🐈
【Auth0】JWTにプロパティを追加したい場合のまとめ
概要
HasuraのPermissionでテーブルへのアクセスや処理の可否を切り分けたかったがAuth0が用意してくれているDBだけでは切り分けが難しかったのでJWTにプロパティを追加した。
公式を見てみるとAuctionsを利用するといいよ!とのことでしたので利用した
RestAPIからデータを取得して必要なデータをJWTに詰め込む想定となっています。
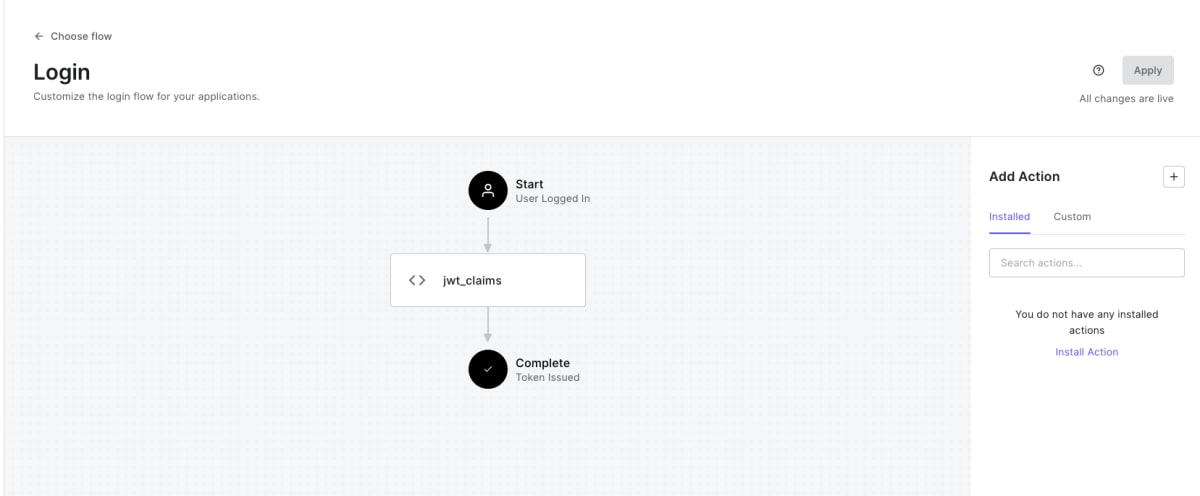
ログイン時の処理にアクションを追加するのでクリック

Add Actionのプラスボタン > Build Customをクリック
必須項目を入力して作成する

アクションの定義
定義が完了したら「Save Draft」で期待する結果を得られることを確認しDeployを行う
const axios = require('axios');
exports.onExecutePostLogin = async (event, api) => {
const {user_id} = event.user
const namespace = "https://hasura.io/jwt/claims";
// アクセストークンに必要な要素を追加していく
api.accessToken.setCustomClaim(namespace, {
'x-hasura-hogege': 'standard_user',
'x-hasura-default-role': 'users',
'x-hasura-allowed-roles': ['users'],
'x-hasura-user-id': user_id
})
};
/**
* Handler that will be invoked when this action is resuming after an external redirect. If your
* onExecutePostLogin function does not perform a redirect, this function can be safely ignored.
*
* @param {Event} event - Details about the user and the context in which they are logging in.
* @param {PostLoginAPI} api - Interface whose methods can be used to change the behavior of the login.
*/
// exports.onContinuePostLogin = async (event, api) => {
// };
アクションを適用する

最後に
ここまでの一連の流れが完了したらログイン時に発行されるJWTを複合すると追加したものが反映されています
Discussion