【AWS】HTTPS通信で閲覧可能な静的ページをカスタムドメインでホスティングするまでの手順
はじめに
静的ページをホスティングする記事は多くありますが,現時点(2024/07)での最新の手順について長すぎず,かつ分かりやすく説明します.
以下,参考にさせていただいたサイトです.
サービス構成
まずは,今回構築したサービスの全体概要図を示します.

まず,AWSを用いて静的ページをホスティングする方法としては,S3を用いる方法が最も簡単な方法です(個人的見解).
S3(Amazon Simple Storage Service)は,データの保存と取得を行うためのスケーラブルで高耐久性,高可用性のオブジェクトストレージサービス.
しかし,S3でホスティングされた静的ページへのアクセスは,HTTP通信のみ許されており,セキュリティ面で懸念が残ってしまいます.
そのため,S3にアップロードした静的ページに対してHTTPS通信を行うために,CloudFrontを用います.
CloudFrontは,コンテンツを高速かつ安全に配信するためのグローバルコンテンツ配信ネットワーク(CDN)サービス.
この時点で,HTTPS通信で閲覧可能な静的ページをホスティングすることができるようになります.
※このとき,ACMを用いてHTTPS通信を行うために必要なSSL/TLS証明書を取得します.
AWS Certificate Manager(ACM)は,SSL/TLS証明書の取得・デプロイ・管理を簡素化するためのサービスで,ウェブサイトやアプリケーションのセキュリティを強化できる.
最後に,Route53を用いて,静的ページを閲覧する際にブラウザに入力するURLをカスタマイズできるようにします.
Route 53は,高可用性とスケーラビリティを備えたクラウドドメインネームシステム(DNS)ウェブサービスで,ドメイン名の登録,DNSルーティング,ヘルスチェックなどが可能.
手順の説明
それでは,実際にS3・CloudFront・ACM・Route53を用いてHTTPS通信で閲覧可能な静的ページをカスタムドメインでホスティングするまでの手中を説明していきます.
- 【Route53】カスタムドメインを取得
- 【ACM】SSL証明書を発行
- 【S3】静的ページをホスティング
- 【CloudFront】S3の静的ページにアクセスする(+SSL証明書を設定)
- 【Route53】CloudFrontとカスタムドメインを紐づける
最後に,カスタムドメインにアクセスするとS3にアップロードした静的ページが表示されていることを確認できれば完了です.
1.【Route53】カスタムドメインを取得
まずは,Route53でカスタムドメインを作成します.
- AWSコンソールにログインして,検索欄に”Route53”と入力して「ダッシュボード」を表示
- ダッシュボードに表示されている「ドメインの登録」に作成したい任意のドメイン名を入力して「チェック」をクリック

クリックすると,入力したドメイン名が使用可能かどうかを確認できる画面に飛びます.(使用可能なドメインもいくつか提案されます)
- 作成したいドメイン名の「選択」ボタンをクリックしてカートに入れる
- 「チェックアウト」をクリックしてドメインの購入画面に進む
- その後,個人情報などを入力してドメインを作成

ドメイン取得後は,ホストゾーンを作成します.
ホストゾーンとは,ドメイン名に関連するDNSレコードを管理するための設定領域であり,これによりドメインの名前解決が可能になる.
- Route53の「ホストゾーン」を表示
- ホストゾーンの作成をクリック

- ドメイン名の欄に,作成したドメイン名を入力
- 「ホストゾーンの作成」をクリック

ここまでで,「ドメインの作成」と「ホストゾーンの作成」が完了しました.
最後に,作成したドメインとホストゾーンを紐づける必要があります.
- 「ホストゾーン」を表示し,作成したドメイン名をクリック
- レコードのタブを開き,タイプ:NSの「値/トラフィックのルーティング先」の文字列をコピー

- Route53のサイドバーから「登録済みドメイン」をクリック
- 作成したドメイン名をクリックして詳細を表示
- 「アクション」ボタンから「ネームサーバーの編集」をクリック

