Chromeの開発者ツールを用いたデバッグ手法色々(初心者向け)
はじめに
フロントの対応をする際、開発者ツールの使い方が知ってる人は知っているし、知らない人は全然知らないみたいなことがよくあったので、ひとまず最初に知っておいた方がよさそうなことのみ記載しておきます。
普段対応している開発時に必要であろうと思ったことなので、人によってはもう少し他のことも必要になってくるかもしれません。
Elements
-
要素の確認
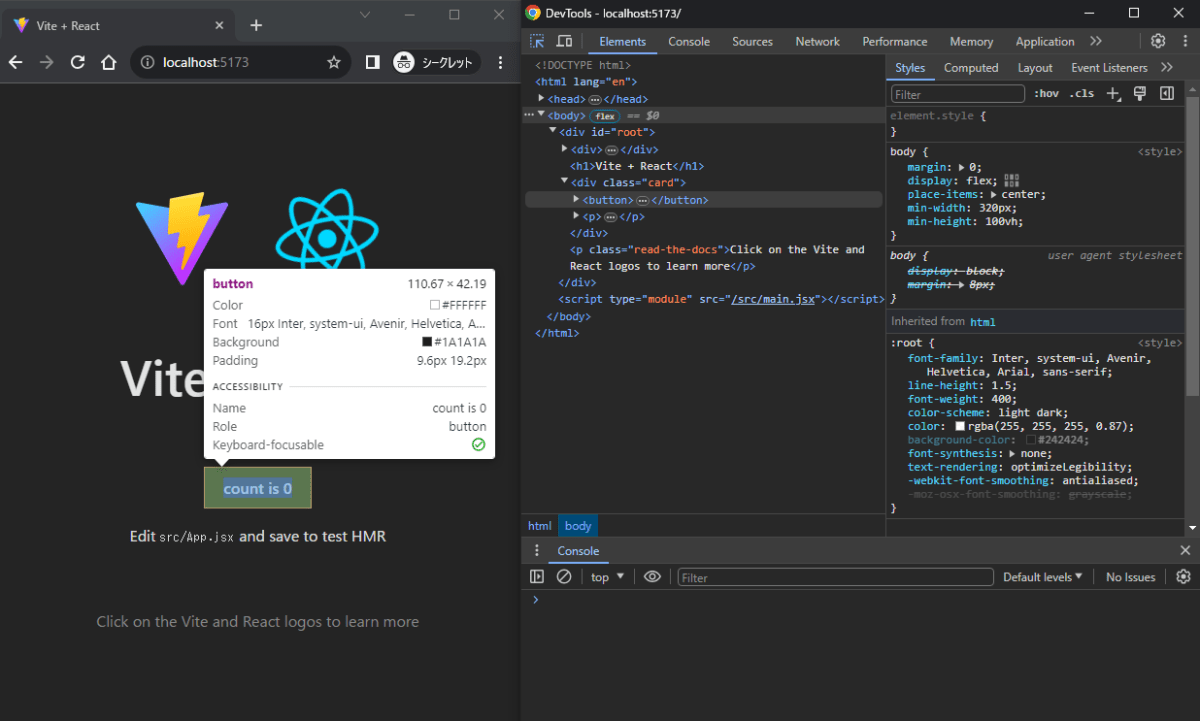
開発者ツールの左上の矢印をクリックした後、任意の要素を選択すると、選択した要素までツリーが展開されます

-
要素の編集
対処要素を右クリックで表示される各メニューやマウス操作で色々できます
まずよく使うのは以下あたりかなと思ってます。 -
アトリビュートの変更
-
タグの変更
-
要素の追加、削除、並び替え

-
スタイルの確認
Elementsの右側に表示されているStylesで対象要素に割当たっているスタイルを確認できます- チェックボックス操作することでスタイルのON/OFFが可能
- 対象スタイルをクリックすることで編集も可能

