AWSサーバーレスアプリケーションによるIIIF Image Serverの構築
お知らせ
以下に、2024年時点の使用方法を記載しました。参考にしてください。
概要
本記事では、Awesome IIIFで紹介されている、AWSサーバーレスアプリケーションによるIIIF Image Serverの構築方法を紹介します。
なお、本記事の手続きにより、AWSのサービス利用料金が発生しますので、試される場合にはご注意ください。
想定読者
上記リポジトリでは、以下のように紹介されています。
- AWSの基本的な知識があること。
- コンソールやコマンドラインからリソースを作成する権限を持つAmazon Web Servicesアカウントを持つこと。
- IIIF で提供するソース画像を格納する Amazon S3 バケットを持つこと。
準備
S3のバケット準備
IIIF で提供するソース画像を格納する Amazon S3 バケットを作成します。今回は、「serverless-iiif-s3-dd」というバケットを作成し、その中に「ezu」というディレクトリを作成しました。
tiled TIFFファイルの作成
今回は、国立国会図書館で公開されている以下の国絵図をサンプルデータとして用いました。
JPG画像をダウンロードし、以下の変換コマンドを参考に、tiled TIFFファイルを作成します。
Using VIPS
vips tiffsave source_image.tif output_image.tif --tile --pyramid --compression jpeg --tile-width 256 --tile-height 256
Using ImageMagick
convert source_image.tif -define tiff:tile-geometry=256x256 -compress jpeg 'ptif:output_image.tif'
S3へのtiled TIFFファイルのアップロード
変換して得られたファイルを以下のようにアップロードします。

Image Serverの構築
セットアップ
まず、冒頭で紹介した、以下のリポジトリページにアクセスし、Quick Startにある「Deploy the Serverless Application」のリンクをクリックします。

以下の画面に遷移後、アプリケーション名にユニークな名前を与えます。(ここがユニークでない場合、後述する過程でエラーが発生する場合があります。)
SourceBucketについては、先に作成したS3のバケット名を与えます。

そして、画面下部の「このアプリがカスタム IAM ロールとリソースポリシーを作成することを承認します。」にチェックを入れて、デプロイを行います。

その後、以下の画面に遷移し、「デプロイ」タブで「ステータス」が「Create complete」となれば完了です。その後、画面右上の「CloudFormationスタック」をクリックします。

そして、「出力」タブの「Endpoint」に表示されるURLがエンドポイントのURLになります。

info.jsonの表示
先にアップロードした画像について、以下のURLからアクセスできます。注意点として、「ezu/1286201.tif」というパスの画像の場合、「/」を「%2F」として、拡張子を除いたURLを指定します。
jsonファイルが表示されれば、成功です。これまでの作業だけで、AWSのサーバレスアプリケーションとして、IIIF Image Serverを構築できました。
不具合への暫定対応
ただし、2022年3月17日時点において、このままではIIIF対応ビューア等で表示した際、エラーが発生します。以下のissueでも取り上げられています。
例えば、上記のURLを神崎正英氏が作成されているImage Annotatorに読み込むと、エラーが発生します。


原因は、@id が API Gateway のものになっている点かと思われます。

上述したissueで解決されることを待ちたいところですが、この問題に対する暫定的な対応として、AWS Lambdaで使用しているファイルの一部を修正します。
AWS Lambda
AWS Lambdaにアクセスし、今回作成されたアプリケーションを選択します。

