📖
PythonでWebアプリ作れるやつのまとめ(12選)
概要
最近、pythonでUI部分も含めたWebアプリ作成ツールがいろいろ出てきているので、知っている限りでまとめてみようと思います。
各ツールの紹介
Mesop
- Google製
- ページ毎に関数を作ってデコレートするような感じで書く
- LLM関係のデモがいくつか用意されており、LLMアプリ作るのに良さそう
- Cloud RunとかHugging Face spacesにデプロイできる

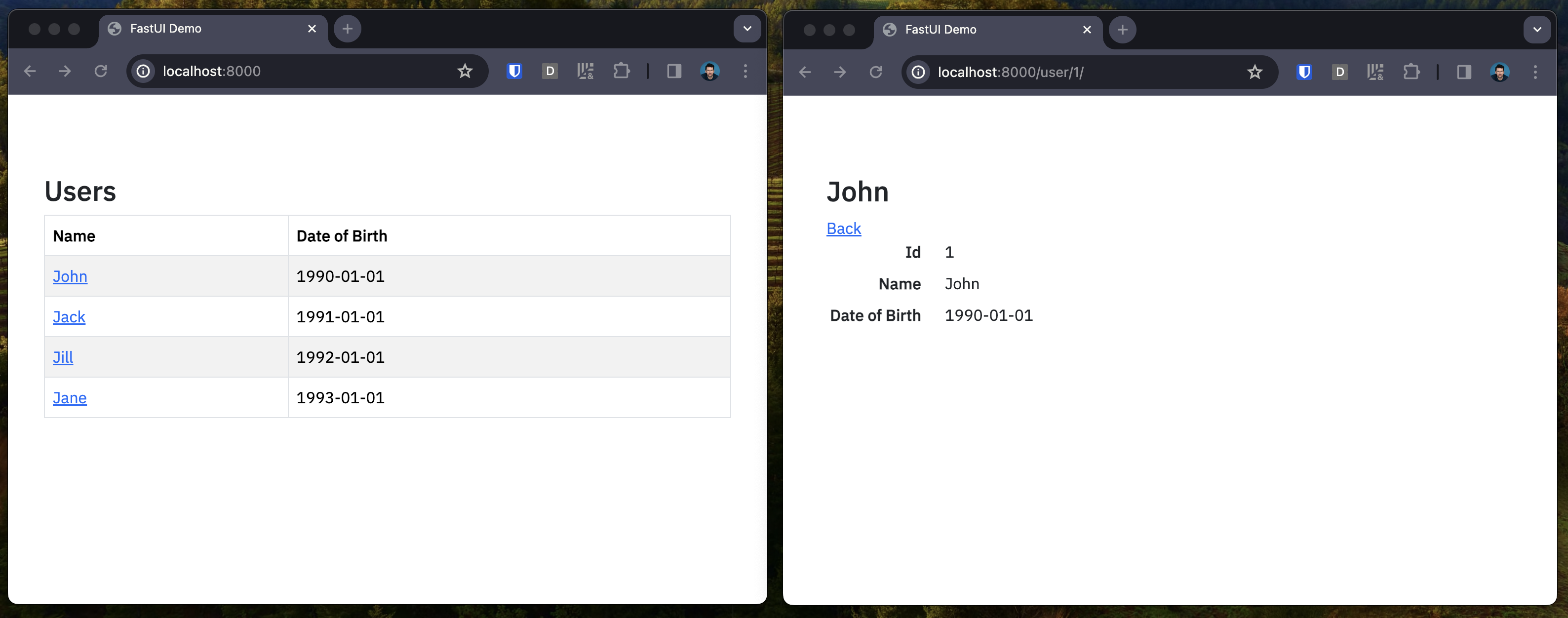
FastUI
- FastAPIのエンドポイントを定義する関数内にUIを定義する感じで書く

Taipy
- 書き方としてはマークダウンっぽいテンプレート用いてUIを作成する感じ
- DAGツールを簡単に作れるScenarioという機能がある

ReactPy
- その名の通りReactをPythonに移植したような感じのフレームワーク
- サーバー側のバックエンドを色々選べる(FastAPI, Flask, Tornado, Jupyter, ...)