- 中かっこ内をクリックすることで新たなスタイルを一時的に適用することも可能

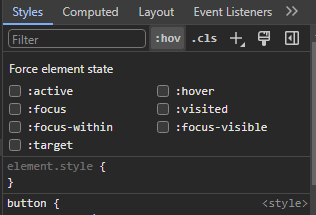
- ホバー時のスタイルなどを確認したい場合は、:hovをクリックして表示されるものを使用して確認可能

-
現在割当たっているスタイルの確認
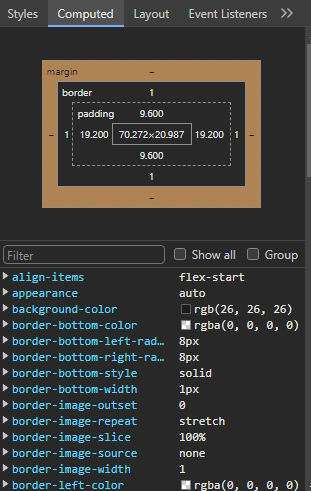
実際に今どういったスタイルとなっているのかを確認する際はComputedタブを確認するとよいです

-
flexやgridスタイルの確認、変更
flexやgridのスタイルの場合に、中央寄せにしたいなど、追加のスタイルを割り当てたいとき、この右に出てくるアイコンを押下することで表示される機能を使用すると便利です
ここで表示されている各ボタンを押下することで指定のスタイルが適用されます
視覚的にどのような表示となるのか見ながら指定できるため、あまり覚えていない場合に使えます

-
ルーラーの表示
右上の設定(歯車マーク)を開き、Elementsの「Show rulers on hover」を有効にすると、要素選択時にルーラーが表示されるようになります


Console
- ログの確認
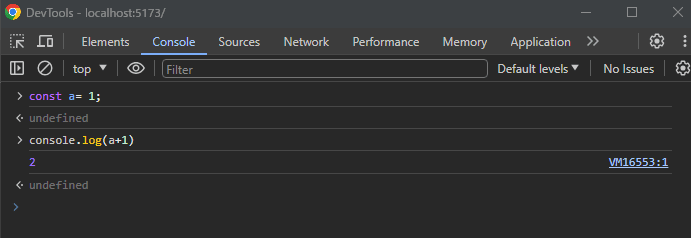
console.logなどの確認ができます
ページ遷移がある場合は、「Preserve log」を有効にしておくといいでしょう

- デバッグ時の動作確認
Javascriptの実行も可能なため、ちょっとした確認したり、後述するデバッグ時に変数の中身の確認や変更もここで行うことができます

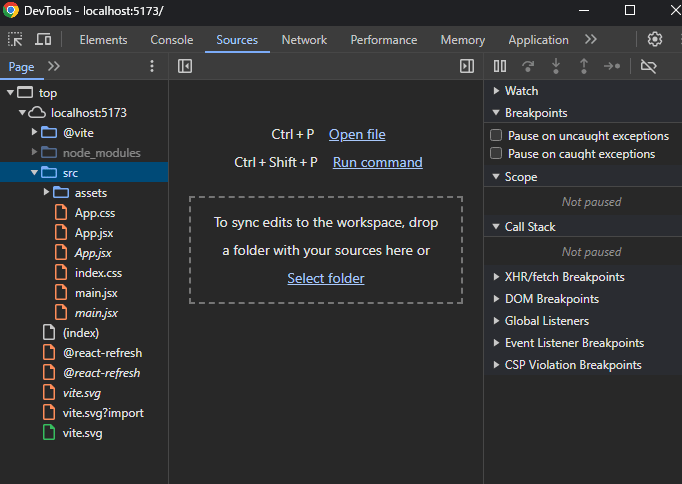
Sources
ソースコードのデバッグができます
対象のファイルの表示は主に以下でやってます
- 左ペインで選択
- Ctrl+Pでファイル名を入力し選択
- ソースコードの止めたい箇所に「debugger」の記載を追加して実行する

