JSON Schemaを使って各種設定をやりやすくする
概要
今回は開発ツールとして便利な JSON Schema をご紹介。けっこう以前からある仕組みなのですが、私は今回初めて知って大興奮。
設定ファイルはよくJSON(package.json, .prettierrc, .stylelintrc, firebase.json...)やYAMLで作られているんですが、使えるパラメーターなどはリファレンスサイトを読み込む必要があります。
JSONなのでTypeScriptみたいな型定義があるわけない……と思っていた時代が私にもありました。
JSON SchemaというのはそのJSONの定義書にあたるものです。YAMLにも対応してます。
これを対応するエディターで読み込めれば、設定を記載する際、バリデーションやオートコンプリート、そしてドキュメントの参照が可能になります。
JSON Schemaを覗いてみる
ここで例としてpackage.jsonのauthorのJSON Schemaを確認します。
※下記のJSONは実際は1つのSchemaファイルです。ここでは見やすくするために分割で表記
{
"author": {
"$ref": "#/definitions/person"
}
}
authorは定義personを持っています(上記の$refはpersonへの参照)。
{
"person": {
"description": "A person who has been involved in creating or maintaining this package.",
"type": [
"object",
"string"
],
"required": [
"name"
],
"properties": {
"name": {
"type": "string"
},
"url": {
"type": "string",
"format": "uri"
},
"email": {
"type": "string",
"format": "email"
}
}
}
}
personの内訳です。
-
description: 定義の説明。ドキュメントを参照する際にはこのテキストが表示される -
type: 何の型でプロパティを設定できるのか(プロパティそのものの型ではない) -
required: 必須項目(ただしobjectで設定しているときのみ) -
properties: object型で設定する際のキー名とバリューの型一覧
※他にも様々なメタ情報が存在します
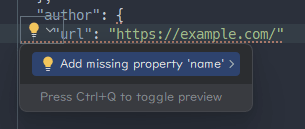
例えば下記のようにobjectで設定する場合、nameの記載がないとバリデーションエラーが指摘されます。

WebStormの場合、バリデーションエラーが発生しているとSchemaファイルへの定義ジャンプが効かなくなります。エラーがなくなるように修正し、確認する必要があります。
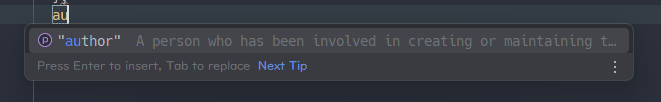
オートコンプリート

package.jsonを編集する際、authorの項目の入力時にいつものオートコンプリートのリストが表示されます。
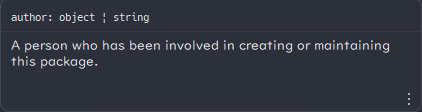
ドキュメント

authorのドキュメントをポップアップで表示したところ。
JSON Schemaを探す
JSON Schema Storeというサイトがあり、スキーマファイルへのリンク集になっています。有名どころはだいたい確認できます。
また、サイトに登録してあるURL一覧がAPIとして公開されており、自分たちで活用可能です。
では、ここに掲載されていない場合どうするか?
自分で作るかGitHub等で誰かが作っているものを探す必要があります。
TypeScriptの定義からJSON Schemaを生成する方法もあるようです(使ったことないので紹介のみ)。他の言語もありそう。
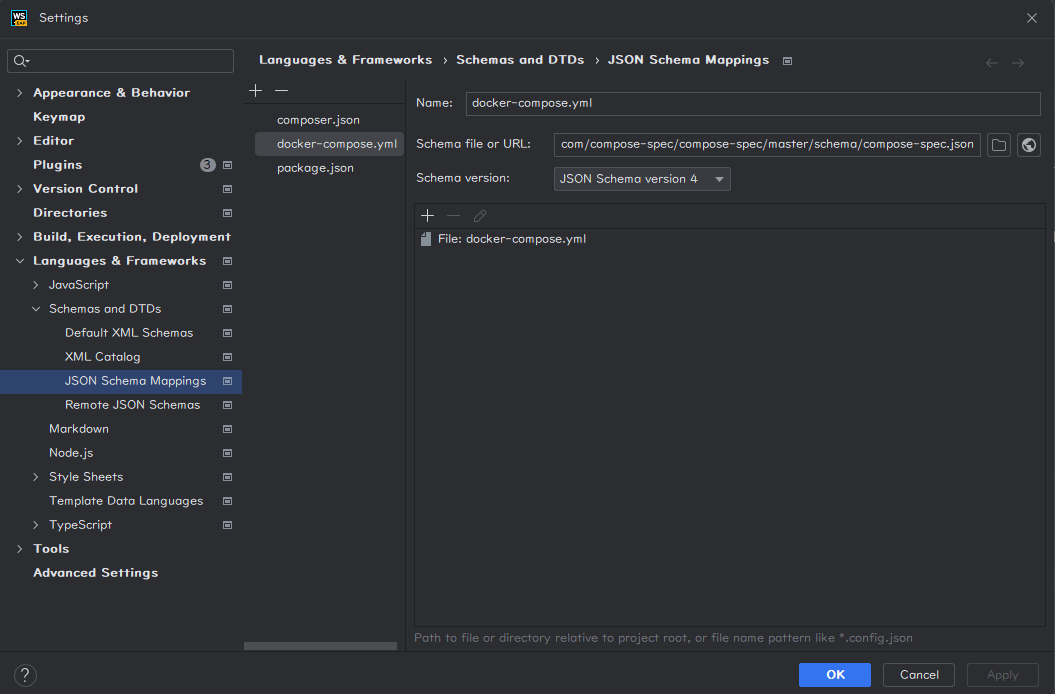
WebStorm(IntelliJ)での設定
WebStormは元からJSON Schema設定が用意されています。
先に紹介したJSON Schema Storeから自動(おそらくAPIのfileMatchを見て)でスキーマをダウンロードします。
また、自分でURLやローカルのJSON Schemaファイルの指定も可能です。

画像はdocker-compose.ymlの設定画面です。
デフォルトではdocker-compose.ymlのスキーマが紐付けされていなかったので、ステータスバーから読み込みました。

この画像の中心あたりにあるのが使用しているJSON Schema名を表示しています。JSON Schemaが存在しない場合No JSON Schemaと表示されます。
VSCodeでの設定
VSCodeでJSON Schema対応する場合、JSONとYAMLで別々のプラグインがあります。
まずはJSON向けのプラグインJSON Schema Store Catalogです。設定は不要です。
JSONファイルを開く際、JSON Schema Storeに対応ファイルがあれば自動でスキーマファイルを取得します。
記載時のオートコンプリート、ドキュメント表示に対応しています。
続いてYAML向けのYAML。こちらはそもそもYAML言語自体のサポートプラグインです。
言語向けの設定はあるようですが、JSON Schemaを使用するに当たっての設定不要です。
基本的にはJSON Schema Store Catalogと同じです。
YAMLファイルを開いたとき、自動でJSON Schema Storeからスキーマファイルを取得します。
記載時のオートコンプリート、ドキュメント表示に対応しています。
こちらのプラグインは、キーにカーソルを合わせると参照先のスキーマへのリンクを表示してくれます。
ただ、残念ながらどちらのプラグインも参照しているスキーマファイル自体をVSCode上で開く方法は存在しないようです。
以上
今回は大興奮のJSON Schemaを紹介しました。
めっちゃ便利なのでゼヒ使ってみてください。
Discussion