Shopifyで会員限定の画像バナーを実装する方法を考察
はじめに
今回は、Shopify で「ログイン中の顧客にだけバナーを表示する方法」について考察しました。
HTML・CSS で会員限定バナーを実装する方法や、Liquid を用いて会員限定バナーを実装する方法を考察していきます。
今回は、以下の記事を参考にしています。
- Shopifyで会員限定の画像バナーを表示する方法を5つ紹介!
- Shopifyの会員限定の 画像バナーアプリ9選
- 【2025年】Shopifyの会員限定の画像バナーアプリ16選を徹底解説
- 【2025年】Shopifyで会員限定の画像バナーを表示できる?おすすめアプリも紹介!
- Shopifyで会員限定バナーを表示できるログインバナーアプリについて徹底解説
それでは、頑張っていきましょう。
Shopify で会員限定バナーを実装する定義
会員限定バナーとは、Shopify ストアにおいて ログイン中の顧客 のみを対象に表示される特別なバナーのことです。
「特別セール」や「会員限定クーポン」など、非会員に対しては公開したくない情報を効果的に告知するために利用されます。
具体的には以下のような利用シーンが想定されます。
- ログインユーザーだけにクーポンコードを知らせたい
- 会員限定のセール情報やイベント案内をしたい
- 親密度の高い顧客(ロイヤルカスタマー)に特別感を与えたい
このように、会員限定バナーを導入することによって、ストアのロイヤリティを高めたり、購入頻度を増やすためのマーケティング施策として活用できます。
Shopify で会員限定バナーを実装するメリット
まずは、Shopify で会員限定バナーを実装するメリットについて解説していきます。
1. ロイヤリティの向上
ログイン中の顧客だけに向けた特別情報は、顧客に対して「自分は優遇されている」という感覚を与え、リピーターとしてのロイヤリティを高めることにつながります。
2. 会員登録率の向上
バナーを非会員には表示しない設計にすることで、「会員になればこんな情報が得られる」という付加価値をアピールできます。これにより、ユーザーの会員登録率アップが期待できます。
3. クロスセル・アップセルの強化
セールや新商品の案内など、会員限定の特典としてバナーを活用することで、顧客単価を上げる施策を打ちやすくなります。ログインしている顧客の購買意欲をさらに高めることができます。
4. ターゲティングの明確化
会員限定バナーは、ログイン中のユーザーのみを対象としているため、より具体的なセグメントに対してマーケティングを行うことが可能です。特定の顧客層に刺さる内容を効率よく届けられます。
