Figma Slides 超入門
はじめに
存在は知りつつも、Figmaでよくないか?と思ってキャッチアップを避けてきたFigma Slides。
調べてみると意外と大きな可能性を秘めていそうなので記事にまとめました。
この記事の対象読者
- 完全初心者
- Figma Design触ってるけどFigma Slidesを触ってなかった人
- 僕はこれ
前提
- 区別のためにこの記事ではFigmaのことをFigma Designと呼ぶ
- この記事は、Figma Slidesをある程度使えるようになるために書いた記事
- なので、網羅的に全ての機能を紹介はしてない
Figma Slidesの料金体系
- Figma Slidesは2024中はベータ版として利用可能
- 2025年からは無料プラン、有料プラン1、有料プラン2に分かれる
- 無料プラン(スターター): 無料
- 有料プラン1: 3ドル
- 有料プラン2: 5ドル
- ただ、現状もFigma Designの有料プランユーザーのみアクセス可能な機能がある
- スライドのpublish
- 動画のアップロード
- デザインモードの利用
- 2025年からは無料プラン、有料プラン1、有料プラン2に分かれる
- プロジェクト内に何個でもファイルを作成可能
- 無料プランの場合、Figmaは3ファイル、FigJamボードは3ファイルの制限があるため、Figma Slidesもそうなるかも
Figma Design→Figma Slides移行のメリット・デメリット
メリット
- テンプレートを作ってしまえば、Figma Designより早く作れる
- Figma Designより操作が少なく済む分、Figma Slidesでスライドを作れるようになるまでのキャッチアップコストは低い
- Slideにメモ(台本)をつけられる
デメリット
- テンプレート機能、デザインモード(Figma Designと同じようにスライドを操作するモード)がFigma Designの有料プランでないと使えないので、しっかり利用するなら割と課金前提
なので、Figma Designを無料プランで使っている方は、Figma Designで使っているスライドをFigma Slidesに移行するくらいがちょうどいいんじゃないかなと個人的には思います。
Google Slides、Power Pointからの移行のメリデメについては以下の記事が参考になります!
(記事を執筆された方は移行は厳しそうという結論ではありますが...)
Figma Designの基礎知識
Figma Slidesも基本的にFigma Designと構成要素、大体の操作方法が変わらないので、Figmaにおける基本的な概念だけ軽く説明します。(Figma Designユーザーは読み飛ばして大丈夫)
Figma Designにおける構成要素の最小単位
Figma Designにおける構成要素の最小単位は大きく分けて3つあります。
Frame
Figmaデザインのフレーム – Figma Learn - ヘルプセンター
Figma Designにおける最も基本的な要素です。
HTMLで言うdivタグのようなもので、以下のようなスタイルを当てることができます。
- 縦横幅の指定
- 塗り
- 透過
- ボーダー
- 角丸
- エフェクト
- インナーシャドウ
- ドロップシャドウ
- レイヤーブラー
- 背景のぼかし
また、Frameは階層構造を持つことができます。

FrameのStyle
Text
すべてのテキストプロパティの設定 – Figma Learn - ヘルプセンター
テキストを配置するために利用する要素です。
以下のようなスタイルを当てることができます。
- テキストボックスの縦横幅の指定
- font-familyの指定
- font-weightの指定
- font-sizeの指定
- letter-spacingの指定
- 配置

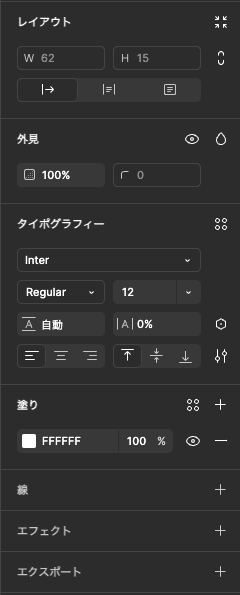
TextのStyle

右サイドバーでStyleを変更可能
Path
シェイプツール – Figma Learn - ヘルプセンター
線です。
閉曲線を描くことで内側を塗りつぶすことができます。
上の2つに比べるとあまり使う機会はないです。(dividerとして使う程度)
Auto Layout
オートレイアウトの使用 – Figma Learn - ヘルプセンター
Frameにおいて、あるFrameの配下の複数の要素を並べる際に利用するものです。CSSで言うflexのような概念で、以下のようなスタイルを当てることができます。
- flex-direction(並べる方向)
- 縦
- 横
- wrap
- padding
- gap
- 配置
- 水平方向
- 左揃え
- 右揃え
- 等間隔
- 垂直方向
- 上揃え
- 下揃え
- 等間隔
- 水平方向
また、Auto Layoutが適用されたFrameは、特有の縦横幅の設定を行えます。
- 親要素
- 固定
- 内包
- 拡大
- 子要素
- 固定
- 内包
- 拡大

