【Flutter】日時選択をシンプルにするDatePickerを作成してみた
作成したDatePickerの概要
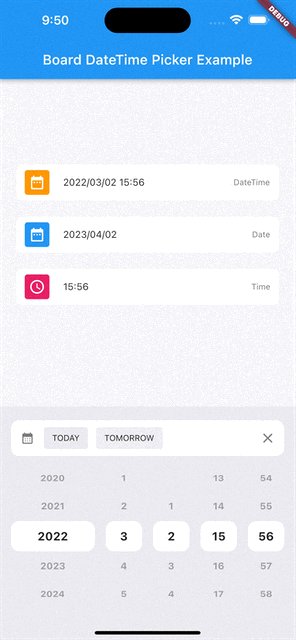
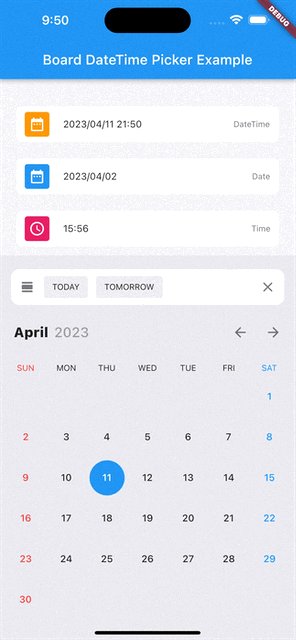
- カレンダー、ホイール、テキスト入力すべてのインプットタイプで選択可能
- タブレット、モバイルそれぞれに適したUIを提供
- PickerのUI(文字色や背景色)を自由にカスタマイズ可能
作成した背景
日時選択を行うアプリを利用している中でカレンダーによる選択やホイールによる選択等、様々であり操作性に違和感を感じることやタブレットでは腕を伸ばすしてタップするのが面倒臭くキーボードでそのまま入力したくなることが何度もありました。
そこで、スマホでもタブレットでも使いやすく同じ操作性を維持できるようなDatePickerを考えていました。
今回はカレンダーのみならずホイールによる選択、テキスト入力による選択を提供し、タブレットでは画面の広さを活かしたUIを提供するパッケージを作成しました。
本パッケージで日時選択を行うUIの幅が広がればと思っています。
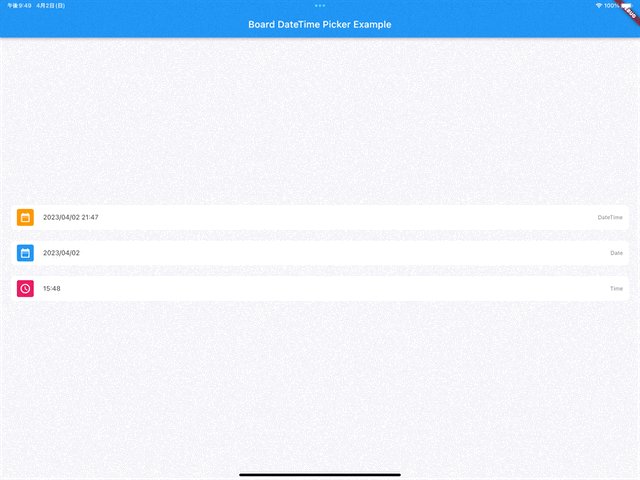
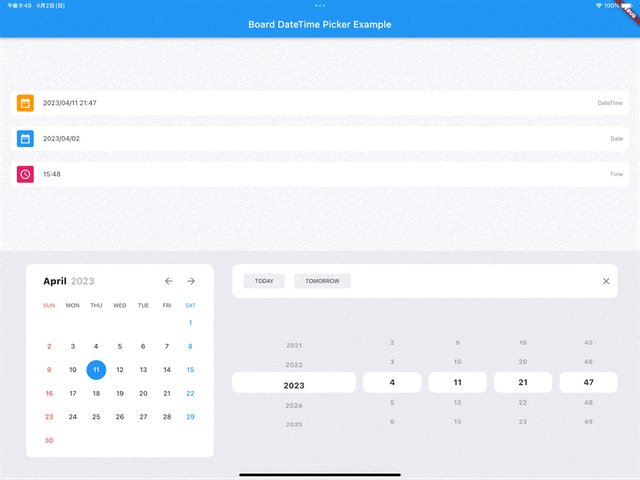
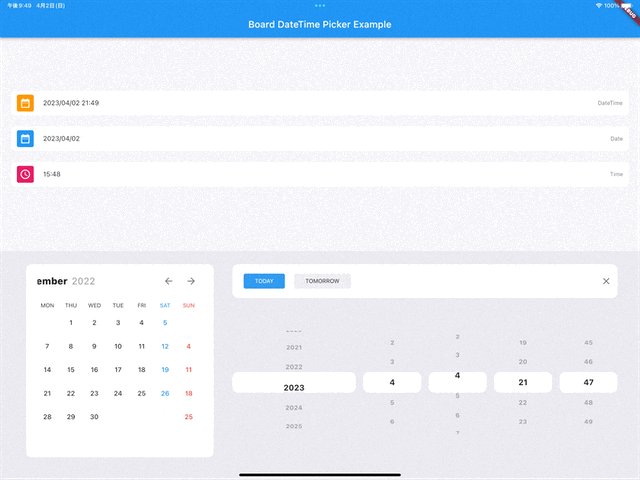
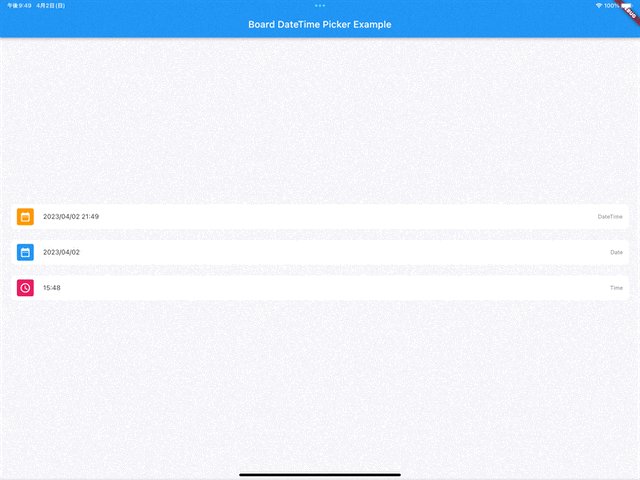
サンプル
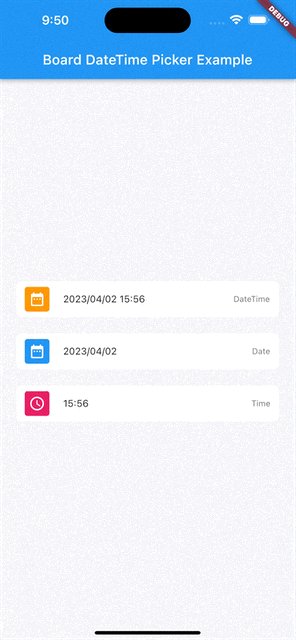
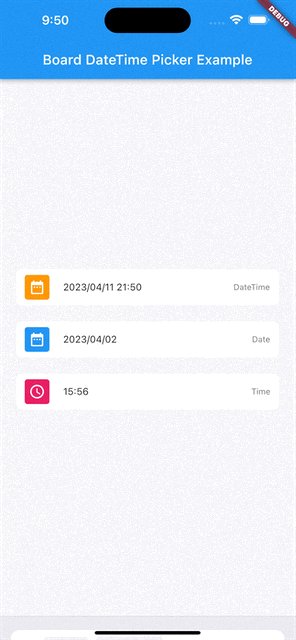
| Standard | Wide |
|---|---|
 |
 |
使い方
pubspec.yamlにboard_datetime_pickerを追加して利用します。
dependencies:
board_datetime_picker: 1.0.1
import
import 'package:board_datetime_picker/board_datetime_picker.dart';
利用例
final controller = BoardDateTimeController();
DateTime date = DateTime.now();
Widget build(BuildContext context) {
return BoardDateTimeBuilder(
controller: controller,
pickerType: DateTimePickerType.datetime
