FigmaでデザインしたものをMarkdownの画面設計書に埋め込む方法
TL;DR(ここだけ読めばOK)
何が嬉しいの
MardkdownにFigmaの画面をこんな感じで埋め込めます。

導入
Markdownを表示できるchrome拡張機能
chrome拡張機能をインストールする。
localにあるファイルを開くための設定
- chromeで拡張機能の設定を開く
- Markdown Viewerの設定でファイルのURLアクセスを許可する

Figmaで目的の画面を選択
Figma上でデザインした画面を選びます。
共有リンクを取得
Figmaの「Share」メニューから「Embed link」をコピーします。

Markdownに貼り付け
取得したEmbedリンクをMarkdownファイルに貼り付けます。
<iframe style="border: none;" width="800" height="600" src="https://www.figma.com/embed?embed_host=share&url=あなたのFigmaリンク"></iframe>
閲覧方法
- Markdownファイルを表示する際には、ブラウザでMarkdownを表示できる拡張機能を使って開きます。
- GiHubやファイルを開くときはraw fileボタンを押してください
- localのファイルを開くときはファイルをブラウザにドロップするか、アドレスバーにファイルパスを入力してください
目的
弊社のUI設計のプロセスでは、Figmaを使ったデザイン作成と、Markdown形式の設計書作成をアウトプットにするケースがあります。
この2つを効果的に連携させ、以下のような課題を解決することを目的とします。
- リアルタイム更新:Figmaのデザイン更新が設計書にも反映される。
- 一貫性:デザインと設計書の内容が一致する。
- 納品物対応:MarkdownドキュメントをPDF化しやすくする。
従来手法とその課題
これまでは以下の方法が一般的でしたが、次のような課題が多く残っていました。
1. 画像のスクリーンショットを貼る方法
課題
Figma側でデザインを更新しても、設計書には反映されない。
修正のたびにスクリーンショットを再取得する必要があり、効率的でない。
2. Figmaリンクを記載する方法
課題
設計書内のリンクをクリックしないと、内容を確認できない。
ドキュメント内で一貫したUI設計の可視性が確保されない。
PDF化した際にリンクだとUIがわからない。
解決策
これを解決する方法を考えました。
まず思いついたのが、FigmaのEmbed Kitを利用する方法です。
FigmaはにはEmbed Kitという、iFrameで画面を埋め込むことができるリンクを生成する機能があります。Embed Kitには次の特徴があります。
- リアルタイム更新:Figmaデザインの更新がEmbedリンク経由で即時反映できる
- 簡単な埋め込み:Markdownに直接貼り付け可能
- PDF化への対応:ブラウザで表示し、PDFに出力できる
これは今回のユースケースにドンピシャなので、まずはこれを活用する方法を考えました。
<!-- markdown中にこう書くと -->
<iframe
src="https://embed.figma.com/design/nrPSsILSYjesyc5UHjYYa4?embed-host=figma-embed-docs"
allowfullscreen>
</iframe>
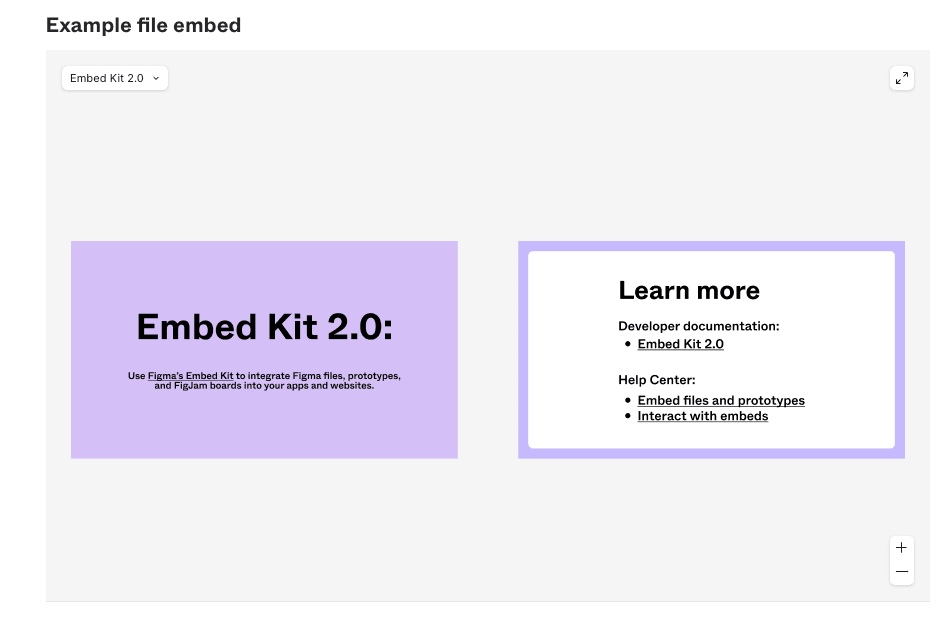
このように表示されます。