5. ブランドイメージの向上
会員向けの特別施策を可視化することで、ブランドの高級感や特別感を演出できます。顧客が「このショップの会員でよかった」と感じられるようなエクスペリエンスを提供できます。
Shopify で会員限定バナーを実装するデメリット
次に、Shopify で会員限定バナーを実装するデメリットについて考察していきましょう。
1. 実装の手間とコスト
Shopify テーマによっては、デフォルトで会員限定の表示切り替え機能が用意されていない場合があります。そのため、Liquid を用いたコーディングやテーマの編集が必要となるケースがあり、ある程度の知識や作業時間が必要です。
2. デザインの統一感を損なう可能性
バナーの見た目(デザインやサイズ、配置など)がサイト全体のデザインと調和しない場合、サイトの統一感が崩れるリスクがあります。そのため、デザイン面で細かいカスタマイズや調整が必要になる場合があります。
3. 過度な表示によるユーザー体験の低下
バナーを表示するタイミングや頻度を誤ると、ユーザーが煩わしく感じてしまう可能性があります。ログイン中の顧客だけに表示されるとはいえ、バナーが目立ちすぎるデザインだとユーザー離脱につながる恐れがあります。
4. ログイン状況の誤判定リスク
セッションの切れやクッキーの問題で、ログイン中にも関わらずバナーが表示されない・逆にログインしていないのに表示されてしまう、といったリスクはゼロではありません。実装の際はしっかり動作確認を行う必要があります。
Shopify で会員限定バナーを実装する方法
それでは、実際に コーディング(HTML・CSS・Liquid) を用いて会員限定バナーを実装する方法について考察していきます。
以下は、会員(ログイン中)の顧客だけにバナーを表示するためのサンプルコードです。
<!-- バナーの HTML (theme.liquid や適切なテンプレート内に挿入) -->
{% if customer %}
<div class="login-banner">
<div class="login-banner--wrapper">
<a href="/collections/members-only" class="login-banner--link">
<img src="{{ 'member-sale-banner.jpg' | asset_url }}" alt="Members Only Sale" class="login-banner--img" />
</a>
<p class="login-banner--text">会員限定セール開催中! 特別割引をお見逃しなく!</p>
