Shopifyでサイト訪問時にポップアップバナーを表示する方法を考察
はじめに
今回は、Shopify で「訪問時 ポップアップバナー」を実装する方法について考察しました。
HTML・CSS・JavaScript を用いてポップアップバナーを実装する方法や、アプリを用いてノーコードでポップアップバナーを表示する方法を考えていきます。
今回は、以下の記事を参考にしています。
- Shopifyでサイト訪問時にポップアップバナーを表示する方法を5つ紹介!
- Shopifyでサイト訪問時にポップアップバナーを表示するアプリ10選
- 【2025年】Shopifyでサイト訪問時にポップアップバナーを表示するアプリ20選を紹介!
- 【2025年】Shopify ストア訪問時にポップアップバナーを表示することはできる?おすすめアプリも紹介!
- Shopifyでストア訪問時にポップアップバナーを表示できるアプリについて徹底解説
それでは、頑張っていきましょう。
Shopify で訪問時 ポップアップバナーを実装する定義
訪問時 ポップアップバナーは、ストアを訪れたユーザーに対し、ページ読み込み直後や一定のタイミングでバナーを表示する仕組みです。新規訪問者に向けてキャンペーンや新商品の案内、メルマガ登録などを促すためによく利用されます。
この仕組みを導入することで、サイトを訪れた瞬間に目を引く告知を行えます。とくに、クーポン情報や期間限定セールの告知など、即時性が求められる施策には効果的です。
Shopify で訪問時 ポップアップバナーを実装するメリット
それでは、Shopify で訪問時 ポップアップバナーを実装するメリットについて解説していきます。メリットを理解することで、なぜ導入する価値があるのかを明確にしましょう。
1. 離脱防止やコンバージョン率向上が期待できる
訪問時 ポップアップバナーを表示することで、来店直後にユーザーへ特典や案内を提示できます。離脱しがちなユーザーを引き留めたり、特別オファーを提示して購入を促したりと、効果的にコンバージョン率を高められます。
2. 重要な情報をダイレクトに伝えられる
