Power Pages で Liquid を使って動的に JSON ファイルを作り、それを HTTP リクエストで利用する
Power Pages には標準で、Web API が用意されています。
これに HTTP リクエストを送信することで、利用者の権限の許す範囲で Dataverse のテーブル、レコードの情報を操作することができます。
ただこの Web API の利用には以下の記事に記載したようにいくつか手順が必要であり、セキュリティのためとは理解しつつも個人的にはちょっと面倒と感じます。
もう少し楽に HTTP リクエストでデータを取得したいという場合のために、Liquid を使って動的に JSON ファイルを作る方法を記載したいと思います。
事前準備
-
Power Pages のサイトを作成しておきます
-
取得するテーブルを作成しておきます


-
取得するレコードを作成しておきます

-
取得するテーブルのアクセス許可を設定しておきます


-
ページとリストを作成しておきます



-
サイトに表示できるか確認しておきます


以上です。
作業手順
長くなりましたが、ここから本題に入ります。
Power Pages とポータル管理アプリを使って設定していきます。
MIMEタイプ が application/json の Web テンプレートを作成
-
まず、ポータル管理アプリに移動します

-
それから、Web テンプレートを作成します

-
ここでは、Liquid を使って任意の JSON ファイルが作成されるようなソースを設定します


| 項目 | 設定値 |
|---|---|
| 名前 | {任意} |
| Web サイト | {任意} |
| ソース | 参考を以下に記載 |
| MIME の種類 | application/json |
ソースの参考
{% fetchxml get_items %}
<fetch version="1.0" mapping="logical" returntotalrecordcount="true">
<entity name="cr719_tst_table_03">
<attribute name="cr719_name" />
</entity>
</fetch>
{% endfetchxml %}
[ {% for res in get_items.results.entities %}
{ "cr719_name" : "{{ res.cr719_name }}" {% if forloop.last %} } {% else %} }, {% endif %}
{% endfor %} ]
上記のように、Liquid を使って、JSON フォーマットの文字列を作成する感じです。
ページ テンプレートを作成
-
次に ページ テンプレートを作成します

-
ここでは、先ほど作成した Web テンプレートを紐づけるように設定します

| 項目 | 設定値 |
|---|---|
| 名前 | {任意} |
| Web サイト | {任意} |
| 種類 | Web テンプレート |
| Web サイトのヘッダーとフッターの使用 | OFF |
ページ を作成
-
Power Pages のスタジオに移動し、ポータル管理アプリで設定した内容を同期します

-
作成したページ テンプレートを使ってページを作成します

プレビューの確認
- プレビューを確認します


上記のように、JSON 文字列が表示されれば成功です。
動作確認
外部からの HTTP リクエストということで Power Automate クラウドフローから実行してみます。
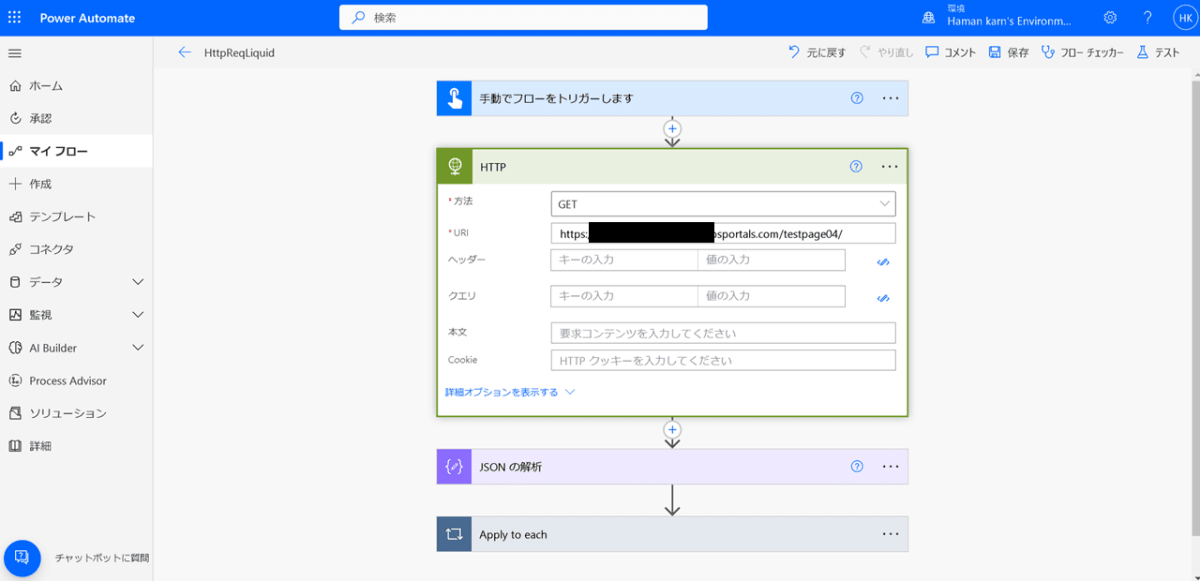
フローの全体像
- 以下のようなフローを作成します(HTTP リクエストするだけですので詳細は割愛します)

実行結果
-
結果ちゃんと取得できています

-
当然ですが、繰り返し処理などもできます

注意点
- Liquid を使っているためあくまで GET 処理、データを取得するのみで利用できます
感想
Web API よりは(ほんの少し)簡単かと思いますが、複雑な JSON を返したい場合はソースが複雑になってしまうので、おとなしく Web APIを使うのがいいと思います。
Discussion