CopilotでTypescriptの型を元にダミーデータを生成するVSCodeの拡張機能を作ってみた
はじめに
VSCode の 7 月リリースにて、Language ModelとChat extensionsの API がリリースされました。
これにより、Copilot の生成 AI を活かす拡張機能を実装可能となりました。これを機に Typescript の型を元にダミーデータを生成してくれる拡張機能とチャットボットを実装してます。
まずはチャットボットから見てみます。
チャットボット
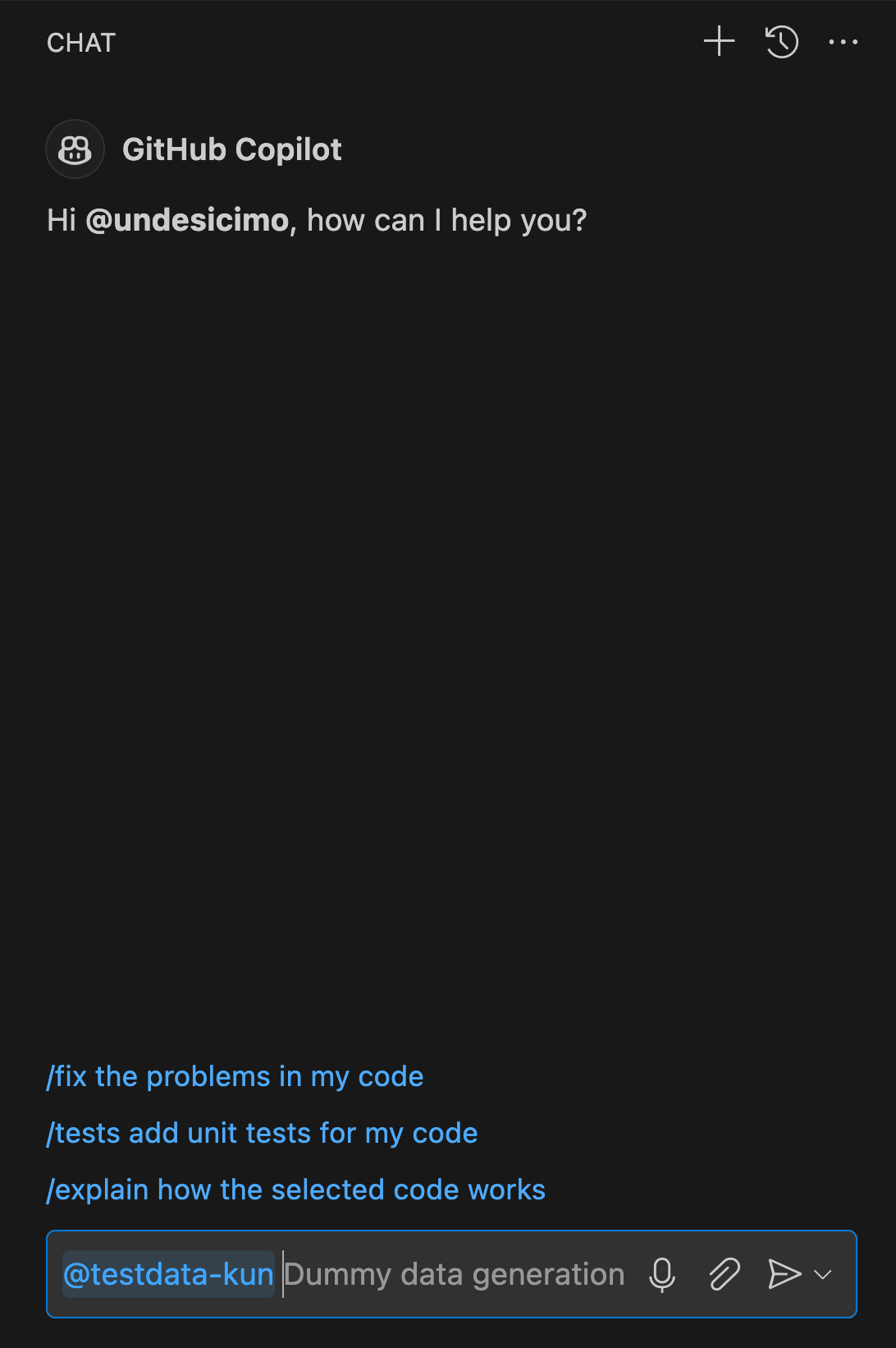
Copilot のチャット機能に馴染みあるかと思います。これにtestdata-kunを追加しています。