- JSのReactコンポーネントを使い回せるようになってる(https://github.com/reactive-python/reactpy-js-component-template)
- Reactっぽさを重視してる感じなので、グラフ周りのサポートは弱い
Solara
- Reactライクに書ける大規模なアプリケーションへの適応も可能なフレームワーク
- ipywidgetを使っており、jupyterやGoogle colab上への組み込みが容易
- VegaLite/Echarts/Matplotlib/plotlyなどでのグラフ描画が可能
- HooksやRoutingを扱うAPIが用意されていて確かにReactっぽい(https://solara.dev/api)
- 一方でStreamlitに似せたAPIもあるため、Streamlitからの移行が容易
- 専用のHosting serviceにデプロイできる
サンプル

Reflex(旧Pynecone)
- Pyneconeっていう名前から変わったっぽい
- 先発のStreamlitやDashと異なり、汎用的なアプリが作れることを目指している
- UIの作り方がReactっぽい、コンポーネント指向、propsやstateという概念がある
- CSSでスタイルを指定できる
- Reactでライブラリ化されているコンポーネントをラップできる
- O/Rマッパーが用意されて、データベースとのやりとりも記述できる
- ReflexのHosting serviceにデプロイできる
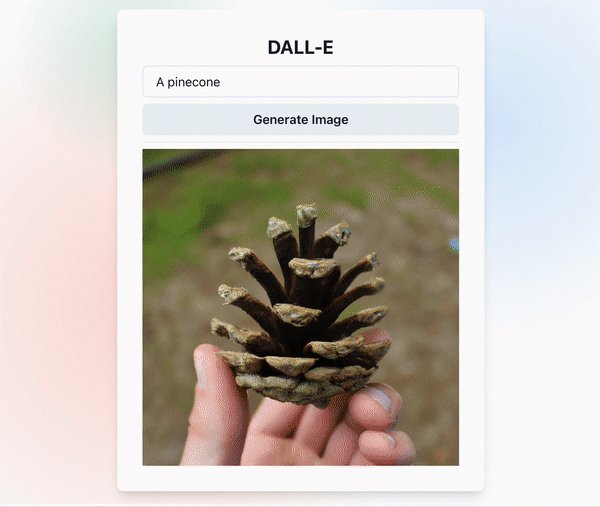