builder: (context) {
return Scaffold(
appBar: AppBar(
title: Text('Example'),
),
body: Center(
child: Text(BoardDateFormat('yyyy/MM/dd').format(date))
),
);
},
onChange: (val) {
setState(() => date = val);
}
);
}
DatePickerタイプ
BoardDateTimeBuilderのパラメータにあるDateTimePickerTypeは[date], [datetime], [time]の3種類あります。
[datetime]と[date]の場合はカレンダーの表示が可能になります。
パラメータ
パッケージ使用時のパラメータはいくつかありますので、簡単に紹介いたします。[必須]がついてないものは任意項目です。
| パラメータ | タイプ | 説明 |
|---|---|---|
| builder | Widget Function(BuildContext context) | [必須] DateTimePickerを利用する画面を構築するBuilder |
| controller | BoardDateTimeController | [必須] ピッカーの表示/非表示を操作するためのコントローラ |
| onChange | void Function(DateTime) | [必須] 日時変更時のコールバック |
| pickerType | DateTimePickerType | ピッカーの表示タイプでdatetime, date. timeの3種類. 初期値はdatetime. |
| breakpoint | double | ワイドモードとスタンダードモードを切り替えるブレークポイント. 初期値は800. |
| initialDate | DateTime | ピッカー表示時の初期日時. 初期値はDateTime.now(). |
| resizeBottom | bool | ピッカー表示時に下から表示し、リサイズを行うかのフラグ. falseの場合はオーバー表示を行う. 初期値はtrue. |
| options | BoardDateTimeOptions | ピッカーを構成するUI部品のオプション |
BoardDateTimeOptions
BoardDateTimeBuilderのパラメータのうち、UIを構成するプロパティクラスを紹介します。
すべて任意項目です。
| パラメータ | タイプ | 説明 |
|---|---|---|
