Android Basic with ComposeのUnit4で学んだことをまとめてみる - Adaptive Layout
はじめに
こんにちは、某SIerでSEをやっているnekorush14です。
この記事は絶賛再*n入門しているAndroid開発について、Google公式のLearning Courseを通して学んだことをアウトプットするシリーズです。
Jetpack Composeに関するCourseのUnit4で得た知見を話します。
前回の記事はこちら👇
今回はUnit4で3つ目のテーマとなるAdaptive Layoutについてまとめます。
Adaptive Layout
-
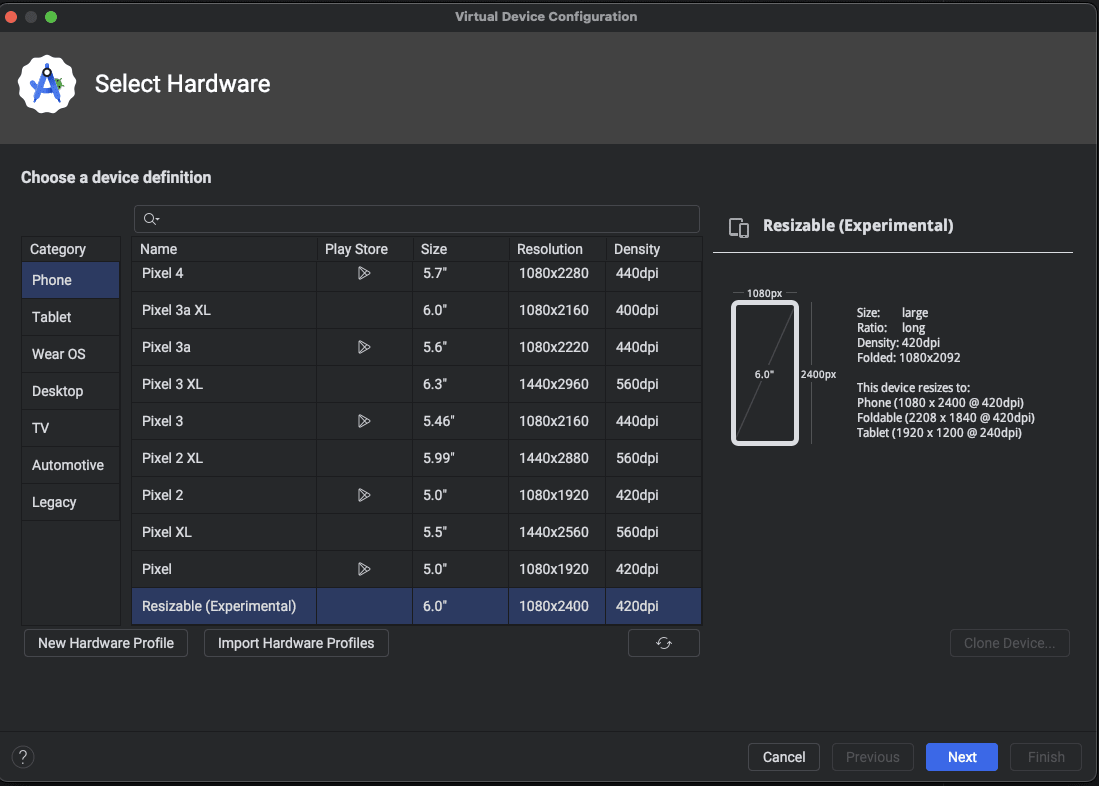
様々なサイズのデバイスに対応するためのエミュレータがAndroid Studioに用意されている
- Resizable emulatorを使用する

Emulatorの作成時にResizableを選択して作成する
- Resizable emulatorを使用する
-
何も考えずにコードをタブレットサイズで実行すると間延びしたようなサイズで表示されてしまう
-
大画面向けには、人間工学的な検討が必要
- ユーザの指の位置などを考慮してナビゲーション要素を中央に置かないなど
-
デバイスサイズが大きくなったことで、拡大したスペースを利用してモバイルスクリーンとは異なるUXを提供できる
- 同じ画面だが、大画面では別のレイアウトを追加して画面遷移を削減したり、マルチタスクを可能にしたりする
- 同じ画面だが、大画面では別のレイアウトを追加して画面遷移を削減したり、マルチタスクを可能にしたりする
-
Material Designでは、ブレークポイントと呼ばれる画面のDpiに応じた基準点が設けられている
- 600dp未満であればモバイルレイアウトで実行されている、600dp以上840dp未満であればFoldableや比較的小さいタブレットで実行されているなど
- 840dp以降は大きいサイズのタブレット、またはデスクトップ環境向けの用途
-
WindowSizeClassAPIを使用することで各ブレークポイントにアクセス可能-
幅と高さともに指定され、
Compact、Medium、Expandedのように指定されている -
幅
- Compact: 0 - 599dp
- Medium: 600 - 839dp
- Expanded: 840dp+
-
高さ
- Compact: 0 - 479dp
- Medium: 480 - 899dp
- Expanded: 900dp+
-
WindowSizeClassを使用して取得したサイズを用いて、whenなどにより分岐で表示レイアウトを制御する
-
-
ディスプレイサイズに応じてナビゲーションの表示方法を変更する必要がある
- Compact: bottom navigation bar
- Medium: navigation rail
- Expanded:
persistent navigation drawer(非表示ではないナビゲーションドロワー) - 詳細: Navigation for responsive UIs | Android Developers
-
adaptive layoutに対応する際はPreviewも複数サイズの画面向けに用意する
-
previewサイズを変更する際は
@Previewの引数widthDpを指定する@Preview(showBackGround = true) // Small Sizeな画面向けのプレビュー @Preview(showBackGround = true, widthDP = 700) // Medium Sizeな画面向けのプレビュー @Preview(showBackground = true, widthDp = 1000) // Large Sizeな画面向けのプレビュー @Composable fun SampleScreenPreview() { SampleTheme { Surface { SampleApp() } } } -
コンテンツそのサイズも画面に適したものとするため、Canonical Layoutを適用する
- Ref: Canonical layouts – Material Design 3
- 一般的なユースケースと画面コンポーネントを考慮し、どのようにCanonical Layoutを適用するべきかを検討する
-
アプリケーション品質の向上策を策定する際はCore app qualityを参照する
-
大画面に対応するため、Core app qualityのTier 3 - Large screen ready requirementsを参照しながら、自身のアプリが要件を満たしているかを確認する
-
TestでComposableを見つけるためのTagをModifierで付与できる
-
Modifier.testTag()で付与する -
testTag()の引数にTag名を指定する
-
-
Configuration Changeのテストは
StateRestorationTesterを使用する -
テストする画面サイズを指定するために
annotation classを作成する
まとめ
今回はAndroidにおけるAdaptive Layoutについてまとめてみました。 昨今、Androidデバイスの多様化が加速している用に感じていますので、適切なコンテンツの見せ方がUX向上に寄与しそうだなと思いました。
また、Jetpack ComposeのPreviewでもADVのResizable Emulatorでも異なるデバイスサイズでのUIを簡単に確認可能であるため、シンプルなアプリは意外と対応しやすいのかなと考えました。
次回からはUnit 5: Connect to the internetになります。
いよいよ端末だけの世界から飛び出しネットワークを介したデータ取得などを行います。
参考資料
- Android Basics with Compose course | Android Developers
- Android Basics with Compose | Navigation and app architecture | Android Developers
- Adapt for different screen sizes | Android Basics Compose - Adaptive layouts | Android Developers
- Navigation for responsive UIs | Android Developers
- Core app quality
- Tier 3 - Large screen ready requirements
Discussion