そして、当該アプリケーションページの下部の「リソース」から、IiifFunctionを選択します。

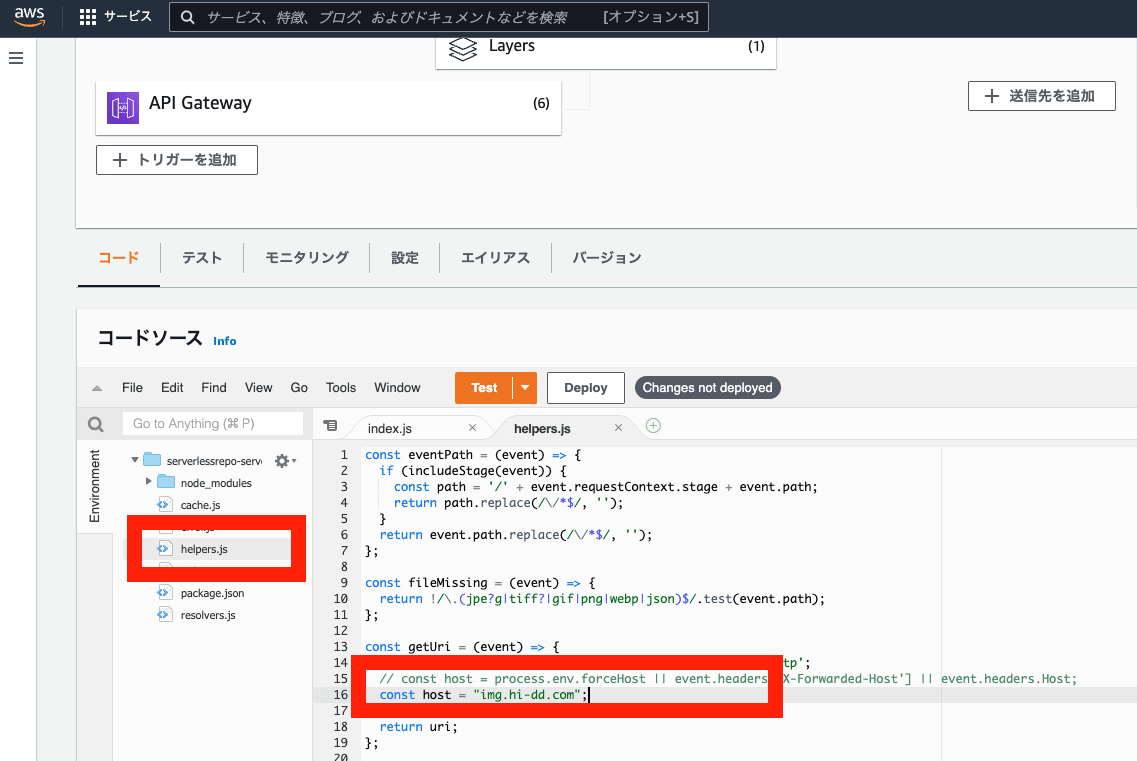
そして、「helpers.js」の15行目を下図のように修正します。具体的には、先に生成されたCloudFrontのドメイン名「d15p7qhfz6y7dm.cloudfront.net」を設定し、「Deploy」ボタンを押します。

CloudFront
その後、CloudFrontのキャッシュを削除します。

例えば、以下のようにパスを指定します。

その結果、以下のように画像が表示されます。

具体的には、以下のように、info.json の「@id」の値が設定したドメインに修正されます。

なお、メモリやタイムアウトの時間は、Lamba関数の設定画面で変更できます。

以下の記事などを参考に、上記までで作成したIIIF画像URLをOmeka Sに登録することで、GUIを用いたIIIFマニフェストファイルの作成を行うことができます。(もちろん、他のスクリプトやソフトウェアを使用して、または手動でマニフェストファイルを作成することも可能です。)
例えば、以下のように、Omeka SにIIIF画像を登録します。

その結果、以下のようなIIIFマニフェストが生成され、MiradorやUniversal Viewer等の他のIIIF対応ビューアでも表示することが可能になります。
(参考)カスタムドメインの設定
上記までは、CloudFrontのURLをそのまま使用していたので、カスタムドメインの設定を行います。
Route 53
Route 53をお使いの方は、以下のような形でレコードを追加します。

CloudFront
また、CloudFrontにおいて、以下のような設定を行います。

上記の設定後、「最終変更日」がデプロイから変更されたら完了です。

AWS Lambda
さらに、先ほど編集したLambda関数について、host に カスタムドメイン名を与えて、デプロイを行います。

結果
上記の結果、例えば以下のURLから、カスタムドメインでのinfo.jsonを取得できます。@id についても、暫定措置によるものですが、カスタムドメインになっています。

まとめ
本記事では、AWSを用いたIIIF Image Serverの構築方法について説明しました。従量課金の仕組みに注意する必要がありますが、簡易に、またCloudFront等の利用による高速な、IIIF Image Serverを構築できる点は大きな利点かと思います。このような仕組みを構築してくださった方々に感謝いたします。
なお、サイズが大きい画像の場合は表示に時間がかかる(ただし、2回目のアクセス以降はキャッシュによる高速な読み込みが可能)といった特性もありますので、利用される際は十分な検討をお勧めします。
IIIF Image Serverの構築を検討する上での一つの選択肢として、本記事がお役に立てば幸いです。
Discussion