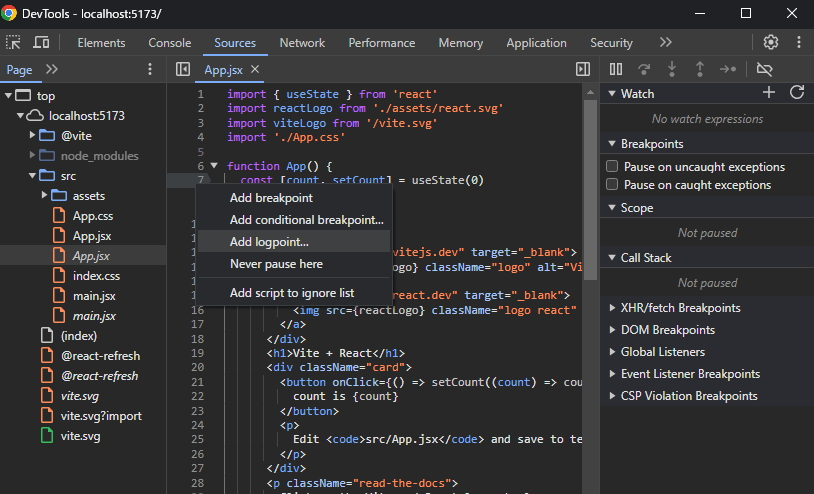
この画面で設定できるログポイントが、コード上にconsole.logをいちいち埋め込まなくてすむためよく使います

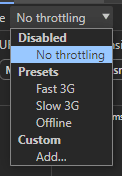
Network
APIの内容の確認と、意図的に通信環境が悪い場合の動作を見るときなどで使用します


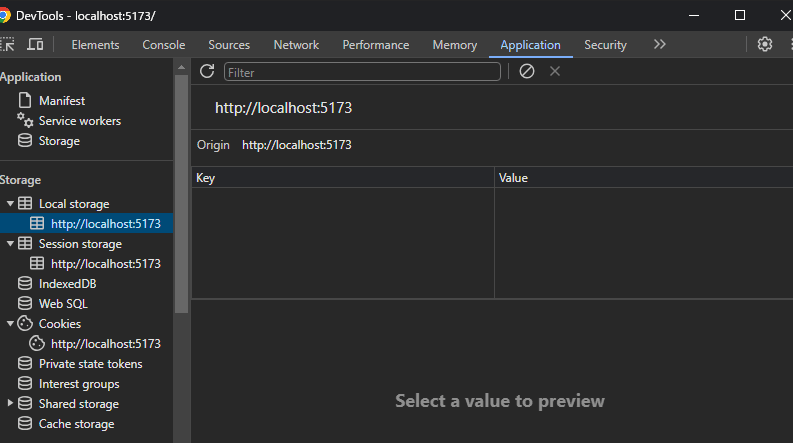
Application
ローカルストレージやCookieなどクライアント側で保持しているデータの確認や操作ができます

他
スマホ表示の確認
左上の以下アイコンを押下することで、特定の端末の解像度の場合の表示確認ができます


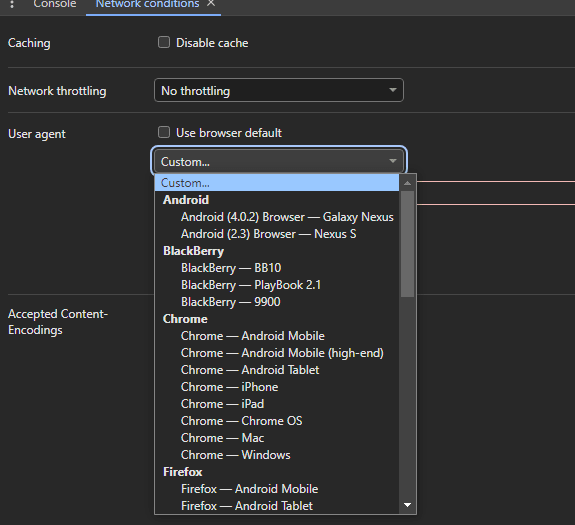
UserAgentも変更したい場合は、右上のメニューからNetwork conditionsを選択し、任意のUserAgentを設定してください


Discussion