🍊
【SwiftUI】@State @Bindingの違い
この記事は@Stateと@Bindingの違いについて解説します。また、この記事は筆者の学習のアウトプットとして書いていますので、ご参考程度にご覧ください。
@State
@StateとはViewのローカルな状態を管理するために使用されるプロパティラッパーです。単一のビュー内で発生するイベント(ボタンの押下、テキストフィールドの変更など)に応じて、ビューの状態を変更したい場合に使用します。他のビューから直接アクセスはできません。


ContentView.swift
import SwiftUI
struct ContentView: View {
@State private var count = 0
var body: some View {
VStack {
Text("Count: \(count)")
Button(action: {
count += 1
}) {
Text("1増やす")
}
}
}
}
#Preview {
ContentView()
}
@Bining


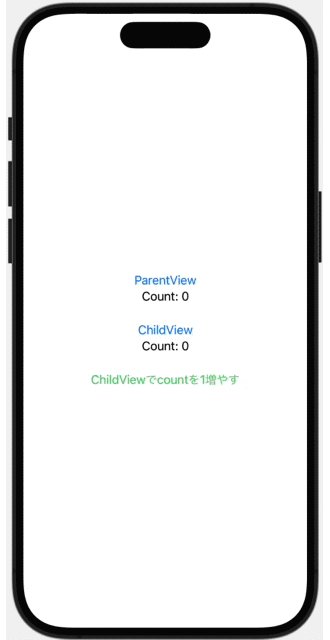
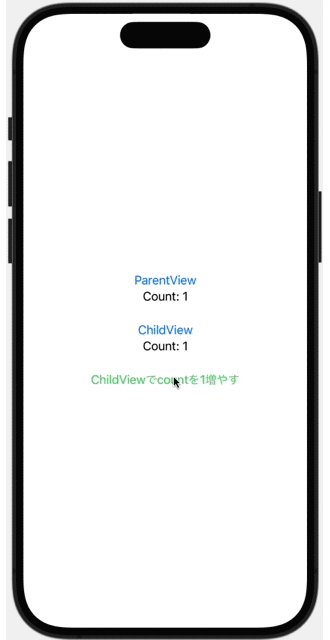
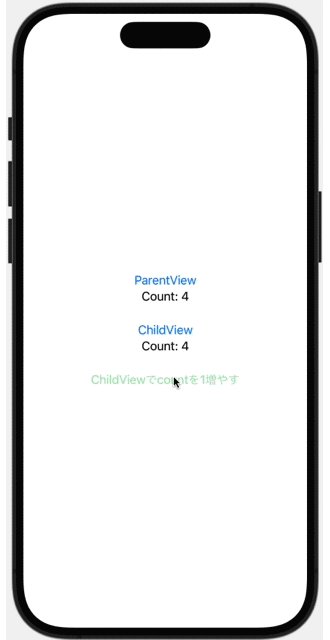
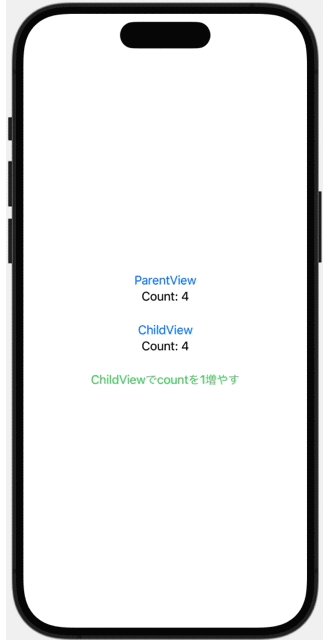
ParentView.swift
import SwiftUI
struct ParentView: View {
@State private var count = 0// ローカルな状態を保持
var body: some View {
VStack {
Text("ParentView")
.foregroundColor(.blue)
Text("Count: \(count)")
.padding(.bottom, 20) // スペース
ChildView(count: $count)// @Bindingを通じて子ビューに渡す
}
}
}
ChildView.swift
import SwiftUI
struct ChildView: View {
@Binding var count: Int// 親ビューの状態をバインディング
var body: some View {
VStack {
Text("ChildView")
.foregroundColor(.blue)// テキストカラー
Text("Count: \(count)")
.padding(.bottom, 20)
Button("ChildViewでcountを1増やす") {
count += 1// 状態を変更
}.foregroundColor(.green)// テキストカラー
}
}
}
@Bindingは、SwiftUIで親ビューから子ビューにデータを渡し、子ビューがそのデータを読み書きできるようにするためのプロパティラッパーです。@Bindingを使用することで、子ビューが親ビューの状態を操作できるようになります。これにより、データの双方向バインディングが可能となり、親ビューと子ビューの間で状態を共有・更新することができます。
まとめ
@State: ビュー内のローカルな状態を管理するために使用。ビュー内で発生するイベントに応じて状態を変更。
@Binding: 親ビューと子ビュー間で状態を共有・更新するために使用。親ビューの状態を子ビューで操作可能。


Discussion