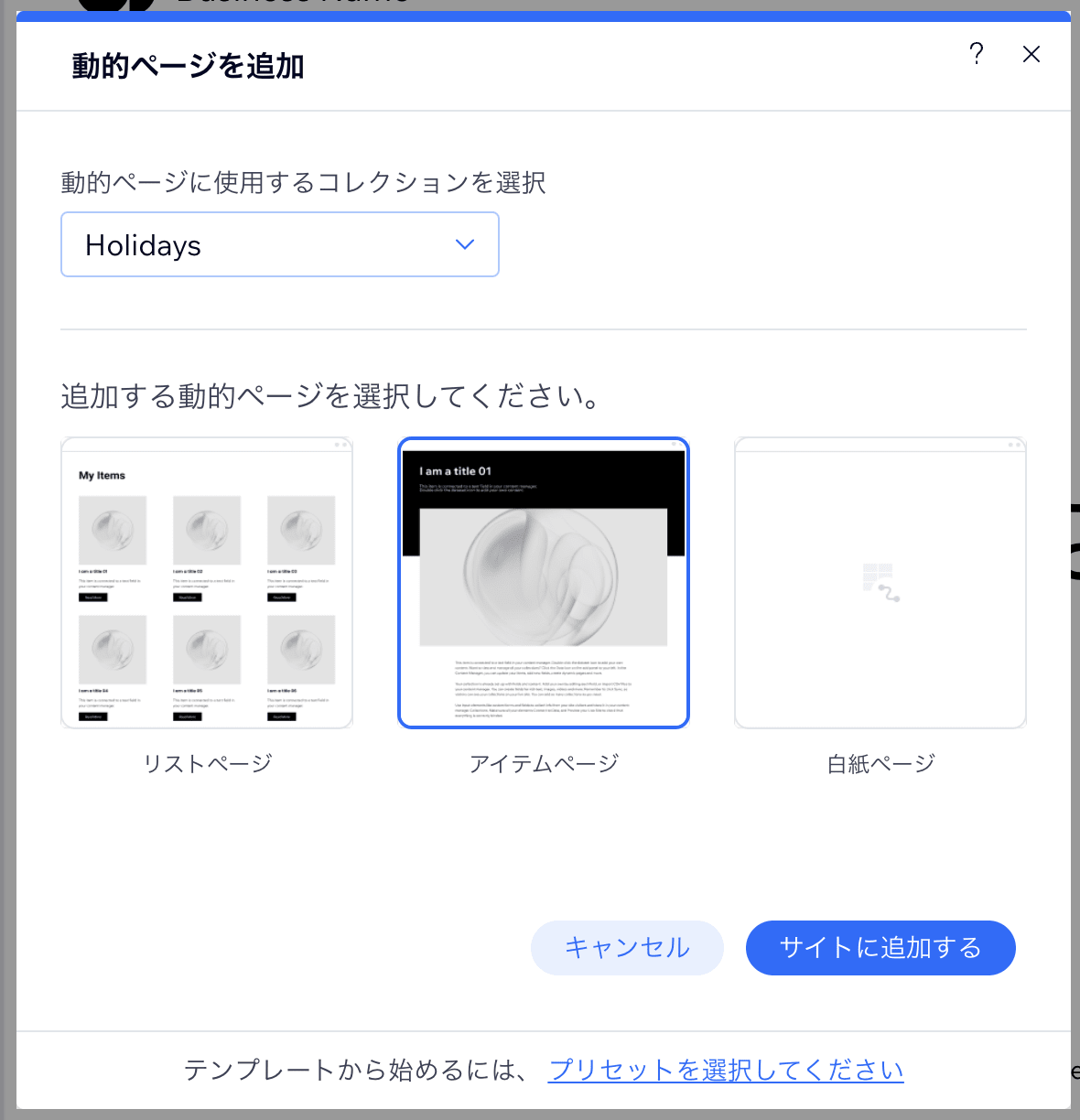
動的ページ
ページの種類としては動的ページ。一般的にウェブページは静的ページと動的ページの2種類に分けられる。ウェブに限らず、業界的に内容が変化するようなものを「動的(dynamic)」と呼んでいて、変化が生じず固定的なものを「静的(static)」と呼んでる。WixStudioでの静的と動的を区別する場合にも「変化」がキーワードになる。ただ、変化が指すのはコンテンツの内容ではなく、ページそのものの存在。WixStudioでページを追加する際に「ページ」を選択した場合、作成されるページは1ページのみ。繰返し「ページ」を追加すれば追加した回数だけページが作成される。対して「動的ページ」を選択した場合に作成されるページは0から無限大(アイテムページの場合)。要は数が定まらない。その理由は単純で、コレクションに登録されているアイテム数に依存するから。例えば、Holidaysコレクションは現時点で1013件程のアイテムが登録されている。Holidaysコレクションを元に動的ページ(アイテムページ)作成すると1013ページ表示できるようになる。さらにアイテムを一つ追加すれば1014ページ表示できるようになるし、アイテムを全て消せば1ページも表示されなくなる。動的ページは必要なとき(要求されたとき)にしか存在しないということ。だから?