</div>
</div>
{% endif %}
/* バナーの CSS */
.login-banner {
background-color: #f7f7f7;
padding: 20px 0;
text-align: center;
}
.login-banner--wrapper {
max-width: 1200px;
margin: 0 auto;
position: relative;
}
.login-banner--link {
display: inline-block;
text-decoration: none;
color: #333;
}
.login-banner--img {
max-width: 100%;
height: auto;
display: block;
margin: 0 auto;
}
.login-banner--text {
margin-top: 10px;
font-size: 18px;
color: #ff3333;
font-weight: bold;
}
/* バナーに動きをつけるなど、JavaScriptを追加する場合 */
document.addEventListener('DOMContentLoaded', () => {
const bannerImg = document.querySelector('.login-banner--img');
if (bannerImg) {
bannerImg.addEventListener('click', (e) => {
console.log('バナーがクリックされました');
// クリック計測用の処理や、モーダル表示などを行う場合
});
}
});
バナーのコードを解説
それでは、上記のコードについてもう少し詳しく解説します。
バナーの HTML 要素について
{% if customer %}
<div class="login-banner">
<div class="login-banner--wrapper">
<a href="/collections/members-only" class="login-banner--link">
<img src="{{ 'member-sale-banner.jpg' | asset_url }}" alt="Members Only Sale" class="login-banner--img" />
</a>
<p class="login-banner--text">会員限定セール開催中! 特別割引をお見逃しなく!</p>
</div>
</div>