課題
しかし、Embed Kitにはいくつか課題がありました。
主にVSCodeのmarkdown previewから閲覧するときの課題です。
- 1.Embed KitはブラウザのFigmaのセッション情報を利用するので、VSCodeから閲覧するにはpublic linkでなければいけない
-
- VSCode上のmarkdown previewから外部サイトをiFrameで表示するときには、セキュリティ設定を無効にする必要がある
1.については、なんらかの方法でブラウザからセッション情報を受け渡すことができれば解決出来うる可能性があるとは思いました。
一方2. については無効にした場合、markdown内の任意のscriptタグも実行されるので、看過することはできませんでした。
再度解決策の検討
これらの課題解決のために、いくつか案を考えました
- VSCodeの拡張機能でlocal serverを建てて、markdownをすべてレンダリングしてブラウザから閲覧する
- VSCodeの拡張機能でヘッドレスブラウザを用いてiframeをレンダリングして画像化してmarkdownに挿入する
- Chrome拡張でmarkdownファイルを表示する
結論としては、最後の案を選びました。
この案には認証の課題をクリアできるというメリット、非エンジニアはVSCodeよりもブラウザで完結できるというメリットがあります。
一方で、ライティング時にpreviewでリアルタイム更新しながら書くことができないというデメリットがあります。
このデメリットについては、許容することにしました。
手順詳細
実際の作業手順について記載します。
FigmaでEmbedリンクを取得
Figmaで埋め込みたいデザインを選択します。
右上の「Share」ボタンをクリックします。
「Embed code」を選択し、表示されたリンクをコピーします。
必要に応じてアクセス権限を「Anyone with the link」に設定してください。
Markdownへの貼り付け
以下のような形式でMarkdownに記載します:
<iframe style="border: none;" width="800" height="600" src="https://www.figma.com/embed?embed_host=share&url=あなたのFigmaリンク"></iframe>
PDF化するとき
埋め込んだMarkdownをブラウザで表示し、ブラウザの印刷機能を使ってPDFとして保存します。
使用するブラウザや拡張機能によって、レイアウト調整が必要な場合があります。
移行のためのTips
従来のfigmaリンクを張っていたものについては、次のような対応を考えています。
- 上記の形式に置き換えていく
- 一括置換とかsnippetsとか作るかも
おわりに
業務の課題を解決するために、拡張機能を作るつもりだったのですが、結果としてはコードを書かない解決策になりました。
この手法もデメリットはあるので、またストレスが溜まった際に改善方法を検討します。
NCDC株式会社( ncdc.co.jp/ )のテックブログです。 主にエンジニアチームのメンバーが投稿します。 募集中のエンジニアのポジションや、採用している技術スタックの紹介などはこちら( github.com/ncdcdev/recruitment )をご覧ください!
Discussion