って感じだけど、もう少し動的ページのイメージを平たくすると、ただのテンプレート。ページのレイアウト(どこにタイトル?どこに本文?どこに画像?)を予め定義しておく。すると、このテンプレートに沿って、コレクションのアイテムを表示してくれるようになるって感じ。かな。動的ページを作成するという行為はテンプレートを作成する行為だと捉えればいい。

Holidaysコレクションを元にアイテムページを作成する
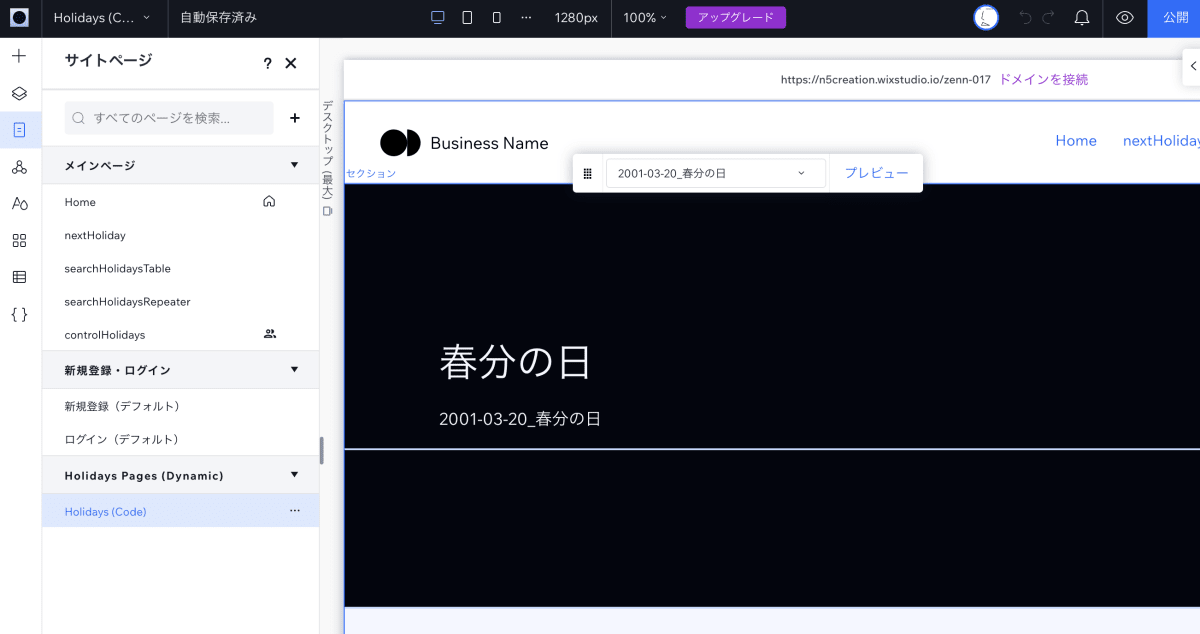
アイテムページが作成される。

Holidaysコレクションのアイテムページ
アイテムページが作成された後に、Holidaysコレクションを確認する。

*Holidaysコレクション
「Holidays(Code)」という列が追加され、パスが値として設定されている。このパスはプライマリ列であるCode列の値を元に生成されている。このパスをURLの末尾に付加すれば個別のページが表示されるようになる。
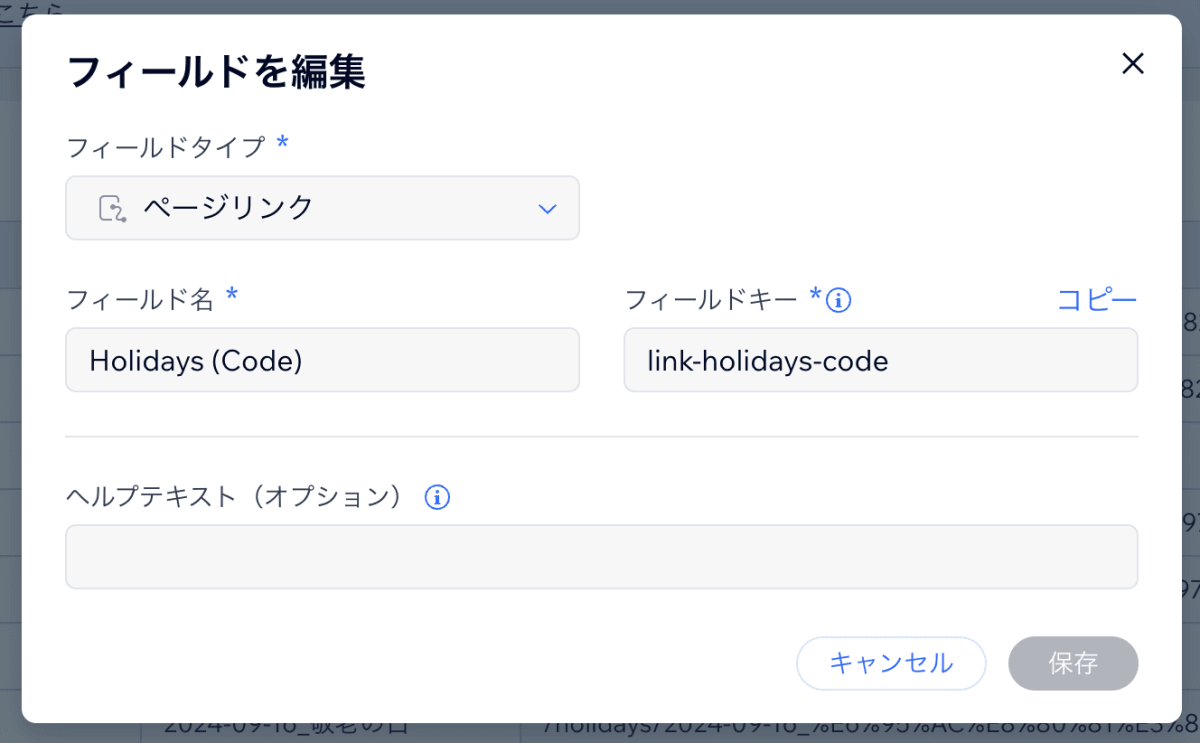
「Holidays(Code)」の編集を開き、フィールドキーを確認しておく。Veloを事前に有効にしておかなければフィールドキーが表示されないので注意。

Holidays(Code)のフィールドキー
フィールドキーは後ほど使うのでメモ。フィールドキーに-が使われていることが...気に入らない。