{% endif %}
-
{% if customer %}で、ログインしている顧客かどうかの判定を行っています。 - ログイン中であれば、
<div class="login-banner">配下のバナー要素が表示されます。 -
{{ 'member-sale-banner.jpg' | asset_url }}は、テーマエディター等にアップロードした画像ファイルへのパスを自動生成しています。 -
<p class="login-banner--text">内にバナーの説明や訴求文言を入れることで、視覚的にも文章的にも強調が可能です。
バナーの CSS について
.login-banner {
background-color: #f7f7f7;
padding: 20px 0;
text-align: center;
}
.login-banner--wrapper {
max-width: 1200px;
margin: 0 auto;
position: relative;
}
.login-banner--link {
display: inline-block;
text-decoration: none;
color: #333;
}
.login-banner--img {
max-width: 100%;
height: auto;
display: block;
margin: 0 auto;
}
.login-banner--text {
margin-top: 10px;
font-size: 18px;
color: #ff3333;
font-weight: bold;
}
-
.login-bannerクラスでバナーの背景色や余白、テキストの配置などを指定しています。 -
.login-banner--wrapperで、コンテンツの最大幅を指定し、中央寄せにしています。 -
.login-banner--imgで、バナー画像をレスポンシブに対応させるため、max-width: 100%; height: auto;としています。 -
.login-banner--textで、訴求文言の見やすさを高めるスタイルを適用しています。
バナーの JavaScript について
document.addEventListener('DOMContentLoaded', () => {
const bannerImg = document.querySelector('.login-banner--img');
if (bannerImg) {
bannerImg.addEventListener('click', (e) => {
