私のポートフォリオサイトの制作過程とその全貌を紹介します!
ポートフォリオサイトの制作過程や、そこに込めた思いを皆さんに紹介します。エンジニアを目指す方や、クリエイターとしてポートフォリオサイトを制作したい方にとって、少しでも参考になれば幸いです。
私のポートフォリオサイトはこちらからご覧いただけます。

1. ポートフォリオの目的
ポートフォリオサイトを作ろうと思ったきっかけは、3年前プログラミング学習の初期にhtmlとcss、JavaScriptだけで作成した自己紹介ページに限界を感じたことです。当時はそれで満足していたものの、フロントエンドエンジニアとしての今の自分の技術力を反映したポートフォリオが必要だと感じました。また、個人開発のプロジェクトは続けていたものの、きちんとまとめたポートフォリオサイトがなかったため、これを機に作成を決意しました。
明確な目的としては、自分の技術力を棚卸しし、外部にアピールできるプロフィールとして活用することです。特に転職活動や、エンジニアとしての市場価値を見極めるためのツールとして、このポートフォリオサイトを構築しました。
2. ポートフォリオの構成
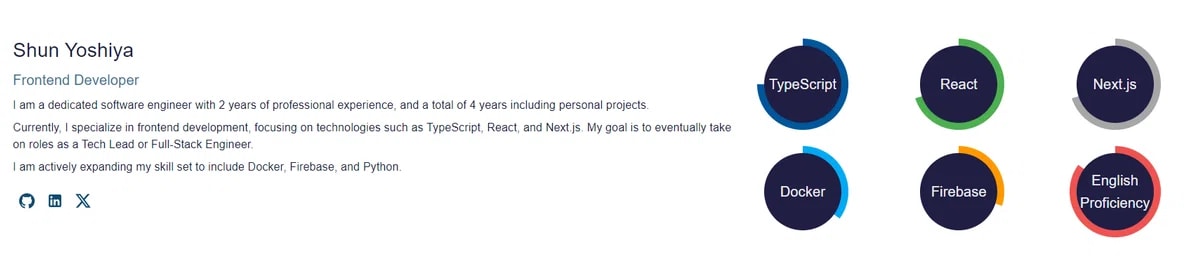
ポートフォリオサイトの構成は、シンプルで視覚的にインパクトのあるトップページから始まります。まずは簡潔な自己紹介文を配置し、その後に自分の得意分野を6つのカテゴリーに分けて、グラフ形式で表示しました。このグラフを通じて、見た人が直感的に私の技術スキルを理解できるよう工夫しました。

次に、勉強した技術スタックに関するセクションを設け、それぞれの技術について一言コメントを添えました。そして、最後に実際に経験したプロジェクトを詳しく紹介しています。
3. 技術スタックの選定
このポートフォリオサイトで使用した主な技術は、以下のとおりです。
・TypeScript
・React
・Next.js
・MUI
・storybook
・firebase (App Hosting)
TypeScript、React、Next.jsは現在の業務でも頻繁に使用しており、私の技術の柱となっています。MUIは以前から使っているUIライブラリで、デザインの一貫性を保つために採用しました。storybookは業務で初めて使った際に、その便利さに感動し、個人開発でも積極的に利用しています。firebaseは、インフラの知識が少ない私でも簡単にデプロイでき、他にもDBや認証機能などが手軽に使えるため、個人開発に最適だと感じて選びました。
これらの技術は、それぞれの学習過程や実際のプロジェクトでの応用を通じて習得しました。たとえば、メインで使っているReactやNext.jsは、最初はシンプルなReactとJavaScriptから始め、徐々にTypeScriptとNext.jsを使うように進化していきました。MUIは、UI開発において初めて使ったライブラリであり、現在も私のUI開発の中心に位置しています。firebaseは、Reactアプリのチュートリアルで初めてデプロイに使用し、その後も継続して学習しています。
4. 製作期間とその過程
ポートフォリオサイトの制作は、2024年8月に入り約2週間でver1をリリースしました。この短期間での開発は、事前にしっかりと計画を立て、効率的に進めることを意識していました。ここでは、技術選定からデプロイまでの過程を振り返ります。
技術選定のプロセス
まず、技術選定では自分の現在の技術力の柱となっているフロントエンドスキルを最大限に発揮したいと考え、TypeScript, React, Next.jsを選定しました。これらは、業務でも使い慣れているため、短期間での開発において効率を重視した結果です。VueやAstro、あるいはHugoのみでの制作も検討しましたが、初めて使用する言語やフレームワークよりも、今回のポートフォリオサイトでは慣れた技術で堅実に作り上げることを優先しました。他の技術選択肢については、今後の個人開発プロジェクトで活用を考えています。