動的ページが作成できて、Holidaysコレクションにもholidays(Code)が追加されたので、アイテムページの作成は完了。
リピータにボタンを追加する
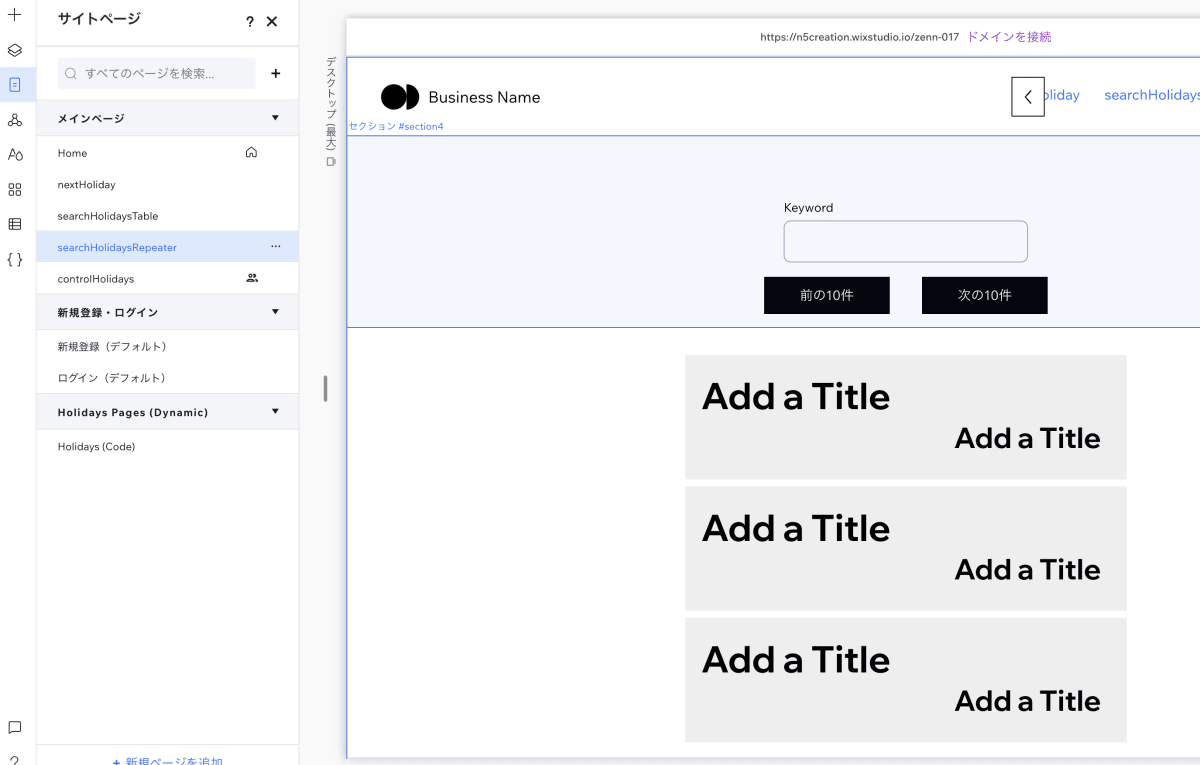
searchHolidaysRepeaterページを開く。

searchHolidaysRepeaterページ
リピータにボタンを追加する。ボタンを配置するのでレイアウトもちょっと変えた。

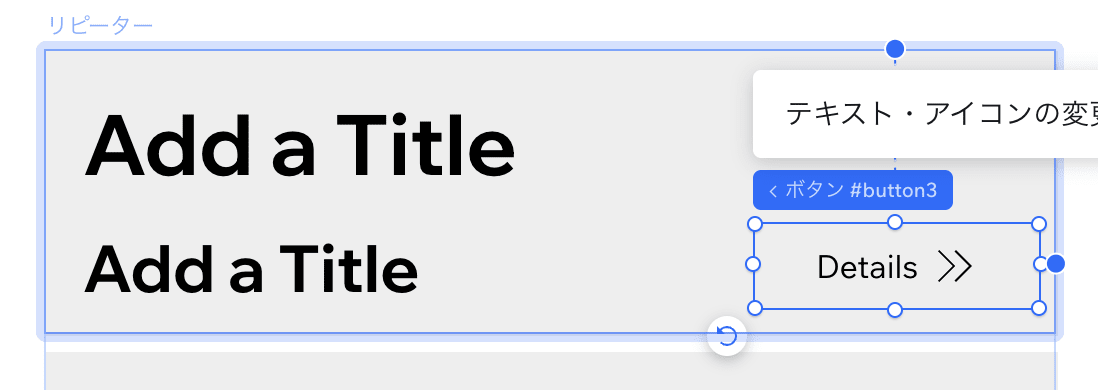
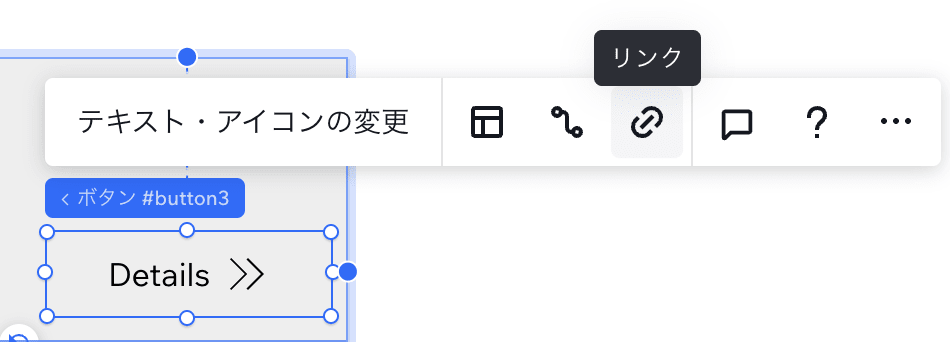
リピータにボタンを追加する
アイテムページを祝日の詳細ページ的な意味で捉えたので、ボタンのテキストは「Details」としておいた。ボタンのIDは#button3。
スクリプトを書く
searchHolidaysRepeater画面のページコードを変更する。1行追加するだけ。
$w('#repeater1').onItemReady( ($item, itemData, index) => {
$item('#text4').text = itemData.title
$item('#text5').text = itemData.date