- 先ほどコピーしたルーティング先を全て追加して「変更を保存」をクリック

以上で,カスタムドメインの取得は完了です.
2.【ACM】SSL証明書を発行
ACMを用いてSSL/TLS証明書を発行**します.
SSL/TLS証明書は,インターネット上でデータを暗号化し,安全に通信するための認証情報.
- AWS Certificate Manager(ACM)を検索して表示
- リージョンを「バージニア北部」に変更
- 「証明書をリクエスト」をクリック

- デフォルトの設定(パブリック証明書をリクエスト)のまま「次へ」をクリック

- 作成したドメイン名を入力
- リクエストをクリック

- 作成した証明書のステータスが「発行済み」もしくは「成功」になっていることを確認

DNSレコードは,ドメインネームシステム(DNS)によって管理されるデータで,ドメイン名とその関連情報(IPアドレス,メールサーバー,ネームサーバーなど)を関連付けるための情報.


3.【S3】静的ページをホスティング
次に,S3を使って静的ページのホスティングを行います.
- 「S3」を検索して開く
- 「バケットを作成」をクリック


後の設定は,全てデフォルトのままで大丈夫です.
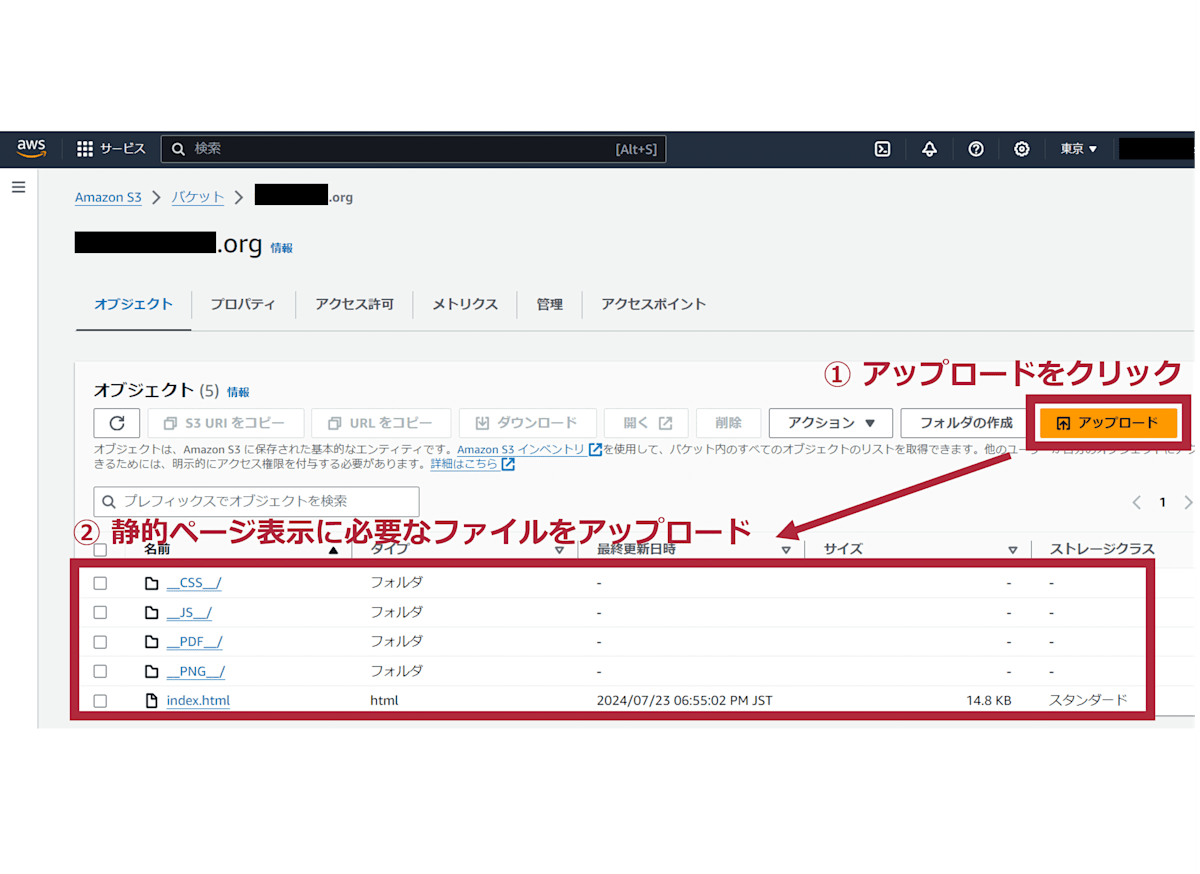
作成ができたら,静的ページ表示に必要なファイル一式(index.htmlなど)をアップロードします.
(ドラック&ドロップでもアップロードできます)