UIの選定と実装
次に、UIの選定では、静的サイトジェネレーターとしてHugoの豊富なテンプレートを活用することを決めました。テンプレートを選ぶ際には、シンプルでありながらもスクロールしたくなるような魅力的なトップページを持ち、プロフェッショナルな雰囲気を伝えるデザインを基準に選びました。時間をかけずにスピード感を持って開発するため、デザインを一から考えるのではなく、すでにあるテンプレートをカスタマイズすることで効率を図りました。
デザインにおいて特にこだわったのは、見出し、本文、ハイライト部分の文字の色や大きさに一貫性を持たせることで、サイト全体に統一感を出すことでした。また、余白の使い方にも気を配り、シンプルで見やすいデザインを意識しました。
製作中に直面した課題や問題
制作過程で特に時間を要したのは、スキルハイライトのグラフのUIと、経験プロジェクトの横にある時系列バーの実装です。どちらもMUIのパーツを使用しましたが、自分の思い描くデザインを実現するために、カスタマイズに時間がかかりました。使い慣れたMUIでも、使ったことのないコンポーネントを利用する際には、公式ドキュメントをじっくりと読み解き、仕様を理解する必要がありました。ここでの経験は、公式ドキュメントをしっかりと読み込み、地道に問題を解決していくことの重要性を再確認する機会となりました。
ドメイン購入とデプロイの手順
ドメイン購入においては、個人開発のポートフォリオサイトにふさわしい価格帯を重視し、お名前ドットコムを選びました。初めてのドメイン購入ということもあり、他のサービスと比較検討しましたが、不要な機能や高価格なサービスは候補から外しました。
デプロイについては、今回初めてNext.jsのプロジェクトをFirebaseのApp Hostingを使ってデプロイしました。公式ドキュメントを参照しながら、一つ一つのステップを理解して進め、無事にデプロイが完了しました。デプロイ後はカスタムドメインを設定し、ポートフォリオサイトのURLを自分の購入したドメインに変更しました。
タイムマネジメント
制作期間中は、平日は毎朝1時間、週末には3時間ずつを開発に充てました。効率的に作業を進めるため、事前にNotionでタスクを管理し、迷うことなく開発を進めることができました。リリース後も継続開発を見据え、TODOリストに新しいアイデアや機能を追加しながら、今後もポートフォリオサイトの改善を続けていく予定です。
5. 機能紹介と今後の追加機能について
現在のポートフォリオサイトには、基本的なレスポンシブデザインやナビゲーション機能が備わっています。PCではヘッダーを、スマートフォンではハンバーガーメニューを使って、ユーザーが必要な情報に簡単にアクセスできるようにしています。
今後は、言語切り替え機能やダークテーマモード、さらにはおしゃれなアニメーションを追加する予定です。これにより、さらに魅力的なサイトに進化させたいと考えています。
6. ポートフォリオサイト制作を通して学んだこと
ポートフォリオサイトを制作する中で、意外と早く作業が進んだことに驚きました。しかし、どんな情報を含めるべきかを慎重に考える必要がありました。また、どの端末で見られることが多いのかを考慮してデザインすることの重要性も学びました。
今後に向けては、今回のサイトを基に、さらに魅力的なポートフォリオサイトを作り上げたいと考えています。そのために、他の優れたUIやサイトを参考にし、取り入れていきたいです。
まとめ
ポートフォリオサイトの制作を通じて、自分の技術力やデザインのスキルを再確認することができました。また、この経験を通じて、今後も技術やデザインを磨き続け、より魅力的なポートフォリオサイトを作り上げたいと強く感じています。
この記事が、皆さんのポートフォリオサイト制作の参考になれば幸いです。ここまでお読みいただき、ありがとうございました!
Discussion