console.log('バナーがクリックされました');
// クリック計測用の処理や、モーダル表示などを行う場合
});
}
});
-
DOMContentLoadedイベントが発火したタイミングで、バナー画像のクリックイベントを設定しています。 - バナー画像をクリックした際に任意の処理(コンソール表示、クリック計測等)を行うことができます。
Liquid を用いたバナーの実装
先ほどのコードでも Liquid を使用していますが、もう少し応用的な例として、テーマ全体でログイン中か否かを条件分岐するパターンを考えます。
{% if customer %}
<!-- ログイン中のお客様向けコンテンツ -->
<div class="member-only-banner">
<p>会員限定のバナーです。お得な情報はこちらから!</p>
</div>
{% else %}
<!-- 非会員またはログインしていないユーザー向けコンテンツ -->
<div class="non-member-info">
<p>会員限定情報を閲覧するにはログインが必要です。</p>
<a href="/account/login">ログインページへ</a>
</div>
{% endif %}
-
{% if customer %}の中に会員限定バナーを、{% else %}の中にはログインを促す要素を入れることで、未ログイン時に誘導をする導線としても活用できます。
Shopify アプリを用いて会員限定バナーを実装する方法
ここまでは、コーディングで会員限定バナーを実装する方法について解説しました。しかし、コーディングをしなくても 簡単に会員限定バナーを導入できる Shopify アプリがあります。今回紹介するのは 「シンプルログインバナー|会員限定バナー表示アプリ」 です。
シンプルログインバナー|会員限定バナー表示アプリの概要
- 価格: 月額 3.99ドル、7日間の無料トライアルあり
- 開発者: 株式会社UnReact
- 評価: ★0.0 (0 レビュー)
-
機能:
- ログイン中の顧客だけに限定バナーを表示
- PC用とスマホ用で異なるバナー画像を設定できる
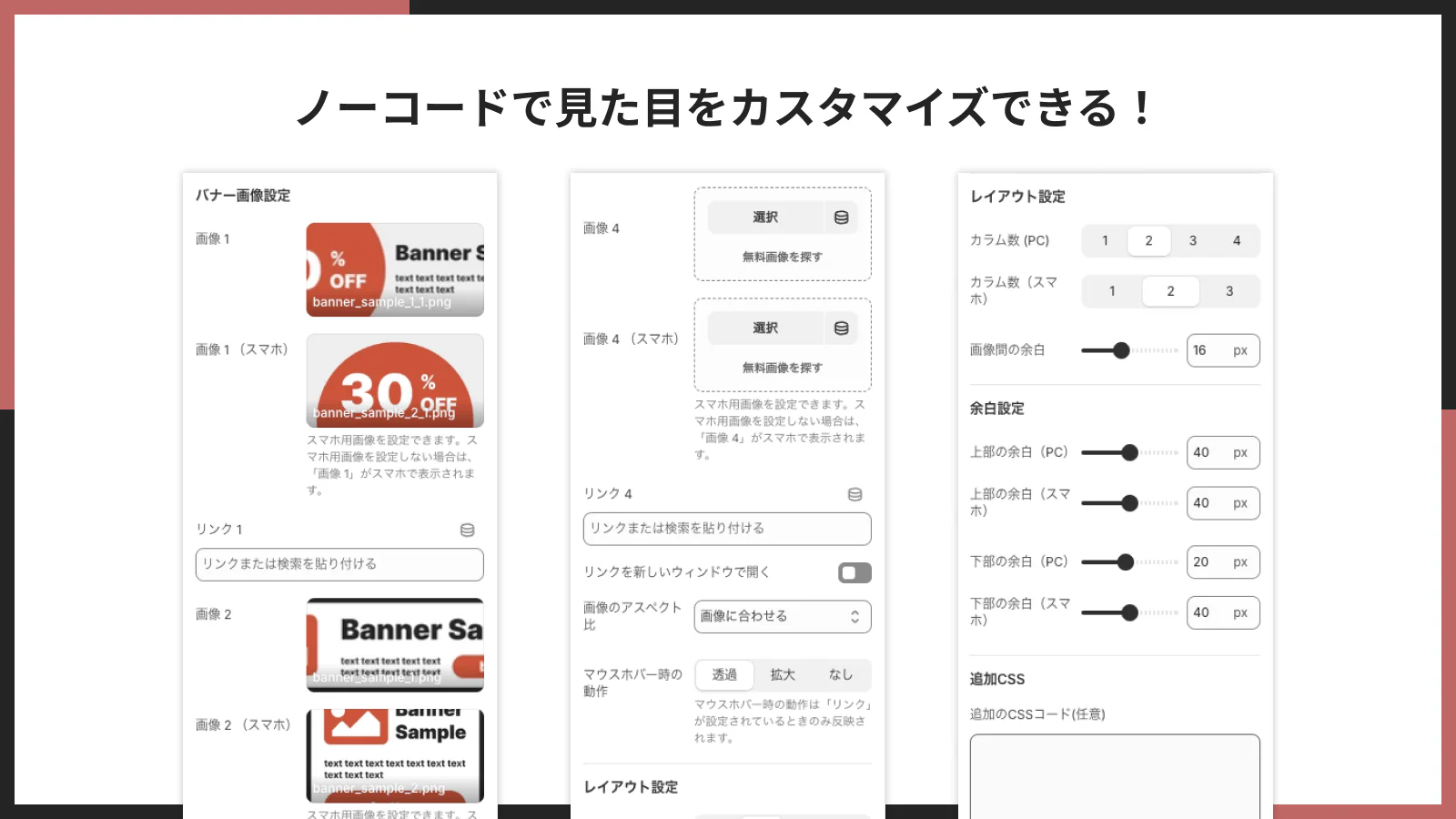
- ノーコードで見た目をカスタマイズ
- 会員向けの特別セール・クーポン情報の訴求が簡単
- 英語・日本語の両言語に対応
以下のShopify公式のアプリストアからインストールできます。
https://apps.shopify.com/ur-simple-member-only-banner?locale=ja
アプリの特徴
-
