10分でWindows上にNext.js開発環境を構築する(2024年5月)
はじめに
CoderDojoというボランティア団体で、子供達のプログラミングスキル習得の支援をしております。プログラミングの開発環境は主にScratchを使っていますが、今回、Javascriptを使ってWebサイトを構築したい、といったニンジャからの要望があり、急遽Windows上にNext.jsの開発環境を構築しました。
ちなみに、Next.jsについては以下を参照してください。
ニンジャのPC上での環境構築に思いのほか時間かかってしまったので、反省を踏まえて最速での構築方法をまとめました。
TL;DR
ニンジャのPCは、Windows、開発環境は何もインストールされていない前提で、最速でNext.jsの開発環境を構築する手順をまとめます。
ダウンロードとインストールにそれなりに時間がかかりますが、概ね10分程度で完了すると思います。
- Node.jsをホームページからダウンロードしてインストール
- npxをインストール(
npm i -g npx) -
npx create-next-app@latest my-next-appでNext.jsプロジェクトを作成 -
npm run devで開発サーバーを起動 - コードを編集するためvscodeをホームページからダウンロードしてインストール
nodeについてはDocker上にインストールする、WSL2にインストールする、nvmで管理したい、等々、色々やりたいことはありますが、やり出すとキリがないので手っ取り早く各種ツールを直接Windows上にインストールしています。
それでは、各々のステップの手順を説明します。
Node.jsのインストール
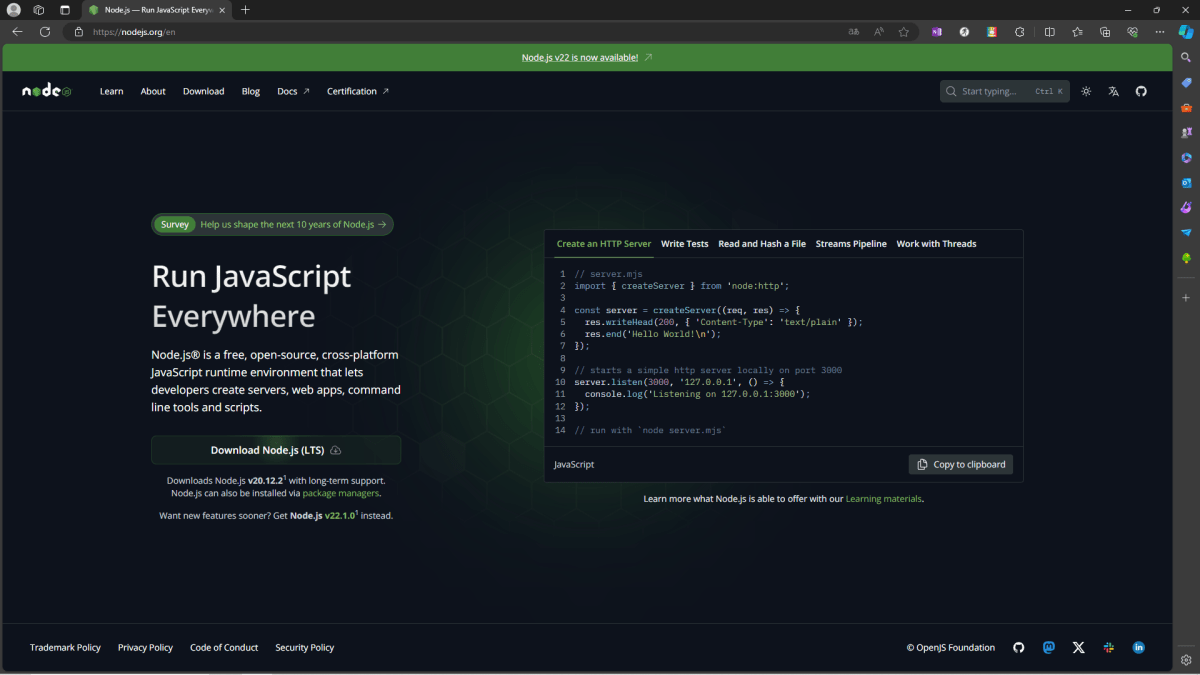
Node.jsのサイトから最新のLTS版をダウンロードしてインストールします。以下のサイトのDonload Node.jo(LTS)ボタンをクリックしてダウンロードしてください。インストール時のオプションはデフォルトのままで問題ありません。

npxのインストール
次にコマンドプロンプトを開いて、インストール状況を確認します。nodeとnpm, npxのバージョンを確認すると以下のように最新版がインストールされているように見えます。
Microsoft Windows [Version 10.0.19045.4170]
(c) Microsoft Corporation. All rights reserved.
