WindowsにAngularの開発環境を構築する
概要
Windows で VS Code + Angular の開発環境を構築する手順です。
node.js のインストールには nvm を使用します。
VS Code のインストール自体については難しくないので、説明を省きます。切り替えて使用出来る、 Angular 専用環境の作成方法を説明します。
環境
今回の作業時の環境は以下の通りです。
| 種類 | バージョン |
|---|---|
| OS | Windows 10 Pro 22H2 |
| nvm | 1.1.11 |
| node.js | 18.18.2 |
| Angular | 16.2.6 |
| VS Code | 1.83.1 |
nvm のインストール
nvm は node.js のバージョンを管理するツールです。
node.js を直接インストールせず、 nvm を使用してインストールする事で、プロジェクト毎に指定のバージョンで開発できます。
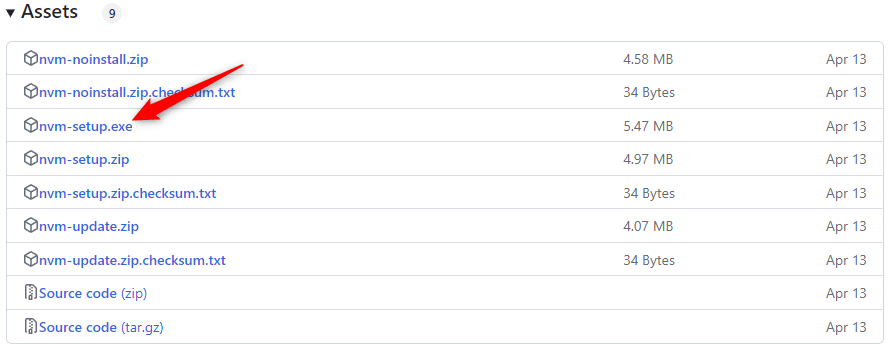
下記からダウンロードします。
少し下にスクロールするとリンクがあります。
nvm-setup.exe をダウンロードしてインストールしてください。

インストールが完了したら PowerShell を開いて、ちゃんとインストールできたか確認します。
> nvm version
1.1.11
バージョンが表示されれば OK です。
node.js のインストールと設定
nvm を使用して node.js をインストールします。
先ずはインストール可能なバージョンを確認します。
> nvm list available
| CURRENT | LTS | OLD STABLE | OLD UNSTABLE |
|--------------|--------------|--------------|--------------|
| 20.8.1 | 18.18.2 | 0.12.18 | 0.11.16 |
| 20.8.0 | 18.18.1 | 0.12.17 | 0.11.15 |
| 20.7.0 | 18.18.0 | 0.12.16 | 0.11.14 |
| 20.6.1 | 18.17.1 | 0.12.15 | 0.11.13 |
| 20.6.0 | 18.17.0 | 0.12.14 | 0.11.12 |
| 20.5.1 | 18.16.1 | 0.12.13 | 0.11.11 |
| 20.5.0 | 18.16.0 | 0.12.12 | 0.11.10 |
| 20.4.0 | 18.15.0 | 0.12.11 | 0.11.9 |
| 20.3.1 | 18.14.2 | 0.12.10 | 0.11.8 |
| 20.3.0 | 18.14.1 | 0.12.9 | 0.11.7 |
| 20.2.0 | 18.14.0 | 0.12.8 | 0.11.6 |
| 20.1.0 | 18.13.0 | 0.12.7 | 0.11.5 |
| 20.0.0 | 18.12.1 | 0.12.6 | 0.11.4 |
| 19.9.0 | 18.12.0 | 0.12.5 | 0.11.3 |
| 19.8.1 | 16.20.2 | 0.12.4 | 0.11.2 |
| 19.8.0 | 16.20.1 | 0.12.3 | 0.11.1 |
| 19.7.0 | 16.20.0 | 0.12.2 | 0.11.0 |
| 19.6.1 | 16.19.1 | 0.12.1 | 0.9.12 |
| 19.6.0 | 16.19.0 | 0.12.0 | 0.9.11 |
| 19.5.0 | 16.18.1 | 0.10.48 | 0.9.10 |
This is a partial list. For a complete list, visit https://nodejs.org/en/download/releases
LTS の最新版 18.18.2 をインストールします。
> nvm install 18.18.2
インストールされたのを確認します。
> nvm list
18.18.2
インストールされているバージョンが確認できます。
試しに CURRENT の最新版もインストールしてみます。
> nvm install 20.8.1
インストールされたのを確認します。
> nvm list
20.8.1
18.18.2
2つのバージョンが確認できました。
使用するバージョンを指定します。今回は 18.18.2 を指定します。
> nvm use 18.18.2
Now using node v18.18.2 (64-bit)
指定されたか確認します。
> nvm list
20.8.1
* 18.18.2 (Currently using 64-bit executable)
18.18.2 の先頭に * が付き、後に現在使用中のメッセージが表示されます。
node.js のバージョンが切り替わっているか確認します。
> node --version
v18.18.2
18.18.2 になっている事が確認できます。
バージョンを切り替えてみます。
> nvm use 20.8.1
Now using node v20.8.1 (64-bit)
切り替わったか確認します。
> nvm list
* 20.8.1 (Currently using 64-bit executable)
18.18.2
切り替わったのを確認できます。
node.js のバージョンも確認してみます。
> node --version
v20.8.1
今回は 18.18.2 を使用するので戻します。
> nvm use 18.18.2
Angular のインストール
現時点での最新版をインストールします。
> npm install -g @angular/cli
インストールされたバージョンを確認します。
> ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 16.2.6
Node: 18.18.2
Package Manager: npm 9.8.1
OS: win32 x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.1602.6 (cli-only)
@angular-devkit/core 16.2.6 (cli-only)
@angular-devkit/schematics 16.2.6 (cli-only)
@schematics/angular 16.2.6 (cli-only)
16.2.6 がインストールされました。
VS Code のインストールと設定
下記からダウンロードして、インストールします。 インストール自体の説明は省きます。
起動して環境設定を行います。
Angular 専用のプロファイルを作成すると同時に環境構築も行います。