DALL-Eを使った画像生成アプリのサンプル

Flet
- FlutterをUIに使用しているツール
- Flutterを使用しているのでWebアプリだけでなくモバイルアプリやデスクトップアプリも作れる
- GithubやGoogleを使った認証機能がビルドインされている
- Fly.ioにホストできる
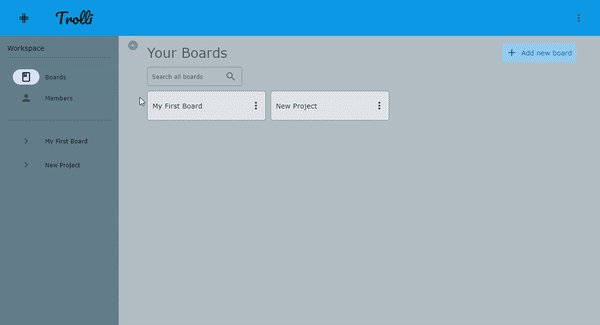
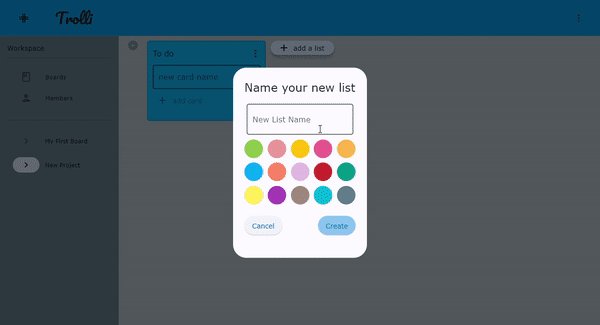
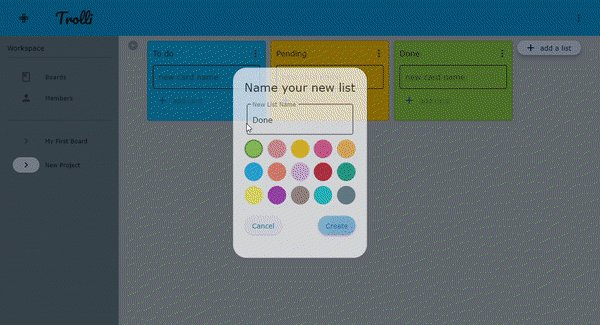
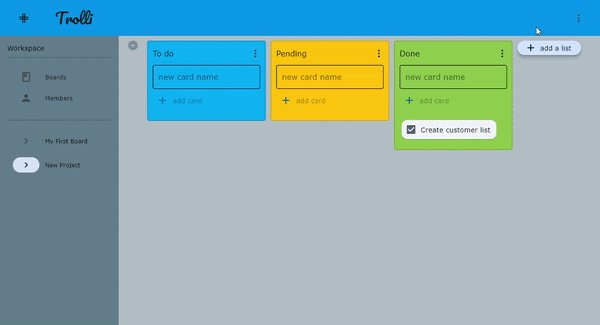
Fletで作られたTrelloクローン