Auto Layout

右サイドバーでAuto Layoutを設定可能
Local Styles
スタイルの管理と共有 – Figma Learn - ヘルプセンター
Local StyleはあるStyleをテンプレートとして保存できる機能です。
Local Variableと似た機能ですが、こちらはStyleのテンプレートのため、
より複雑な情報をテンプレートとして保存することができます。
Styleとして保存できる機能は以下の4つです。
- テキスト
- カラー
- エフェクト
- グリッド
Figma Slidesの機能
画面構成
Figma Slidesの画面は、以下の4つの要素に分かれます。
キャンバス
作成するスライドが配置されているエリアです。2種類のビューが用意されています。
- スライドビュー
- 一枚のスライドにフォーカスしたビューです。
スライドのデザインの編集を行う時に利用します。
- 一枚のスライドにフォーカスしたビューです。
- グリッドビュー
- キャンバス全体を確認できるビューです。
スライド全体の流れを確認する時に利用します。
- キャンバス全体を確認できるビューです。
左サイドバー
主にスライドの管理を行う際に利用するエリアです。おおまかに以下のことができます。
- デザインファイルに関わる操作
- スライドの作成・管理
- スライドのレイヤーの確認(デザインモードの場合)
右サイドバー
スライドのデザインに関わる操作を行うエリアです。おおまかに以下のことができます。
- テンプレートスタイルの編集
- スライドのデザイン要素のstyleの編集
- メンバーの招待
- スライドの共有
ツールバー
スライドのデザインに必要な機能にアクセスするためのエリアです。
基本的にショートカットを使った方が便利なので、意識することは少ないかもしれません。

スライドモード・デザインモード
Figma Slidesにはスライドモード、デザインモードの2つのモードがあります。
スライドモード
デフォルトのモードです。Figma Slides内での機能は基本的にこちらで全て利用できます。
デザインモード(有料)
Figma Designに存在するオートレイアウト、レイヤーなどの機能が使用できるモードです。
細かいスタイルの調整を行いたい場合、こっちのモードがないとだいぶ厳しいです。
スライド作成の流れ
作成の流れは以下になります。
無課金の方はテンプレートの登録ができないため、1までやりましょう。
- Figma Design → Figma Slidesへのスライドの移行
- テンプレートのpublish
- テンプレートを利用したスライドの作成
Figma Design → Figma Slidesへのスライドの移行
移行はすぐに終わるので、これだけでもやってみましょう!
Figma Designファイルで作成しているスライドのコピー
現在作成しているスライドのデータをコピーします。

Figma Slidesファイルへの貼付
スライドを作成したいFigma Slidesのファイルへ、先ほどコピーしたスライドのデータを貼り付けます。
ページの分け方やセクションの分け方もそのまま反映されるので、Figma Slidesへの移行はこれで完了になります。早い。

あとはスライドに合わせてメモを追加しましょう!

テンプレートのpublish
Figma Slidesをがっつり使っていきたい人は、テンプレートを作成しましょう!
テンプレートの作成
Figma Slides上で、テンプレート用のファイルを作成し、テンプレートとして利用したいページを作成します。

テンプレートスタイルの設定
テンプレートスタイルとは、Figma DesignでいうLocal Stylesのようなものです。
非デザイナーの人にテンプレートを使ってもらうことを考えた場合、デザインの統一性を担保するためにもテンプレートスタイルはある程度設定しておくことをお勧めします。
設定項目
- テキストスタイル
- 色

テンプレートの公開
テンプレートが作成できたら、テンプレートの公開を行いましょう!
テンプレートの公開は左サイドバーの「テンプレートの公開」メニューから行うことが可能です。

公開先は所属している有料プランのチームを選択することが可能です。

テンプレートを利用したスライドの作成
テンプレートを利用して、スライドを作成してみましょう!
テンプレートを利用するためには、左サイドバーの「新しいスライド」ボタンからスライドを作成する必要があります。

テンプレートを駆使して、素敵なスライドを作りましょう!

Figma Slidesヘルプページ
- 日本語版
- 英語版
さいごに
Figma Designユーザー目線で書いてしまっている部分があるので、もしかしたら説明が不足していたり、わかりにくいところがあったかもしれません。
読んでいて詰まる部分がありましたら、ぜひコメントで教えていただけますと幸いです!
Discussion