C:\Users\your-name>node -v
v20.12.2
C:\Users\your-name>npm -v
10.5.0
C:\Users\your-name>npx -v
10.5.0
Documentsフォルダにprojectsフォルダを作成して、その中にNext.jsのプロジェクトを作成します。以下のコマンドを実行して、エラーが発生しないことを確認してください、、、というところでエラーが出ます。
C:\Users\your-name>cd Documents\projects
C:\Users\your-name\Documents\projects>npx create-next-app@latest my-next-app
npm ERR! code ENOENT
npm ERR! syscall lstat
npm ERR! path C:\Users\naoto\AppData\Roaming\npm
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, lstat 'C:\Users\naoto\AppData\Roaming\npm'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
これは、【Next.js】プロジェクトを作成しようとした際に発生したエラーの解消法、にある通り、npxがうまくインストールされていないことが原因です。以下のコマンドを実行して、npxをインストールしてください。
C:\Users\your-name\Documents\projects>npm i -g npx
npx create-next-app でNext.jsプロジェクトを作成
これでnpx create-next-app@latest my-next-appを実行すると無事にNext.jsのプロジェクトが作成されるはずです。色々質問されますが、チャンピオン/メンターの好みでお答えください。私は以下のように回答しました。
C:\Users\your-name\Documents\projects>npx create-next-app@latest my-next-app
Need to install the following packages:
create-next-app@14.2.3
Ok to proceed? (y)
√ Would you like to use TypeScript? ... Yes
√ Would you like to use ESLint? ... Yes
√ Would you like to use Tailwind CSS? ... Yes
√ Would you like to use `src/` directory? ... Yes
√ Would you like to use App Router? (recommended) ... Yes
√ Would you like to customize the default import alias (@/*)? ... No
Creating a new Next.js app in C:\Users\naoto\Documents\projects\my-next-app.
Using npm.
Initializing project with template: app-tw
Installing dependencies:
- react
- react-dom
- next
Installing devDependencies:
- typescript
- @types/node
- @types/react
- @types/react-dom
- postcss
- tailwindcss
- eslint
- eslint-config-next
added 360 packages, and audited 361 packages in 46s
133 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
Initialized a git repository.
開発サーバーの起動