| backgroundColor | Color | ピッカーの背景色. 初期値はTheme.of(context).scaffoldBackgroundColor
|
| foregroundColor | Color | ピッカー内のカード背景色. 初期値はTheme.of(context).cardColor
|
| textColor | Color | 文字色. 初期値はTheme.of(context).textTheme.bodyLarge?.color
|
| activeColor | Color | ボタンやカレンダーの選択状態を示す際の背景色. 初期値はTheme.of(context).primaryColor
|
| activeTextColor | Color | 選択状態の文字色. 初期値はColors.white
|
| backgroundDecoration | BoxDecoration | ピッカーの背景Widgetに指定するBoxDecoration. 本項目が指定されている場合はbackgroundColorが無視されます |
背景をグラデーションを行う場合のサンプル:
options: BoardDateTimeOptions(
backgroundDecoration: const BoxDecoration(
gradient: LinearGradient(
colors: <Color>[
Color(0xff1A2980),
Color(0xff26D0CE),
],
),
),
),
今後の開発予定
まだいくつか修正したい部分がありますので、今後も継続的に改善を行っていきます。
- 文字列の多言語対応
- 全言語に対応するのは困難なので、利用側で言語プロパティを設定できるようにしようと思っています
- 入力時の自動フォーカス移動
- TextStyleを指定可能とする対応
今考えているのはこんなところですが、ご利用いただけましたら意見をいただけますと幸いです。
最後に
初めてFlutterのパッケージを公開しました。
公開までの手順は色々と手間取りましたが、Publishing packagesを参考にすれば解決できると思います。
Creating a verified publisherも行っていますが、ドメインを持っているアカウントとpub.devで利用するアカウントが異なる場合は所有者権限を付与する必要があるなど、注意が必要になります。
興味ある方は一度ご利用いただけますと幸いです。
また、パッケージではありませんが、他にもGitHubにいくつかコードをあげているのでお時間ある方は少し覗いていただけると有り難いです。
Discussion