セール情報やクーポンコード、メルマガ登録キャンペーンなどをバナーで即時に表示できるため、ユーザーに見落とされるリスクが低くなります。ページを下にスクロールしなくても重要な情報を知ってもらえる点は大きなメリットです。
3. 顧客体験の向上
サイトを訪れた瞬間に、魅力的なデザインのポップアップで「歓迎感」や「キャンペーン感」を演出できます。Web 接客の一種として活用することで、ブランドイメージの向上にもつながります。
4. メールアドレスの獲得に役立つ
訪問時 ポップアップバナーでメール登録フォームを表示すれば、簡易的なリストマーケティングを始められます。登録してくれたユーザーへ定期的にメールを配信し、リピート購入を促すことも可能です。
5. モバイルデバイスにも対応しやすい
ポップアップバナーは、PC だけでなくスマートフォンやタブレット向けにも容易に設計できます。レスポンシブ対応にしておくことで、幅広いユーザーへ適切なサイズ・レイアウトのポップアップを表示できます。
Shopify で訪問時 ポップアップバナーを実装するデメリット
次に、Shopify で訪問時 ポップアップバナーを実装するデメリットについて考察していきましょう。メリットばかりではなく、デメリットも把握しておくことで最適な運用を目指すことができます。
1. 過度な表示によるユーザーの不快感
ポップアップの表示回数が多すぎると、ユーザーが煩わしく感じてしまう可能性があります。タイミングや頻度を適切に調整しないと、逆効果になりかねません。
2. 実装にコストや時間がかかる
テーマのコードを直接編集してポップアップバナーを実装する場合、HTML・CSS・JavaScript の知識が必要です。テーマによってはレイアウトの調整が難しく、カスタマイズに時間がかかることもあります。
3. 一部の端末やブラウザでブロックされる可能性
ユーザーのブラウザやセキュリティ拡張機能によっては、ポップアップ自体がブロックされる場合があります。すべてのユーザーに対して必ずしも表示されるとは限らない点は留意が必要です。