以上で,S3を使用した静的ページのアップロードは完了です.
4.【CloudFront】S3の静的ページにアクセスする(+SSL証明書を設定)
次に,CloudFrontを用いてS3にアップロードした静的ページに対してHTTPS通信でアクセスできるようにします.
まずは,OACを作成します.
OAC(Origin Access Control)は、Amazon CloudFrontがオリジンサーバー(例えばAmazon S3)へのアクセスを制御し、直接アクセスを防ぐことでセキュリティを向上させる機能
- 「CloudFront」を検索して表示
- 「オリジンアクセス」をクリック
- 「コントロール設定を作成」をクリック

- 任意の名前を入力して作成する

次に,CloudFrontのディストリビューションを作成します.
- 「ディストリビューション」を表示
- 「ディストリビューションを作成」をクリック

- 作成したカスタムドメイン名のS3バケットを選択(※名前は自動で入力される)
- オリジンアクセスは「Origin access control setting」を選択
- Origin access controlに,先ほど作成したOACを選択

- ビューワープロトコルポリシーには「HTTPS Only」を選択

- ウェブアプリケーションファイアウォール(WAF)には「セキュリティ保護を有効にしないでください」を選択

- 「Custom SSL certificate」に先ほど作成したSSL証明書を入力
- 「デフォルトルートオブジェクト」に表示用のファイル(例:index.html)を指定
- 残りの設定は全てデフォルトで「ディストリビューションを作成」をクリック

ディストリビューションの作成ができると,画面上部に「S3バケットポリシーを更新する必要があります」というバーが表示される.
- 「ポリシーをコピー」をクリック
- 「S3バケットの権限に移動してポリシーを更新する」をクリック

- 「編集」をクリック

- コピーした文字列を貼り付ける
- 「変更の保存」をクリック

以上で,S3にアップロードした静的ページに対して,CloudFrontを経由してHTTPS通信でアクセス可能になりました.
5.【Route53】CloudFrontとカスタムドメインを紐づける
最後に,CloudFrontとRoute53で作成したカスタムドメインを紐づけることで,HTTPS通信でカスタムドメインを指定すると,S3の静的ページが表示されるように設定します.
- 「Route53」のホストゾーンを表示
- カスタムドメインを選択
- 「レコードを作成」をクリック

- 「エイリアス」スイッチをON
- 「CloudFrontディストリビューションへのエイリアス」を選択
- CroudFrontで作成したエイリアスを選択
- 「レコードを作成」をクリック

以上で,CroudFrontとカスタムドメインの紐づけが完了しました.
動作確認
最後に,作成したカスタムドメインをブラウザで検索して問題なくページが表示されていれば完了となります.お疲れ様でした!
さいごに
AWS初心者の方でも分かるように,なるべく分かりやすく簡潔に説明を行ったつもりですが,難しい単語が無限に出てくるのでゆっくり着実に理解をしていきましょう!(僕自身もAWSを触り始めてまだまだですので...)
また,料金の説明は公式の料金プランを参照にしてください(1年間の無料枠などもあり,無料期間が終わっていたとしても大した料金にはなりません).
あとは,AWS以外にも静的ページをホスティングできるサービスはいくつもあるので,AWSにこだわらない方は,そちらを検討されてみてもいいかも知れません!(GitHub PagesやGoogle Sitesなど)
おまけ:今回作成したマイページ





Discussion