ログイン中の顧客限定でのバナー表示
テーマを直接カスタマイズしなくても、ログイン状態を判定してバナーを表示する機能を提供します。 -
ノーコードでバナーのデザイン変更が可能
バナーの画像やテキスト、リンク先をアプリ側で簡単に設定できます。店舗のブランディングに合わせて自由にカスタマイズが可能です。 -
会員向け施策の強化に最適
リピーター向けの特別セールや限定クーポンの告知、メンバーシップの促進など、多様なマーケティング施策に活用できます。 -
無料体験で試せる
7日間の無料トライアル期間があるため、本格導入前に動作確認や効果検証が可能です。
アプリの導入手順
- Shopify アプリストアで 「シンプルログインバナー」 を検索
- アプリをインストールし、管理画面を開く
- バナー画像やリンク先などを設定(PC用・スマホ用バナーを別々にアップロード可)
- バナーを表示したい箇所・スタイルを選択
- 保存して公開すれば完了
ノーコードで設定できるため、実装のハードルが下がり、デザイナーや非エンジニアの方でも簡単に取り組める点が魅力です。
シンプルログインバナー|会員限定バナー表示アプリの概要
ここからは、シンプルログインバナー|会員限定バナー表示アプリの機能の概要について解説していきます。
こちらのアプリを、ログイン中の顧客だけに限定バナーを簡単に表示できます。

ログイン中の顧客だけにバナーを簡単に表示できます。

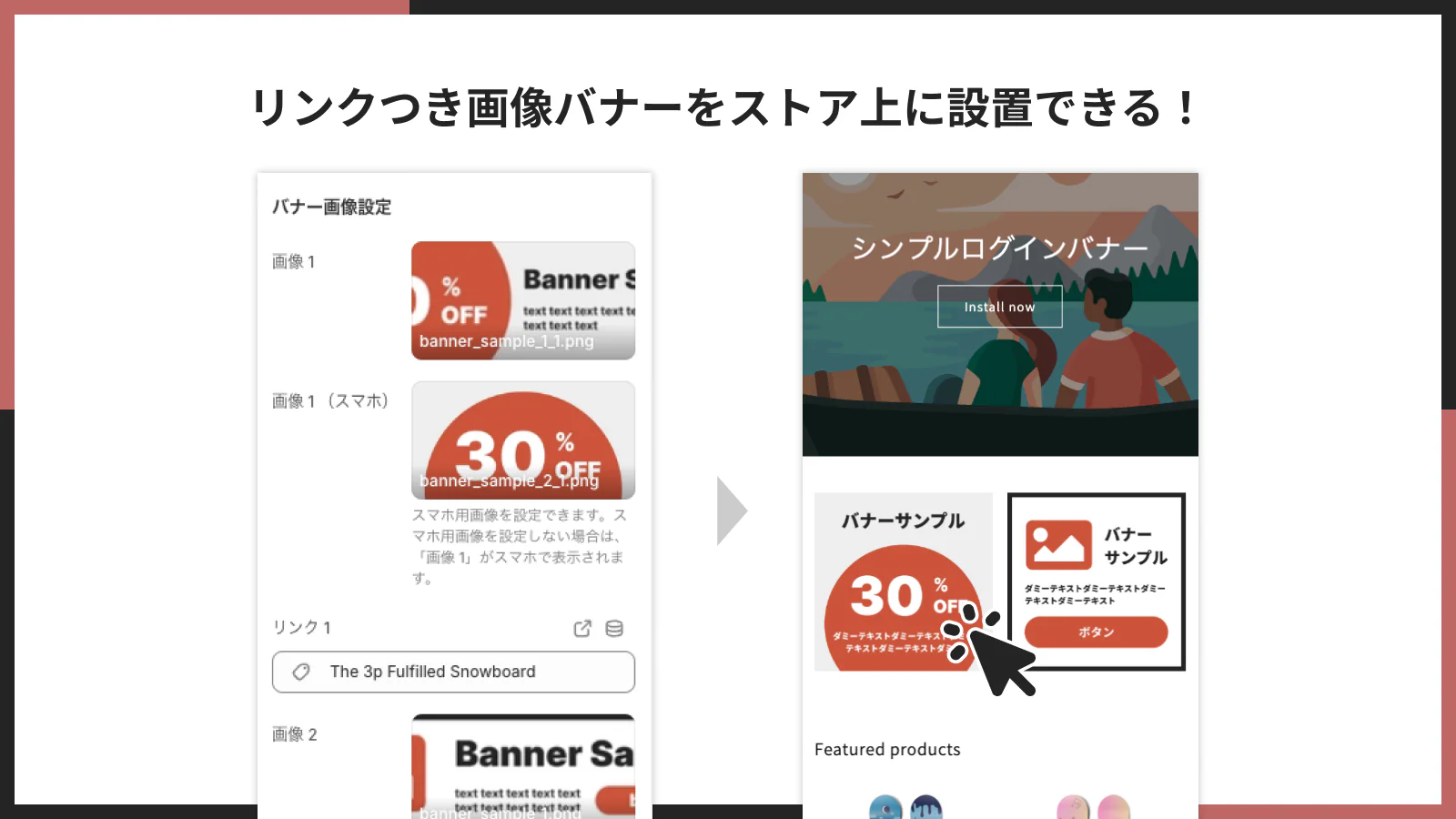
PC用とスマホ用で異なる画像を設定できます。

ノーコードで様々な項目をカスタマイズできます。

リンク付き画像バナーをストア上に簡単に設置できます。

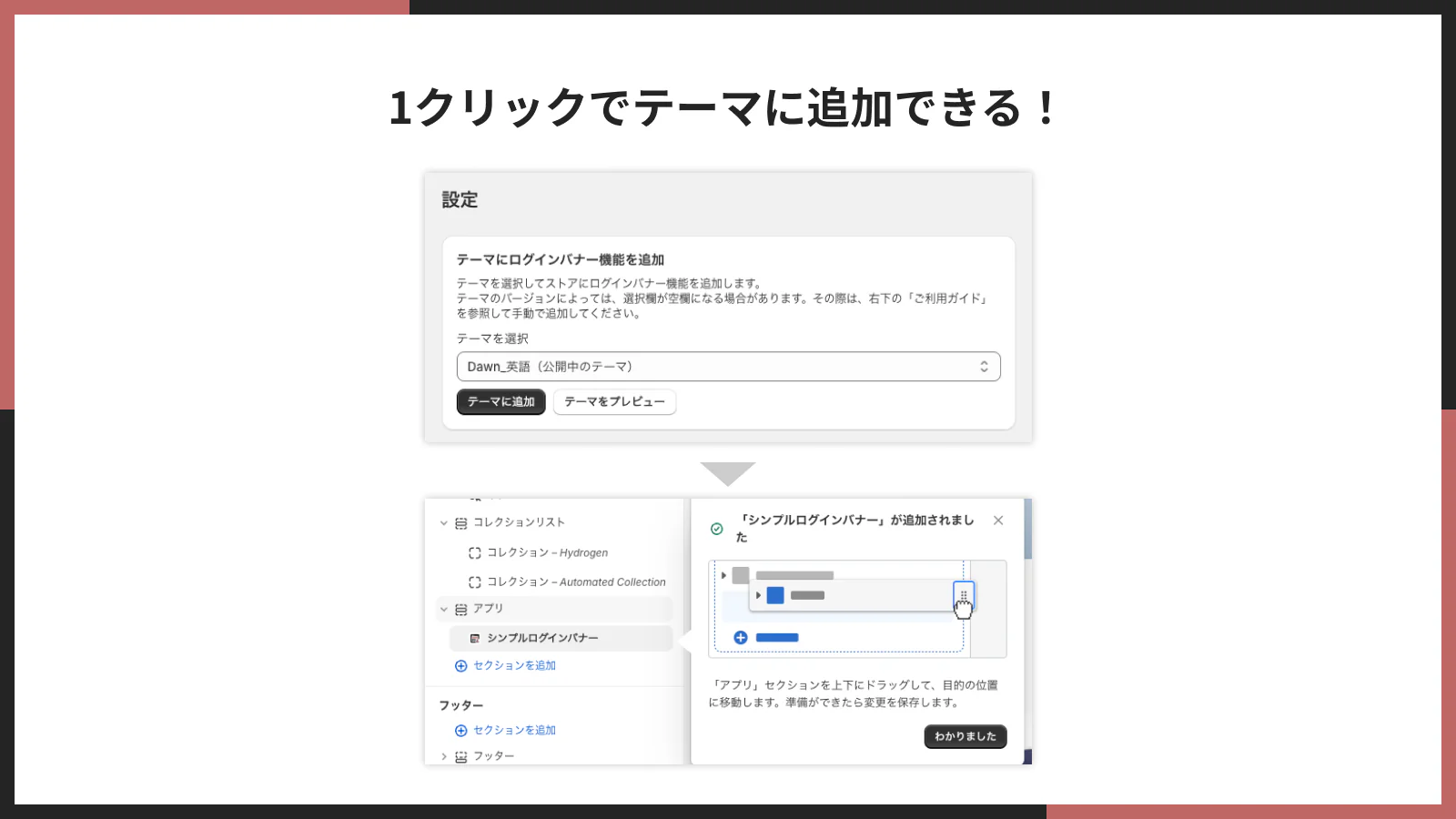
1 クリックでテーマに追加できます。

以下のShopify公式のアプリストアからインストールできます。
最後に
今回は、Shopify で会員限定バナーを実装する方法を、コーディングを用いた方法と、Shopify アプリ「シンプルログインバナー|会員限定バナー表示アプリ」を用いた方法の二つに分けて解説しました。
- コーディングで細かく実装する方法は自由度が高いですが、テーマの編集や Liquid の理解が必要になる場合があります。
- アプリを活用すれば、ノーコードで直感的にバナーを配置・カスタマイズできるため、時間的・技術的コストを大幅に削減可能です。
Shopify の特性や店舗運営の方針に合わせて、自分に合った方法を選択し、会員限定バナーを活用してみてください。
参考記事
今回は、以下の記事を参考にしています。
Discussion