4. ページ読み込み速度への影響
ポップアップバナーのスクリプトや画像が多いと、ページの読み込み速度が低下してしまう恐れがあります。画像やスクリプトの最適化をしっかり行うことが重要です。
Shopify で訪問時 ポップアップバナーを実装する方法
それでは、Shopify で訪問時 ポップアップバナーを実装する方法について考察していきましょう。ここでは、HTML・CSS・JavaScript を使ったシンプルな実装例をご紹介します。
<!-- ポップアップバナーのHTML -->
<div id="welcome-popup" class="popup-overlay">
<div class="popup-content">
<span class="popup-close" id="popup-close">×</span>
<img src="https://your-store.com/path/to/welcome_banner.jpg" alt="Welcome Banner" class="popup-banner-image">
<p>新規訪問ありがとうございます! 今ならクーポンコード「WELCOME」で 10%OFF 実施中!</p>
</div>
</div>
<!-- ポップアップバナーのCSS -->
<style>
.popup-overlay {
display: none; /* 初期は非表示 */
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.5);
z-index: 9999;
align-items: center;
justify-content: center;
}
.popup-content {
background: #fff;
padding: 20px;
border-radius: 6px;
max-width: 500px;
text-align: center;
position: relative;
}
.popup-banner-image {
max-width: 100%;