Streamlit
- 今回紹介する中で一番最初に出たやつ
- グラフ描画や表の扱いに強い
- Streamlitで作成したコードをクラウド上にデプロイできるサービスがある
- pythonやjsを使って追加のコンポーネントが作れる
- ギャラリーが豊富
- pandasデータからインタラクティブにグラフを作成するstreamlit-aggridも便利そう
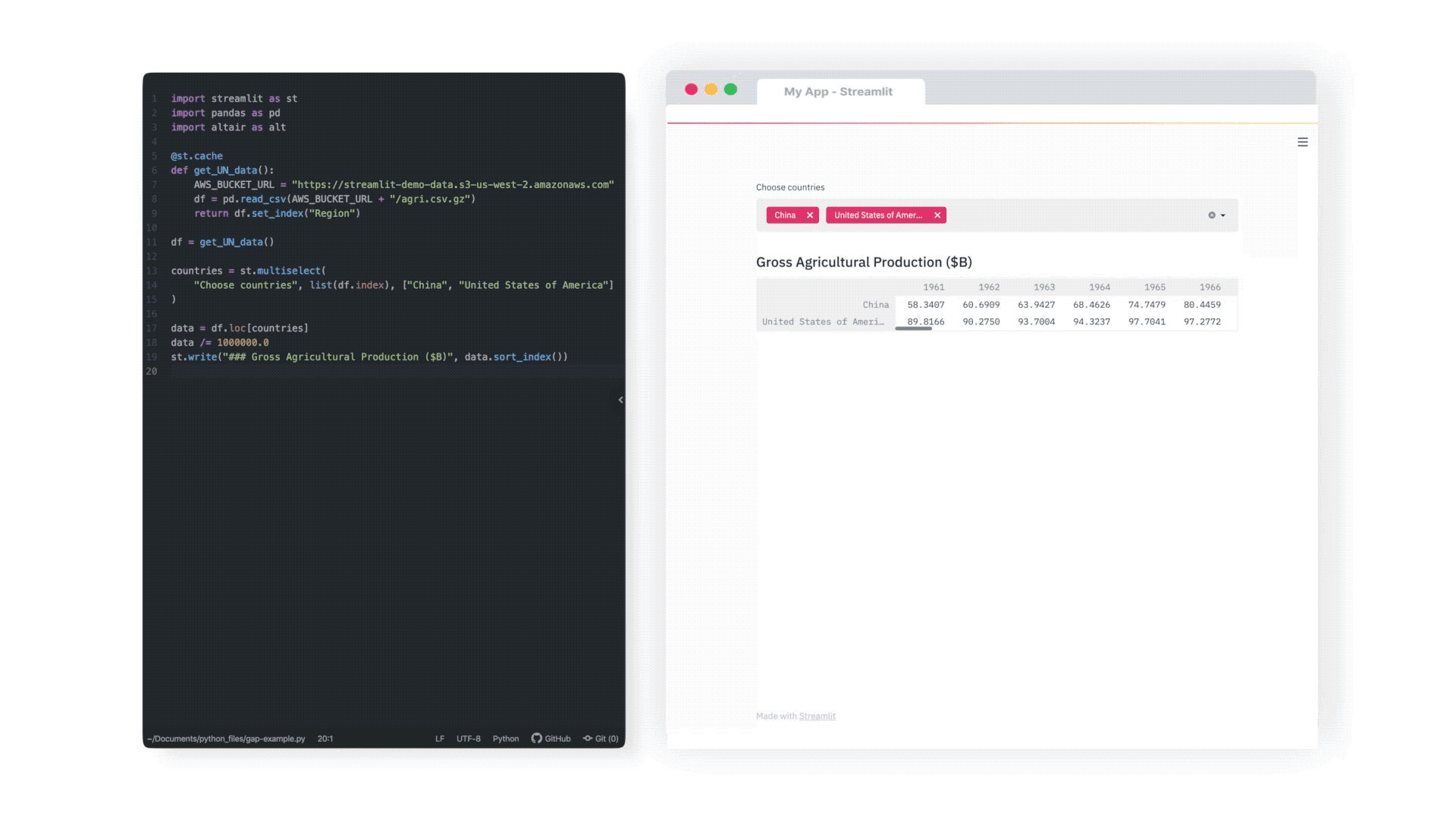
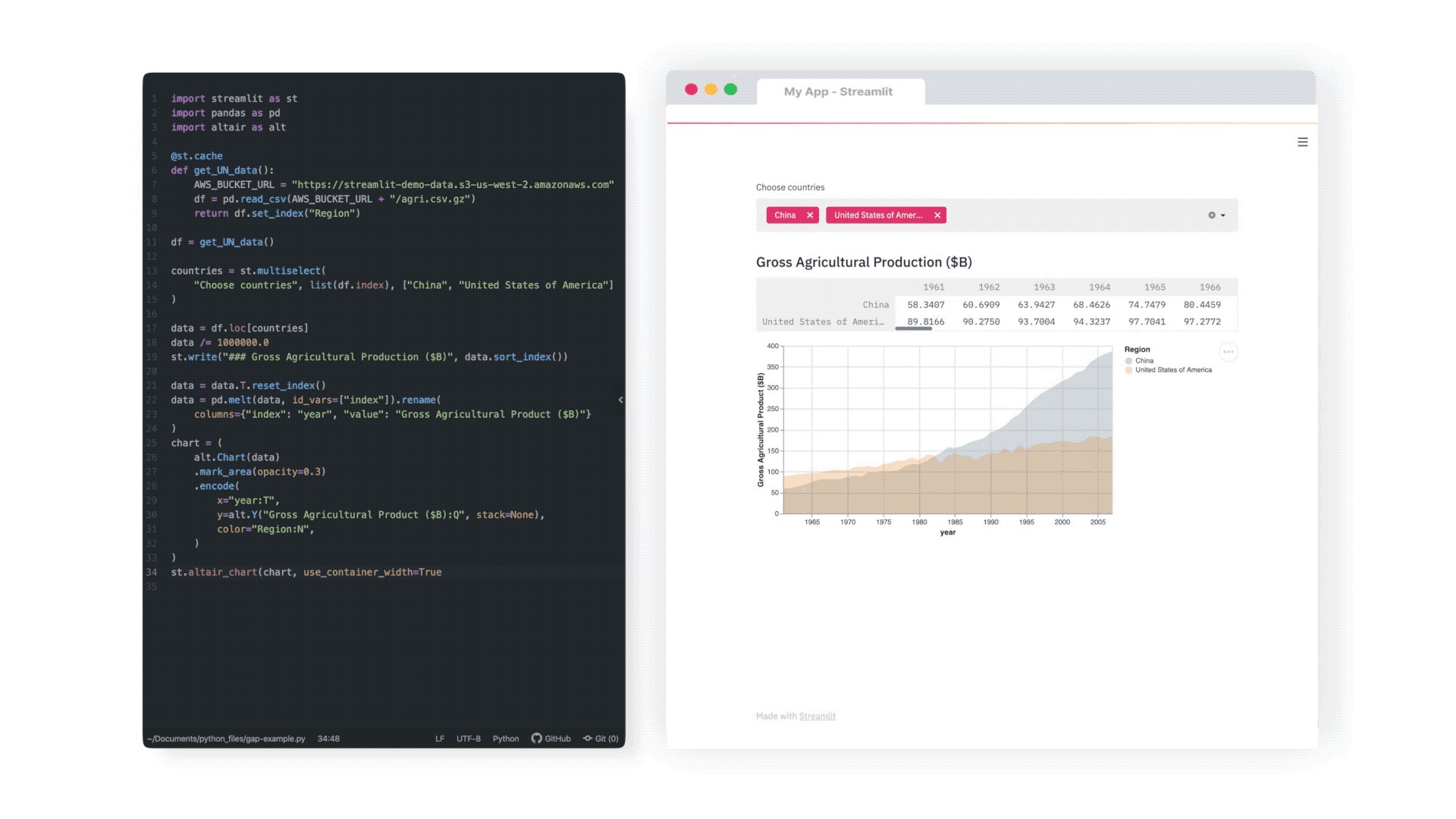
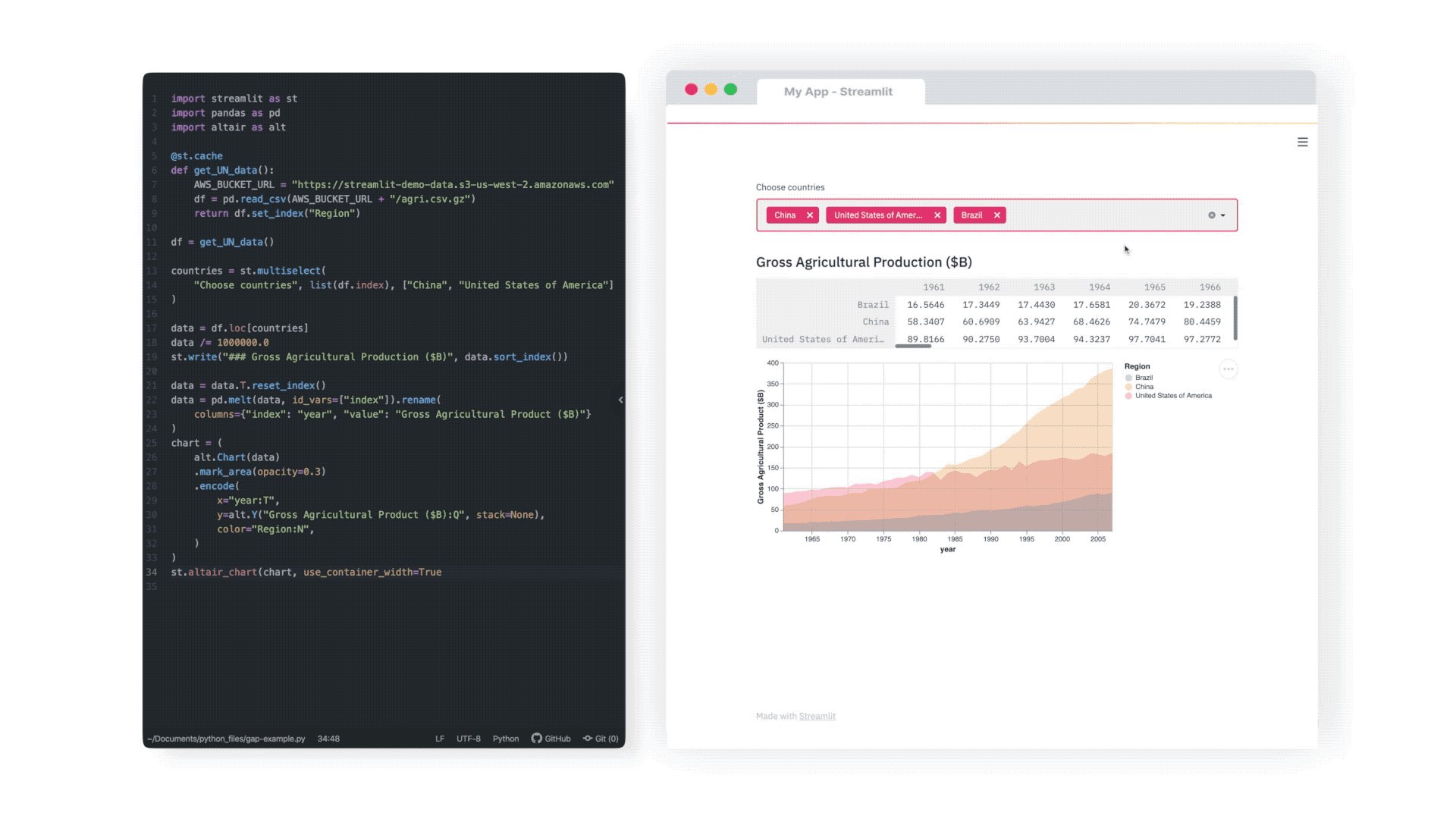
Streamlitデモ動画

Dash
- データビジュアライゼーションに特化したツール