これはChat Participantといい、プロンプトによる、あることを得意としているチャットボットになります。ChatGPT の GPTs と似たようなものです。
実装した testdata-kunは、ユーザーから送られてきた型情報を元に、テストデータの生成を得意にしています。
以下の2つ型定義があるとします。
Personの型がAddressの型を参照を参照しているようになっています。
type Address = {
street: string;
city: string;
zipCode: string;
};
type Person = {
name: string;
age: number;
address: Address;
};
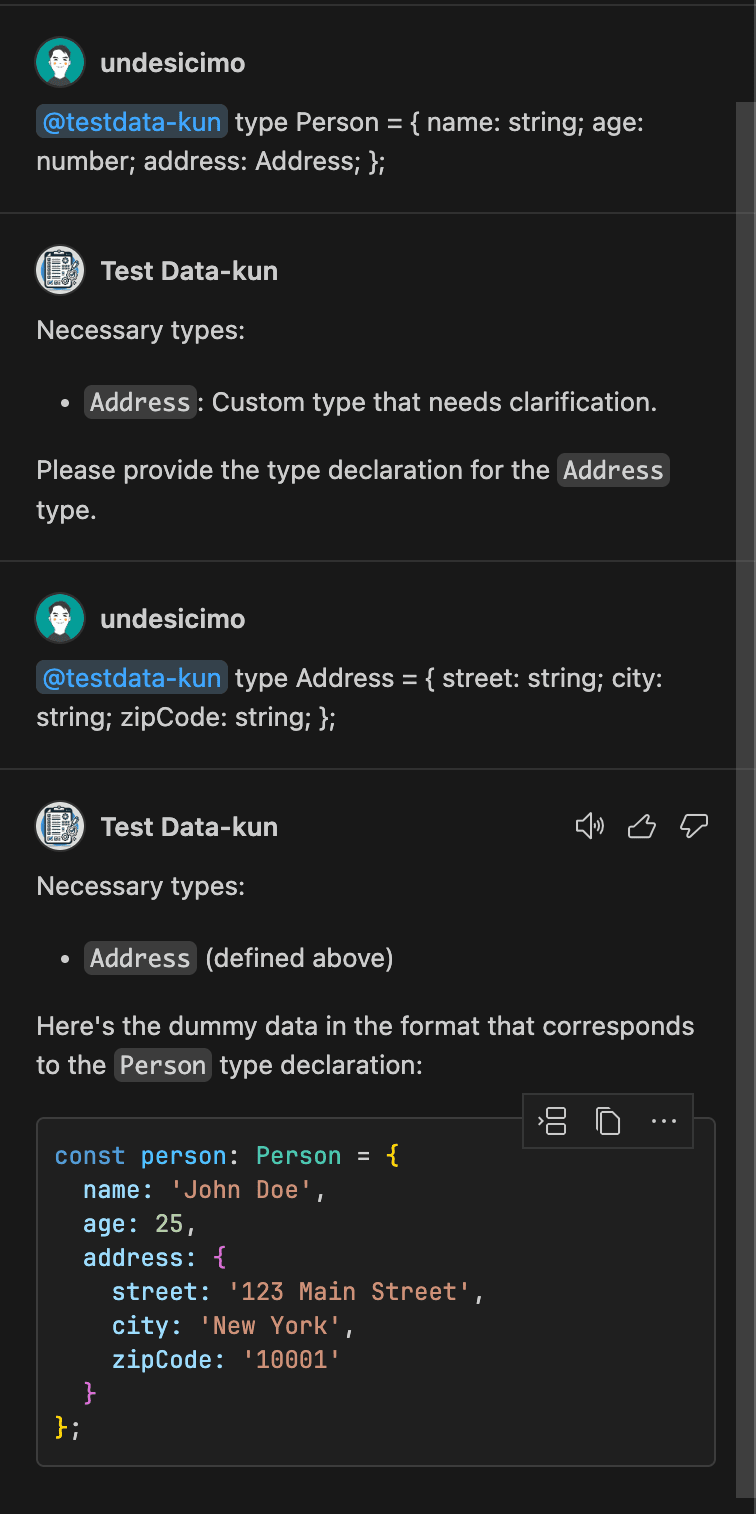
@でtestdata-kunを呼び出し、上記の型をチャットボットに先にPersonのみ投げつけると、足りていないAddressの型まで要求し、型に合うようなダミーデータが生成されます。

ワンクリックでテストデータ生成
testdata-kunのもう一つの機能性は、参照している型をワンクリックでデータ生成を行えます。
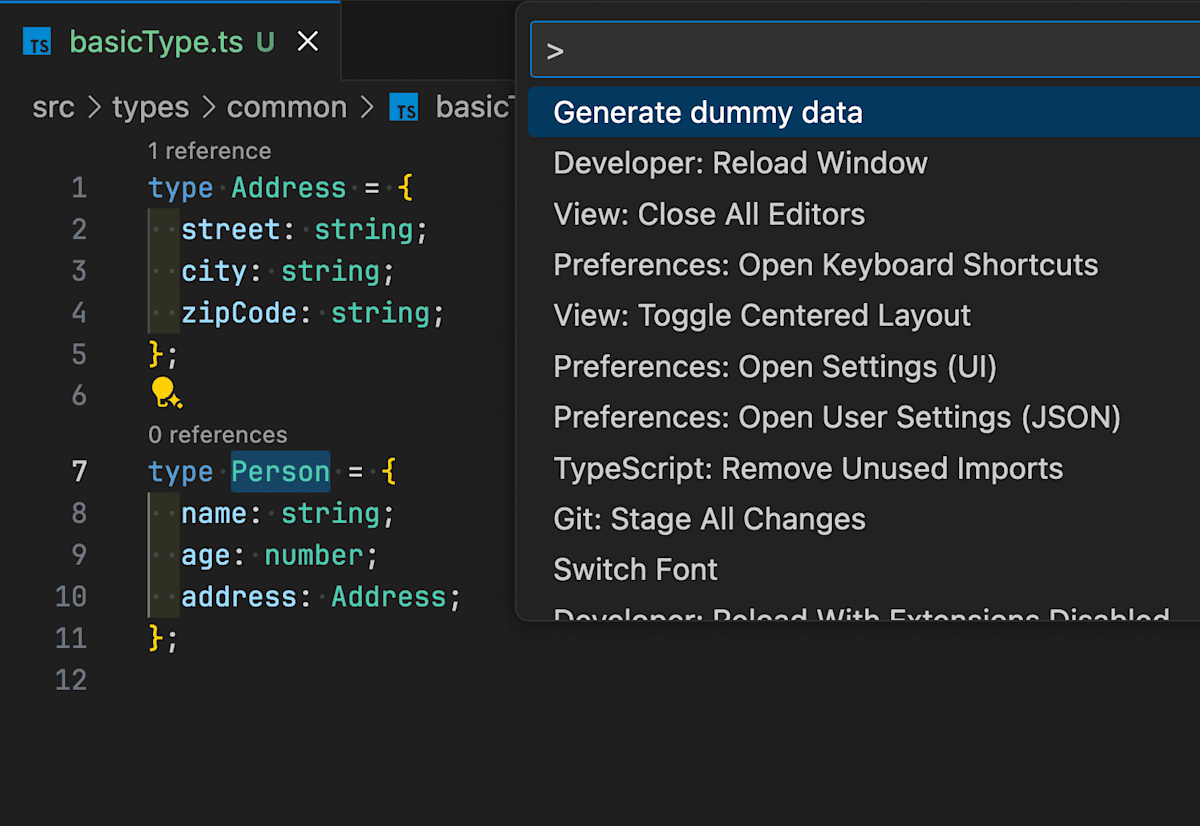
上記の例と同じ型定義があるとします。

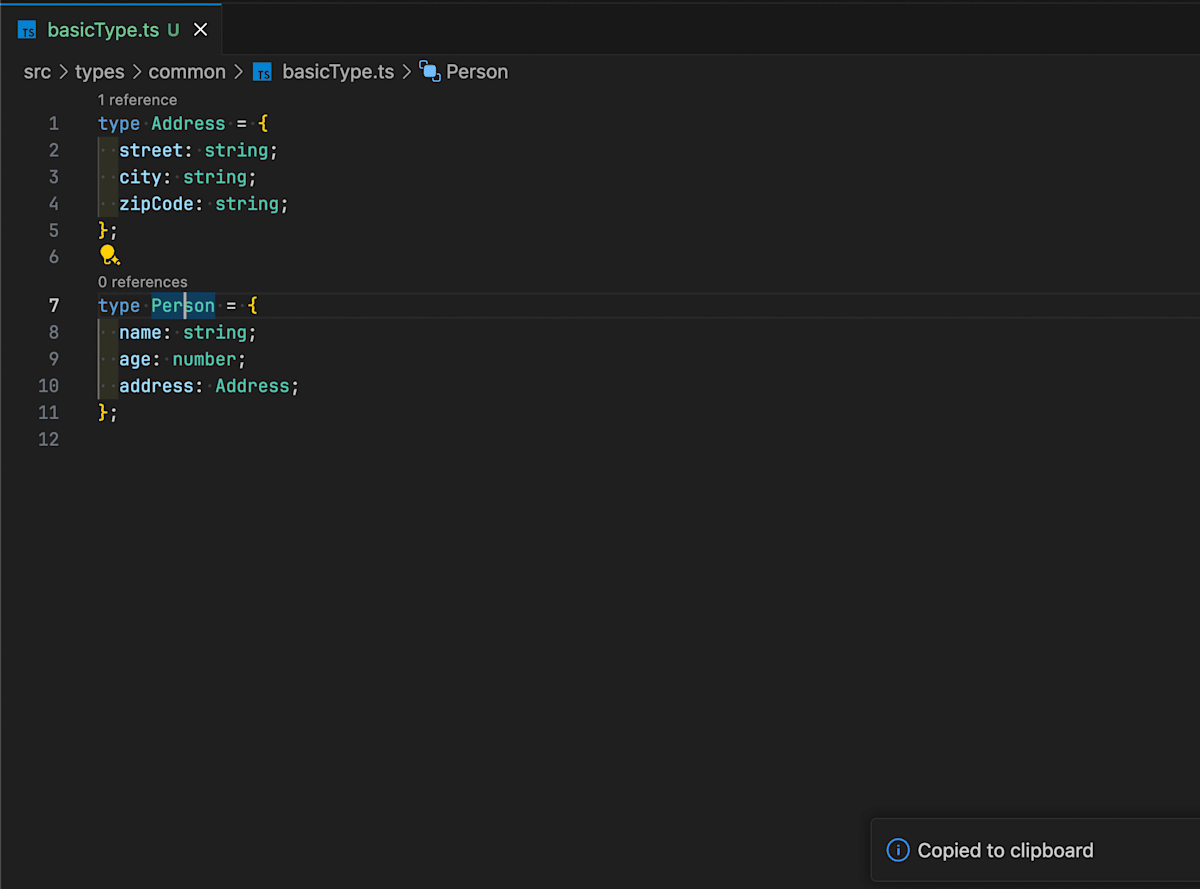
どの型を元にデータ生成したいかと選択肢、コマンドパレット、からGenerate dummy dataを実行します。成功した場合以下のようにCopied to clipboardのスナックバーが表示され、記載の通りクリップボードに生成されたダミデータが添付されます。

以下がクリップボードに添付されました
const data: Person = {
name: "John Doe",
age: 25,
address: {
street: "123 Main Street",
city: "New York",
zipCode: "10001",
},
};
以下からインストール可能ですので、ぜひお試しください!
Discussion