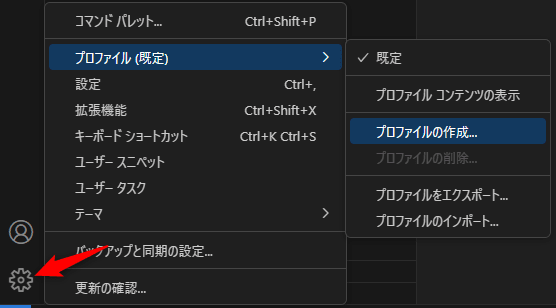
管理ボタン > プロファイル(既定) > プロファイルの作成… と選択します。
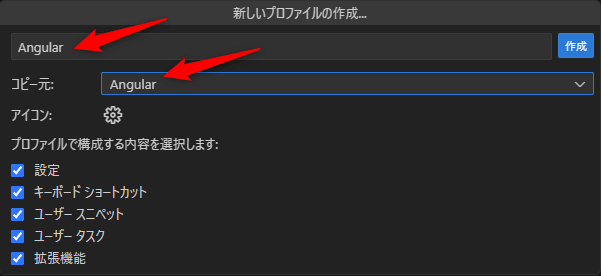
上部に新しいプロファイルの作成が表示されます。

名前を指定して、コピー元は Angular を選択します。
チェックはすべて付いた状態で、右上の作成ボタンを押します。
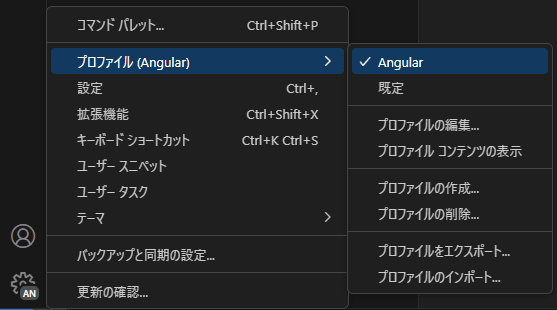
プロファイルが切り替わります。

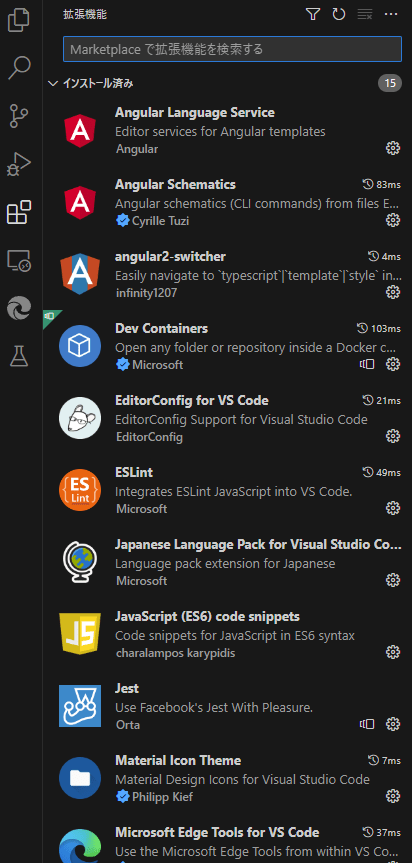
拡張機能もインストールされます。

以上で環境構築は完了です。
Discussion