- Plotly.js、React、Flaskを使用
- 法人向けにDashエンタープライズというクラウドサービスでアプリの作成や管理が簡単にできる
データビジュアライゼーションのデモ

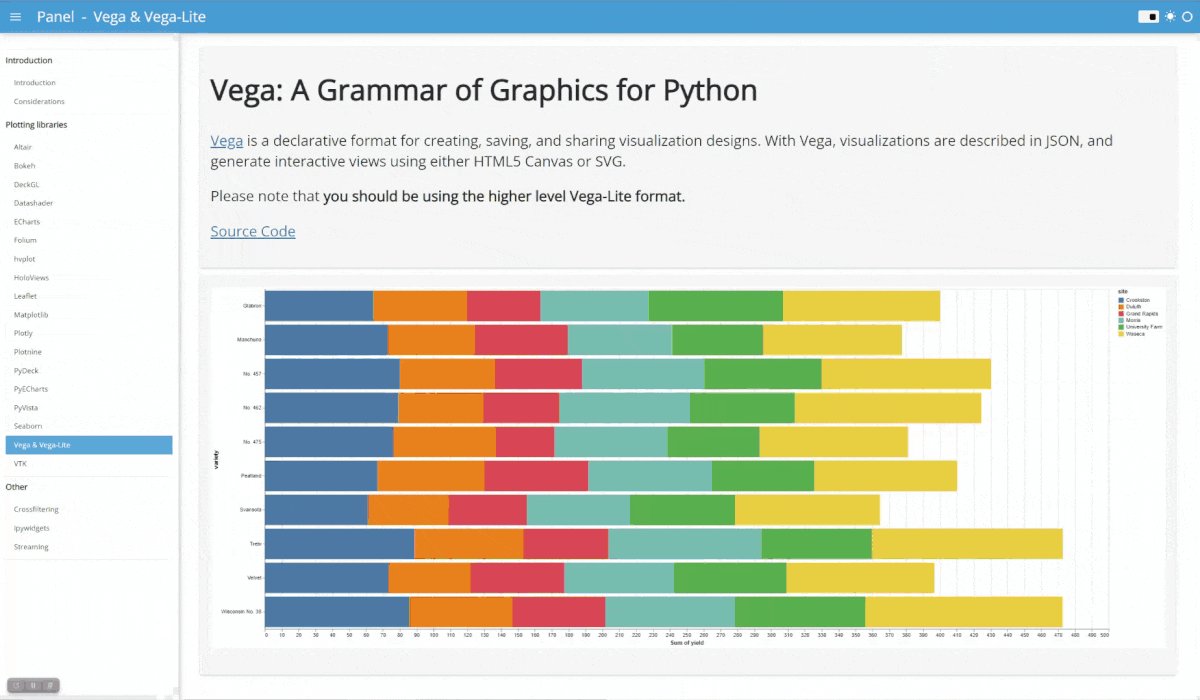
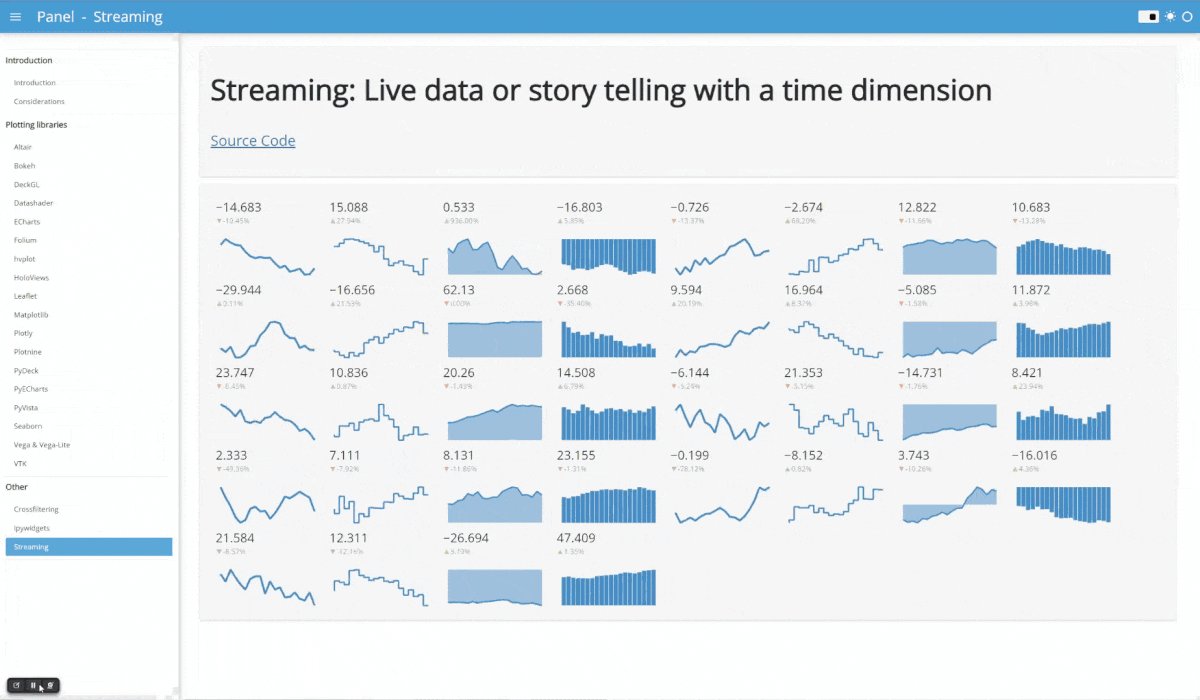
Panel
- データビジュアライゼーションに特化したツール
- ベースとなるWebフレームワークを切り替えられる(Tornade/Flask/Django/FastAPI)
- スタンドアロンアプリも作成可能
- Jupyterに組み込める
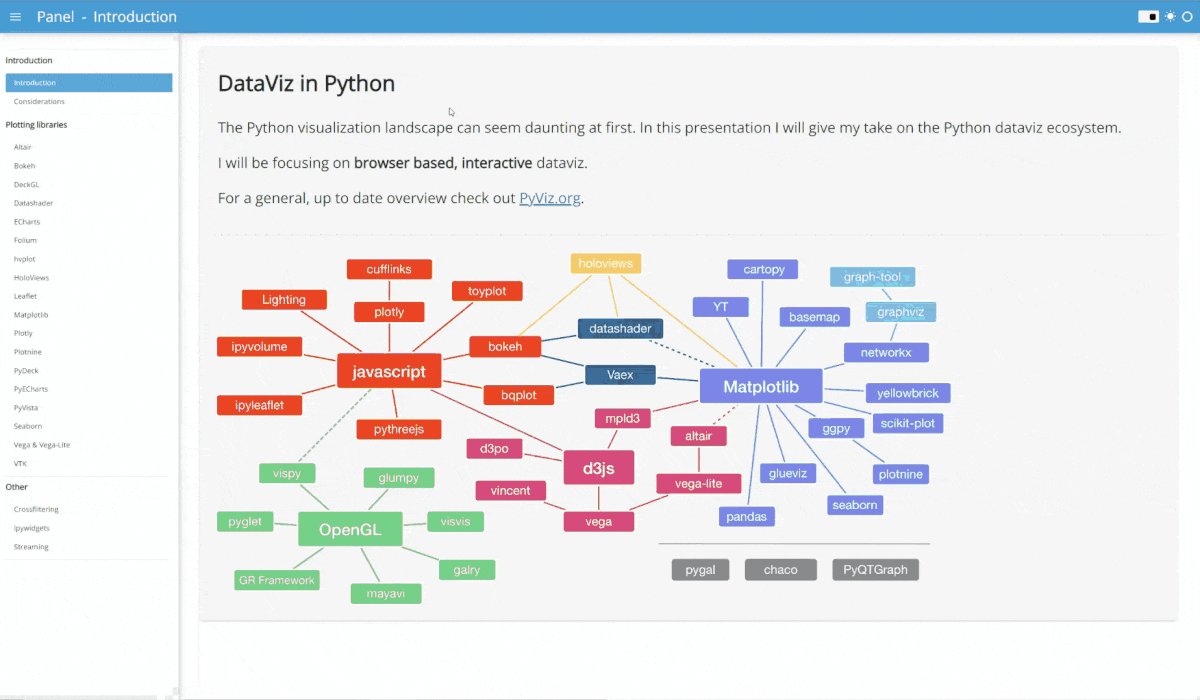
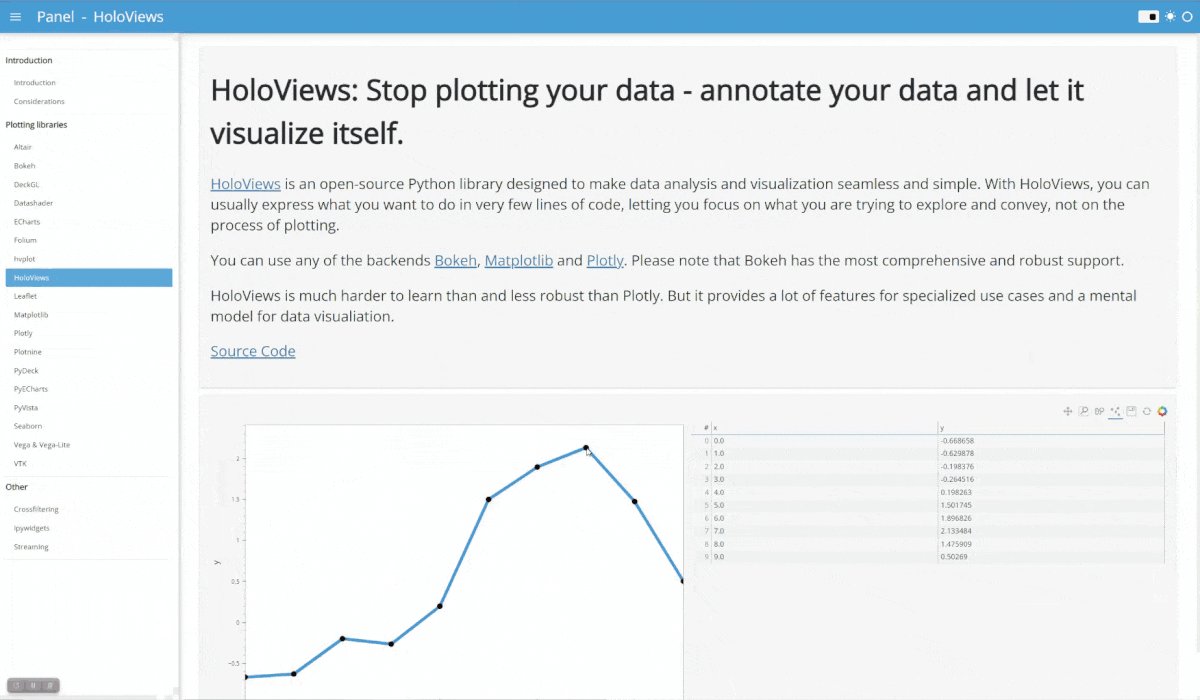
