Xamarin.Formsで画像を表示する
Xamarin.Formsで画像を表示する方法はググるとたくさん出てきますが、なぜか自分の環境だと上手く表示されません。
ちなみに自分の環境は下記です。
- Windows10 64bit
- Visual Studio Community 2017
- Xamarin.Forms(UWP + Android + iOS)
- Prism Template Packでひな形を作成
画像が表示されなかったり、"System.ArgumentNullException: 'Value cannot be null.'とエラーが出てしまいます。
(おそらく画像へのPATHが当たっていないと思うのですが、なかなか解決できません。)

よって、ちょっと違う方法で画像を表示させることができたのでその方法を書きます。
まずはXamlのコードを張ります。
Prism Templateをベースとしているので、余計なコードも入っていますが、重要なのはImageタグでSourceをImgにバインディングしていることだけです。
次はViewModelのコードです。
namespace ShowImage.ViewModels
{
public class MainPageViewModel : ViewModelBase
{
private ImageSource img;
public ImageSource Img
{
get { return img; }
set { SetProperty(ref img, value); }
}
public MainPageViewModel(INavigationService navigationService)
: base (navigationService)
{
Title = "Main Page";
Img = ImageSource.FromFile("lena.png");
}
}
}
重要な点は、ImageSource.FromFileを使用している点です。
他の記事ではFromResourceを使用しているものが多いですが、Resourceとしてではなく、ただのファイルとして指定します。
Prismを用いているので、ImgはSetProertyで変更通知を行っています。
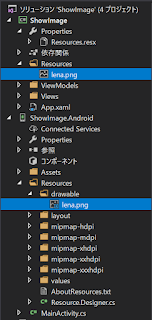
次に画像ファイルをプロジェクトに登録します。


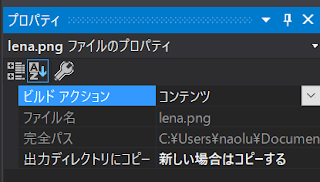
ここで1つ目のポイントはForms用の画像ファイルについて
- ビルドアクションは"コンテンツ"(なしでもいいと思います)
- 出力ディレクトリにコピーは"新しい場合はコピーする”

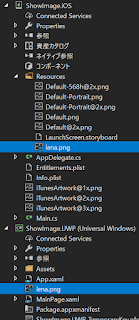
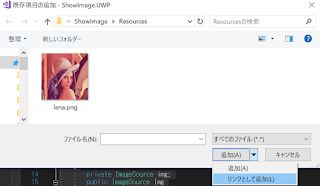
2つ目のポイントはAndroid, iOS, UWPのプロジェクトに画像ファイルを追加するときには、Formsに追加した画像ファイルを"リンクとして追加"することです。

これで各プロジェクトに画像ファイルが登録されますが、実体はFormsに登録してある1つのみにすることができます。
このようにすることでFormsに登録してある画像1つを変更すればすべてのPlatformにおいて変更されます。
初めの方で紹介したURLのやり方がもしできるのであればそれの方がシンプルでよいと思いますが、もしできない場合はこちらの方法も試してもらえればと思います。
参考にしたサイト
Discussion