$item('#button3').link = itemData['link-holidays-code'] // <-- この1行を追加
})
ページコード全体は後ほど掲載。
$w('#repeater1').onItemReady( )はリピータの個々のアイテムについて処理する記述。ここで $item('#button3').link = itemData['link-holidays-code']の1行追加する。itemData['link-holidays-code']はアイテムページへのパス情報。アイテムページを作成した際に自動的に作成された列Holidays(Code)になる。本来ならTitle(itemData.title)やDate(itemData.date)のように、itemData.link-holidays-codeと書きたいが-が使われているため算術演算子扱いになってしまうため記述が他と違う。$item('#button3').linkはボタンのリンク設定をスクリプトから行っている。

*参考:ボタンのリンク設定(GUI)
import wixData from 'wix-data'
const data = {}
$w.onReady(function () {
let keyword = $w('#input1').value
initData(keyword)
$w('#input1').onChange( event => {
let keyword = event.target.value
initData(keyword)
})
$w('#repeater1').onItemReady( ($item, itemData, index) => {
$item('#text4').text = itemData.title
$item('#text5').text = itemData.date
$item('#button3').link = itemData['link-holidays-code'] // <-- この1行を追加
})
$w('#button1').onClick( event => {
if(data.results.hasPrev()){
data.results.prev()
.then( results => {
data.results = results
$w('#repeater1').data = results.items
})
}
})
$w('#button2').onClick( event => {
if(data.results.hasNext()){
data.results.next()
.then( results => {
data.results = results
$w('#repeater1').data = results.items
})