プロジェクトフォルダmy-next-appに移動して、開発用のWebサーバーを起動します。
C:\Users\your-name\Documents\projects>cd my-next-app
C:\Users\your-name\Documents\projects\my-next-app>npm run dev
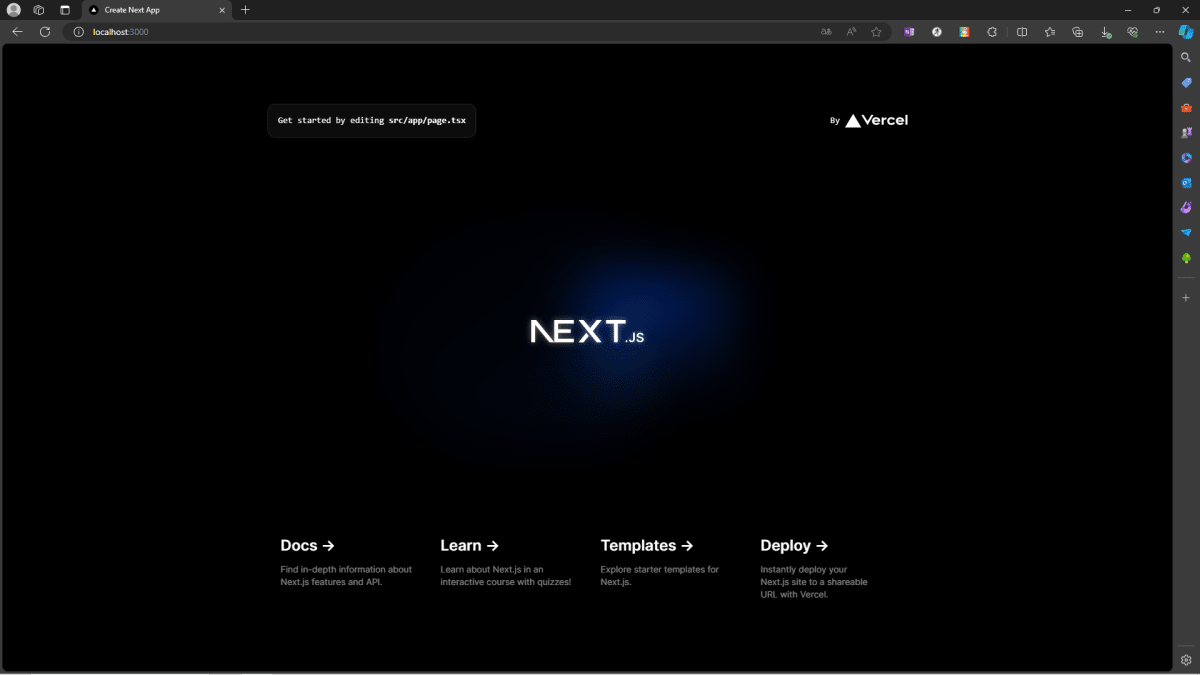
Edgeを立ち上げて、http://localhost:3000にアクセスして、以下のNext.jsのデフォルトページが表示されれば成功です。

Visual Studio Codeのインストール
Webサイトのソースを編集するためvscodeもダウンロードしてインストールしましょう。以下のサイトのDownload for Windowsボタンをクリックしてダウンロードしてください。インストール時のオプションはデフォルトのままで問題ありません。
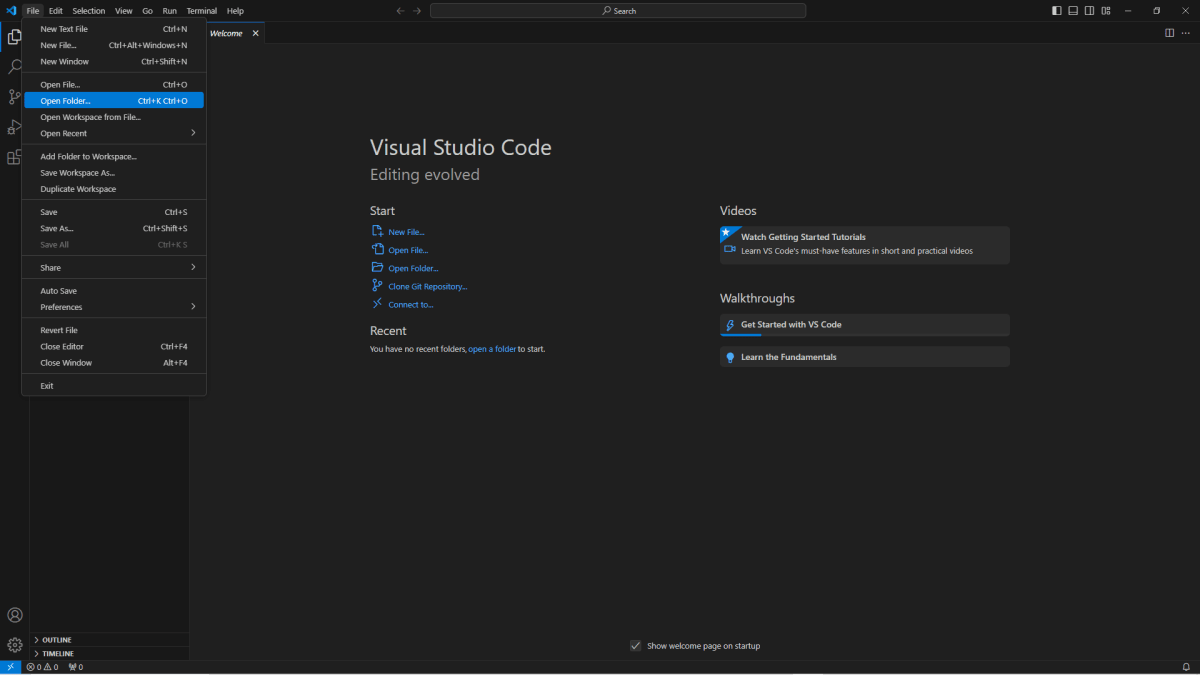
インストールが完了したら、メニューのFileからOpen Folder...を選択して、my-next-appフォルダを開いてください。左のEXPLORERにmy-next-appフォルダが表示されれば成功です。

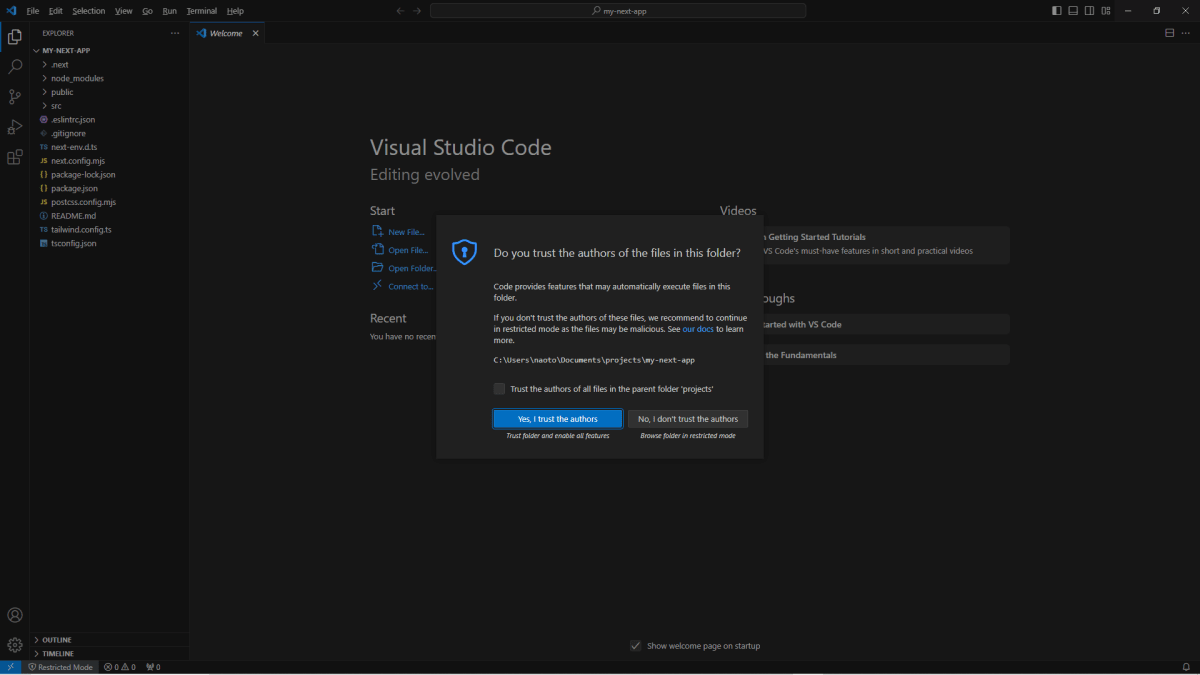
以下のダイアログが表示されますので、Yes, I trust the authorsをクリックして下さい。

おわりに
これでWindows PC上にローカルのNext.jsの開発環境が構築できました。Webサイトのソースを編集して、ブラウザでページをリアルタイムに確認することができるようになりました。
本手順に沿えばあっという間に環境構築できますので、残りの時間をWebプログラミングスキルの習得に充てることができます。
このあとは、shadcn/uiあたりのコンポーネントライブラリを使って、簡単なUIを作ってみるのもいいかもしれません。また、vscodeに様々な拡張機能をインストールして、開発効率を上げるのもいいかもしれません。
Discussion