microCMSのWebhookを使って、コンテンツの文章の校正作業を効率化
はじめに
Zenn の記事をリポジトリで管理して、 textlint を導入して文章校正をされている方も多いかと思います。
microCMS で記事のコンテンツを管理している場合は、どうでしょうか。コンテンツをリポジトリで管理しているわけではないため、どうやら難しそうに思えます。
今回は、microCMS で記事を保存した時に、Webhook を受けて GitHub Actions で textlint を実行する方法を考えてみましたので紹介します。
ユースケース
文章校正をする場面としては、コンテンツを公開する前の 下書き を書いている時が考えられます。
ですので、 コンテンツを下書き保存した時 に textlint を実行してフィードバックを得られるようにしてみたいと思います。
必要なもの
- microCMS アカウント
- GitHub アカウント
- JavaScript ランタイム環境(
Bunを推奨)
リポジトリ
クローンして、ご自身のリポジトリを用意してください。
ここでは詳しく説明しないこと
- GitHub Actions の基本的なこと
- microCMS の使い方や用語
- ドキュメントサイトがありますので、ご覧ください。
- ワークフロー中に実行しているコード
- リポジトリの
README.mdや実際のコードをご確認ください。
- リポジトリの
しくみの概要図
次の図は、今回作成するしくみの概要を表したものです。

GitHub Actions では Pull Request を作成し、Pull Request のページ上で textlint の指摘内容を対象箇所にコメントする流れです。非常にシンプルな構成です。
Pull Request を作成せずとも、 textlint をコンテンツの内容に対して実行して Actions のログで確認する方法も採れますが、それだと指摘内容と箇所が分かりにくいです。ですので、Pull Request の画面でフィードバックを確認できる方法を選択しました。
フィードバックの例
Pull Request のページ上では、次の画像のような形でフィードバックが得られます。

microCMS でサービス、API の作成と Webhook 設定
- 1 つサービスを作成
- サービス名と内容は任意
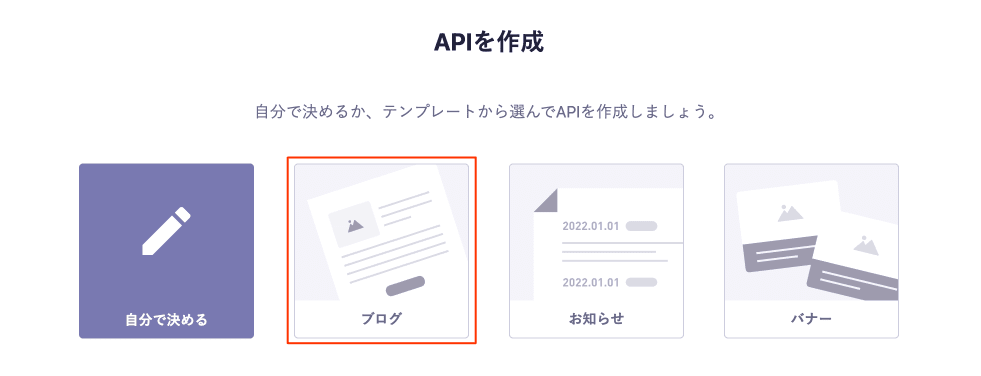
- 作成したサービスで ブログ テンプレートを選択して、API を作成
(ここでは説明し易いようにテンプレートで作成した API を用います)