}
})
});
function initData(keyword){
wixData.query("Holidays")
.contains('title',keyword)
.limit(10)
.ascending('date')
.find()
.then( results =>{
data.results = results
$w('#repeater1').data = results.items
})
}
動作確認
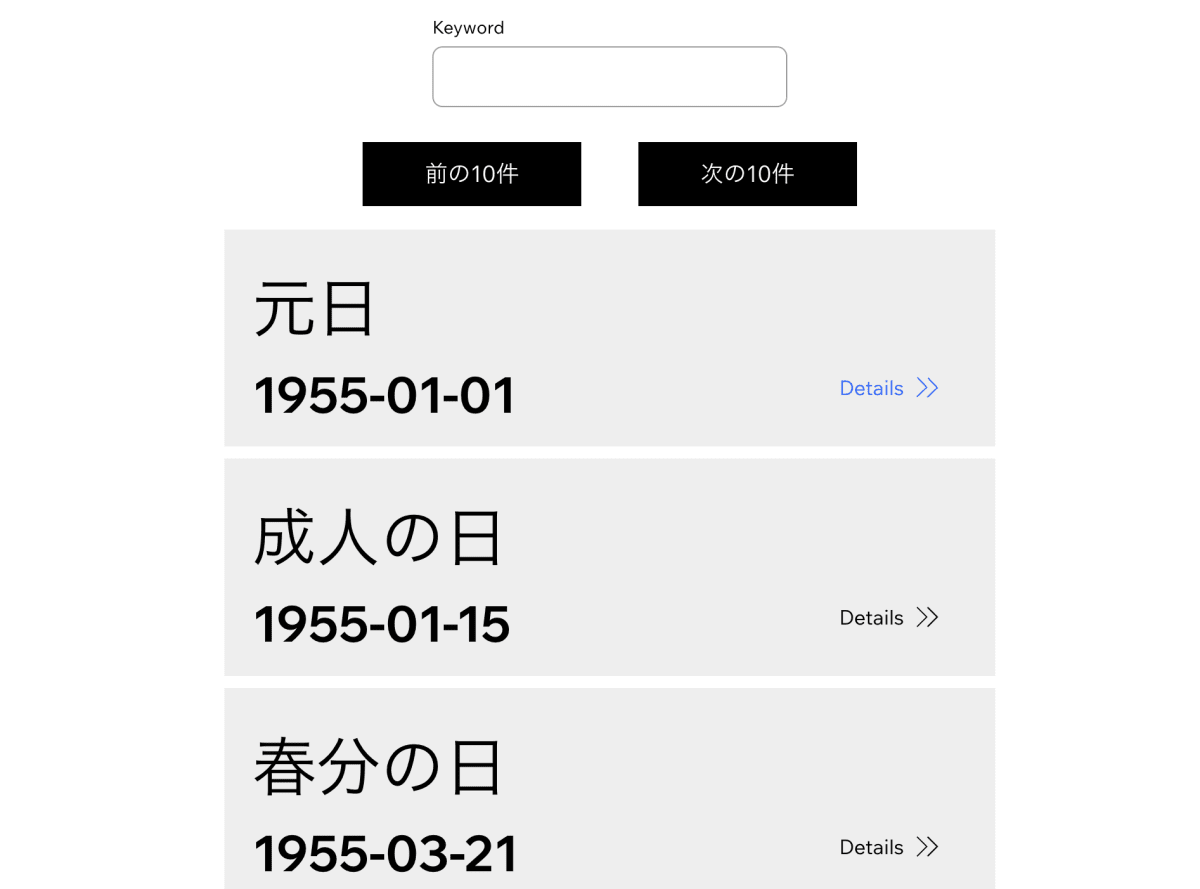
公開しsearchHolidaysRepeaterページを確認する。各祝日には「Details>>」が表示される。

リピータに「Details」ボタン
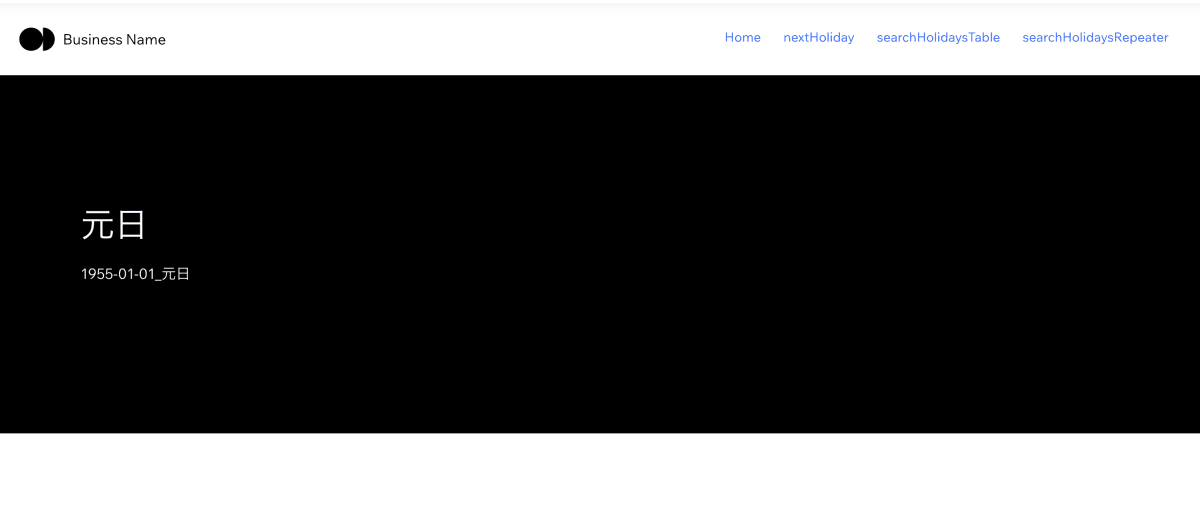
「Details>>」をクリックすると、アイテムページに遷移する。

アイテムページが開く
まとめ
ページと動的ページの話が多かったけど、あまり難しい事は考えず、コレクションの情報からページを作成する場合は動的ページ(アイテムページ)を選択すれば良さそう。プライマリ列の調整があったり手間がかかった部分があったが、ページ全体の構成を予め検討しておけばこの辺は回避可能。プライマリ列の件がなければリピータとそこからアイテムページへの遷移は1行で済んだ。
Discussion