データビジュアライゼーションのデモ
NiceGUI
- メッシュなどの3Dデータを扱うことができる
- JSのコードを埋め込める
- 既存のFastAPIにNiceGUIでUIを表示するエンドポイントを組み込める
- カスタムのVueコンポーネントを組み込むことができる
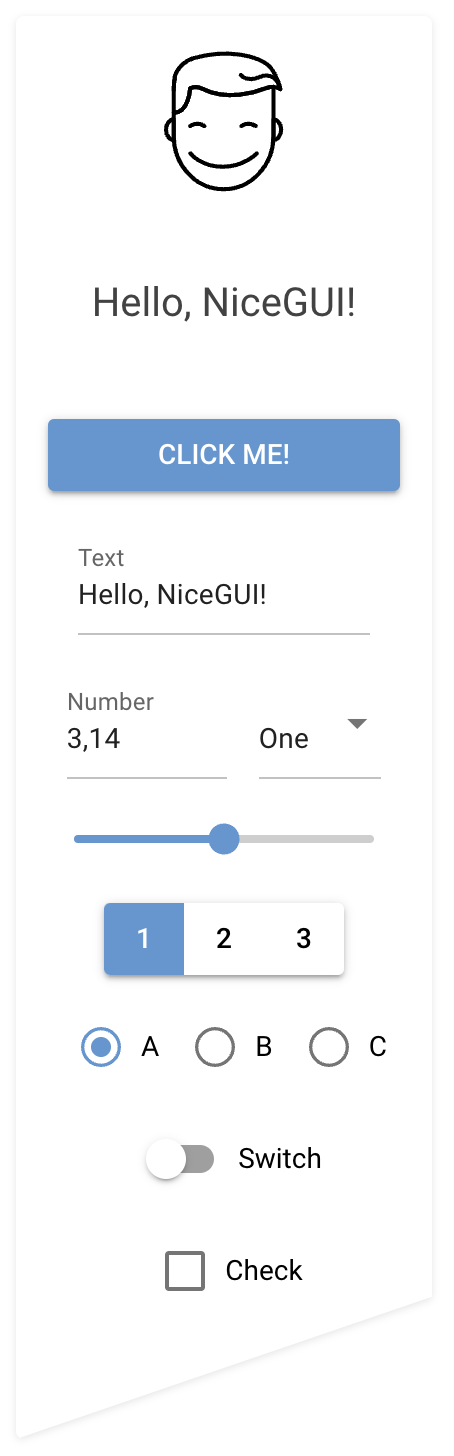
NiceGUIのUIイメージ

Gradio
- 機械学習やデータサイエンスのデモ構築を目的としたUI作成ツール
- 最近流行りのstable-diffution-webuiがこれを使用している
- HuggingFaceにデプロイできる
- UIにはSvelteを使用
- JSのコードを組み込める
- CSSでスタイルを設定できる
画像を使ったデモ

まとめ
いろいろ調べてみて、以下のような感じで分類できるかなと思いました。
- 汎用アプリ系
- ReactPy(ほぼReact)
- solara(大規模アプリ、Reactっぽい)
- Reflex(コンポーネント指向、Reactっぽい)
- Flet(モバイルもいける)
- 機械学習/データサイエンスのデモ作る系
- Stremlit(長く使われている、クラウドサービスもある)
- Gradio(機械学習のタスク毎のデモが用意されていて分かりやすい、SD-Webuiのプラグイン作るならこれ)
- NiceGUI(3Dとか、既存のFastAPIやVueコンポーネントを組み込める)
- データビジュアライゼーション系
- Dash
- Panel

Discussion