height: auto;
margin-bottom: 15px;
}
.popup-close {
position: absolute;
top: 10px;
right: 15px;
font-size: 24px;
cursor: pointer;
}
</style>
<!-- ポップアップバナーを表示させるJavaScript -->
<script>
document.addEventListener('DOMContentLoaded', () => {
const popupOverlay = document.getElementById('welcome-popup');
const closeBtn = document.getElementById('popup-close');
// 一定時間後に表示する例(2秒後)
setTimeout(() => {
popupOverlay.style.display = 'flex';
}, 2000);
// 閉じるボタンを押下した時の処理
closeBtn.addEventListener('click', () => {
popupOverlay.style.display = 'none';
// Cookie などを使って再表示までの間隔を制御してもよい
});
});
</script>
コードの解説
-
#welcome-popup要素が、実際のポップアップバナーの土台となるコンテナです。 - 画像やクーポン情報を自由にカスタマイズできるように配置しています。
-
document.addEventListener('DOMContentLoaded', () => { … })内で、ページ読み込み完了後に自動的にポップアップを表示するようにしています。 -
setTimeoutで表示タイミングを 2 秒後に設定し、不要な場合は即時表示やスクロール量による表示などにカスタマイズ可能です。 - 閉じるボタンでポップアップを非表示にし、Cookie やローカルストレージを活用すれば「何日後に再表示」「1 回しか出さない」などの制御も実装可能です。