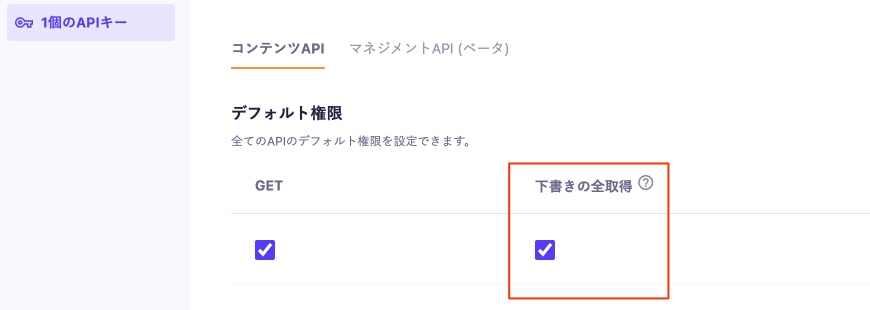
- API キーに、下書きを取得できるように設定

- ブログ API の Webhook の設定にて、GitHub Actions を選択
- 詳細はコンテンツの Webhook を設定と【コンテンツの Webhook 連携】GitHub Actions の設定方法についてをご覧ください。
- 通知タイミングの設定 では、「コンテンツの下書き保存時」にある「コンテンツ編集画面による操作」にチェックをしてください。それ以外はチェックを外してください。
- GitHub トークン、リポジトリのユーザー名とリポジトリ名はご自身で用意したものを入力してください。
- トリガイベント名は linting_draft_content としてください。(本来は任意の文字列でよいですが、今回は具体値を示しました)
対象の API とフィールド
今回は、テンプレートで作成された API にある ブログ (blogs) を対象とします。
また、そのうちのフィールドは、タイトル(title)と内容(content)の 2 つを文章の校正することにします。
リポジトリの Workflow permissions 設定
GitHub Actions 上で Pull Request を作成し、そして、コメントをするにあたって、権限の設定が必要になります。
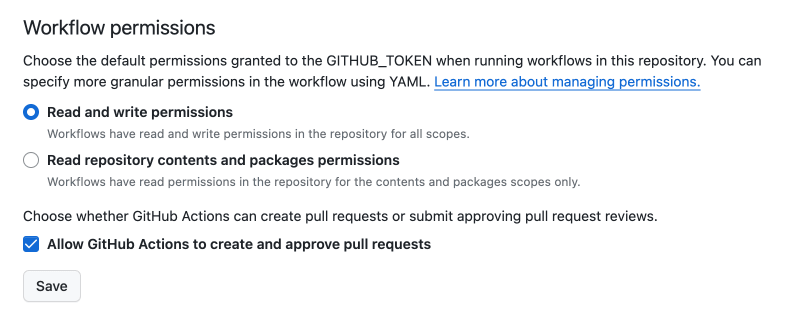
リポジトリの設定の Workflow permissions にて、以下を選択して設定してください。
- Read and write permissions を選択
- Allow GitHub Actions to create and approve pull requests にチェックを入れる

Webhook を受けた側の処理
要所のみ抜粋する形で説明します。
Pull Request を作成するワークフロー
microCMS の Webhook 設定の「トリガイベント名」で入力した内容を当てます。これにより、microCMS からの Webhook を受けて、実行されます。
続いて、Webhook の Payload にあるコンテンツの情報を元に、コンテンツを取得してファイルに書き出す処理です。
リポジトリの Actions で利用する変数に MICROCMS_SERVICE_DOMAIN と MICROCMS_API_KEY を Repository variables に追加してください。これら変数の値はコード中の処理で使う都合上 secrets で設定すると、値がマスク(*** という内容)されてしまいます。実運用時はプライベートリポジトリで限られた人が確認できるようにしてください。
続いて、 main.ts の内容は次のとおりです。
api の ID、コンテンツの ID、DraftKey を引数にとり、それらを元にコンテンツを Web API で取得しています。
そして、コンテンツ中で校正の対象とするフィールド単位でファイルに書き出す流れです。
最後に、Pull Request を作成するステップです。
peter-evans/create-pull-request という Action を利用して、Pull Request を作成します。
Pull Request を作成した後に textlint を実行するワークフローが連動してほしいのですが、ここで 1 つ問題があります。
この Action の引数 token の値を変数 GITHUB_TOKEN (デフォルト値)で実行すると、連動するワークフローがトリガされません。回避策としては、Personal Access Token を別途発行して引数に当てるか、自身で GitHub App を作成して都度トークンを発行して利用する方法[1]があります。
今回は後者の選択を採りました。(tibdex/github-app-token Action を利用している部分に該当します)
この問題に関しては本題から逸れてしまうため、スクラップに簡単にメモしておきましたので、良ければご覧ください。
作成された Pull Request に対するレビューを行うワークフロー
作成される Pull Request のブランチ名は review-draft-content/ を接頭辞に取るため、これを元に textlint を実行するかを判断します。
textlint の実行と Pull Request へのコメントをするアクションは次の部分です。
長くなりましたが、以上です。
実際の Pull Request の画面上でのフィードバックは、次のリンクから確認いただけます。
実際に実行して作られた Pull Request を参考までに残しておきます。
おわりに
いかがでしたでしょうか。
GitHub のリポジトリの設定が若干手間ではありますが、今回紹介した方法で実現はできました。
複数人が下書きを頻繁に行うプロジェクトですと、都度 Webhook が飛んでしまうため、Pull Request の嵐になってしまうかもしれません。その場合は Webhook を一時停止するなりしてください。microCMS の Webhook の設定から行えます。
今回は下書きをトリガとして textlint のフィードバックを Pull Request で得ることを自動化しました。今回の事例以外にも microCMS の Webhook と GitHub Actions を連携し、何か活用できるかもしれません。GitHub Actions と AI コードレビューをインテグレーションしてみるのもおもしろそうです。
具体的なコード(コンテンツ取得やファイル保存)の説明は端折ってしまいましたが、特別に高度なことをしているわけではありません。ぜひ、ご自身のコンテンツスキーマに合わせてカスタマイズしてみてください。
また、 textlint のルールも用途に合わせて変更して使っていただければと思います。
Discussion