ここまでで、コーディングによるシンプルな訪問時 ポップアップバナーの実装は完了です。
Shopify アプリを用いて訪問時 ポップアップバナーを実装する方法
次に、ノーコードで簡単にウェルカムポップアップバナーを設定できるアプリを紹介します。今回注目するのは シンプルウェルカムポップアップバナーアプリ です。
以下のShopify公式のアプリストアからインストールできます。
シンプルウェルカムポップアップバナーアプリの概要
- 価格設定: 月額 $6.99(7 日間の無料体験あり)
- 開発者: 株式会社UnReact
- 評価: 0.0 (0 レビュー)
- 対応テーマ: Dawn (現在ご使用中のテーマ) を含む
- インストール: Shopify アプリストアから可能
アプリの主な特徴
-
ノーコードでウェルカムポップアップバナーを簡単に表示
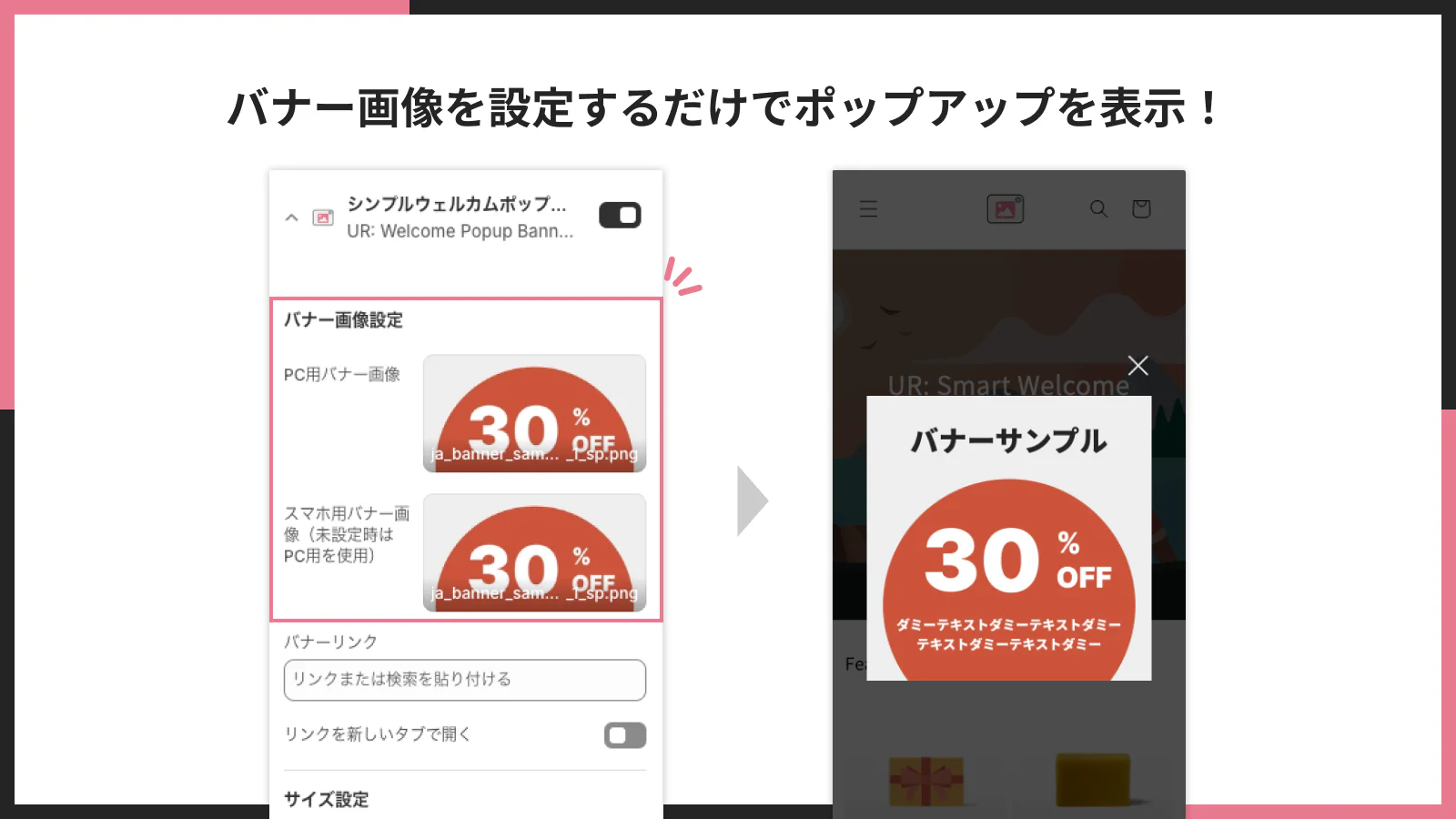
管理画面からバナー用の画像をアップロードし、表示内容やタイミングを設定すれば、誰でも手軽にポップアップを導入できます。コーディング不要なので、エンジニアのいない店舗でも運用しやすいです。 -
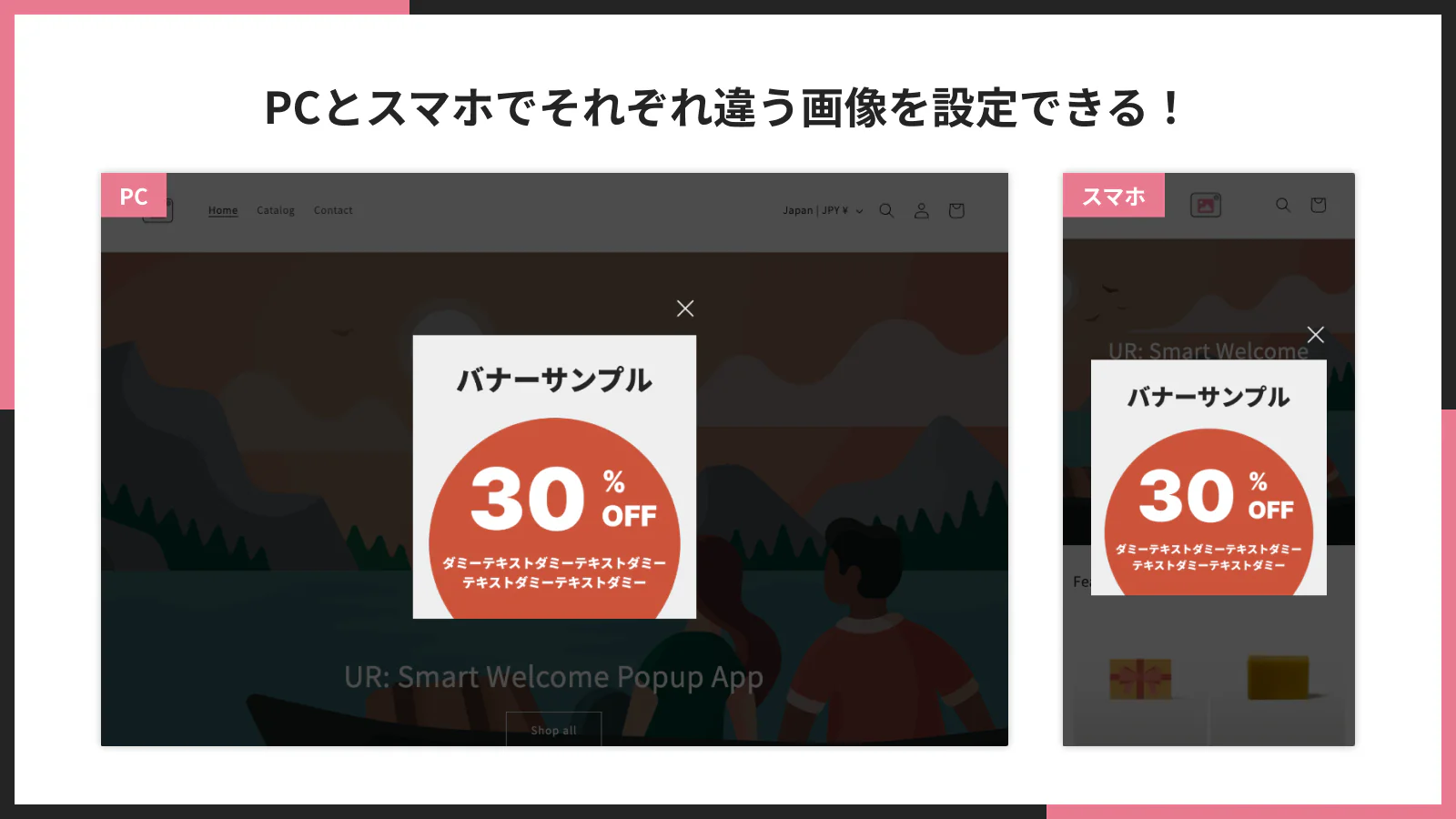
PC とスマートフォンで異なる画像を個別に設定
デスクトップ向け、モバイル向けそれぞれに違う画像を設定できるため、ユーザーの端末に合わせた最適なビジュアルを提供できます。 -
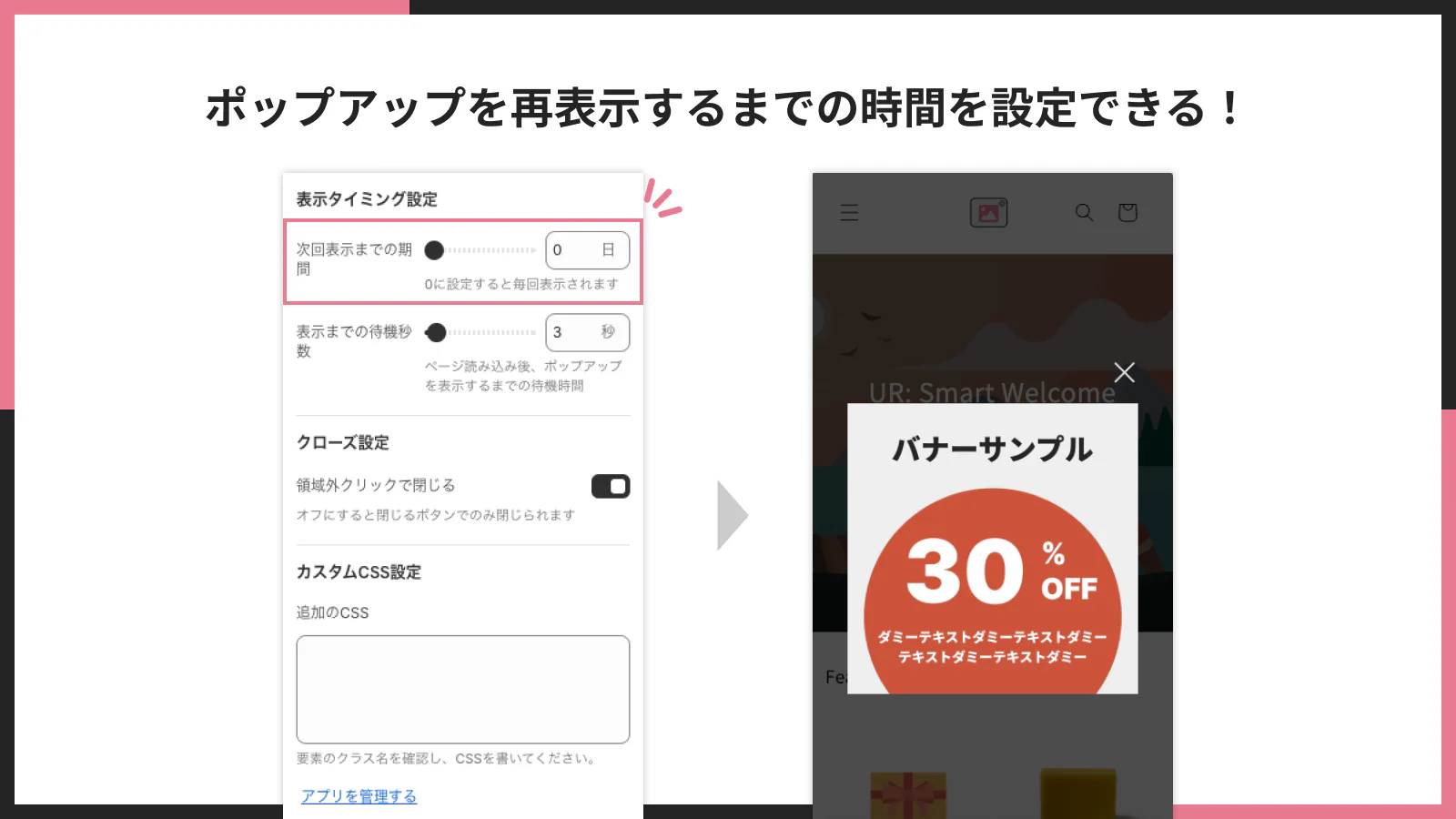
再表示までのインターバルを自由にコントロール
Cookie を使用して、1 度閉じたユーザーに対して何日後に再度ポップアップを表示するかなどの細かな設定が可能です。ユーザー体験を損ねないバランスを取りやすくなります。 -
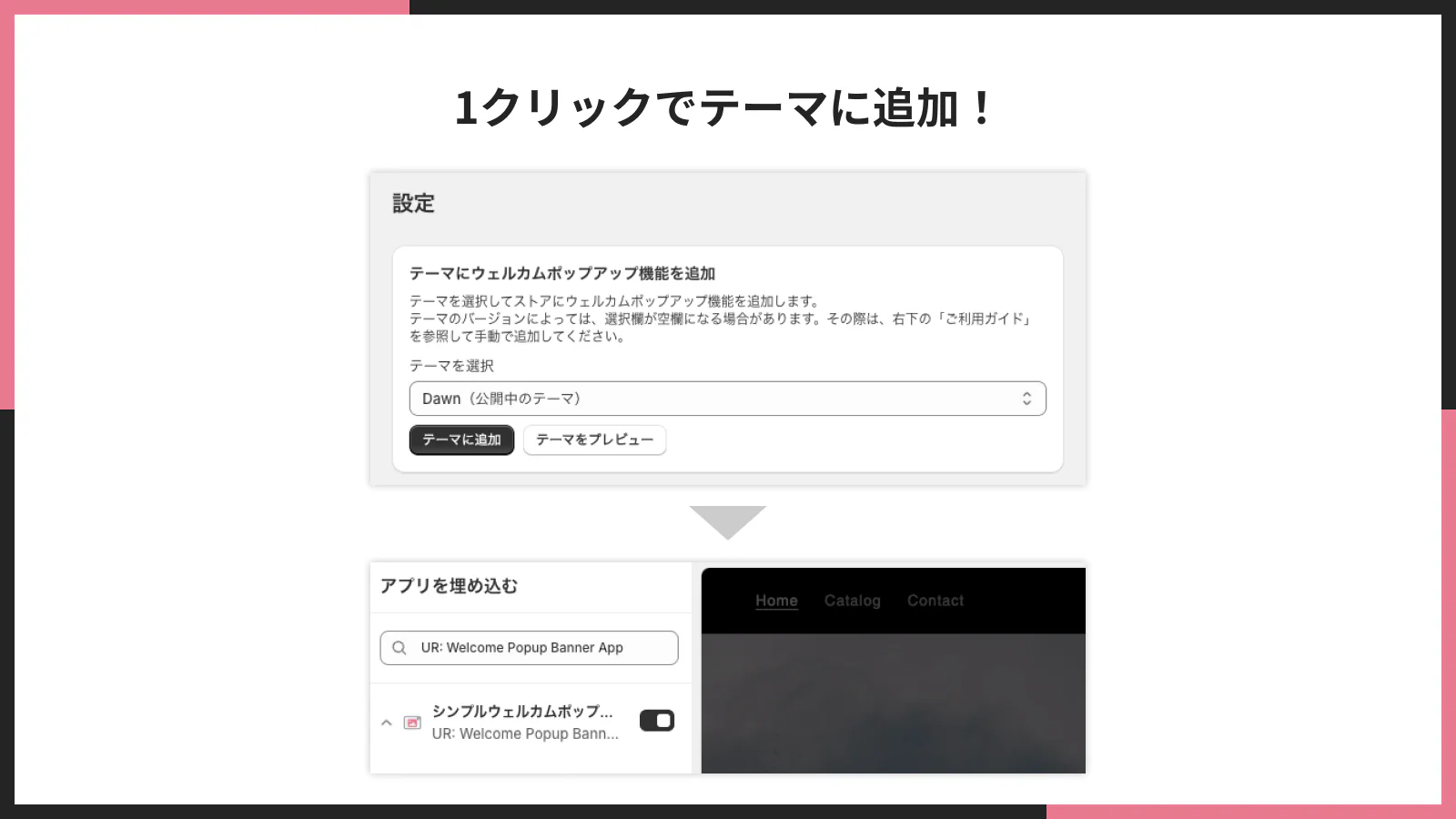
管理画面から1クリックでテーマにバナーを追加
Shopify のテーマを直接編集する必要がなく、初心者でも簡単にバナーを反映できます。Dawn テーマにも対応済みです。 -
新商品のお知らせ、クーポン配布、メール登録誘導など多用途で活躍
初回アクセス時に目立つ形で情報を提示できるので、訪問者の離脱防止やコンバージョン率の向上が期待できます。
シンプルウェルカムポップアップバナーアプリの概要
ここからは、シンプルウェルカムポップアップバナーアプリの機能の概要について解説していきます。
こちらのアプリを利用すると、ノーコードで簡単にサイト訪問時のポップアップバナーを表示できます。

サイト訪問時のポップアップバナーをノーコードで表示できます。

バナー画像を設定するだけで、ポップアップバナーを実装できます。

PCとスマホでそれぞれ違う画像を設定できます。

ポップアップを再表示するまでの時間を設定できます。

1 クリックでテーマに追加できます。

以下の、Shopify公式のアプリストアからインストールが可能です。
アプリの利用シーン
- 新規アクセスユーザーへのウェルカムメッセージで、ストアの印象を高めたい
- セールやクーポンを期間限定で告知して、売上アップを狙いたい
- メール登録やポイント会員登録を促し、リピーターを増やしたい
以上のようなニーズをお持ちの場合、コード編集を必要としない「シンプルウェルカムポップアップバナーアプリ」は大変便利です。まだレビューが 0 件の新しいアプリですが、7 日間の無料体験も用意されているので試す価値はあるでしょう。
最後に
今回は、コーディングによる訪問時 ポップアップバナーの実装方法と、Shopify アプリを用いてノーコードでポップアップを導入する方法をご紹介しました。
ポップアップの表示タイミングやデザインによって、ユーザーの受け取り方も大きく変わります。適切な表示条件を設定し、ユーザーにとって有益な情報を届ければ、離脱防止やコンバージョン率向上にも大きく寄与するでしょう。
ぜひ、実装方法やアプリの活用を検討して、あなたの Shopify ストアに最適なポップアップバナーを表示してみてください。
参考記事
今回は、以下の記事を参考にしています。
Discussion